
编者按:今天这枚图标教程难度不高,重点是图层样式的调整,效果分为底层、凹陷层、图形层和高光层,每一步都有@DearSalt 同学细致的过程讲述,非常适合练手 >>>
一、图形分解
首先我们将整个图标分解开来,共有四部分组成,然后我们分层制作。

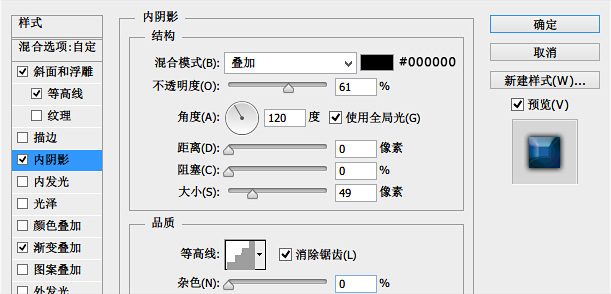
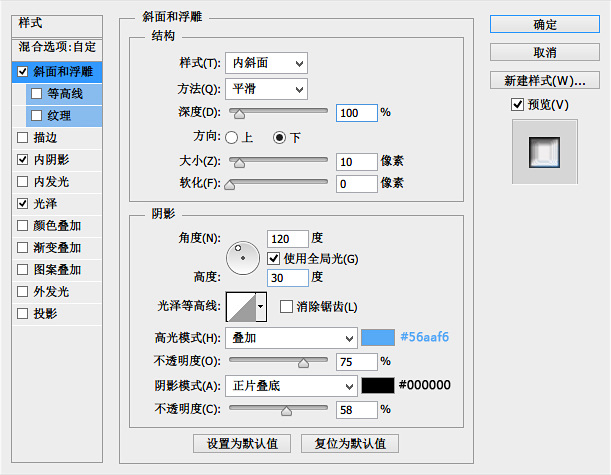
二、制作底层
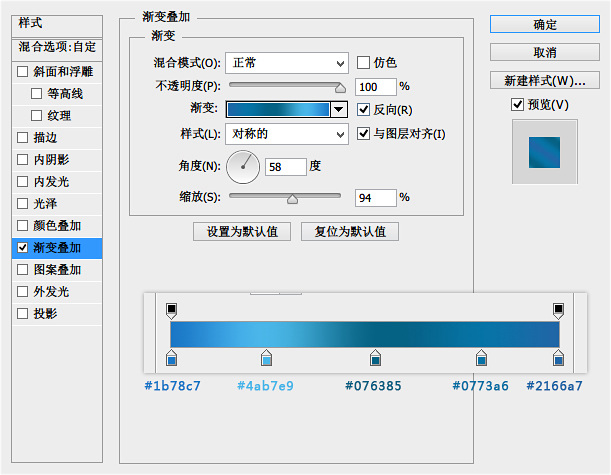
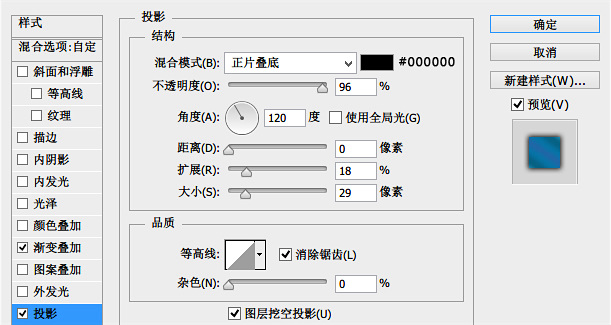
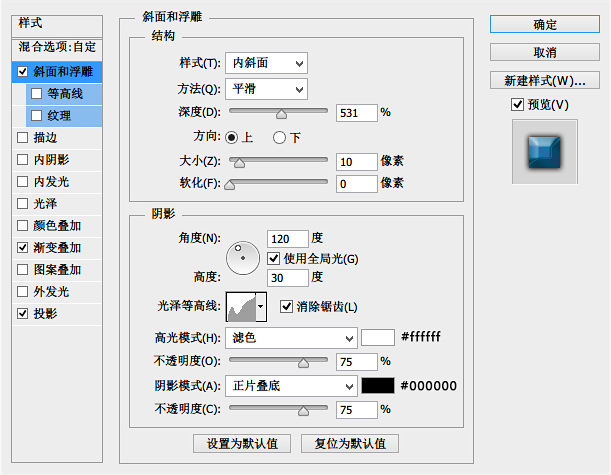
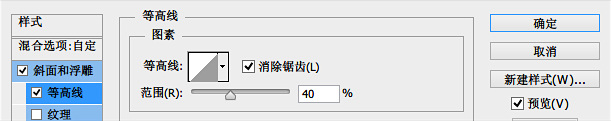
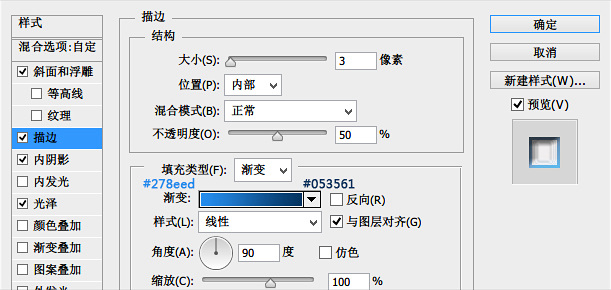
首先在画布上绘制一个圆角六边形,这个形状我是在AI中制作的,然后直接拖入到PS即可,图层样式已给出,仅供参考。注意:形状大小不同,对应的参数也会有所改动。






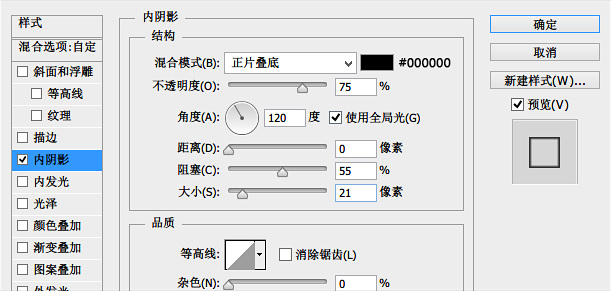
三、制作凹陷层
将之前那个圆角六边形复制一层然后缩小,放在“底层”的上方。





四、制作纹理图层
新建一个3*3的画布,然后将画布放到最大,使用矩形工具绘制三个正方形,成倾斜45角排放,隐藏背景层。
然后再执行 编辑-定义图案 ,按住Ctrl+凹陷层会出现选区,在上方新建图层,并填充图案,将此层模式改为“叠加”,不透明度“34%”

五、制作图形符号
大家可以把自己设计的符号放到这个图标中去,然后再添加一些图层样式即可,这步相对简单所以在此不做演示。

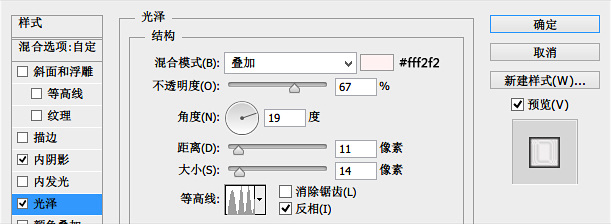
六、制作高光图层
大的光面是用选区填充的白色然后再调整不透明度,小的高光是在图标的边缘用钢笔工具勾勒出来,然后再执行描边路径即可

桂桂教程:
- 《PS新手教程!手把手教你打造炫酷的冰冻特效字体》
- 《PS字体教程!手把手教你绘制一个春意盎然的字体效果》
- 《这效果炫酷!教你轻松6步打造大气震撼的立体字效果》
- 《PS新手教程!手把手打造复古典雅的金色字体效果》
- 《PS图标教程!手把手教你绘制一枚幻彩绚丽的时钟》
原文地址:blog.dearsalt
作者:@DearSalt
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量94万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 520 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓