
编者按:今天的酷站两连发,一个分享优秀的渐变色方案,配色弱和灵感枯竭的同学可以来收一波。第二个可以在线帮你比较两个文档的差异,常用于程序代码,两个都非常实用,来收。
UIgradients

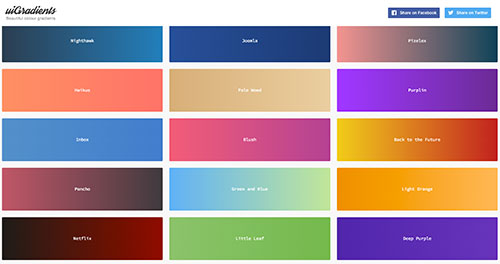
UIgradients 以分享美丽渐变色彩为主的分享站,里面接近上百种渐变配色方案,设计师可根据自己风格来选择搭配,此外我们还能直接获得对应渐变配色的CSS代码,相当方便,但要注意浏览器要兼容CSS3才行:)
CSS渐变代码
点击网站下面的第三个按钮「Get CSS Code」或者直接按键盘「回车」键就会弹出CSS代码框了,直接复制里面的代码就能使用!

一些渐变颜色截图:





如果要比较两份文件有什么差异,你通常会怎么做呢?这很常在开发程序时遇到,尤其当程序代码更新,可能需要回头比较两份不同时间的程序代码有了那些变化,就会用到 Diff 相关功能。刚好最近在网络上找到一个名为 Diff Checker 的在线服务,只要把两个文字数据复制贴上,即可快速比对两者的差异性,并以不同颜色条列出来。
根据开发者表示,会开发这项工具是因为自己在进行的工作会需要比较文件内容差异,无论是 Word 档或数百行程序代码,而现有的工具不是专为快速比较而设计,也因此浪费许多时间试图要解决这个简单的问题。
于是建立了 Diff Checker 这项差异比对服务,除了节省自己的时间,也提供给更多使用者,当你希望可比较两份文件或程序代码差异,只要透过浏览器,无须下载、安装软件,即可在在线快速完成这项工作。
此外,Diff Checker 也有简单的注册及管理功能,可以保存你每次差异比较的结果,选择将它删除,或者继续保存于网站上。
Diffchecker
使用教学
STEP 1
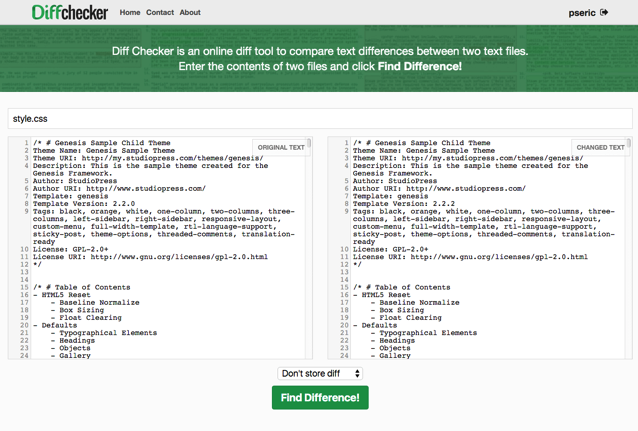
开启 Diff Checker 后,将你的原始文件贴在左侧、变更后的文件贴在右侧,可惜的是它还不支持直接上传档案来撷取内容,不然应该会更方便,接着从下方选择保存时间,你可以不将它储存在服务器上,或者储存一小时、一天、一个月或永久保存。
按下底部的「Find Difference!」绿色按钮即可开始差异比较。

STEP 2
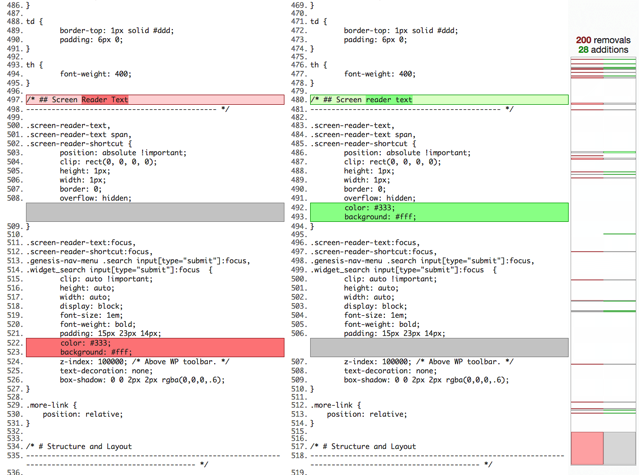
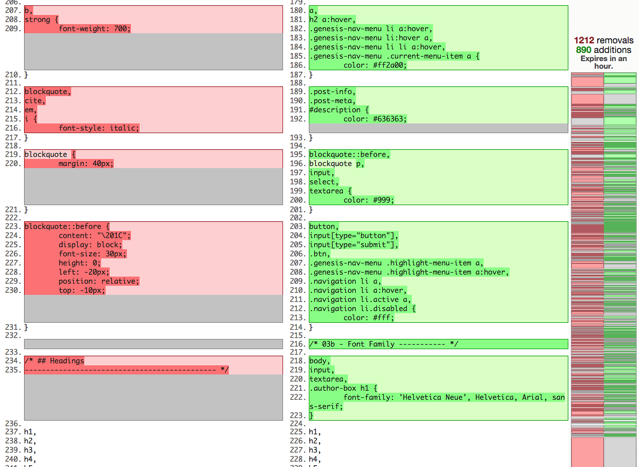
Diff Checker 会将两份文件差异处以绿色、红色、灰色分别标记出来,绿色是文件增加的部分,红色为删除的部分,灰色的话就是缺少的部分啦!另外,右边也会显示一共被移除和增加了多少行,也会有一个可以快速预览所有范围变化的色彩图。


值得一试的三个理由:
- 开启浏览器即可比对两份文件、程序代码差异变化
- 以不同颜色标示出增加、删除及缺少的段落
- 注册后可将比对结果储存起来,方便日后查找使用
【优设酷站十四连发】
《5分钟搞定!简单三步帮你在线快速设计精美LOGO的神网站》
《小白也能做图表!帮你免费在线生成精美直方图的网站》
《酷站两连发!在线图片压缩神器+在线配色工具COLOURCO》
《酷站两连发!宠物小精灵专属配色网站+CSS HOVER动画收集站》
《酷站两连发!游戏配色网站+免费美女素材特供网站》
《酷站两连发!在线配色神器+英文字体推荐网站》
《酷站两连发!用代码呈现DRIBBBLE作品+16进制颜色网站》
《酷站两连发!专注无缝纹理素材站+多边形背景生成器》
原文地址:shejidaren、free.com.tw
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量106万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓