
编者按:今天这篇译文全程满满当当的都是干货,包含超多的实用经验,比如让元素在各个尺寸中保持边界清晰的技巧,切片的专业方法,命名规则等,绝对值得每个UI设计师收藏起来!
从低分辨率开始
我通常都从非Retina显示的1x文档尺寸开始。
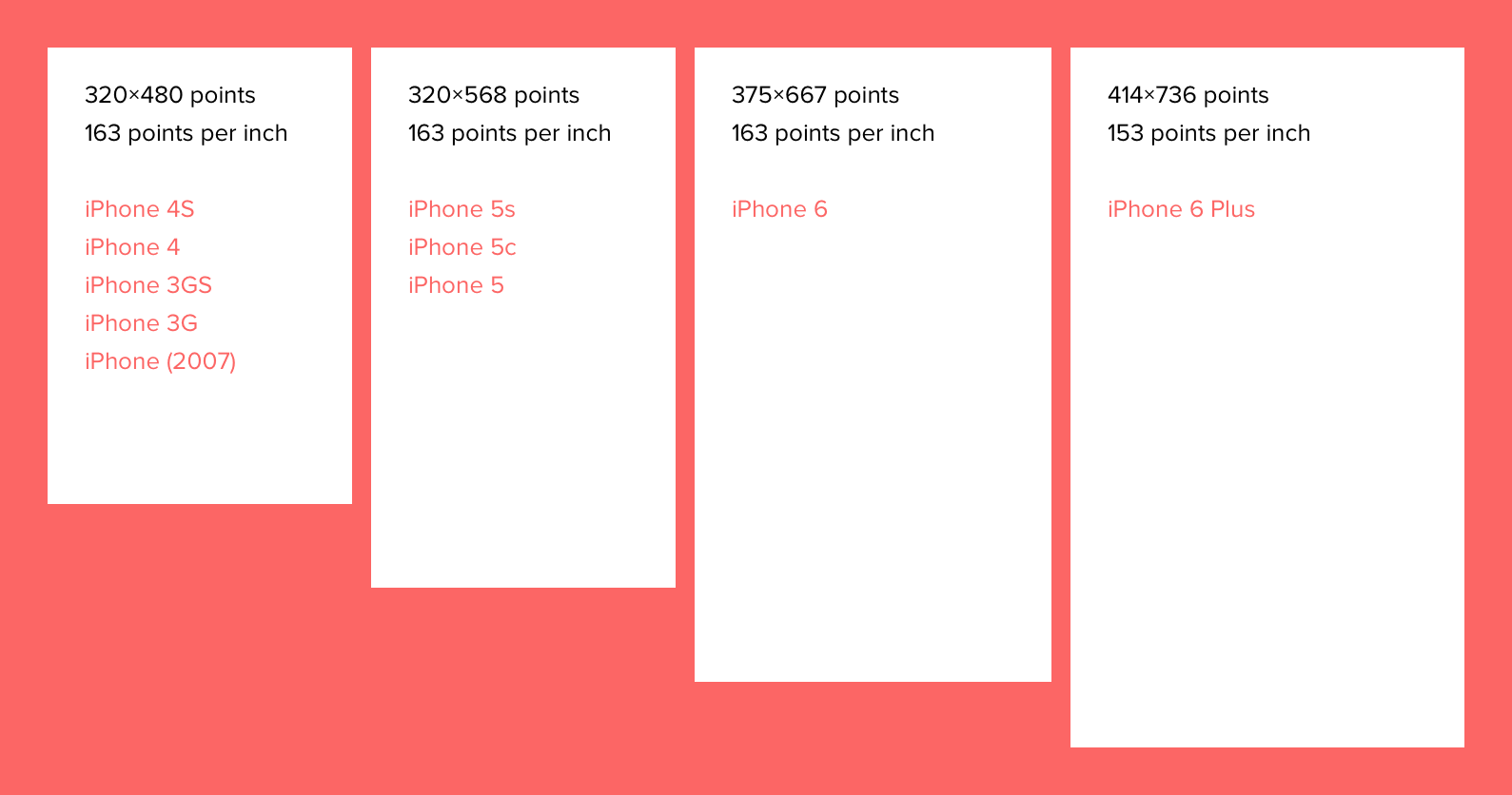
iPad的app分辨率是用1024×768,安卓则是mdpi 或 dp (density-independent pixels)常规设备适配尺寸。如果是Mac的应用,那就通常从1280×768开始(13英寸MacBook Pro横向分辨率以及11英寸MacBook Air纵向分辨率的奇特组合,以确保app适用于Mac最小的显示器)。iPhone的app用320×568或上方图中的任一分辨率。

这么开始的理由有很多,就好比为什么要从框架图开始整理概念,在1x的环境下构建能够有助视图和元素大小的设定。换言之,界面中的每个元素都会完全吻合1x尺寸中的像素网格,这虽说只是一个技术操作,但仍不失为一个良好的开端——这意味着你的设计吻合iOS和OS X的网格。在1x环境下工作另有一个好处就是无需时时考虑所有元素都得保持偶数(0, 2, 4, 6, 8等),大大减少Photoshop的内存使用率,操作速度更快捷。
虽然我有一台 Retina MacBook Pro,但短时间内应该不会改变现有的工作方式。这个方式的好处太多了,即使是2x和3x在你的设计中占比更重,我仍然推荐以此方式开始。
同时关注1×,2× 和 3×
然而,我并不是建议大家都在非Retina尺寸的显示设备上工作,毕竟,现今以及将来的趋势都将是高分辨率显示,相信未来走向的重心会更偏向高分辨率。我建议,根据需要,在多种尺寸间切换工作(原作者自制了PS动作,令文档尺寸间的切换更便捷,有兴趣的童鞋,可点此下载文件包)。但在修改版面时,我通常在1x中进行,因为这绝对有助提高效率。
如果文档设定正确,那么就可以在不损坏任何质量的情况下进行各尺寸间的切换。例如,在2x中编辑按钮样式,回到1x中继续调整排版,再进入3x中设置图层式样……一个文档解决所有问题。
下面就来介绍一下有关如何让元素在各个尺寸中保持边界清晰的一些小方法。
渐变边界效果

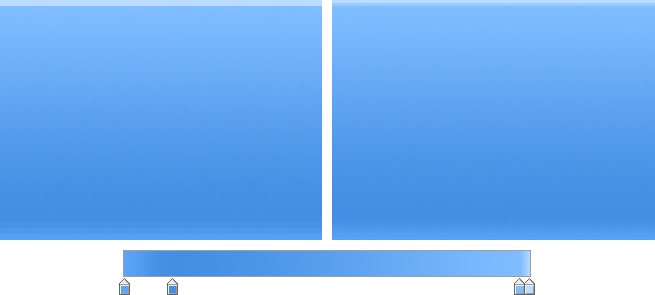
可以尝试将边界效果设定为渐变色,这么做的好处在于它自动填补了很多细节。如上图中所见,在Retina尺寸中为锐利的渐变效果,边界处稍亮,而在非Retina尺寸中则为单像素描边。渐变大有用途,尤其是它不单单可在色块填色时使用,更可以应用于描边以及图层样式描边。
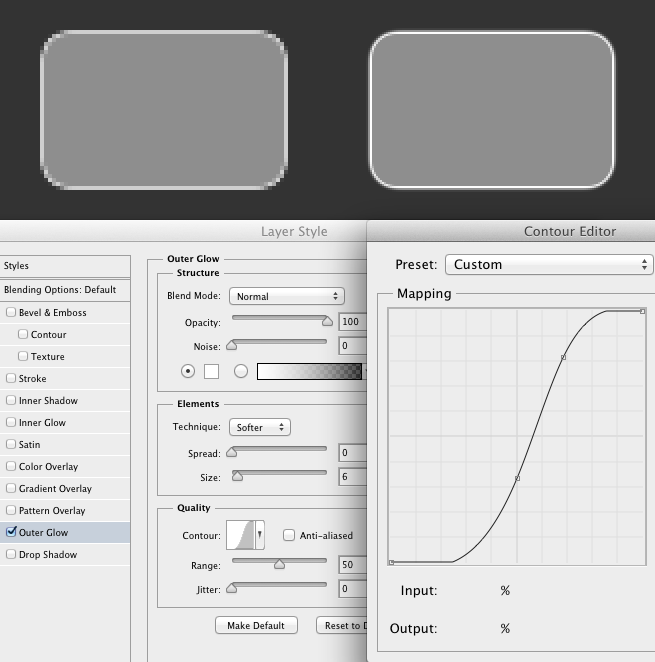
图层样式和轮廓

如果你追求图层样式的更优化,可以尝试轮廓设定。外发光效果是外框线条的理想之选,它可以令线条在1x中为单像素,在2x中呈现更柔和的2像素,在3x中为更优化的3像素。
0.5pt以及含小数点描边
0.5pt的描边在2x中显示为单个像素,在1x中则为边界更柔和的单像素,矢量描边可为非整数(图层样式描边不可设为非整数)
同理也用于3x的显示——0.33pt的描边会自动调整为1像素。
半像素轻移
开启Photoshop的对齐像素功能有助创建锐利的图形。如果你想要精确地移动半个像素,就关闭像素对齐,并将视图放大到200%,通过按键盘上的方向键来轻移半像素。这一方式可以在非Retina设备上模拟Retina设备上的效果。轻移单位根据视图的不同比例而变化。由此方法建立的描边在2x尺寸中为100%透明度的单像素,在1x中为50%透明度的单像素。
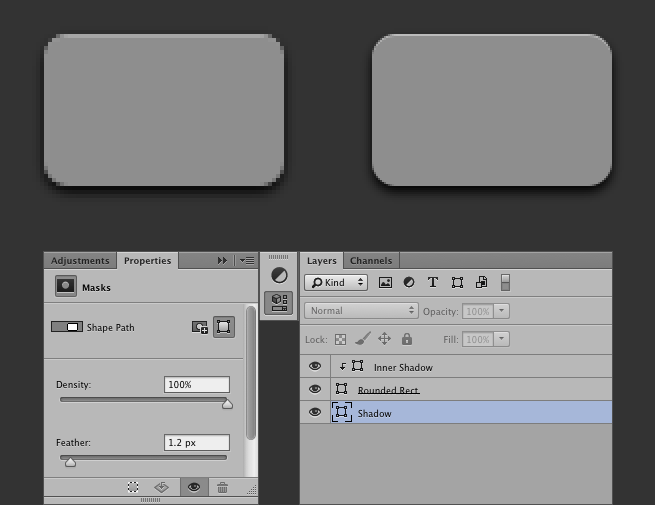
羽化蒙板

羽化蒙板是柔化形状图层的良方。羽化蒙板可以做到大部分图层样式中的效果,所不同的是它更为精确,因为形状图层及其羽化蒙板均可设为非整数。
然而它也有弊端——羽化蒙板不可随文档尺寸自动调整比例,这也是为什么David Jensen为调整羽化蒙板尺寸创建了一系列脚本(原代码发表于GitHub,前文中作者所提供的PS动作包文件中已将其囊括)。如果你用了前文中提供的PS动作来进行1x和2x的尺寸切换,羽化蒙板的尺寸也会自动进行调整(当然,需要在安装了David的脚本的前提下运行)。
如果你所创建的文档是需要自由变换尺寸的,那么位图图层和位图蒙板就绝对是噩梦。大多数蒙板,包括柔滑边缘的蒙板,都可以通过形状图层、群组和羽化蒙板来完成。在此,要大力推荐Photoshop的矢量蒙板功能,它可以完成大部分你所能想到的图形,虽然创建的过程可能会慢一些。
材质
我处理材质的方式有两种。当大材质图片需要跟随文档的不同尺寸作相应调整时,最好的处理方式就是在2x尺寸中设定图片大小,然后将图层转换为智能对象。这么做可以让材质在2x尺寸中呈现完美像素,在1x尺寸中以位图形式缩小。
如果是像噪点这样细腻的元素,最好在两种尺寸中都保持100%的大小。这时,智能对象就不适用了,因为它会令图片根据文档尺寸按比例放大或缩小。对于这类效果,我选用图案图层或图层图案样式来实现。
和智能对象一样,图案功能仍然有一个问题,就是随文档尺寸相应变化。例如,在2x中设定100%大小的图案,那么到1x中就会变为50%。这会使一张高清噪点纹理变得模糊不清。这里我们又不得不提David Jensen了,他所写的另一个脚本“图案比例100%”解决了这一问题。该脚本在前文所提的动作包文件中也已包含,运行动作时就会自动应用。
将需要按比例调整尺寸的元素设为智能对象,需要保持固定大小材质设为图案,这样就能实现文档的自动化了。尤其当你经常需要在1x和2x之间切换的情况下,这些设定至关重要。
实时预览
如果是iOS或安卓应用,我会用免费软件Skala Preview来测试整个过程。如果你的效果图包含iPhone或iPad窗口(设备外框图片),双指轻击以居中,在预览图中隐去设备外框图。要注意,这是基于Photoshop文档含有设备外框的情况。
切片输出
大家也许会觉得我的工作方式有点疯狂,这些年来,我所有的项目都有两套Photoshop文件 - 一套为模型图,另一套则为元素文件,作切片输出用。

这么做益处多多。
我会确保模型文档中的所有元素都正确命名,应用的不同状态界面按群组整理。我会考虑多种情况的适用性来构建各个元素,但我偶尔也会使用位图图层。有时位图图层甚至能使工作效率更高,快速尝试不同版式。
针对每个尺寸的同一方向,我只创建一个Photoshop文档。iPhone应用的纵向比例文档中会包含多个界面状态,以不同群组来区分。我不太使用复合图层,它们太脆弱了(当然Photoshop CC 2014还是解决了很多有关复合图层的问题)。使用群组意味着多次复制,即便如此,我仍然觉得这是所有方式中最好用的。如果需要某个元素在不同群组中同步,可以尝试图层标签。这个功能很有意思,但是我不怎么用。

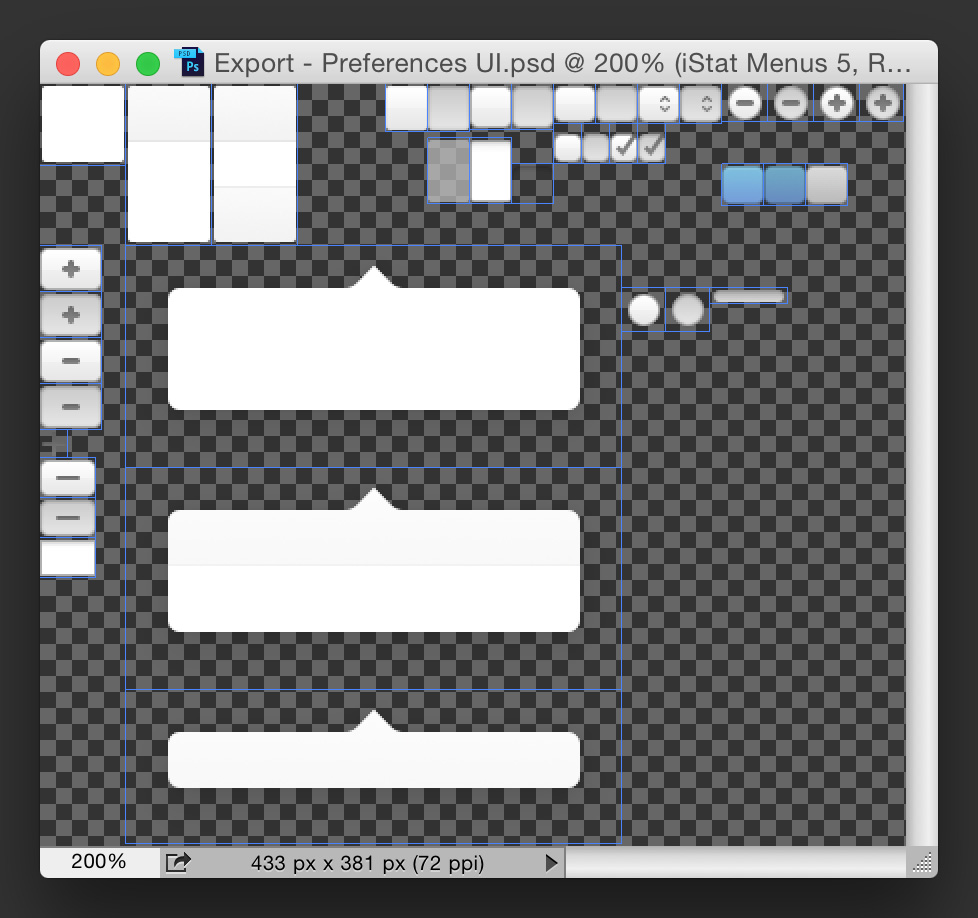
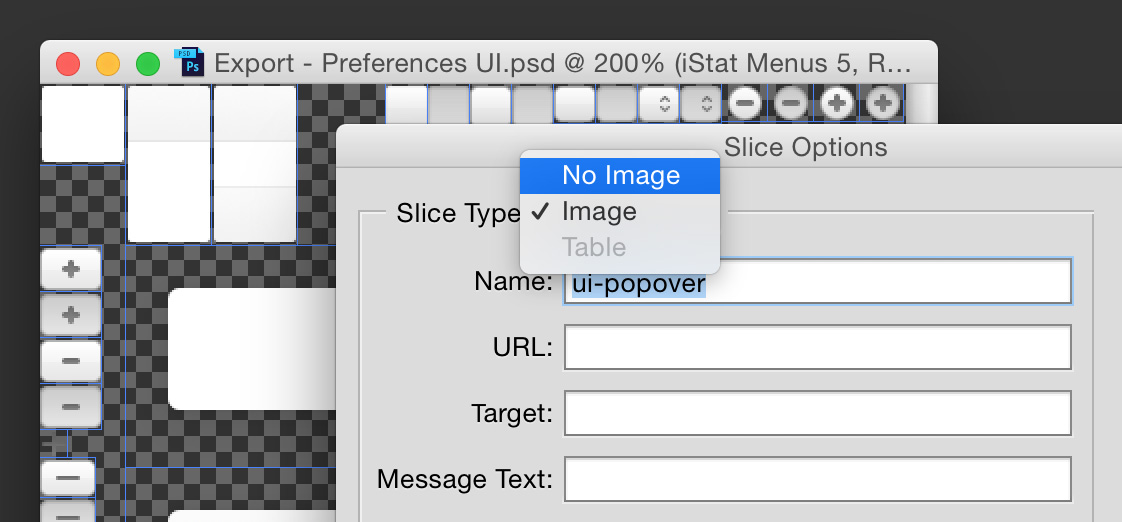
我的输出文档保持扁平格式,每个元素单独设为一个切片。这个方式清楚地显示了每个输出切片的边界和文件名。扁平格式指的是文件的透明度显而易见,并可以轻松选取所需的矢量节点,不会担心选择到另一个图层上去。
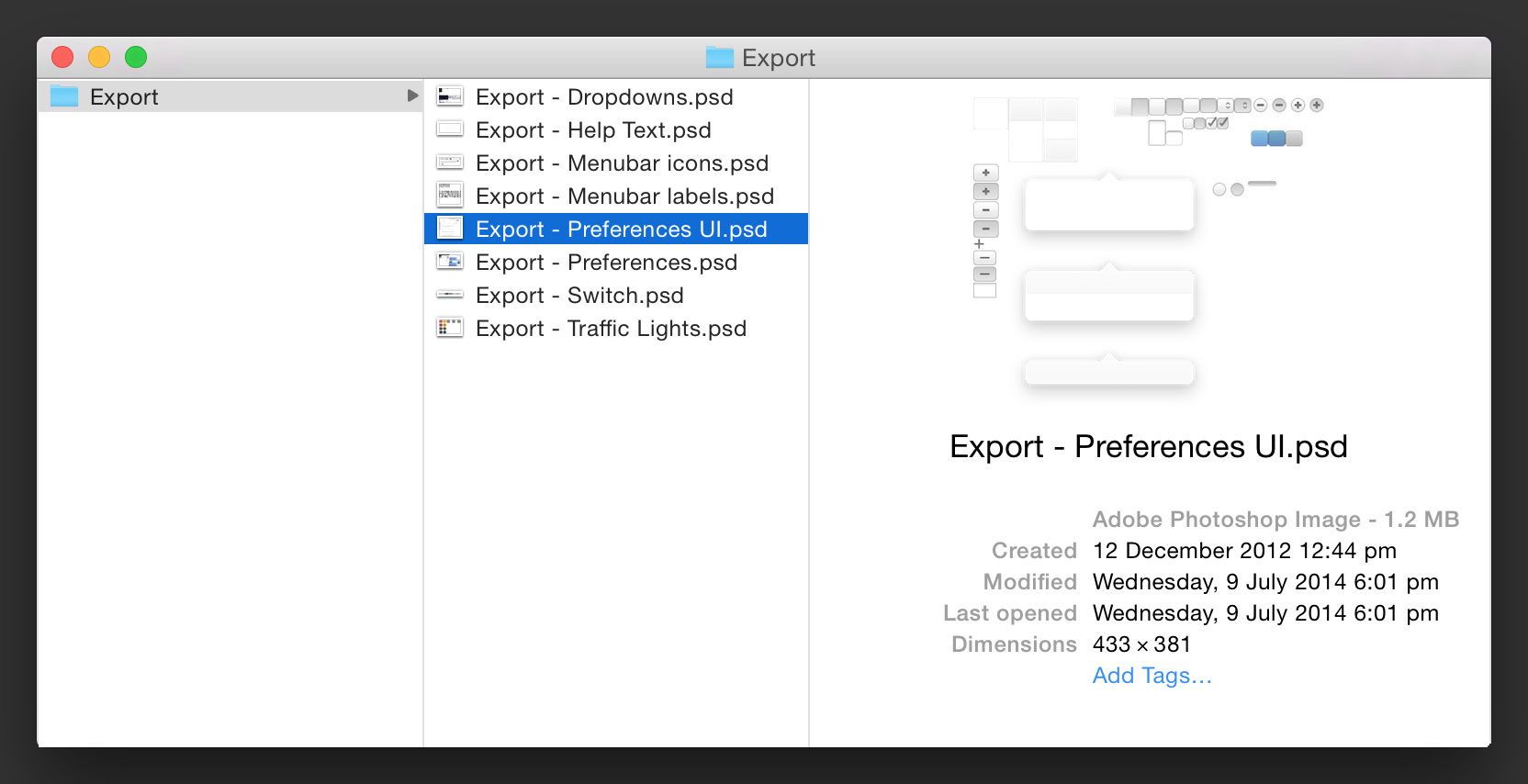
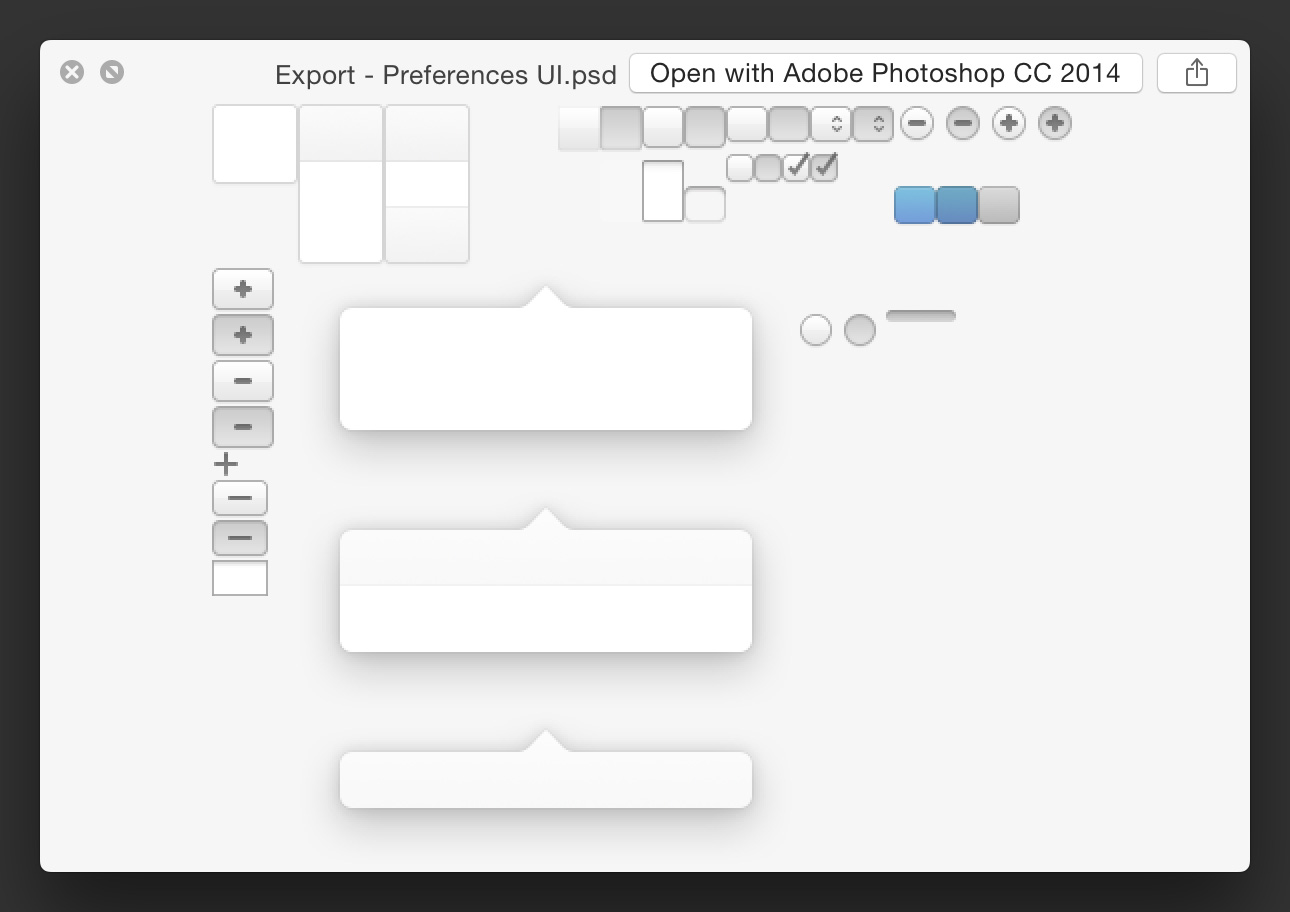
我们通过窗口中的快速查看就可预览PSD元素文件,即使没有安装Photoshop的电脑也能享此功能。这是极好的~如果要找一个很久以前项目的元素,只需几秒就能通过快速查看找到文件,用Photoshop打开后,就能看到该元素输出的名称,并对齐进行编辑以及重新输出。
每个切片文档中只含有应用中所用的一个元素,因此文件都又小又快。

切片貌似设定起来很麻烦,其实不然,只要上手就简单了。当然,前文中提及的动作文件包中也含有各切片动作。

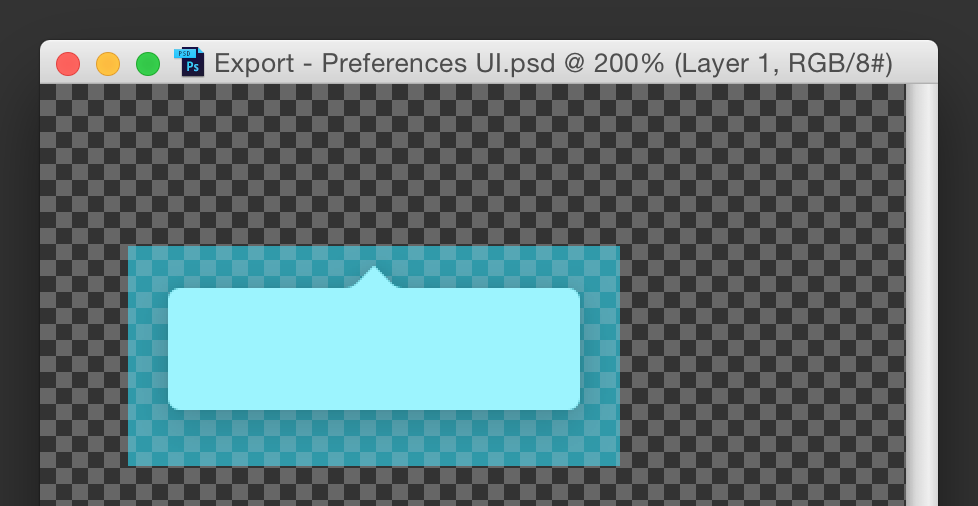
展示最佳尺寸动作是通过选取框中的选区创建其最小尺寸的位图图层,这一方式对于切除多余区域非常有用。
通过图层制作切片动作则是使用所选图层建立切片。我一般都是选择刚才通过展示最佳尺寸动作所创建的图层。
其实我并不是常将文件存为最小尺寸。我发现手动控制这一流程很重要,因为我常想在元素周围多留一些像素空间,以备将来可能作修改,例如加大元素尺寸等(略加一些空白空间并不会对文件大小或内存产生多大影响)。
通过选区制作切片也可以在动作文件包中找到,它是制作切片的快捷方式。我也不知道为什么,但就是觉得选区工具要比直接使用切片工具要好用。

切片也可以只保存于文档而不输出,譬如,如果一个元素已被弃用,但你又还不想删。
切片设定完毕后,存储为Web所用格式会输出所有切片。只输出一套图片是不够的,我们需要1×, 2× 和 3×尺寸的文件,并且2x和3x的文件要以@2x 和@3x为后缀。这里就需要用到Hazel了。
Hazel: 移动及重命名文件
Hazel是一个自动化文件整理工具。它可以批量重新命名指定文件夹中的文件,并将其移至其它文件夹。
当切片文件建立完毕后,我会运行一个动作,它组合了以下所有脚本及步骤:
- 将所有切片存储为Web所用格式,并存入“Export”文件夹。
- 将文档放大至200%。
- 用脚本将羽化蒙板放大至200%。
- 用脚本将图案比例调整为100%。
- 将所有切片存储为Web所用格式,并存入“Auto @2x”文件夹。
这个组合动作完成后,所有的1x元素文件就全部存入了Export文件夹,而2x的所有文件就被置于Auto @2x文件夹。Hazel会自动查找Auto @2x文件夹,并在该文件夹中的所有文件名称后加上@2x,然后将它们移入Export文件夹。@3x文件的工序也如此类推。
下方为整个动作的运行过程。因为是屏幕录制,所以有一定程度的滞缓。然而,即使真正全速操作,两个脚本也是需要运行一段时间来完成的。

安卓、Windows和元素的子文件夹
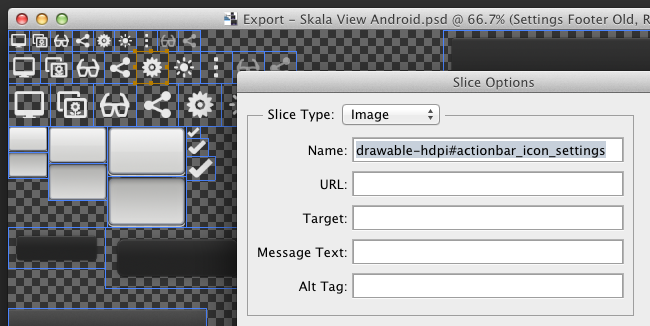
Matt和我有非常相近的工作流程,这可能也是因为我们在这方面的讨论很多。他之前在设计一个安卓应用,需要用到这套流程——安卓针对不同尺寸的元素,使用不同的子文件夹(drawable-hdpi, drawable-xhdpi等),而不是后缀名。将所有图片用存储为Web所用格式置入单独的文件夹,我们需要找到一个安卓子文件夹的自动化处理流程。
我们最终决定在切片名称中置入井号——将井号置于文件夹名与文件名之间,这样Hazel就可以在切片输出后对其进行整理。

Windows 8也是使用子文件夹的方式来区分不同尺寸的元素文件的,所以也可以用词方式。
Hazel规则文件也在动作文件包中可以找到。
【优设七月干货超多的精品好文】
UI动效界面设计指南!
《腾讯精品文!超多干货的UI界面动效设计指南》让程序员小哥爱上你的标注方法!
《UI设计师怒转!如何做一份让工程师泪流满面的标注?》腾讯设计师教你掌握英文字体基础!
《腾讯设计师的私人笔记!帮你全方位掌握英文字体基础》
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量98万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 771 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓