![]()
编者按:一款图标神器应该满足哪些条件?图标多、格式全、分类清晰?光这3个还不够,得像@阿随向前冲 介绍的这款一样,在PS、AI、PPT中即拖即用,用完即走,方便畅快!
图标,这个高频出现的设计元素,除了掌握一手好技能,用AI用PS用PPT用各款专业软件画画画之外,直接收集素材,囤货、整理成图标素材库,以备使用,也是高效设计的不二法门。那说到建立自己的图标素材库的话,第一步,便是找到有货的地方,比如各种免费图标网站,典型如:
第二步,就是下载下来之后合理有效的分类了。虽然只有两步,但是下载分类本身就是一个重复性、单调性的工作,很容易让人疲惫,简单来说就是:烦!这个时候,就会想到张小龙给微信小程序的那个小定义“用完即走”。嗯,如果有个软件能够这样就好了,需要图标的时候,打开它,按图索骥,找到,直接拖到设计稿中用起来。合适后,继续做设计,不用管那个软件,它也安好地躺在后台,不打扰接下来的设计工作,不争不抢,就最好了。
然而,幸运的是,这不是空想,还真有一款神器满足这些需求,堪称图标软件界的“小程序”,绝对让你体会到“用完即走”的快感。
这就是阿随君早在2015年夏天就介绍过的Icon8。
Icons8
本文要聊的神器是它的PC客户端(官网即有下载:https://icons8.com/app/),客户端版本有五大特点:
- 图标总量大,目前有38700+枚,依然在更新;
- 分类清晰,支持颜色自定义;
- 格式多,预设多种分辨率;
- 支持PS、AI、PPT等多种软件,即拖即用;
- 后台运行,挂靠任务栏,内存占用小;
好,闲言少叙,直接带小伙伴们感受一下神器的微妙之处。
前方高能教程
1. 挂靠在任务栏,总量多、分类清晰
安装后,打开Icon8,它会以托盘形式存在,静悄悄的运行在后台,所以,第一次双击打开后,你甚至看不到它,电脑没有任何变化。因为,它会隐藏在任务栏的折叠图标里。观察一下下面的动画,一目了然。

△ 藏在任务栏的模式,真的很喜欢
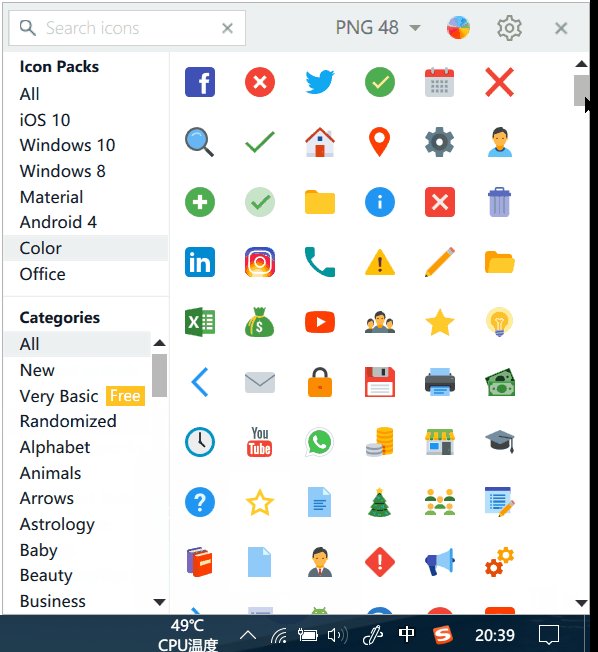
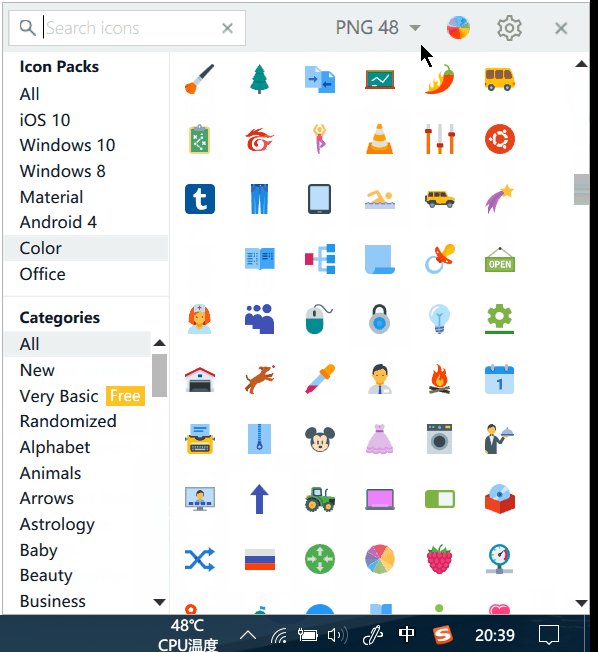
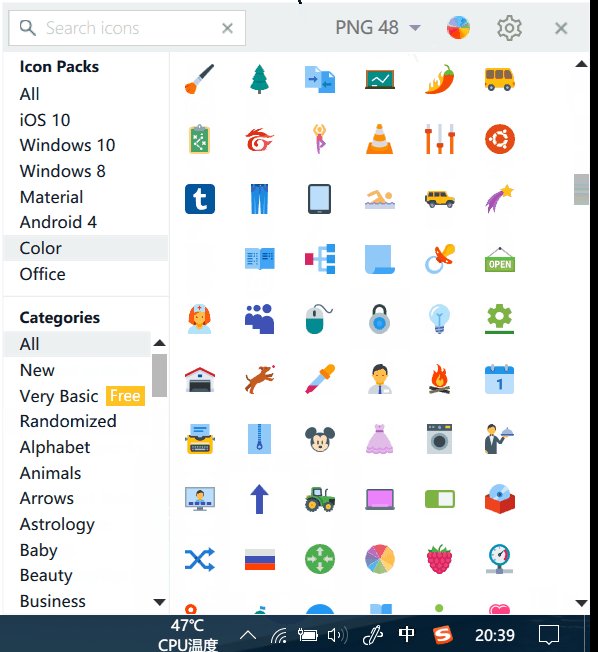
通过上面的演示动图,可以很清晰地看到,这款神器的工作区布局也是很直观的,基本就是零学习成本了。
1)最左侧,是ICON分类目录,上方是几个大类别的组件套装,几大主流系统如ios、win10、安卓、Material等都有了,下方是更细致的按图标含义的分类目录,超详细超丰富的类别,满足我们各种设计场景的需求。
2)最上侧顶栏,显示一个搜索框,可以方便直接按关键词搜索图标,然后向右以此是图标格式、尺寸、颜色面板按钮、设置按钮、关闭按钮(不是真关闭,而是隐藏回任务栏)
3)最大的这片区域,就是图标预览区里,可以看到仅仅是“color”这一类,就有N多的图标,拖很久不见底的感觉,很爽嘛。
2. 多软件支持即拖即用
阿随君已经迫不及待要介绍Icon8的这个优点了,它对PS、AI、PPT等软件的支持好到没得挑,最重要的就是方便,方便,方便!好用的事情说三遍。然后,直接上截图,大家来感受下:
1)先看Icon8+PS的组合
简单来说,无论我们使用哪一款软件需要图标时,操作流都是打开Icon8,选择好图标(包括设置好它的格式、颜色和尺寸等,这个后面会详细说),然后直接拖拽到当前软件即可。先以PS为例,看下面动图展示:

真正地拖拽即可使用啊!!!
上面动图已经告诉我们了,直接用鼠标左键点到Icon8上的图标,拖拽到PS里即可。而且,无论是选的png图片格式,还是选择的svg矢量格式,拖到PS中都自动成为智能对象。嗯,智能对象大法好!
2)再看Icon8+Ai的组合
那既然Icon8设置了矢量格式图标的存在,那么一定有它的意义所在了,不然就都是png等图片位图格式就好了嘛。嗯,是的,它的意见就是在Ai中矢量就是矢量的,是分层的存在,方便我们进一步DIY调整,简直不能更棒啦,有没有!!!

SVG 格式拖到Ai里还是分层的,爽!!!
细心的看完上面这个小动图展示,不难发现,选择svg格式图标拖到ai中后,会以新文档形式打开,而其图标是分层的,分层的,分层的,重要的优点还是要说三遍才过瘾,真心太方便了,怎么能这么赞!!!!!
3)再看Icon8+PPT的组合
当然,相比PS和Ai,可能用PPT的小伙伴更多了,那么Icon8跟PPT的组合拳玩起来怎样呢?还是直接先看动图展示,感受之:

eps格式拖到PPT中后,奇妙的事发生了!!!
跟PS和Ai一样,当我们将png格式的图标拖到PPT时,它当然也就还是一张图,任我们使用了。而在Icon8中存在的eps格式就厉害了,如上动图所示,我们选中一个eps图标,嗯,就川普吧,拖到PPT后,右键点击图标,选择“组合>取消组合”,在弹出的对话框中,点击确定,然后在选择一次“取消组合”,这个时候,此图标的所有层就出现了,之后,就随我们按照需求或者心情来改变它了,给衣服换个颜色,给皮肤换个颜色,都是So easy了,哇咔咔。
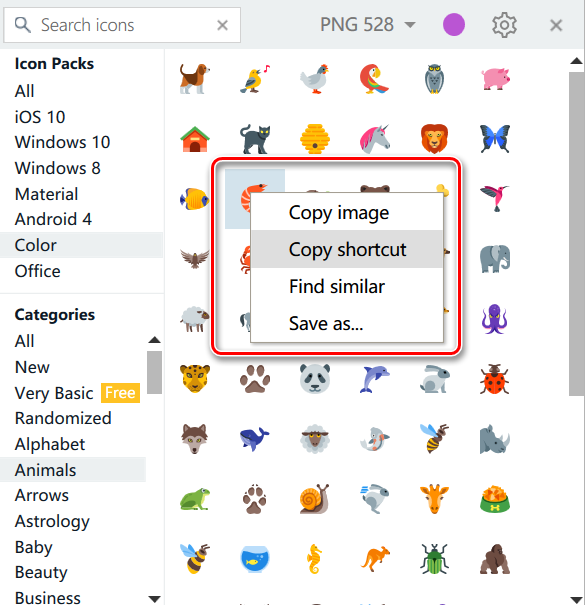
PS:除了直接拖拽到其他软件外,当然也支持复制粘贴大法了,只需选中图标后,点击右键,按需选择即可,如下图所示:

还有贴心的寻找相似的功能,棒呆了!
3. 颜色设置,格式尺寸选择
其实,看完上面的动图展示,基本也就了解Icon8的格式和尺寸选择了,直接点击顶栏的格式按钮即可,如下图所示:

△ 如图所示,格式和尺寸很简单
跟格式和尺寸相比,颜色设置更 简单了一部,点开色轮,喜欢哪个颜色点哪个颜色即可,如下动图展示:

△ 想要啥颜色就点啥颜色
好了,这就是本文要介绍的一款图标类的神器“Icon8”,有需要的小伙伴还等什么呢?当然了,不排除这货还有更好玩的地方啦,大家可以继续挖掘。另外,部分功能免费版不提供。
PS:网页版其实也很好用的说,比如说也直接提供打包下载,但是从使用体验上来说,阿随君还是觉得客户端版完胜了。好了,还是再贴一遍官网地址,需要的赶快收藏了,去上面耍吧。
欢迎关注作者阿随向前冲,个人公众号:JasonGodard

阿随向前冲:简书签约作者,非著名影像设计折腾玩家,曾任《看电影》编辑,《香港电影史记》联合作者,《玫瑰与小鹿》MV曾入选《晓松奇谈》之《黄金大劫案》播出!
阿随向前冲的好文合集:
- 第一期回顾:《掌握这10个抠图方法,帮你轻松应对大部分抠图工作!(动图演示)》
- 第二期回顾:《帮你轻松应对文字处理工作的9个基础方法》
- 第三期回顾:《唯快不破!可能是最全面的PS快捷键使用指南(图文演示)》
- 下雨方法总结:《3种方法教你做下雨特效,最简单的竟然是动态雨效!》
- 下雪方法总结:《2种方法教你做下雪特效,附上神器一键搞定!》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 764 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓