
大家猴,我是来自TGideas的PJ,还记得在我高二的时候QQ炫舞面世了,从此我身边好多女童鞋都在玩这个游戏,那时的我...肯定没想到8年后自己能够负责到炫舞的视觉包装吧,是的!我敲激动!下面就为大家报告一下我这一个多月负责炫舞8周年视觉包装的始末吧。
项目背景:
炫舞8周年品牌整合营销包含内容非常多,除了8周年庆的品牌包装外,还有一系列的男团出道KV及站点,炫舞舞蹈大赛一期二期活动KV,炫舞小说文学站点等,都是属于炫舞品牌2016上半年重点项目并通过8周年截点集中爆发,因此必须要把握好短短的一个半月时间,明确分好优先级,才能高效高质地输出。而8周年的视觉包装显然是排在了第一位。
前期思考:
a. 如何把握这次品牌包装,究竟什么调性才是符合的?
b. 如何用画面来表达仅有的一句品牌口号(推广主题)
c. 如何做一个专属炫舞的视觉包装?炫舞元素如何提炼?
d. 为了更好地覆盖8周年的整体视觉,我需要做的东西有哪些?
e. 应用(活动越大素材应用范围越广,要考虑素材制作出来的应用灵活度)
(对自己提出的问题都有了肯定的答复时,那么就可以开始执行了)
执行过程:
1. 时间管理,规划工作
列出8周年品牌包装的所有工作量(Logo、线下炫舞生日会KV、线上广告、8周年品牌站点)细分好工作,做好时间管理。
2. 内容梳理,风格设定
结合8周年品牌口号“一起炫舞”来对整体视觉进行构思:品味仅有的文案“一起炫舞”可知,本次的活动需要一种参与,热闹,一起来玩的氛围,那么我们可以构造一个场景:炫舞的游戏8周年我们可以比喻成一个生日party,而对于生日Party,我们图形化之后,首先先会想到的是生日礼物,蛋糕or something?
炫舞的视觉风格如何体现?一是游戏内的元素,二是最有特色的炫舞色啊,色彩鲜艳blingbling的~那么我们先列举出炫舞各种活动最常用的颜色:

在列出了常用色后,就可以根据构思中的颜色搭配,选出本次视觉包装的主色调跟辅助色调,站在视觉的角度看,一般主色调会选择相对柔和(大面积颜色出现时避免过于鲜艳而造成视觉疲劳),而辅助色则会选择对比度高或相对鲜艳点的颜色,方能起来点睛之用。
3. Logo 制作
确定好主色调后,就开始进入正式设计阶段。(Logo要先做,Logo要先做,Logo要先做,重要的事情要说三次)
基于前面我说过的我会把本次活动场景想象成是一个生日Party,那么在Logo的设计上会构思成“8”从打开的礼物盒里蹦出来。

而为了Logo能在放大跟缩很小的情况下都能清楚地被识别,在设计上就不能添加太多元素,也要刻意虚化一些元素,好比礼物盒上面的丝带,正常情况下礼物盒是绝对不会跟丝带一样颜色的,可是在Logo设计上就要进行一些刻意的处理来让其Logo整体达到和谐。
整体效果如下:

4. 主视觉制作
Logo好了就可以开始设计KV了,因为本次活动是没有任何素材的,所以本次的KV我决定在Logo上面进行发散。之前设想的场景是一个生日Party,那么我们就来进行丰富这个KV:

那么就可以根据列出来的要点从可以量化的点来进行扩充:
A. party的氛围——礼花,大礼物,丝带等
B. 炫舞特色——标志性的上下左右操作键,炫舞翅膀,与音乐有关的音响,麦克风,电子琴等
那么根据这些草稿就可以出来了,下面是连续好多天的鼠绘,放个gif截个部分作画过程:

完成稿整体效果如下:

细节展示:





5. 线上品牌站制作及其他应用
当KV,Logo确定后,一切的应用都会水到渠成,包括品牌站的搭建,其他线上广告的应用,线下生日会的应用,8周年礼品等。
a. 8周年品牌站
8周年的品牌站主要是对炫舞周年庆信息的露出外,还要为8周年期间的几个重要重点项目的站点做引流,因此又是少不了大按钮的事儿了。
站点如下,体验地址:http://x5.qq.com/anniversary/eighth/index.html

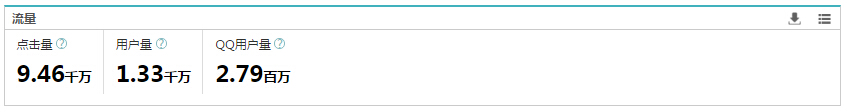
本次品牌战数据展现:

PV量9.46千万,UV量1.33千万,高点击量也为站点内各个重点项目做出了有力的倒量。由于本站点是作为本截点段内其他重要站点的入口,因此无论数据还是品牌数据都需要好好把控(其他重点项目后面会展示)。
b. 线下应用


(8周年礼品合作品牌是潘玮柏跟李晨两盒创办的NPC自主品牌—MLGB, ⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄. )

(炫舞梦工厂直播炫舞生日会)
8周年截点内其他重要项目展示:

△ 炫舞大赛

△ 炫舞小说站
小结:
最后我要非常感谢炫舞团队,感谢炫舞团队的包容,一直鼓励设计师做新尝试且很愿意倾听设计师想法每次都有非常良好的沟通,使得输出的结果能几乎零修改地高效完成。此次截点让我学会最大的感触是时间管理及项目管理的重要性,拿炫舞16年上半年来讲,所有重点活动都集中在5月份爆发,因此就必须得提前确定好有哪些项目及项目优先级,提前做好规划,包括时间的规划以及项目与项目间是否需要延展性,好比炫舞舞蹈大赛需要出一个两期不同的视觉,那么今天做炫舞舞蹈大赛的第一期时,就应该规划好哪些元素是应该延伸的第二期去?如何做会比较好做延伸等?只要前期多加思考,后期实行起来才能事半功倍。然而做漂亮的图固然重要,可还是要跟产品结合,相互碰撞才能产生最动容的案例,以后探索的道路更长,其重而道远,我们一起加油!
「优设六月精品教程合集」
轻松做出渐变色背景!
《超好用!简单5步帮你做出优雅大气的渐变色背景》超实用的渐变色指南!
《零基础也能学!一份全面系统的渐变色自学指南》3招搞定Banner排版!
《教你从空间/变化/形式3个方面搞定电商BANNER排版》
原文地址:tgideas.qq

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量130万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
优设私房课无门槛优惠券
已累计诞生 517 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓