
简单有效的导航栏设计能够极大的提高用户体验,不仅能让用户更快找到他们想要的内容,还能适当分担搜索引擎的压力。常见的导航设计我想大家都已经非常熟悉了,今天我们要分享的一些有趣的、原创的、甚至具有一定开创性的导航栏设计方案,这些优秀的设计非常引人注目,令人难忘。这些网站的导航栏设计,比起传统的导航会相对更复杂一些,但是绝对会令你眼界大开。
当然,我们推荐这些网站并不只是因为导航栏设计,这些优秀的网站通常在技术使用和信息呈现上也做得非常突出。和很多酷站一样,只要你深入探究,一定会获益匪浅。
Jova

Jova的网站设计非常清爽,导航栏的设计均衡并且结构妥帖。
设计师使用细线构成的线框栅格来构建网站导航,经典的黑白配色,加上清晰锐利的英文字体,构建出优雅迷人的外观,在柔和的背影映衬之下,给人深刻的印象。
Beloesuhoe

Beloesuhoe 的设计团队巧妙地使用布景构建出了一个独一无二的网页导航,非常抓人眼球。这个网站乍一看好象就是一个背景图,但是实际上,网页上脉动的小红点会提示你导航的存在,它并不是看起来那么简单。将鼠标移动到小红点上,你会发现这些导航点是可交互的,并且将你引导到特定的页面。
这种“沉浸式”的导航栏设计是个非常有趣的解决方案,可拓展的空间也相当大。
First Person

First Person 整站使用了单页滚动设计,并且通过左上方的菜单栏来进行导航引导。但是这并不是它的突出之处,当你在首页向下滚动的时候,能够看到一个精心制作的3D场景,整个场景会随着白天黑夜变换主题,并且当你鼠标移动到3D场景的特定点上的时候,能够激活组件,进行交互,浏览信息,绝对别出心裁。虽然整站导航不算突出,但是这个3D场景的导航设计,简直帅酷爆表。
Mint Design Company

说 Mint Design Company 的导航设计精美绝伦完全不是过誉。设计师几乎是用漂亮的手绘插画完成了整个网页的设计,导航栏所使用的手绘图标更是精致,鼠标移动到导航栏图标处会有好玩儿的动效出现,最关键的是每个动效都不尽相同。
Vive Latino

Viva Latino的设计团队充分利用涂鸦的独特效果,让整着陆页在同类设计中脱颖而出。干净的单色页面上,漂亮的手绘排版设计和独具个性的小人错落混拍在一起,营造出节日的气氛,最关键的是,这样的设计也创造出独具一格的导航模式。
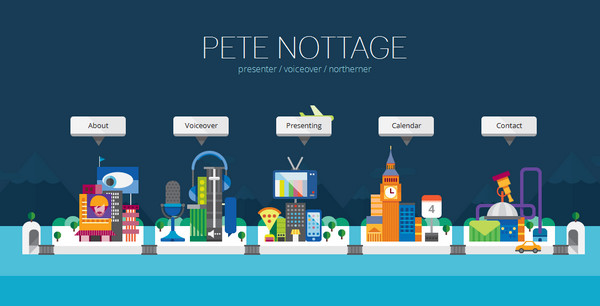
Pete Nottage

这个名为Pete Nottage 的网站以五彩缤纷的插画而著称,也使得整个网站充满了创造性和积极的氛围。这些扁平风的插画以城市场景为主题,并且还是作为网站导航而存在。
为了让这个导航栏更加好玩,网站的设计师和开发者将许多动态的元素加入到插画中,比如移动的汽车和游艇,那些看似静态的景物其实也是可交互的,当你点击它们的时候,有些建筑会抖动甚至消失!这种引人入胜的设计赋予了网站独特的气质,让人流连忘返乐此不疲。
Mathilde Jacon

Mathilde Jacon 的这个个人作品展示页使用了更加独特的导航模式:嵌套环形可交互式导航栏,环形的每一段都会导向一个作品。原来导航还可以这样做啊!
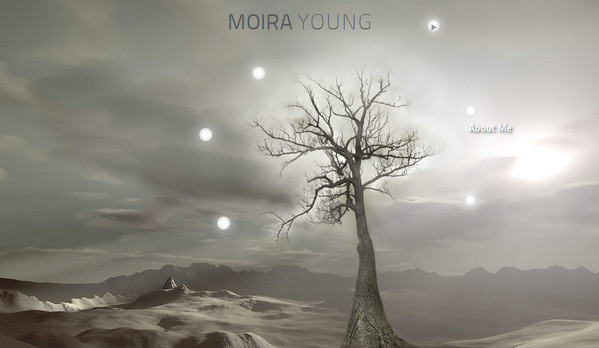
Moira Young

Moira Young 的网站采用了一套自然风的主题,导航设计则以优雅的辐射状的闪光来呈现,当你鼠标移到这些微光之上,导航内容便会呈现,漂亮而微妙。
Bancolombia

和许多之前的网站导航设计思路相近,漂亮的插画和动态视觉元素共同构建起了它的导航栏。网站唯一与时代脱节的地方在于,它采用了Flash来实现这些功能,而非HTML5。
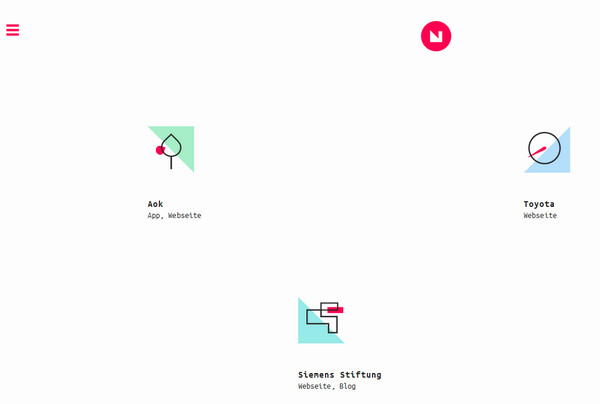
Nat-Ant

值得一提的是,使用极简设计风其实也可以作出别出心裁的导航栏的。正如你所看到,网页的着陆页非常干净,背景大量留白,几个控件散落在页面上用作导航,不同寻常。
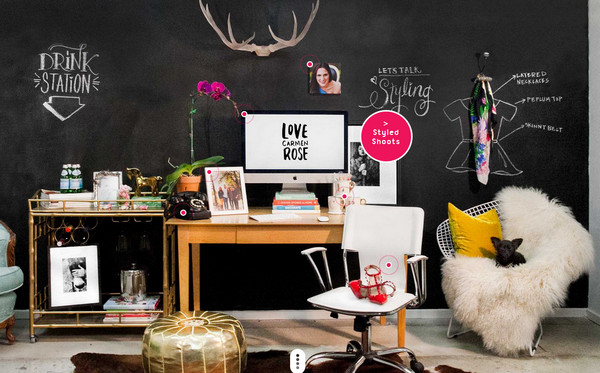
Love Carmen Rose

Love Carmen Rose 的网页设计也个性十足,精雕细琢的背景图其实承载着它独有的导航模式,虽然看起来不太显眼,但是复杂的导航和背景图也足够它脱颖而出了,不是么?
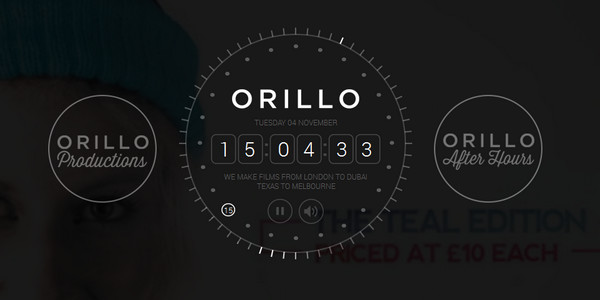
Orillo

用户打开 Orillo 网站的时候,能看到低调沉稳的背景上用简约线条勾勒出来的控制中心。用户可以借助这个独特的导航栏做很多事情,唯一可惜的是它仅能在桌面端浏览器上呈现,移动端页面则使用的是另外一个相对简单的版本。
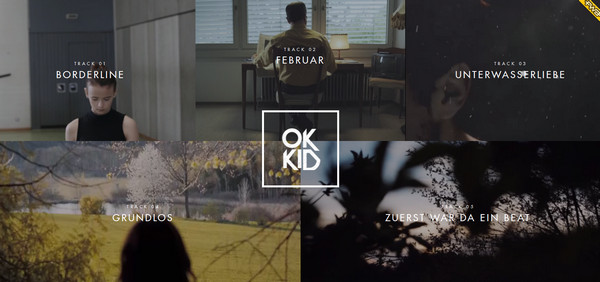
OK Kid

OK Kid的网页充分运用了视频背景的特性来设计它们的基础导航体系。设计团队采用视觉优先的设计原则,最终结果也并没有令人失望。
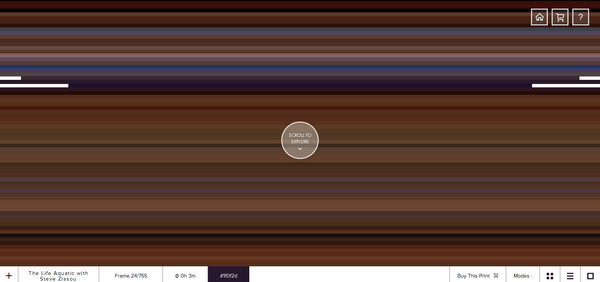
The Colors of Motion

网页采用运动的色彩来呈现经典的美国精神,带你开始一段旅程。结合影片剧情,设计团队展现了一个原创而吸引人的导航设计,虽然没有任何标识,但是那些细细的条纹会带你走完这个旅程。
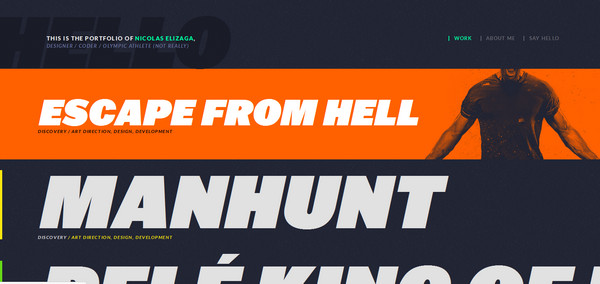
HelloNicolas

从你打开这个网页的第一秒开始,页面所展示的作品就会吸引住你的全部注意力。网站的视觉设计非常大胆,整体布局导航通过相对较宽的可交互区域来展现,每一块完成不同的工作。
Grimouville

想不想通过Grimouville 开始一段短暂而难忘的旅程?打开这个网站就可以了。网站中那些有趣的互动元素能让你在城市的大街小巷中实现这个梦想。
Leidgens Piscines

网站的着陆页令人难以忘怀:壮观的视频背景和风格化明显的导航栏,这些设计不仅让你愉悦,还能更为高效地探索网站。雅致的菱形导航栏中,每个区块包含着不同的功能和相应的短片。
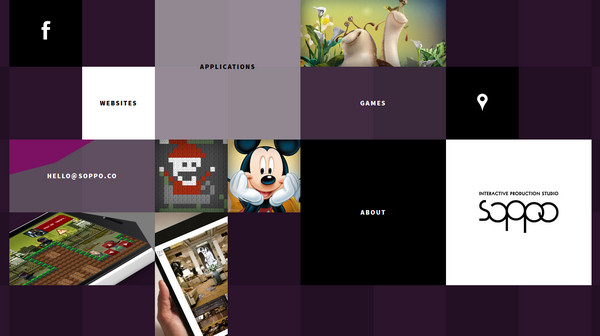
Soppo

基于栅格的导航系统配合可爱的图片营造出网站的整体氛围,纯色和图片的错落排布,不同区块中独特的效果,会让你记住这个网站的。
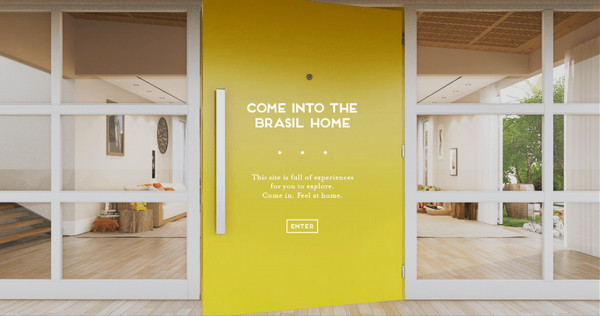
Visit Brazil

这是一个真正意义上的概念网站。通过有趣的交互,你可以在这个网站知道关于巴西这个国家许多有趣的故事。
Alexandru Nastase

网站的设计师巧妙的利用排版和简约的外观,呈现出了网站有趣的氛围。密集而大胆的标题周围,围绕着相对较小的文字导航,塑造出独特的形式感。
结语
独特的导航栏设计方案总能激发用户的兴趣,勾引出大家的探索欲,这些优秀的设计自然也成为网站令人难忘的优秀特征。不过千万别忘了,网站的整体体验还是最重要的,乐于探索,但是不要舍本逐末。
【那些充满异域风情的优秀网页设计】
风情法兰西:
《时尚雅致!25个来自法国最优秀的网页设计》严谨日耳曼:
《严谨而浪漫!20个来自德国最优秀的网页设计》热情西班牙:
《情迷西班牙!20个来自西班牙最优秀的网页设计》
原文地址:designmodo
优设译者:@陈子木
「子木说」
导航栏的设计向上追溯肯定是要到90年代后期,但是它的应用并不只是应用在网页领域,操作系统设计上也使用了类似的设计。这个阶段Windows操作系统(Win95)选择了“开始”这个方案,而Mac OS 8.0 则更直接,在界面的左下角用抽屉式设计,添加了一个“导航栏”。
至于OSX的Dock的设计的起源,则是另外一个故事了。
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量93万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓