Codepen是一个非常了不起的网站,优设哥在设计师网址导航上也大力推荐过,得到了很多同学的喜爱,也是全球web前端开发人员的圣地!
我搜索了一些时下最好最流行的codepen(仅限于HTML和CSS)。如果你能把它们融入到设计中去,那么就会大大节省很多时间。
在下面的例子中你会看到各式各样的片段,HTML 陈列,登录方式,垂直菜单,甚至时下最流行的主题:扁平化设计(扁平化图像,扁平化按钮形状,扁平化用户界面要素等)。好好欣赏这些精选的代码片段吧,如果现在没时间看完所有的代码例子,那就保存下来以备不时之需吧。
更多关于前端开发的优秀文章推荐:
《高流量网站CSS开发技术》
《用CSS Tables实现用户界面开发和交互式布局》
《在线HTML5动画Banner生成工具》
CSS3 Working Clock
这是一个纯css3时钟。它使用css动画还有图形,没有使用任何图片或者是js

CSS3 Pricing Table

CSS Loader

Pure CSS3 MacBook Air with Thunderbird Display and Keyboard

Twitter Button Concept

CSS3 Loading Animation

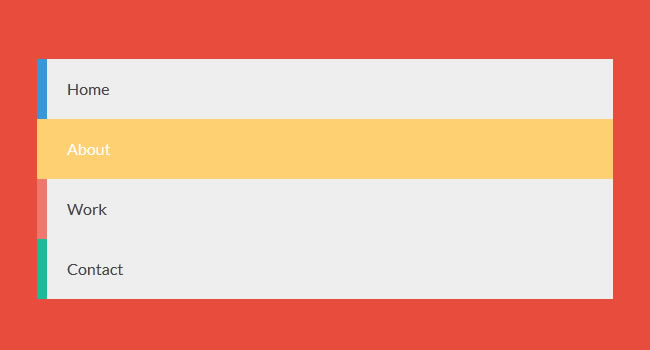
Pure CSS3 Vertical Menu with Hover Effect

CSS3 Stamp effect using radial gradients

I Love Blur

Social Navigation

Login

Calendar

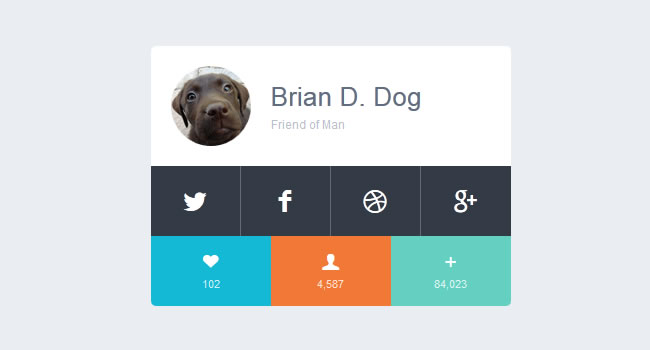
Social Footer

Parallax Landscape

CSS3 Thermometer

CSS-Only Responsive Layout with Smooth Transitions

Flat CSS3 Weather Widget

Flat Responsive Sliding Boxes

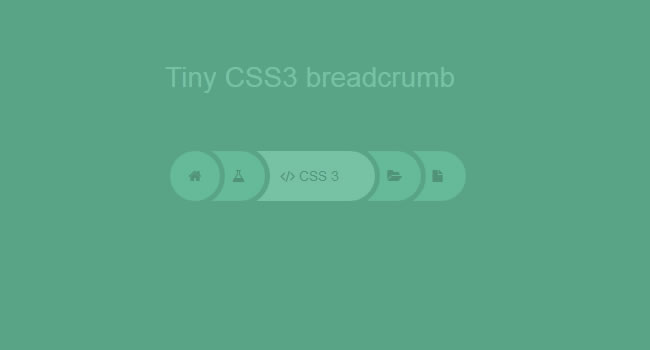
Tiny CSS3 Round Breadcrumb

CSS3 Hover Effect using :after Psuedo Element

Flat UI Elements

CSS Flat Button Shapes

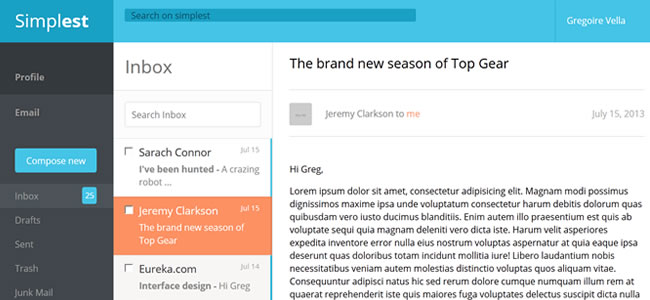
Email UI

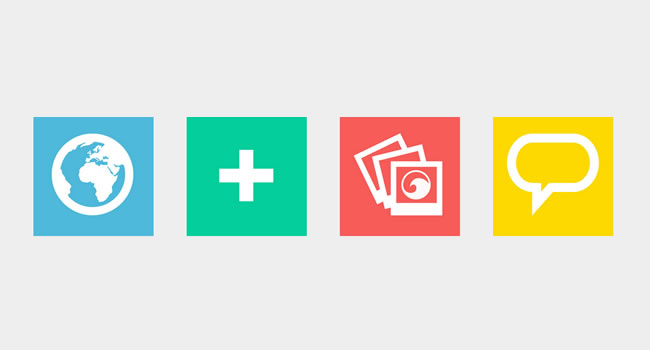
Flat Icons CSS
![]()
================关于优设网================
"优设网uisdc.com"是一个分享网页设计、无线端设计以及PS教程的干货网站。
【特色推荐】
PS礼仪手册:网页设计师必须修炼的内功技法,更是不可或缺的WEB设计指南http://hao.uisdc.com/ps/。
设计微博:拥有粉丝量58万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 515 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓