
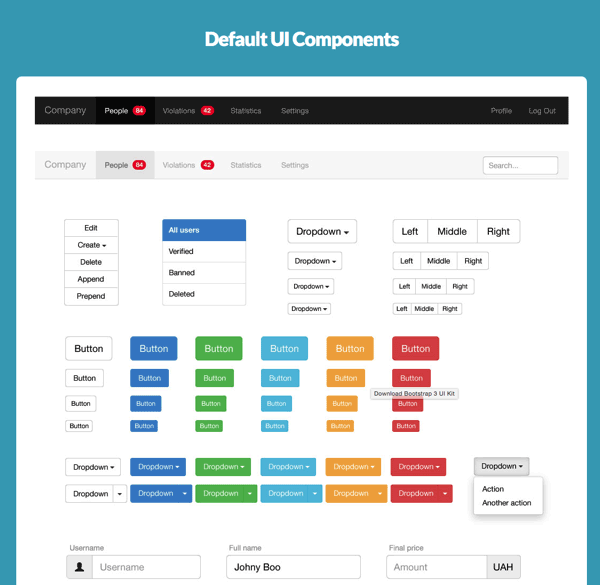
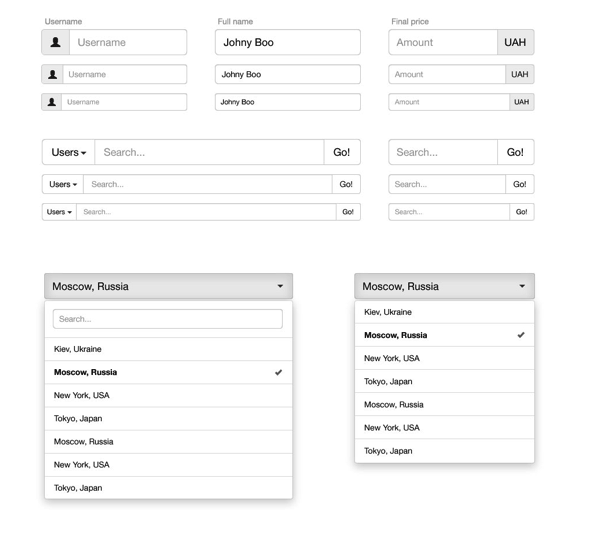
想快速建设一个兼容手机版的响应式网站,建议使用流行的Bootstrap框架,今天分享的Bootstrap 3素材几乎包含Bootstrap的所有设计元素,比如菜单、表格、按钮、提示等等,用来修改样式很方便。顺便附上一个特别的Gold Bootstrap黄金比例版,与官方Bootstrap框架不同之处是,它按黄金比例来排版布局,比如行距、字号比例以及常用的栅格系统都以黄多比例制作,追求完美的比例布局,让Bootstrap更美。

这个Bootstrap UI KIT源文件有AI, PDF和Sketch和PSD格式。
下面来些相关截图,下载地址在底部。












喜欢这个素材吗?请分享给其它设计师们使用吧!
素材名称:Bootstrap 3 ui kit
素材版权:免费
素材格式:AI, PDF, SKETCH
下载地址(约6mb):微盘下载 PSD格式下载地址:微盘下载
Gold Bootstrap
建议搭梯子浏览,较为流畅。

黄金分割具有严格的比例性、艺术性、和谐性,蕴藏着丰富的美学价值,而且呈现于不少动物和植物的外观。现今很多工业产品、电子产品、建筑物或艺术品均普遍应用黄金分割,展现其功能性与美观性。
Gold Bootstrap 也跟随这些特征,把BS的所有组件都按黄金分割比例1.618来编写。

黄金比例的标题
从h1 – h6标签都以黄金比来处理。

黄金比便的栅格系统
连栅格布局都用这个比例,使用的时候只添加对应的Class名称,如: .col-gold-lg 和.col-gold-sm,这样就能实现黄金比布局。

除了以上这些,Gold bootstrap 已经把所有组件按黄金比例来处理了,包括表格、表单、Tab选项卡、菜单等等。

总结
可以看出开发者还是改动了很多组件,都按黄金比例来进行编写,对于喜欢使用Bootstrap框架的用户来说,不妨试试这个Gold BS Framework。
【几款强大无比的素材管理神器】
新生代素材管理神器!
《有图的都交给我!新生代图片素材管理神器INBOARD》图标素材管理工具ICONJAR!
《术业专攻!超方便的图标素材管理工具ICONJAR》字体管理神器!
《设计师们!超好用的字体管理工具RIGHTFONT》
原文地址:shejidaren
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量101万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓