
Tony(作者):我们在做设计的时候,经常接触到各种文件命名及各种元素命名,有个良好的命名习惯能给我们工作带来极大的便利,设计师之间合作,需要有统一的命名规范及输出规范,这样才能保证设计师之间合作一个项目命名不会混乱,同时输出资源给开发能体现我们的专业性,如果前期命名好了,后期开发直接调用资源,就不再需要重新去命名,这样节省了开发兄弟时间。
这篇文章主要是和大家交流如何更好更专业的去命名及输出。由于自己做的项目不能作为分享例子,所以下面我用虚拟概念项目来举例说明。
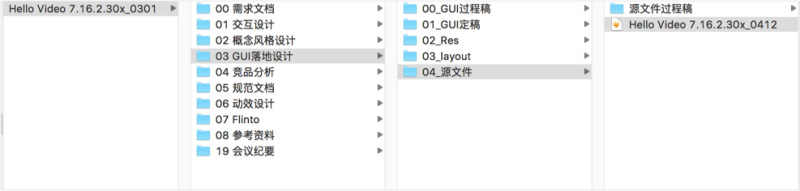
项目文件夹命名规则
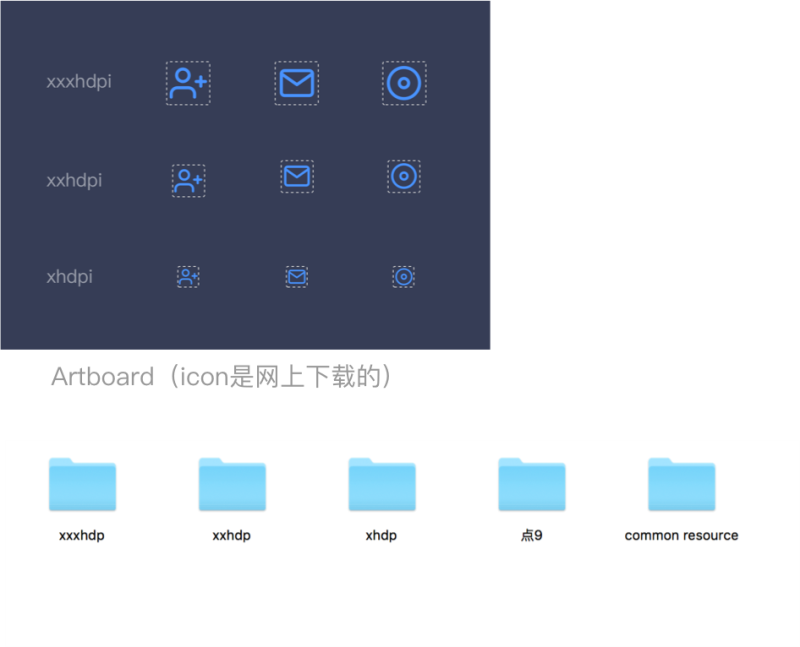
当我们做一个新项目的时候,需要提前把所需工具准备好,比如建立文件夹系统,来存放我们Project resources。

如上图就是我平时做项目时候的文件夹,当然服务器上也是同样文件夹,每天都会更新内容上去到,各自负责的内容模块就按照需求往里面放内容,然后群里通知大家,每个迭代需求里面都有同样的文件夹,当然并不是每次迭代文件夹都是填满的,有时候会增加一些内容进来,但是大方向就是这样走,坚持下去然后养成习惯。
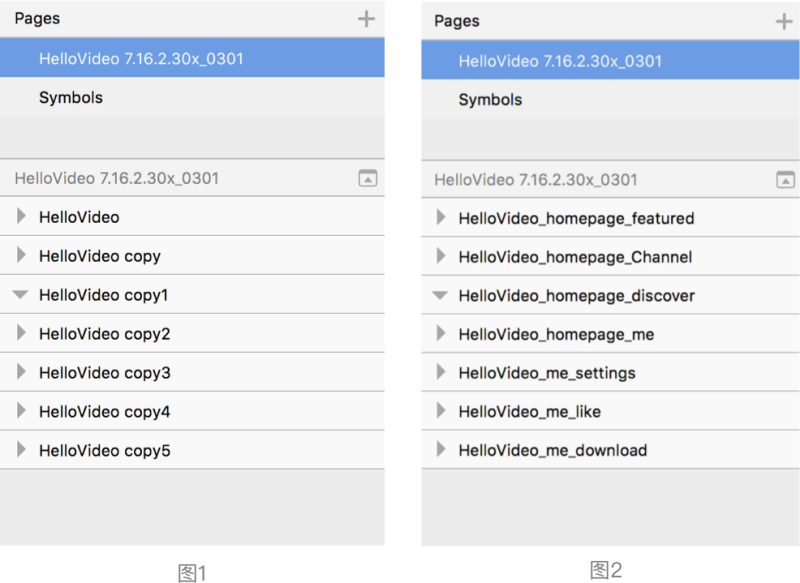
设计中画板的命名
每个Artboard的命名都有规则有条理,不能随意的命名,如果多个设计师合作,那么这样能保证大家命名风格统一。

图 1 : 大家看了会有什么感想,如果你把这个设计稿交互给你的合作同事,那么他会崩溃的,且输出评审的时候,也显得非常不专业。
图2:清晰的场景命名方便设计输出,设计师之间协同工作,及方便后期测试用例填写。
命名大原则:产品模块_场景_二级场景_状态
模块:指的是产品名称,比如视频,音乐,阅读。如果一个企业有多个产品,那么加上这个是必须的,方便日后归档。
场景和二级场景:一般指一个app一级页面和二级页面,一级场景一般都是主页。
状态:比如popup /totast等等。
功能模块命名
一个产品是由多个功能模块组成的,那么为了我们设计方便,我会在sketch里面建立多个Pages规整这些模块。

这里我说下临时过程稿,主要是有些方案如果领导当时觉得不好,不要删掉,把他放在这里面,以备不时之需。当然如果自己都觉得不好,那就直接Delete吧。
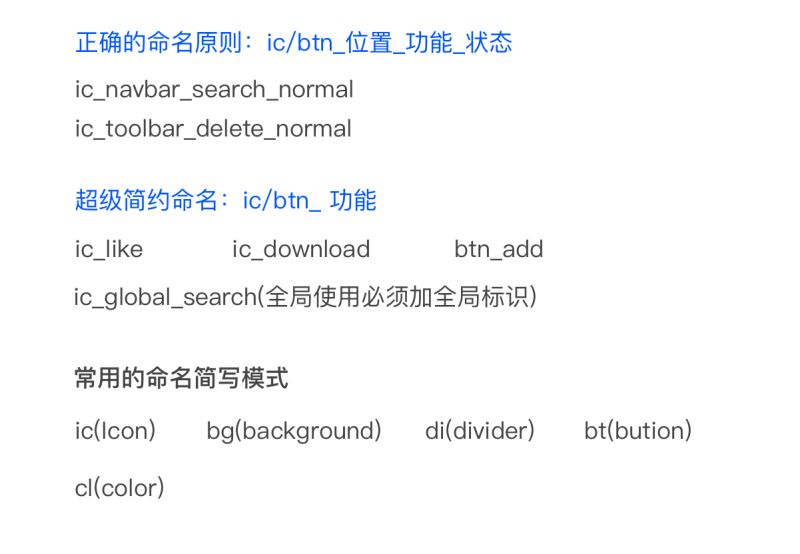
ICON命名
ICON命名要求极为严格,涉及到我们切图给开发,所以我们命名争取做对,且需严格遵守规则,那么我们该如何去命名?
这里我先说一些禁忌(安卓)
- 命名里面切记误带空格;如btn _Home_new album。
- 不允许带后缀数字;如@1,@2,@3的后缀不允许出现,我发现好多设计师都这样做,这个绝对不标准;如btn_home_add@2,开发拿到资源会全部重新命名。如果我们遵守开发规则,那么切图资源他们可直接调用。
- 命名里面不允许夹带大小写;如icon _Home_search。
因为安卓开发用java去写编写的,java本身就有命名要求, 有空格资源是无法识别的。也不允许有大小写,除非是java本身文件。不允许有数字,可用字母去代替数字。

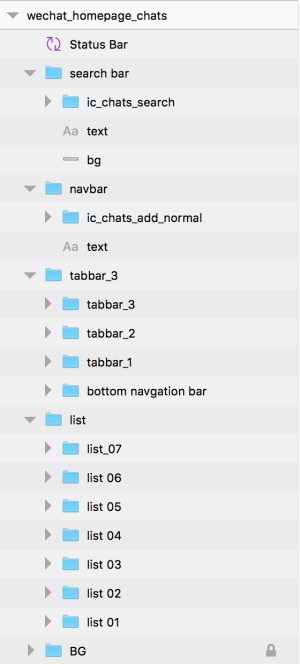
设计中的组的命名
如果自己团队有完整的设计系统,那么很好,直接调用控件。如果没有这样完整设计系统,那么我们就得自己严格要求自己,把每个页面的控件样式命名清晰易懂。

各平台开发都是由控件堆叠而成的,所以我们需熟悉我们所用的控件,然后直接用控件命名组。
Layer命名
图层命名也需要掌握其中的技巧,掌握规律,文本用text,控件就用控件来命名如分割线(section divide),弹窗(popupup),列表(list),图片(image),下拉列表(spinner),banner,loadingpage,bution,checkbox,radiobution等等,这里避免直接使用group命名,这样显得非常随意。

资源输出大原则
切图资源输出是非常重要的一个环节,我们必须细心,且有一套好的方法,下面我来介绍下我目前使用的方法。

目前我们所切的就三套图,分别是4倍,3倍和2倍,目前1倍图手机基本快淘汰了,所以忽略。(设计稿直接用的2k屏设计的)。
把所有页面的icon都放在一个画板里面。共用的选出来,放在一起,单独输出一个文件夹。其他的切图对应的可以直接排列好,然后输出到三个目录。
为什么要单独把三个大小给算出来呢,估计好多人不理解,这样能保证每个目录上的icon都是清晰的,没有虚边。如果直接用sketch的自动导出三套切图,很难保证每个资源都是清晰的,目前安卓市场上,部分app产品的图标都不太清晰,不管是什么原因,我们先保证自己切图资源是OK的。
那么如何快速计算大小?可以用这个工具 :

假如icon的大小是96px(4倍图)。需输出资源大小分别是4倍、3倍、2倍。
如果需要3倍图,就是3/4=0.75=75%。
那就是96的75%倍等于72px 就得到3倍图了,2倍图方法一样缩小50%。
好啦就到这里了,每个公司都有自己的命名和输出模式,我这里只是和大家交流下一些方法和心得。
「提高效率的文件管理方法合集」
- 素材管理丨《15G的素材怎么管?手把手教你打造一个低管理成本的素材库》
- 图标管理丨《术业专攻!超方便的图标素材管理工具Iconjar》
- 临时素材管理丨《齐活了!设计临时素材管理神器QUICKSHOT》
原文地址:http://www.woshipm.com/u/148221
原文作者:Tony

【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
,
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 520 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓