
@飞屋睿UIdesign :简单10步教你把人物照变成极简风格插画!这类效果一直很受欢迎(淘宝卖20元我会说),不过想实现非常简单,今天这篇教程一步步带你上手。
UI设计中配图的问题我曾在《全方位科普网页设计中的个性插画风格》中简单说过,然而这仅仅是一个开始,关于不同风格的插画如何进行运用,需要我们进一步“开发”。
每个艺术家的插画里都有来自他自身创造出的节奏和风格,而接下来的一段时间,我们将学习绘制不同风格的插画,用实际行动去体会隐藏于图案表象下的不可言说的趣味和技巧。
学习时尚极简风格插画的目的是运用,而极简风格的插画在UI设计中是非常适宜讨巧的配图对象。尤其是运用在与时尚相关的网页中,大约是最不容易被忽视的亮点。
拿照片当参考
那时我们是按照片给定的轮廓来绘制的,虽然有细节的突破,但仍然没有逃开照片的约束。
这时,我仍然要说,离开照片再远一点!所绘之物和照片实体之间,应该是幻影关系,而非一对一的简单临摹。绘制过程中额外加入我们自己的想象,这将帮助你一步步接近绘画的本质。当然这说得太远,但目标即在,一步一回顾。
符号轮廓:基础形标准化
所绘制的对象,有一种符号化的趋势。就像图标一样,模糊所有个性化细节,使其变得符号化。让外形成就某种“完美”,当然所绘制的主题也并不在表现人物造型细节,而是在于突出某种氛围。让我们绘制的基础形都有趋于某种完美定式的倾向。
STEP 01
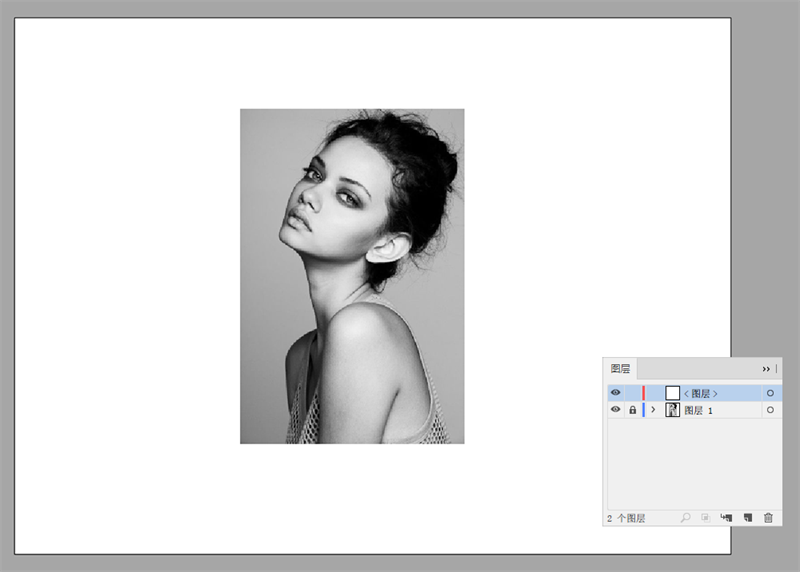
让我们打开AI,创建一个宽1600px高1200px的新文档。
然后将所参考的照片置于其中,锁定照片的图层,再新建一个图层作为绘制层。绘制时可以用钢笔工具,

STEP 02
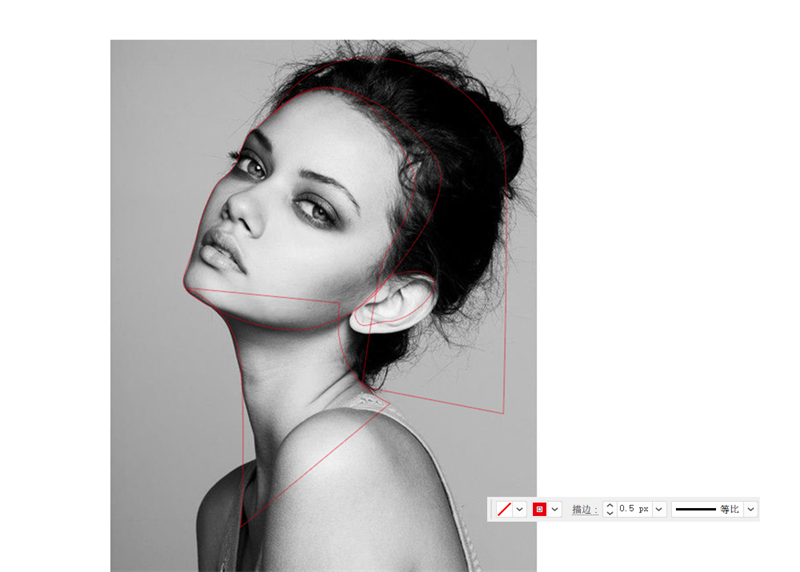
将钢笔工具所绘制的形状关闭填充,线条设置为红色,将线条大小设置为0.5px。
这里选用红色是为了照顾视觉的可辨性,你也可以选用和照片本身差别大的色彩。
根据照片提示的轮廓进行绘制,并不是一定要完全效仿照片。就像本例中,我们未必要完全效仿模特的发型。基础形里的每一个形状都要封闭完全,这是为了填色的需要。

STEP 03
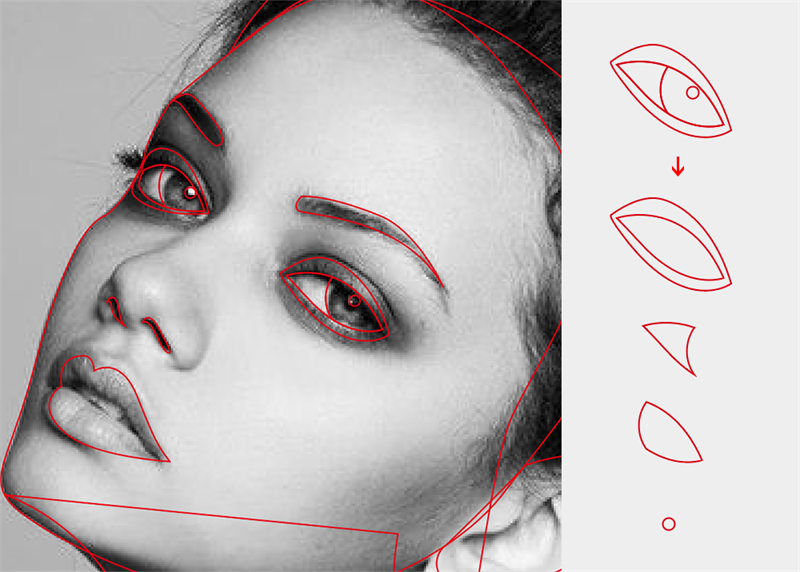
绘制五官的部分,尤其是眼睛的时候,要注意保持每个形的封闭型,这时你要非常清楚你的填色逻辑,不要被线条误导了。
五官保持最简单的形,去掉一切繁琐细节,而又要保持视觉上的“合理性”。

STEP 04
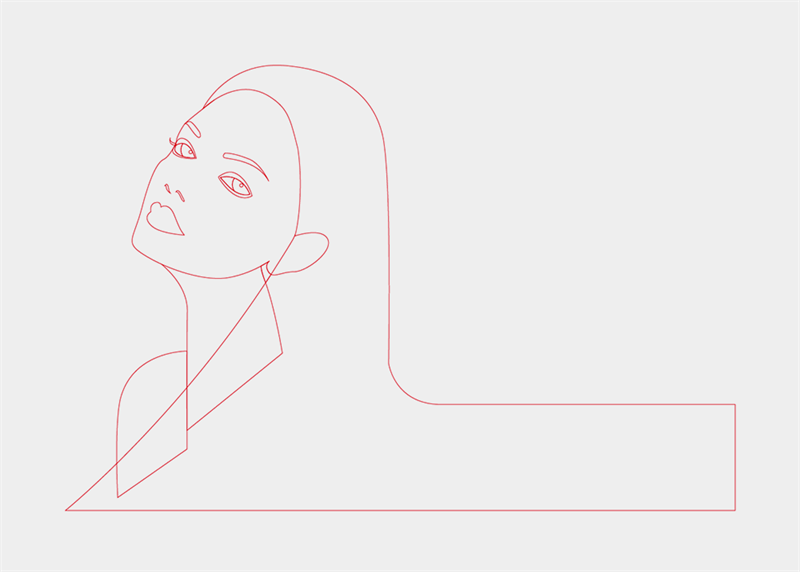
处理人物剩下的部分。这时可以稍微发挥创意,比如我在这里增加了头发的长度和弧度。也是这时开始,我们就丢弃对照片的依赖。关闭照片可见,完全从线条的角度来审视整个画面。

STEP 05
调整线条,让它变得更为“丝滑”,并对形状进行合并与删减。
其目的是为了填色的需要,因此要谨慎选择合适的形状对象。而保持“丝滑”的前提就是不要过度的歪曲与拐角,你需要放大细节进行调整。

处理形的要义就是要学会趋向简单几何。
简约配色
这里我们将要学会对色彩的节制,注意在绘制人像时,人物的某一五官将作为突出重点,比如我们要在这里突出嘴唇,因此嘴唇的部分和皮肤的部分就在色彩上加以区分。
这时,整体的色彩最好不要超过三种。用颜色作为视觉引导,在人物的重要部分运用不同的色彩对比。
STEP 06
为画面增加背景色,这个背景色与唇色呼应。让色彩显得干净。基本的填色完成后,大致的人物形象就一目了然,在此进行对五官细节的微调,将是更进一步的“符号化”的过程。

阴影的点睛作用
有趣的地方就在于,尽管我们丢弃了所有的阴影细节,然而并不代表我们不需要它。利用阴影,可以起到画龙点睛的作用。比如在这幅画中,我们给脖子上增加头部的阴影,脖子和头就有了视觉上的层次,立体感增强了。
STEP 07
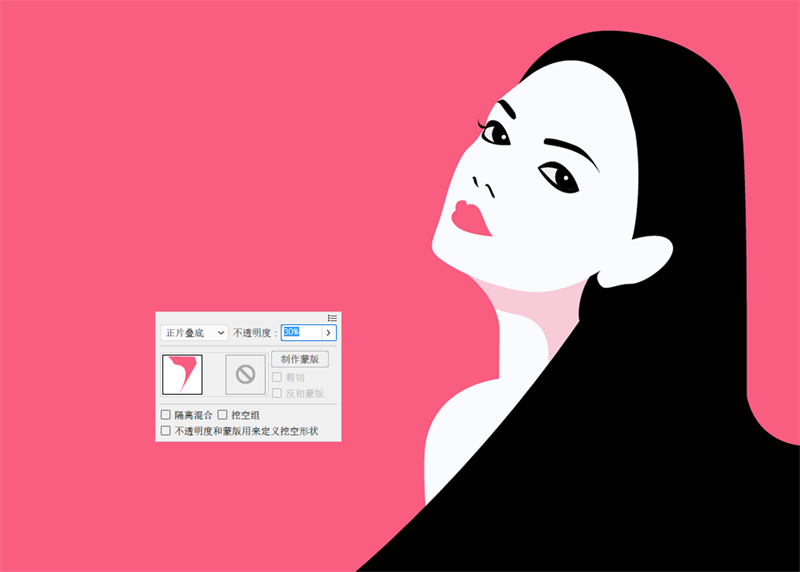
阴影的色彩我们选用和唇色一样的粉红色。将阴影的混合模式改为“正片叠底”,透明度降至30%。

STEP 08
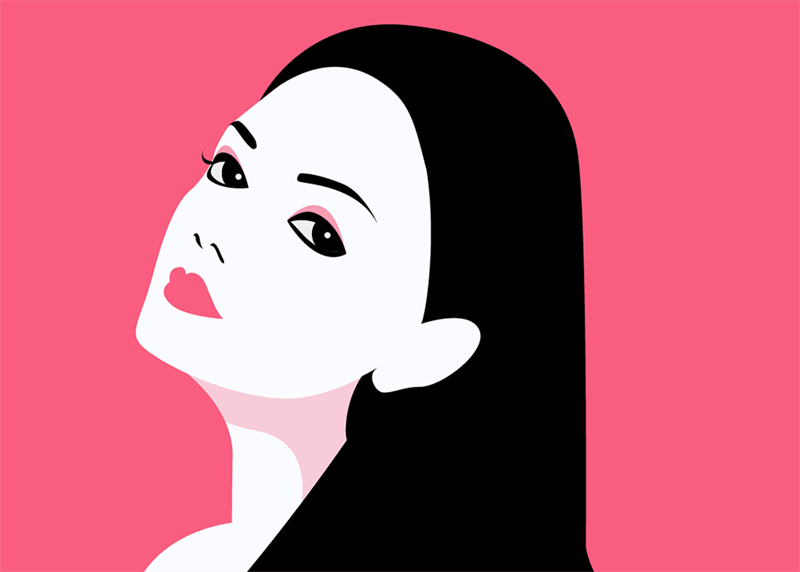
再为眼睛增加阴影,这将增加眼神的力量。“眼影”的混合模式仍然为“正片叠底”,透明度为60%。

STEP 09
为了增加脸部的立体感,我们也要利用阴影进行“润色”。这时,阴影不仅仅是实际的对光线投射的描绘,而是有着某种“装饰”的意味,同时突出脸部轮廓,在关键的部分利用线条的婉转来表现脸部的轮廓起伏状态。
填色后的混合模式仍未“正片叠底”,透明度为15%。

制造焦点
我们曾经也谈到过正负形交错的用法。也就是让背景与所绘制对象主体的色彩有彼此可以融合的部分,根据完形法则,我们人眼能从一些线索中就判断出对象。
STEP 10
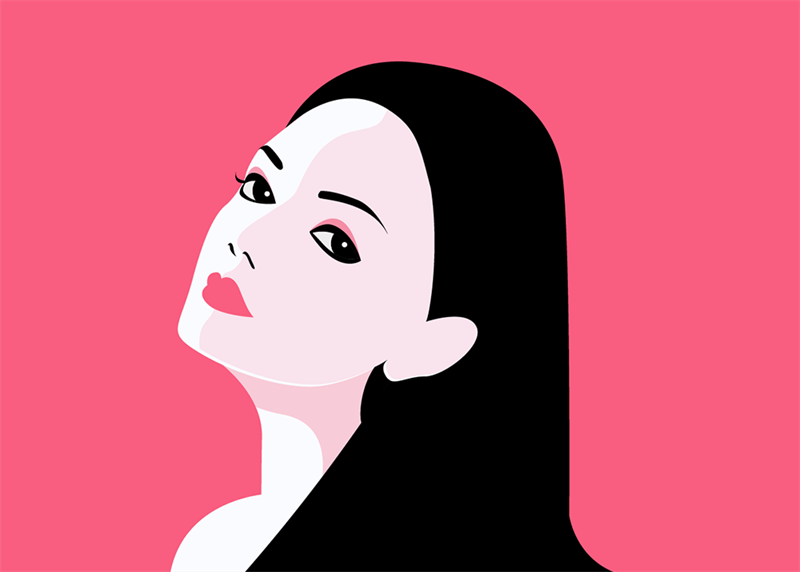
将背景变为黑色,与黑色的头发、眉毛相接。又将桃红色背景缩小为更小的圆,用以突出焦点。在焦点处添加上焦点。

手段的目的就是手段本身
说起来,这句话有点绕。换句话说,在目前“唯结果论英雄”的思维方式下,我们更应该焦距在过程本身。不被结果影响是很难做到的,但至少我们可以抽身在享受过程的某一个小瞬间。
其实,最初是想要探讨关于网页设计中插画的方向。做设计的人都深有体会,有时候为了寻找一个好的素材,翻遍各大免费摄影网站都未必合适。精疲力尽的同时还加深了我们对于DEADLINE的焦虑。于是,求人不如求己,我就想到了用插画的方式来自己动手设计素材。
这并不是我自己突然之间的想法,而是在看project runway(一个美国的服装设计大赛,具体请自行百度或谷歌)的时候得到的灵感。在project runway中有一个比赛环节叫做非常规材料赛,具体说来就是参赛选手要用于设计服装的材料不是普通的布料,而是垃圾堆里的或者其他不寻常的废弃材料,比如塑料纸啦、灯泡啦、金属片、鸡毛等。而且,作品的评选标准并不仅仅是把服装做得“美”,而是根据这个设计师在多大程度上改造了原有材料,把这些“废品”做成了可穿着的物料,发挥了衣服的特性和美感。有些难度?但是,大多数设计师都会在这一环节感到兴奋,而且,也只有在这一环节,他们会觉得是比较能充分发挥自己的设计功底和想法的。比起直接从布料里找到好布料进行裁剪,他们更喜欢自己“创造”出“布料”。
好了,说回我们的UI设计,其实也是类似的。当我们在图片的海洋中寻找优质资源的时候,就像要找到一匹好布料,而事实上,即时最终的作品非常优秀,也部分得益于“运气”(找到漂亮的布料的运气),而且这个运气的中奖率往往也并不太高。而比较靠谱的做法就是自己创造“布料”,也就是自己为配图进行取材,这才是能让你的设计功底得以脚踏实地,尽管你也许走得比别人慢,但不依赖于运气的方式,也就是享受过程的方式会让路途越来越开阔。
而插画的风格则五花八门,一个人就能自成一种风格。在没有形成自己的风格之前,就是对每个种类的风格都了解一遍。在轻质风格的网页中,能用得上的插画风格当属扁平风和线条风这两大类,而细分下来每个大类中还有若干的小方向。所以,我们将在以后继续介绍这类风格的绘制方法,而且它们不仅可以作为配图,还可以成为图标或其他更多的UI组件样式。
还是回到我们的主题,插画本身是手段其实也是目的。如果你真的喜欢设计,就无法忽略绘制过程中的美感体验。
「用一个案例教你学东西系列」
- 智能对象丨《用一个实战教程,让你学会智能对象》
- 直方图丨《用一个后期教程,帮你学会利用直方图破解图像的方法》
- 图层样式丨《做一个实战教程,让你学会图层样式9大技能》
- 设计流程丨《用一个实战案例,帮你认识完整的设计流程》
- 总监思考方式丨《用一个简单的体重记录功能,揭秘UI设计总监的思考过程》
- 交互思考方式《用一个文本框,让你学到交互设计师的逻辑思考方法》
- 交互面试题丨《用一个框架,帮你学会这个最常见的交互面试题》
- 数据验证交互丨《用一个实战案例,帮你学会用数据验证产品设计》
原文地址:ifeiwu
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 2 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓