![]()
编者按:说设计是带着镣铐跳舞一点错都没有,看似自由,实际上其中包含了太多的潜在规则。这些规则有些是从基本的设计原则中延伸出来的,还有一些则是约定俗成的。它们并不复杂,但是非常值得注意~
自从计算机拥有了图形化界面之后,图标设计就已经存在了。相比于文本,图标在人机交互上有着明显的优势:
·简单、高效且友好,图标可以更好地替代较长的描述性语句。
·更加节省屏幕空间,尤其是在屏幕尺寸越变越小的今天。
·赏心悦目,提升整体的设计感。
·最后但是同样重要,绝大多数App都在使用图标,这是用户熟悉的设计模式。

尽管图标的优势非常的明显,但是设计师考虑不周的时候,图标本身所引发的可用性问题也非常之多。在今天的文章当中,我会总结App UI设计中图标相关的常见问题,并提出相应的解决方案。希望今天的总结能够让你更好地在App 中使用图标,不用在小问题上纠结。
1、图标应当正确地传达信息
有时候,设计师会忽略图标作为识别性标识的基本功能——图标首要的功能是表词答意的。从定义上来看,图标是一个物体或者一个动作的视觉代表。如果一个图标无法清晰地告知用户它所代表的内容,那么无疑失去了实用价值,成为了视觉噪音。
虽然图标千变万化,但是有一些普遍存在的图标还是为大众所熟知的(家庭、打印以及搜索):

易于识别的图标。
但是除开这些最常见的图标之外,绝大多数的图标都因为歧义和含糊的设计而常常令用户感到迷惑。以iOS 上的游戏中心图标为例,这几个多彩的气泡到底有着怎样的含义?它是如何同游戏联系到一起的?

如果你觉得这个游戏中心的图标设计不足以说明问题,那么再看看Gmail这个案例。谷歌原本是计划将所有功能都收纳到一个抽象的图标当中,而许多用户则常常会在反馈的时候表达自己的迷惑:“我的谷歌日历去哪里了?”

无论一个图标对你而言含义有多清晰,对于首次看到这个图标的用户而言,它带来的体验和你的预期往往相去甚远。你认为你的用户会很熟悉一个抽象的图形或者图标,这是图标设计最常见的误区之一。
你所设计的图标,首要的任务是引导用户去他们该去的地方,达成目标:
·使用五秒原则:如果一个图标需要超过5秒时间来思考它的含义,那么它绝对无法准确地传达含义。
·选择熟悉的图标:用户会基于以往的经验来判断和认识一个图标,通过你的竞争对手和常用这些图标的平台来了解你的用户,做出合理的选取。
2、让图标简单而概括
在绝大多数的情况下,图标并不是用来表现创造力的对象。请不要误会我的意思,我并不是说充满创意的图标是错的,但是过于花哨的图标确实会对图标的用户体验造成负面影响的。如果说真有什么值得注意的技巧,那就是尽量让你的图标设计简约、现代而友好,通过其他的元素来表现你的创造力,传递更多的信息。
每个图标都应当以尽量简约的方式呈现出来,将最核心和最本质的概念凸显出来,降低用户的学习曲线,尽量让用户能够一眼看出来,确保可读性和清晰度,即使在尺寸很小的情况下。
3、附上文本标签
好的用户体验可以从不同的层面来进行界定,而能否让用户轻松的识别内容是诸多标准中的一条。清晰是优秀的UI的重要特征,你的图标应当帮助用户不费脑子地理解界面信息。然而不同的人会根据他们不同的经验来判断图标的含义,这种差异是无法忽略的。而另外一个普遍的误解是,用户会去主动探索不同图标的功能,这种误解在移动端设计上则表现得尤其明显。

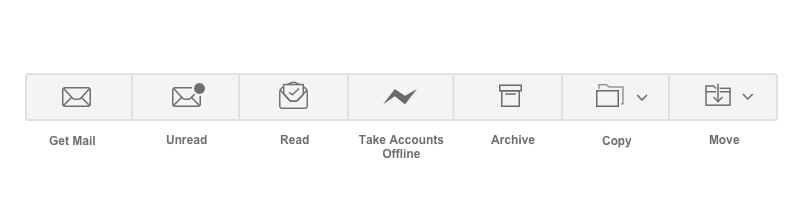
Apple Mail 的自定义界面,你能否识别出其中的所有的图标含义?
事实上,用户往往会被不熟悉的界面所吓倒,他们并不会主动走出舒适区去探索。为了降低图标信息传递上的模糊性,最好是为每个图标附上文本标签,以明确它的实际含义。你应当让你的用户拥有明确的期待,让他们愿意去点击它们。

附上文本标签之后,图标的可用性明显提高了。
“有标签vs无标签”的可用性测试通过一系列的测试得出了这样的结论:
·对于有标签的图标,用户能够正确的预测点击图标之后会发生什么,成功率高达88%;
·对于没有标签的图标,预测成功率降低到60%。如果这个图标是应用图标而非应用内图标,这个成功率则降低到34%。
在测试过程中,发现有三点非常值得关注:
·对于复杂的操作和抽象的概念,图标在传递含义上有着明显的局限性。因此这些图标始终都应当附上文本标签。
·图标的标签应当是始终都可见的,而无需用户进行任何形式的干预。许多设计师发现标签的加入,影响了设计的美观,或者说违背了使用图标的初衷。这个时候,他们会选择使用说明、教学模式和悬浮显示等不同的形式来呈现文本标签。但是,说明和教学模式是有学习成本的,用户往往会很快忽略,甚至直接跳过。悬浮显示就更不用说了,在移动端上直接没法用。这几种解决方案的另外一个缺陷在于,它们都需要许多额外的操作。
·标签+图标的模式明显强于单独的标签或者图标。在单独使用的情况下,标签的效果比图标更好。

4、让图标更容易被点击(移动端)
越来越多的地方开始使用触摸屏进行交互了,而最常见的就是我们的手机和平板了。所以,UI控件必须足够大才能让用户轻松点击,降低误触的机率,降低用户因为操作失败而产生的沮丧情绪。下面的图片给予了一组值得参考的数据:普通成年人的平均手指宽度为11mm,婴儿的为8mm,而一些篮球运动员拥有超过19mm宽的手指。

在触摸屏上,UI控件的推荐尺寸宽度是7~10mm,下面是苹果和谷歌的设计规范上的建议:
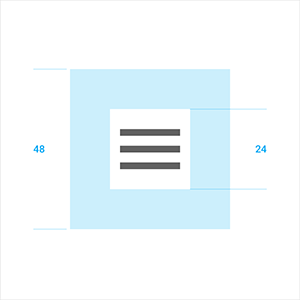
·苹果建议将触摸交互的对象控制在44x44像素以上,不过这个实际大小要根据屏幕的像素密度而进行调整,而这个44的像素宽度的参考屏幕是320x480px 的3.5英寸屏幕。
·谷歌在规范触摸屏控件的时候,使用的是推荐参数是48x48 dp。在绝大多数的情况下,要求控件间的间距至少间隔8dp,确保信息密度和可用性。无论屏幕尺寸大小,这个48x48dp 的控件尺寸对应的物理尺寸应当不会小于9mm。这当中还有一个问题值得注意,即使图片尺寸是24x24dp,也要确保围绕它的触摸触发区域不得小于 48x48dp。


除此之外,还有一点值得关注:
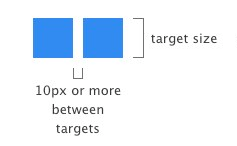
·图标之间的应当有足够的间距,确保用户能够准确的操作而不误触。许多地方都会并排设置“保存”和“取消”按钮,如果间距不够的话很容易按错。通常控制两个按钮之间的距离在2mm以上,是比较稳妥的选择。

5、不要沿用特定平台的图标

当你在为iOS和Android平台设计APP的时候,尽量不要沿用其他平台的图标设计。通常每个平台有它专用的图标,有系统的设计规范。当你的APP从一个平台迁移到另外一个平台的时候,尽量按照新的平台的标准来设计,不要沿用前一个平台的设计。
6、测试
你所使用的图标应当被谨慎对待,它们应当经过可用性测试。一旦你习惯了一个界面的设计,就很难再用新的视角来看待它,而图标的使用和选取也同样是如此。这样一来,观察新用户第一次使用你所设计的界面就显得相当有价值了,这样的测试能帮你判断图标的设计是否清晰直观:
·测试图标的识别度。询问参与测试者他们所认为的图标的含义,避免使用让用户迷惑、猜测的设计,绝大多数的用户不会主动去探索和猜测。
·测试图标的记忆性。难以记忆的图标通常也是低效的设计,看看用户在几周之后是否还记得这些图标的真实含义。
【从图标设计到下载一条龙服务】
原文地址:uxplanet
原文作者:Nick Babich
优设译文:@陈子木

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量150万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 516 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓