
编者按:今天推荐一个操作方便简单的栅格工具以及一个收录高质量的免费图库,建议收藏。
GridGuide
平面设计中使用栅格化设计是相当重要的,特别是网页和VI设计方面,在设计前都需要来好栅格,但是选择合适栅格和计算无疑是浪费了设计师不少的时间,然而当遇上今天的神器「GridGuide」在线工具,以后再也不怕Web网格布局问题了。

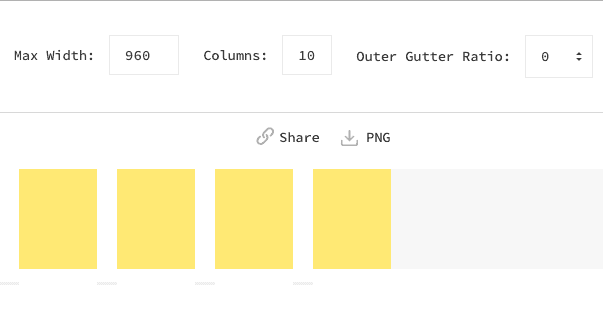
打网站后,用户可以自由设置最大宽度、列数以及留白边界即可生成栅格方案了。
这里说明下留白边界(Outer Gutter Ratio)是以倍率为单位,分别为0,0.5,1.0,1.5,2.0的倍率。

选择最佳栅格方案
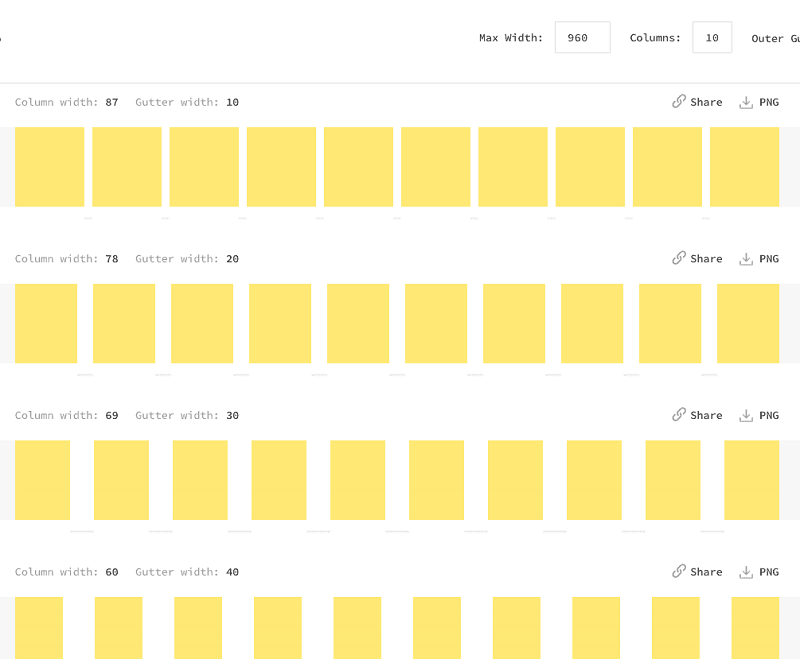
GridGuide 可以很方便计算多1种栅格多种方案的布置。比如我设置了最大宽度:1240,列数:12,此时工具会自动生成5种最佳栅格方案给我们选择。

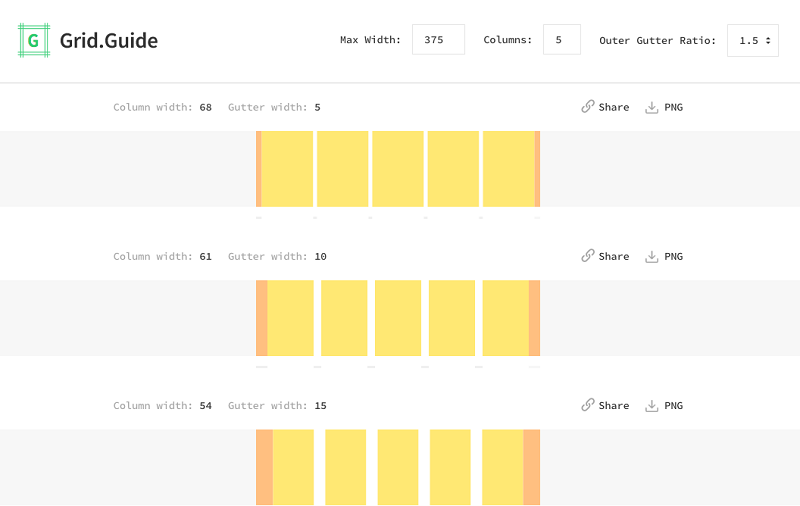
下图是以手机宽度375 PX来设置,列数是5列,留白边框是1.5倍

有了这个工具,我们在制作 WEB、响应式、H5网页、VI 等平面设计相关的栅格都会更容易,推荐大家收藏。
值得使用的三个理由
1、使用简单,不需要设计师去算来算去
2、一次性推荐多种最佳栅格布局,设计师可自由选择最合适的方案
3、支持下载 PNG格式的栅格图像
Picography
本文要再来介绍一个最近新发现的免费图库「Picography」,相较于其他图库来说,它并没有与众不同的部分,不过本身采用大图预览,在浏览上感觉相当舒适,网站内图片不依照分类或卷标排列,现在收录的数量也不多。
网站提供免费高画质解析相片让使用者下载,无须注册登入,图片可以做任何用途(CCO 授权),无论个人或商业项目都能自由取用,还能投稿自己拍摄的相片让其他人下载。
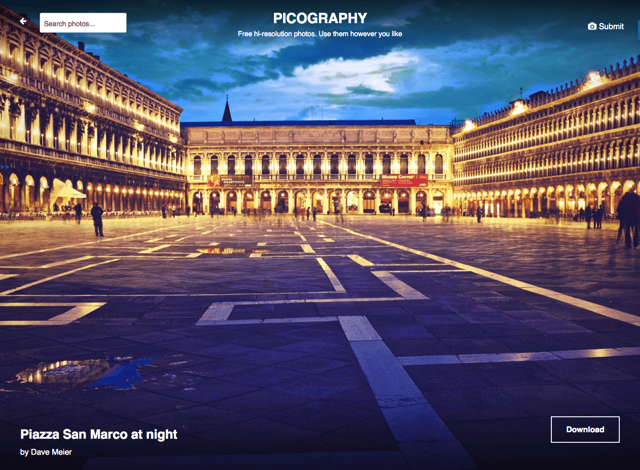
开启 Picography 后,可以看到网站收录的免费相片,这些相片拍摄上都相当到位,且有部分套用滤镜效果,看起来更有质感!

点选缩图后会开启原始图片,占满整个网页背景,喜欢的话点选右下角的「Download」就能免费下载、获取原图。

前面已经提到过,Picography 收录的图片素材皆能使用于个人或商业用途,版权上没有任何限制,不过禁止以任何方式再次贩卖给第三方,这应该是使用图库最基本的认知。

如果你本身也有拍摄相片,自己后制修图的习惯,那么也可以透过 Picography 将作品无偿分享至全世界,开放让其他人免费下载使用,细节部分可以点选右上角 Submit 把相片传送给 Picography 在线图库。
「优设酷站22连发!」
- 免费图库+导航收集站:《酷站两连发!高品质免费图库站+专注WEB/APP导航收集站》
- 音乐站+字体搜索:《酷站两连发!帮你专心工作的音乐站+谷歌字体在线搜索神器》
- 渐变色+代码比较:《酷站两连发!渐变色方案全聚合网站+在线代码比较神器》
- 配色+占位图:《酷站两连发!在线色彩搭配工具+快速生成占位图片器》
- LOGO下载+字体下载:《酷站两连发!可商用的矢量LOGO下载+平面最爱的27款免费字体》
- 压缩图片+在线配色:《酷站两连发!在线图片压缩神器+在线配色工具COLOURCO》
- CSS Hover动画+宠物小精灵配色:《酷站两连发!宠物小精灵专属配色网站+CSS HOVER动画收集站》
- 美女图片+游戏配色:《酷站两连发!游戏配色网站+免费美女素材特供网站》
- 在线配色+字体推荐:《酷站两连发!在线配色神器+英文字体推荐网站》
- 追波作品变代码+16进制颜色:《酷站两连发!用代码呈现DRIBBBLE作品+16进制颜色网站》
- 无缝纹理+多边形背景:《酷站两连发!专注无缝纹理素材站+多边形背景生成器》
原文地址:free.com.tw
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 737 位幸运星
发表评论 为下方 5 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓