
@杨洋-XHM :配色过程中,很多同学面对拾色器面板,容易感觉毫无头绪,无从下手;而如果直接模仿高手的配色,最后效果往往也是大相径庭。有没有一个科学有效的配色方法,能让灵感泉涌,且效果惊艳呢?今天分享两个学完可以直接上手的技巧,附上色彩基础知识,方便新手学习。
一、颜色的基本理论
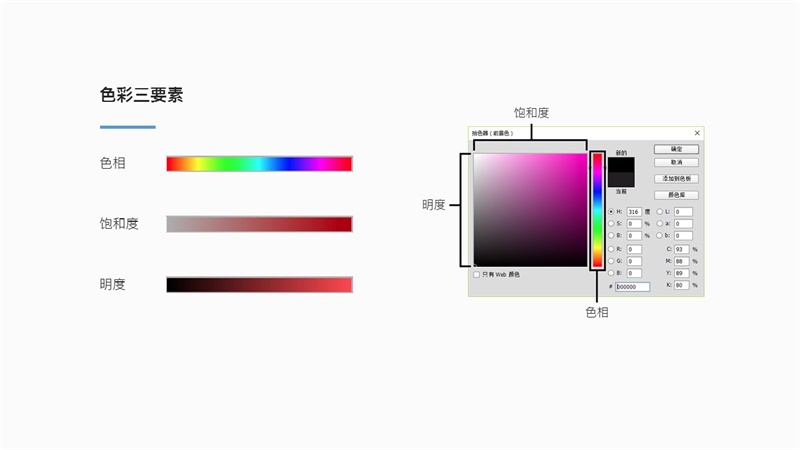
- 色相/ Hue :色彩的相貌。例如:红、黄、蓝、橙、绿、紫。
- 饱和度/ Saturation: 色彩的鲜艳程度。例如:彩色~黑白。
- 明度/ Brightness: 色彩的深浅。例如:浅蓝~深蓝、浅红~深红。

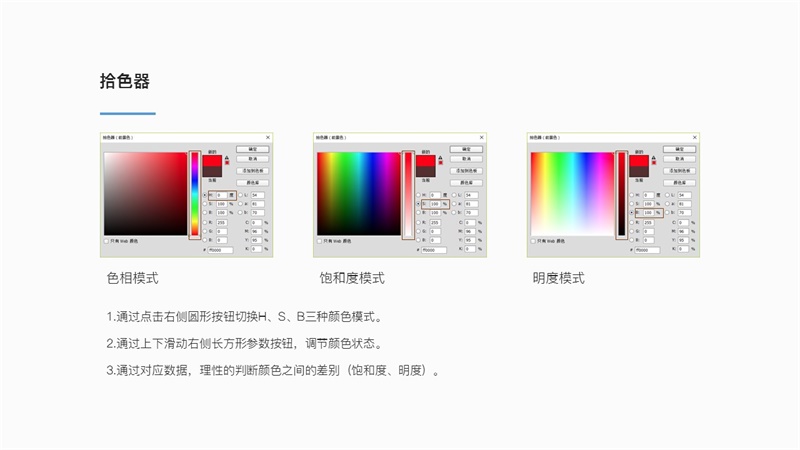
二、拾色器基本技巧
了解色彩三要素后,我们再来了解一下拾色器。上图右侧的拾色器是一个我们常规的界面,上面可以看出,拾色器一共有4种颜色模式,常用的就是HSB模式,也就是之前说的色相/饱和度/明度。通过这个模式,不但可以精确的调出你所需要的所有颜色,而且还可以通过对应数据,来判断颜色之间的对应关系。

1、通过点击 H、S、B 右侧圆形按钮切换颜色模式。
2、通过上下滑动长方形参数长条调节颜色状态。
3、通过对应数据,理性判断颜色之间的差别(饱和度、明度)。
( PS:对色彩感觉很弱的同学,也可以直接通过色相模式的色相条来确定颜色的色相。)
有同学可能会问,左边那么大块的方形的拾色面板,用来干嘛呢?
我通常用那块方形面板只做两件事儿:
- 确定大致的色彩方向。
- 看颜色的大概明暗、纯灰状态。
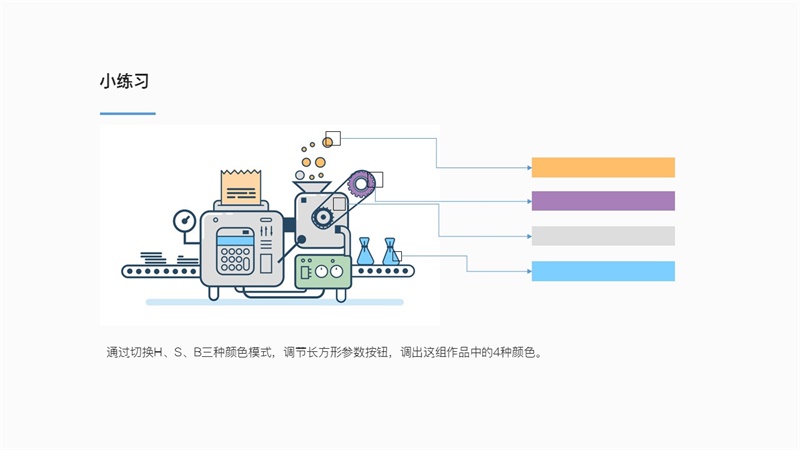
基础内容差不多就是这些,接下来我们用上面的方法来做个小练习,加深对知识点的理解,这种练习方式,可以锻炼我们对颜色的感知和判断能力。有空自己也可以练习一下,还蛮有意思的。

上面交代了基础,下面就来讲讲常用技巧:
技巧一:抄现实
简单的说,目前我们所有能看到的颜色,都是从自然界中提取出来的,所以,事实上最大的颜色库就是我们现实生活。
原理一:有色就有光,没有光,这个世界就是一片黑暗 。
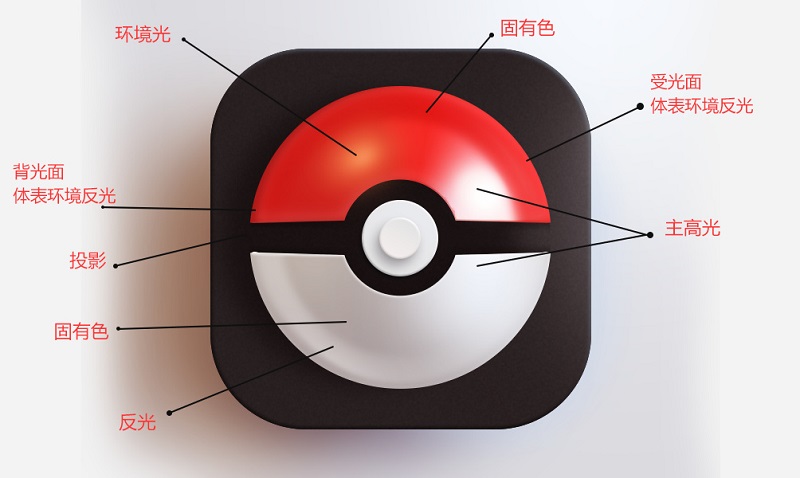
如上面所说,光色是一体的,如果我们要调出很和谐的配色,那肯定是避不开对光影知识的学习,在之前的《手把手教你用PS绘制光影巧妙的3D精灵球》一文中,我就简单的讲过光影对颜色的影响:
- 高光:最接近主光源的颜色,比固有色稍亮。
- 固有色(亮灰):处于亮部和暗部的过渡面,最接近物体本身的颜色。
- 暗部:处于物体的背光部分,比固有色稍暗。
- 反光:处于暗部,是经过物体与环境光多次折射所产生的光,比暗部颜色稍亮。
- 体表环境光:处于物体表面, 也是物体与环境光多次折射所产生的光,比固有色微亮或微暗。
- 投影:被物体遮挡住光源后,所产生的影子,颜色偏灰偏暗,受环境光、固有色的影响。

简而言之,在一般情况下,物体在画面中色彩饱和度最高的是固有色,高光、暗部都会在固有色的基础上变亮或变暗,同时会变灰,所以大家就不要再调色板上面瞎点了,那样可能很难选到合适的颜色。
了解光影对颜色的影响原理后,你们可以尝试临摹下面的作品,加深对原理的理解。
需要源文件的同学直接私信我【配色练习源文件】,自动回复你地址。

原理二:一切事物,都有其固有的颜色特征。
例如想到太阳,我们脑海就浮现红色,想到大海-蓝色,黄昏-橙红、柠檬-黄色,草原-绿色,所以很多东西都是他独特元素特征的。我们只需要将这些符合大多数人认可的颜色提炼出来,加以应用,也是可以搭配出很多让人舒服的配色的。

△ 粉丝留言截图
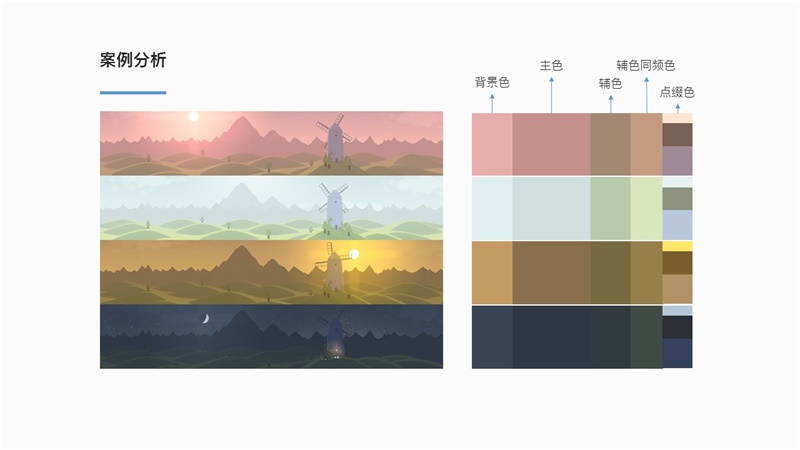
这是一个粉丝留言给我的问题,我们来分析一下他说的作品。↓

1、作品的主色调性都符合大众对现实生活中日出-清晨-黄昏-夜晚四个时间段的色彩调性。
2、作品的辅色都与主色达到了对比、平衡的关系。
3、作品的辅色同频色都确定了画面的地面高光部分,增加了颜色信息的传达层次。
4、作品的点缀色都在小范围内确定了画面的最亮色和最暗色,以及中间层次灯塔的颜色。
5、作品的每一个颜色,都符合原理一所讲的光影对颜色的影响原理。
所以像这一类设计配色,你可以先确定主色,然后通过光影关系,事物的颜色固有特征,来推导画面的颜色,而不是随意的在拾色器上面乱点。至于主色怎么确定它是否合适,新手可以找一张符合你要求的照片,在照片上面吸取颜色。这样就很容易吸取到符合要求的颜色。
( PS:这组作品里,天空等局部地区用到了渐变色,至于拉渐变的技巧,我就不多加赘述,这里我推荐一组系列文章,你们自己可以去研究)
- 上篇:《一份全面系统的渐变色自学指南》
- 中篇:《如何用渐变色绘制高格调的背景+球体》
- 下篇:《写给非科班设计师的渐变色学习指南》
讲到这里,【抄现实】就已经全部讲完了,希望大家以后在学习别人作品的颜色,要多考虑对方颜色信息的传达层级,他的结构造型,颜色在画面中所烘托强调的位置以及范围。
很多时候我们觉得这组配色放在他的作品里就非常好看,但是我们拿来套到自己的作品里味道却变了,其实也就是大家没考虑清楚他们用色原理就直接拿来用所导致的。
技巧二:看需求
看需求,也就是梁景红老师所讲的「色彩功能取色法」,这是我最常用的配色思路之一,配色思路和上面的【抄现实】的思路有所不同,它是从设计需求的角度来选择颜色。
「色彩功能取色法」三大法则:
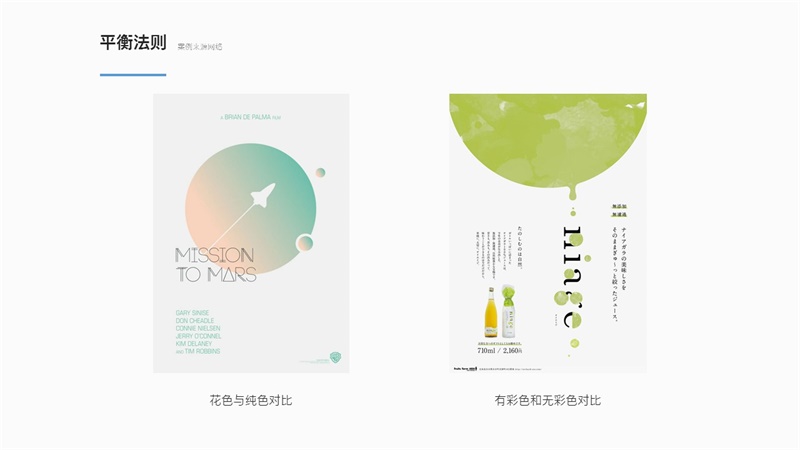
平衡法则:简单的讲,就是用到了对比原理,例如光影对比、虚实对比、纯灰对比、深浅对比、冷暖对比。最后通过运用对比原理来达到画面的平衡。

△ 平衡法则-案例来自网络
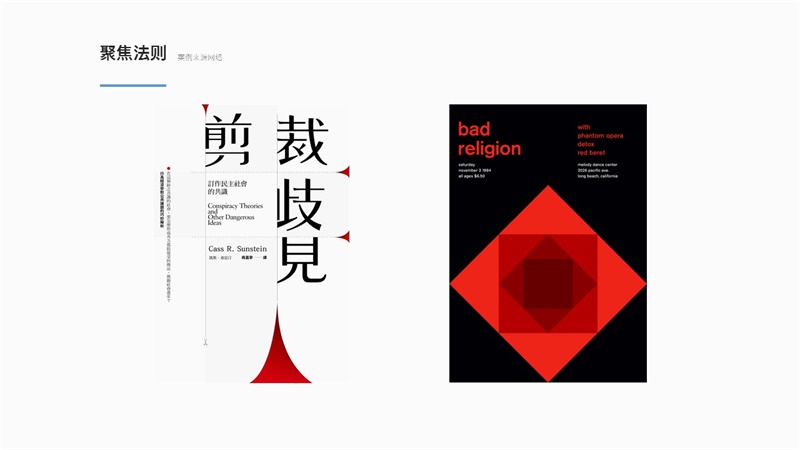
聚焦法则:这讲的是,运用一些基本的配色原理达到让用户浏览信息的视线跟随你的安排来聚焦和转换。常用的聚焦手法有:互补色的对色聚焦、冷暖色的对色聚焦、深浅色的对色聚焦、有彩色和无彩色的对色聚焦、色彩面积大小的对色聚焦等等手法。

△ 聚焦法则-案例来自网络
同频法则:这讲的是,通过相似的色彩、相似的色调、色彩的呼应、韵律、节奏,秩序等方式,来让色彩管理,组织画面的信息,最后准确的表达画面信息传递的层级关系,以及色彩群落之间的关系。

△ 同频法则-案例来自网络
关于【色彩功能取色法】因为内容涉及的知识比较多,在这里我就只能简单的概括一下,大家如果感兴趣的可以自己去了解一下。后面等我把老师的书读完了,会抽空写一篇读书笔记,再仔细整理一下知识点跟大家分享。
基本的配色技巧,我也差不多已经讲完了。剩下的则需要大家自己加强对色彩的了解和把控,每个颜色都有它独特的性格、情绪和使用方式,这没有什么技巧可言,需要大家花时间去积累。不过我之前在优设网上面看到一套系列文章,他把每一个颜色都仔细的分析了一遍,非常值得大家花时间去看一下。
- 红色篇:《设计师读书笔记!带你重新全面认识色彩系列之红色篇》
- 橙色篇:《深入浅出学配色!带你重新全面认识色彩系列之橙色篇》
- 黄色篇:《深入浅出学配色!带你重新全面认识色彩系列之黄色篇》
- 绿色篇:《深入浅出学配色!带你重新全面认识色彩系列之绿色篇》
- 蓝色篇:《深入浅出学配色!带你重新全面认识色彩系列之蓝色篇》
- 紫色篇:《深入浅出学配色!带你重新全面认识色彩系列之紫色篇》
这次的内容就到这里,想要了解更多优质教程,欢迎关注 → 优设基础训练营,还有我@杨洋-XHM ~(^v^)~

【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量150万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 517 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓