
网易UEDC – 崇书庆 :交互稿应该包含哪些内容?如何搭建一个合理的交互稿结构?
本文适用于移动端,Axure软件制作的文档型交互稿。
- 交互稿应该包含哪些内容?
- 如何搭建一个合理的交互稿结构?
- 各个界面应该如何摆放?
- 清晰易读的设计说明应该是怎样的?
想必作为一个新人,很难完全弄清上面的问题。其实想要画出一份合乎规范的交互稿并不难,只需找前辈的稿子参考一下就能习得十之六七。但由于设计稿大多涉及企业机密,有着较强的产权属性,所以一般很难接触到。
今天笔者将通过「解读一份交互稿模板」的方式,解决上面的几个问题。
一. 交互稿应该包含哪些内容?
交互稿是否只需包含设计方案即可?其实不然。交互稿兼具设计展示、上下游协作、过程记录、版本管理几种作用,所以交互稿一般至少具有以下几个部分的内容:

- 封面:用于记录版本号、人员、时间等信息。
- 更新日志:记录了交互稿更新的信息,方便他人查看,同时也保障了规范性。
- 设计过程:包含需求信息、设计资料记录、设计过程记录三方面信息,目的是让自己的设计过程更加结构化,也方便以后回溯设计、总结设计。
- 交互稿:交互稿的主体,内含流程图、界面图、设计说明等。
- 废纸篓:用于存放废弃的页面,以防后期用到。。
二. 如何组织交互稿结构?
1. 交互稿结构依赖于产品信息架构
首先需要说明的是,「把所有界面放在一个画布上的无结构式交互稿」一定是不对的,这是很多新人经常会犯的错误。因为这种做法无法适应大型稿件,而且开发同学在错综复杂的网状设计稿中找信息,也是着实辛苦。
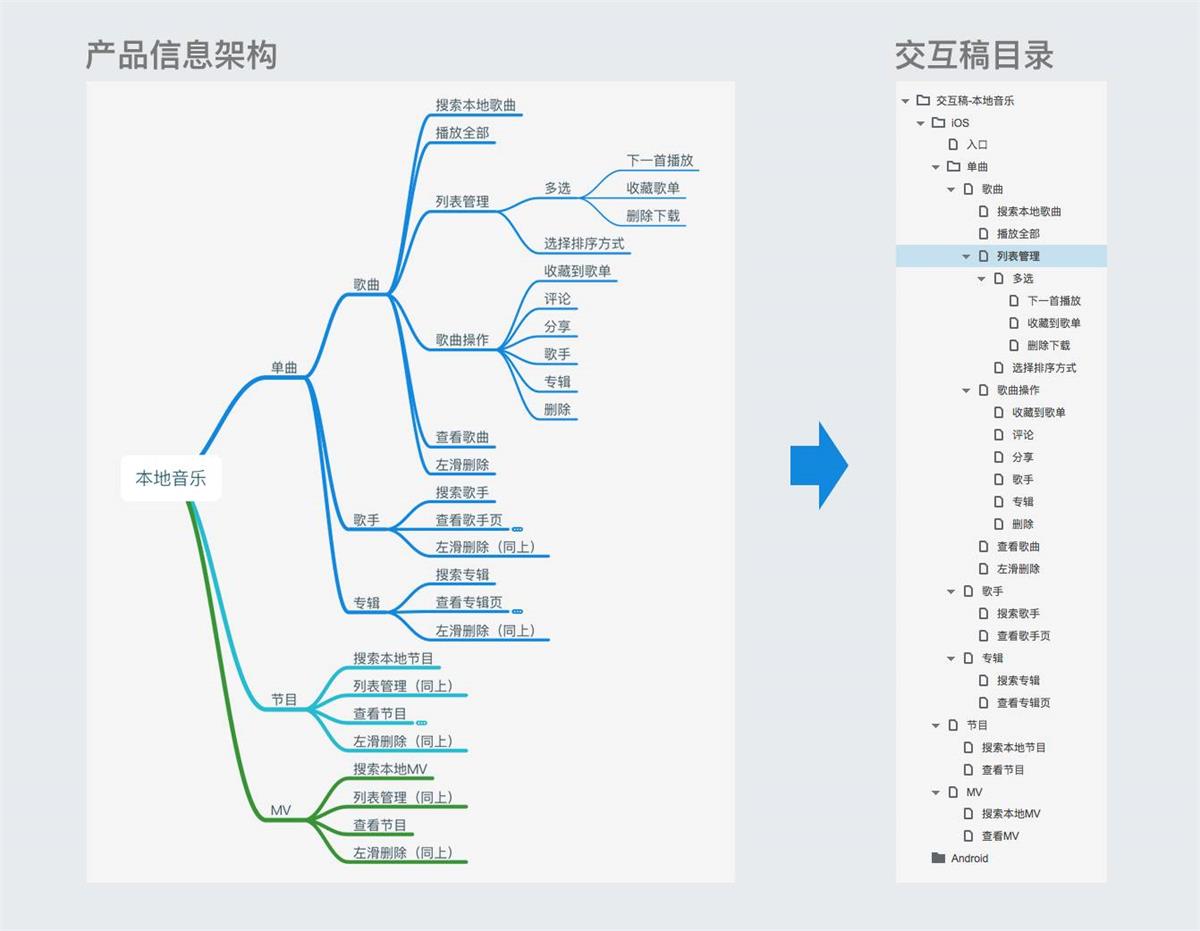
交互稿的结构,应该根据产品信息架构搭建。比如下图是网易云音乐「本地音乐」模块的信息架构和交互稿目录,由产品信息架构可以推导出交互稿目录。可以发现这种一一对应的交互稿目录结构,非常清晰易懂。

△ 网易云音乐「本地音乐」模块
2. 交互稿结构原理
交互稿结构应当遵循「平台→ 页面→ 子页面」这样的原则(下图说的页面不是界面,而是指「一页交互稿」)。每一个页面中承载的对象有2种,一种是单界面,另一种是界面流程(后文解释)。

△ 交互稿结构原则
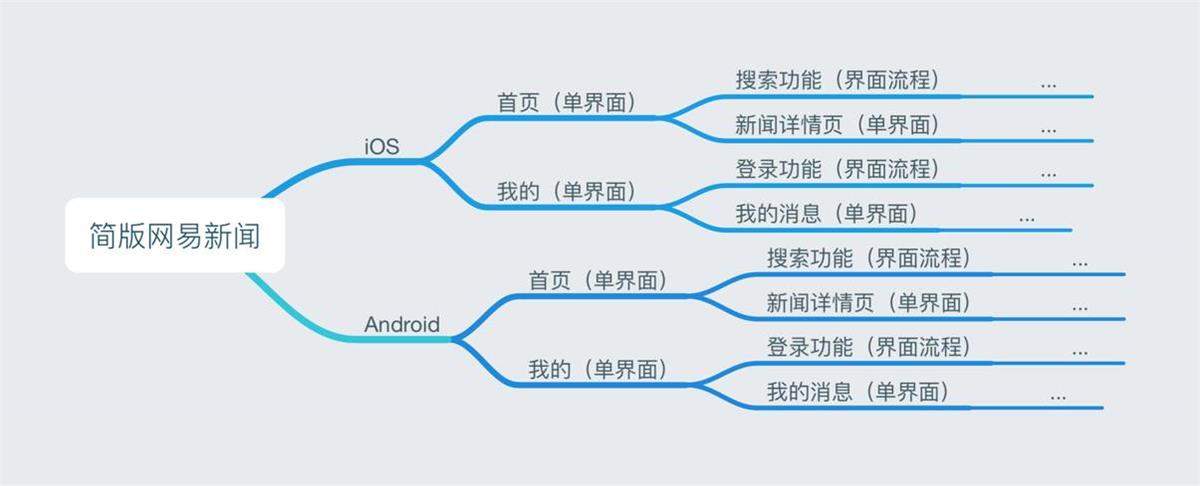
我们举个例子,假设有一个「简版的网易新闻」,那么它的结构可能是下图这样的:

△ 交互稿结构示例
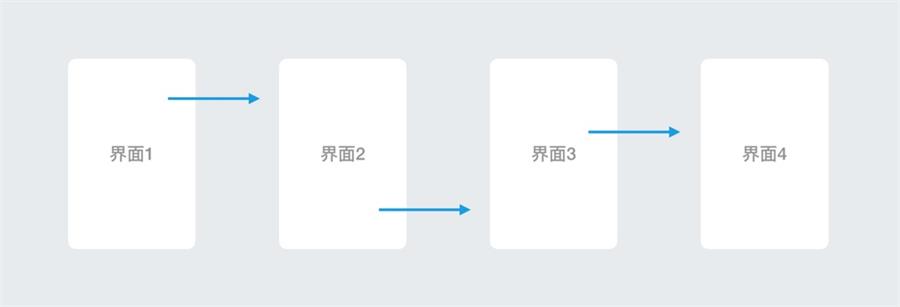
什么是「单界面、界面流程」?单界面相对容易理解,比如上图中的「首页」,就只需要在交互稿的这一页中放置一张「首页」的线框图即可,也就是所谓的「单界面」。那么界面流程是什么呢?其实就是多个界面的串联图。

△ 界面流程
什么情况下需要使用「流程界面」呢?所有APP都由界面组成,而界面上的元素可以归为3类:内容、入口、功能。「界面流程」一般用来阐述一项「功能」。究其原因,功能与内容和入口都不同,功能一般需要「一连串操作」,比如登录功能、搜索功能。此时我们再看上面的案例,就会很容易理解了。
三. 每一页交互稿应该是怎样的?
1. 每页交互稿的内容
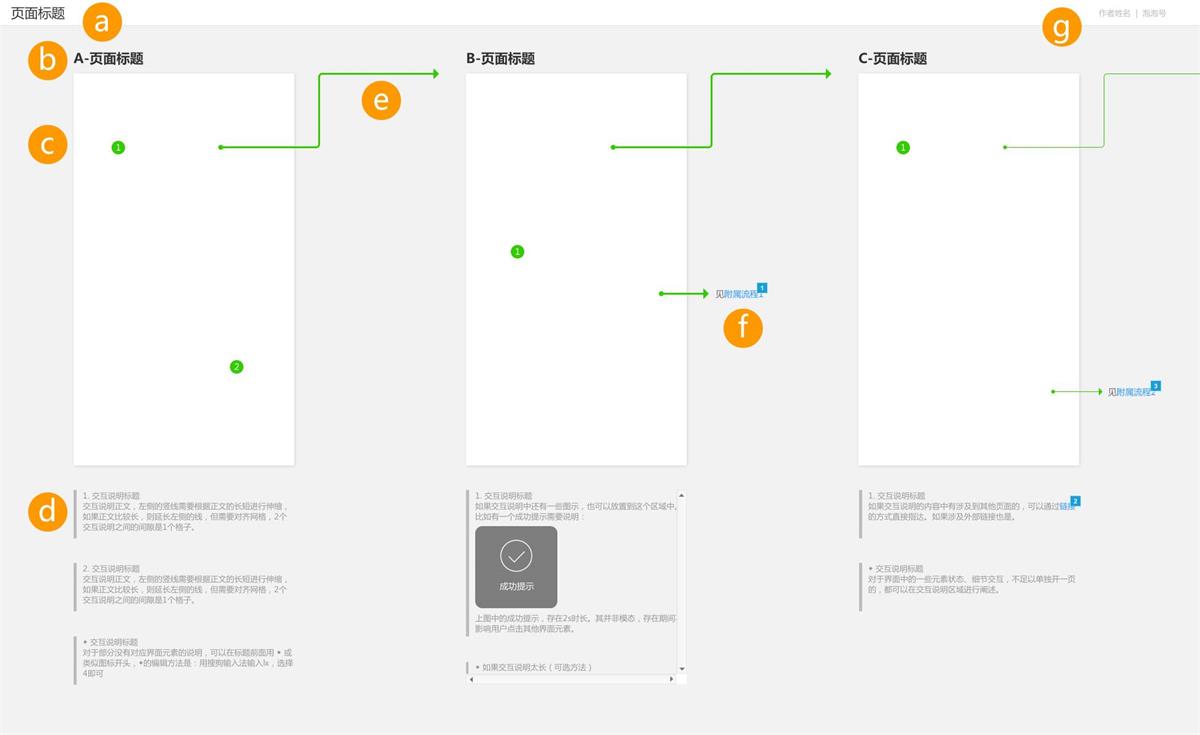
一般而言,每一页交互稿应当具备以下几项内容:

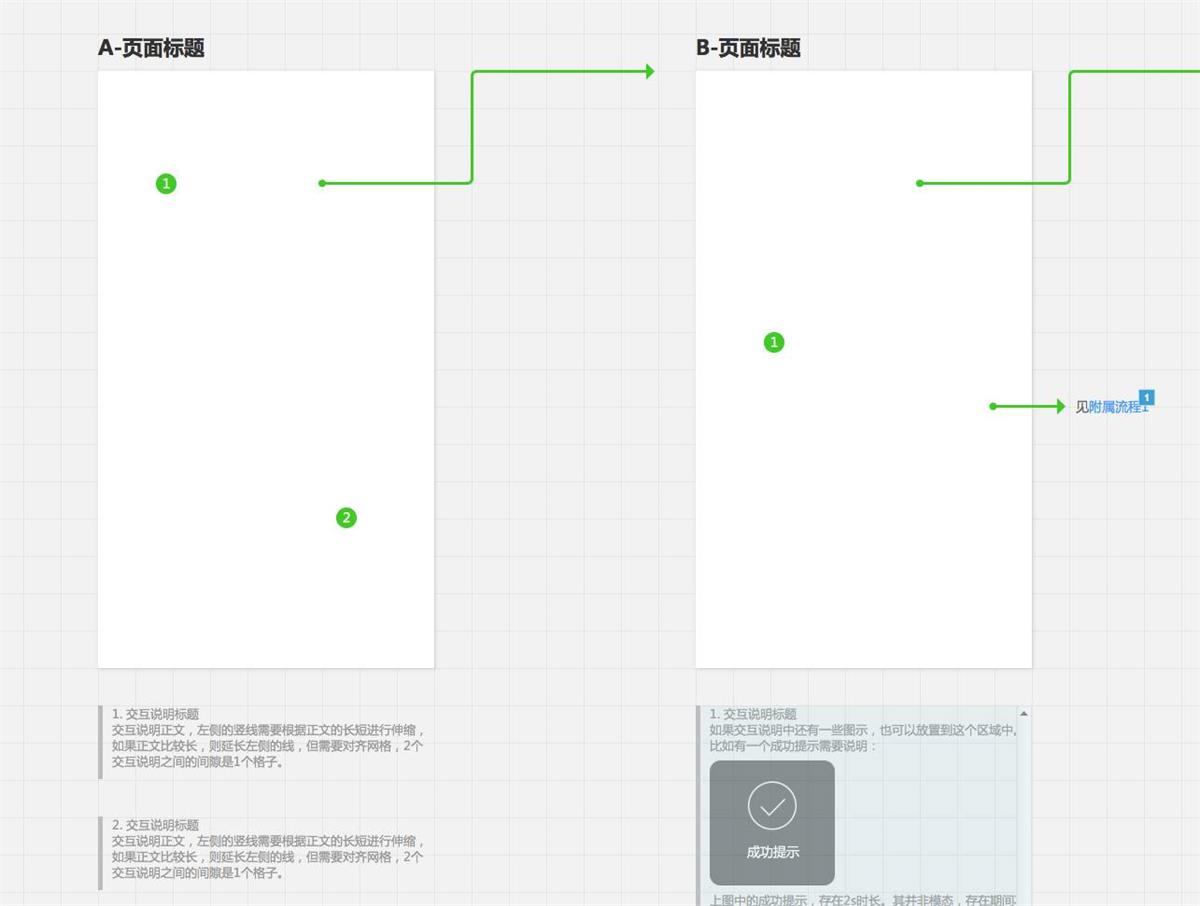
△ 单页交互稿示例
- 页面标题:建议使用「固定在浏览器顶部」功能让页面标题常驻。
- 界面标题:方便交互稿中的互相索引,比如「回到界面B状态」。
- 界面:建议尺寸为360*640px,长页面也可自行延伸高度。
- 设计说明:逻辑关系、元素状态、小微流程,都可以放在设计说明中。
- 流程线:说明界面间逻辑关系,可使用软件自带流程线。
- 链接:指向其他页面,比如支线流程,开发同学阅读起来会很方便。
- 作者信息:这是设计师的落款,同时也方便他人联系设计师。
2. 网格系统的应用
确定了页面内容后,内容的布局也很重要。布局不好就会显得乱糟糟的,怎么处理布局问题呢?笔者提供一个「网格系统」,可以让设计稿很有「秩序感」。具体而言,在Axure的「布局→ 栅格与辅助线→ 网格设置」中设置间距为40px的网格(40px是常见界面尺寸320、360、640、1080…的公约数),然后尽量保证所有的元素贴齐网格即可。使用后你会发现自己的交互稿变得井然有序,且美观很多。

△ 带有网格系统的交互稿
网格的另外一个优点是可以很高效地对齐各个元素,如下面视频所示:

△视频: 借助网格快速对齐元素
3. 每页只展示一条流程
每个交互稿页面应当最多承载一条「流程界面」,多出的流程可以新开子页面。从而保障每一页交互稿都是点状或者线状的,而不是网状的,因为网状的交互稿很难阅读,阅读者需要纵横双向滚动屏幕寻找信息。

△ 反例:网状的界面结构很难阅读
四. 清晰易读的设计说明
设计说明是向开发同学传递设计信息的重要存在,如果设计说明位置杂乱、对应关系不好、可读性差,很容易让开发同学「不太想看」很常见,最终造成设计还原度底,沟通成本增高等问题。

△ 设计说明示例
一个较好的设计说明应当遵循以下几点原则:
- 位置统一:在笔者提供的交互稿模板中,所有设计说明均在界面下方。
- 对应关系明确:须在界面上打标志绿点,与每一条设计说明一一对应。
- 提供标题:标题可以大大提高开发同学的阅读效率和视觉搜索效率。
- 规整:多条设计说明的排布应当规整有序,使用上文中提到的网格可以很容易达到这一点。
- 接近界面:因为设计说明是针对界面的解释,所以不能离界面太远,不然很难对着界面看说明。如果设计说明实在太多,可以采用动态面板的方式承载。
五. 最后几个有用的提示
最后,补充几点笔者认为很重要的提示:
- 大部分开发同学都有一种「不想仔细看交互稿」的倾向,其中大部分原因是交互稿可读性不好。
- 交互稿是「工程图纸」,不是「设计草图」,所以信息交代得越详细越好,越精确越好。
- 每次更新交互稿,都应该在「更新日志」里写明,并在页面中也标志出更新的地方。否则会给开发和QA同学带去极大的麻烦。
- 尽量不要频繁更新交互稿,会给人一种「不专业」的印象,且会给自己养成坏习惯。
- 字体使用PingFang SC-Regular和PingFang SC-Semibold,实测兼容性最好,要知道大部分开发同学都只有系统默认字体。
欢迎关注作者「网易UEDC」的微信公众号:

「超实用!让你分分钟写出完美的交互文档」
- 《超全面!教你打造美观清晰易使用的交互文档》
- 《一个完整的交互设计稿有哪些必备元素?》
- 《保证设计顺畅!交互稿撰写过程中的六个要点》
- 《细微处见功夫!聊聊那些不被重视的交互稿细节》
- 《进阶好文!让人舒服的的交互设计稿该有的5个特点》
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 515 位幸运星
发表评论 已发布1条
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓