![]()
配色是设计中永恒的话题。许多设计师都认为三种色彩构成的配色是最平衡也是最漂亮的,多一色显得太花,少一色又过于朴素,这也是为什么许多配色方案的构成多为3种色彩。如果将这种配色美学运用在最小的UI元素上会是什么效果呢?这就是今天我们要探讨的案例:三色图标设计。
三种色彩能够让网页拥有奢华的视觉效果,也可以让极简的图标拥有细腻精致的特征,温润致密的质感,最大程度地体现色彩本身的优势。
接下来让我们看看这20个以配色出众而著称的图标设计方案。
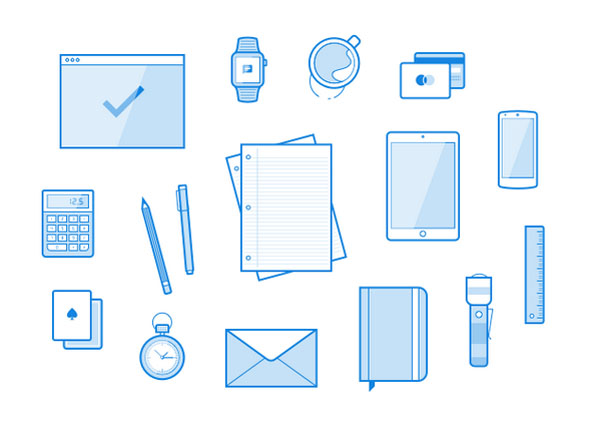
Random Icons by Nick Slater
![]()
虽然严格意义上这套图标采用了四种蓝色,但是其中三种蓝色是图标构成的主色调,微妙的色调选取让整个图标设计趋于一致,又富有细节。
WP Café del Museo icons by Israel Ortiz
![]()
浅黄色用作背景,红色用作图标设计的主色调,而绿色则同红色搭配在一起,起到了辅助和点缀的作用。作为一个以食物为主题的图标设计,红色非常开胃,绿色醒目而自然,堪称绝配。
Four-Pack by Sebastian Abboud

白色勾勒出图标的轮廓,而深沉的褐色和黑色配合起来有着别样的美感,细节丰富而有温度。
Small Business Club Icons by Andrew Ronaldson
![]()
这组图标的设计充分运用了圆润的曲线,黑色构成轮廓,红色点亮整个设计,而白色则营造出负空间,设计互补而令人愉悦。
Nationwide Illustrations by Tomomi Sohn

这组图标设计的精彩之处在于蓝色阴影的选取,白色的底色不仅仅用作衬托而且为图标营造出空间感,黑色的细线则用来勾勒轮廓但又不会喧宾夺主。
FREEBIES – 42 Flat iOS Icon Set by HevnGrafix Design
![]()
考虑到需要呈现复杂的内容,这组图标设计中的,有的使用的是三种色彩,有的则使用了四种色彩,但是所用色系是非常统一的,主要是橙色、白色和绿色。每个图标都有着平滑的边缘和阴影,简单的设计营造出3D的质感,潜力无限。
Icons by Meg Lewis
![]()
这组图标的设计也比较有吸引力,黄黑本是经典配色,运用在这组图标设计中看起来也非常不错,几何轮廓的灵活运用让图标焕发出细腻的质感。
Kitchen Icons Freebie by Joby Varghese
![]()
这是一套专业的厨房类可视化图标,色调柔和,整体给人以精致的感觉,线条流畅而友好。
Nucleo Food Free by Sebastiano Guerriero

这也是一个食物相关的图标合集,图标主体也都是采用红黑双色设计,圆润的线条很好地描绘出食物的细节,红色部分的点缀作用很明显,背景使用了类似牛皮纸的色彩和质感。
Process Icons / Blog Launch by Garrett Campagna
![]()
这组过程图标的设计细节比其他的要更加到位,同样的红黑配色在白底上营造出一种复古的科技感,信息呈现到位。
Rockstar Onesie by Alyssa Welch

这组图标的设计也足够专业,黑色的部分勾勒轮廓,白色填充空间,橙色补充细节提亮色彩。
Cupcakery Icons by Joash Berkeley
![]()
这组图标看起来非常甜美,不同红色协同营造出温馨有趣的氛围。
15 Years of Pantone – Upgrade by Annie Ratcliffe

艺术家将每年的年度潘通色彩以图标的形式呈现出来,黑白中性色构成框架,图标的主题和主要色调都与当年的潘通色相关,点题而应景。
Night Mode Icon Set by Jinglu Li
![]()
这个夜间模式图标的设计堪称别出心裁,深蓝色和黄色不仅是色轮上的经典配色,而且在这里黄色还被非常应景地作为提亮色,运用在图标的视觉元素上,极为精彩的设计。
Food Allergens Icons by Tunde Szentes

这组食物相关的图标设计营造出自然的氛围,颜色的选取显然是深思熟虑之后的结果,线条圆润,色彩深浅调节得到位。
Free E-commerce Set of 80 Icons by Anton Scherbik
![]()
这是一组简单漂亮的电商图标合集,主要色调是黑色和橙色,充满了电商的感觉,但是又不显得单调。
Icons for UX & Research Company by Diana Wieczorek
![]()
这是一组用户体验设计相关的图标设计,精彩的三色组合和熟练的留白设计让这组图标设计脱颖而出。黄色部分很好地吸引了用户的注意力,给严肃的主题注入了新鲜的活力。
Youtube Icons by Joseph Wells
![]()
这组Youtube 相关的图标很好地运用了3D相关的信息暗示,红色和蓝色很好地结合到了一起,漂亮的是两者交叉的地方,看起来新颖而独特。
Icon Circles by Cody Fitzgerald
![]()
这也是一组蓝色为主的图标设计,其中的配色也是令人称道的地方。精彩的配色和充满生活气息的主题配合在一起非常和谐,圆形的边框很好地划分出视觉边界,白色的负空间在整个设计中起到了重要的作用。
Freebie: 16 Line Illustrations by Vincent Tantardini

这组蓝色的图标设计又是另外的一种风格,它更加精致,对于细节的刻画也更加贴近实物,给人感觉非常好。白色和蓝色的搭配堪称经典,相得益彰。
结语
三色图标的设计非常有意思,做的好的图标已经不仅仅停留在图标的角色中,许多已经可以在页面中担当更加重要的插画的作用了。三种色彩的搭配让整个设计立体了起来,拥有了超越单色的立体结构和精彩效果,赋予页面更加强大的力量。
【那些充满异域风情的网页设计】
《兼容并蓄!20个来自澳大利亚最优秀的网页设计》
《狂拽酷炫!20个来自美国最优秀的网页设计》
《KEEP CALM & DESIGN!26个来自英国最优秀的网页设计》
《严谨而浪漫!20个来自德国最优秀的网页设计》
《情迷西班牙!20个来自西班牙最优秀的网页设计》
《时尚雅致!25个来自法国最优秀的网页设计》
《请多关照!20个来自日本最优秀的网页设计》
原文地址:designmodo
优设译者:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量102万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 772 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓