在Flash动画制作中,使用SpriteSheet制作动画元素是一个常见和普遍的方法。在Edge Animate中,我们也可以利用SpriteSheet来制作HTML5动画。本文将从一个示例出发,介绍在Edge Animate中如何使用SpriteSheet。
准备工作
在文章《EDGE ANIMATE:ADOBE新推制作HTML5动画可视化工具》中,可以看到一个简单的蓝精灵动画,一个蓝精灵从屏幕左侧走到右侧,又返回,然后不断重复。
示例分析
在接下来的几篇文章中,我们基于这个小例子来介绍Adobe Edge Animate的部分功能。
通过这个示例我们可以学到:
- 如何使用SpriteSheet在Edge Animate中制作动画:用来实现smurf(蓝精灵)的行走动作
- Edge Animate中元件(Symbol)的使用:用来复用蓝精灵人物
- 如何通过脚本控制动画的重复播映:用来实现蓝精灵不间断地行走动作和行进
- Edge Animate中的CSS Transform : 用来实现蓝精灵的转身
下载Adobe Edge Animate制作工具
在本文发布的时间,Edge Animate版本为1.5,可以在Adobe云创意平台上免费下载。 您只需要在注册地址注册即可登录下载。
教程
1. 创建新的Edge Animate作品
启动Edge Animate,创建一个新项目。设定Stage(舞台)宽度为550px, 高度为250px。Ctrl+S保存为smurf.html。一个标准的Edge Animate项目是由一系列html,css,js和相关资源文件组成的。如下图所示:
- Edge Animate的工程文件: .an 格式文件更像一个空壳文件或者索引文件,标明了项目的必要信息。你可以使用记事本打开.an文件了解其中具体内容。
- edge_includes目录:该目录下是Edge制作的HTML5动画所依赖的JS类库:edge.1.5.0.min.js 和jquery-1.7.1.min.js 。
- 其他.js文件:诸如smurf_edge.js等js文件是专门针对当前动画所生成js文件。
- .html文件:主html文件。

Edge Animate项目文件结构
3. 导入Smurf SpriteSheet
点击菜单“File->Import”,或者快捷键Ctrl+I / Command+I,来导入smurf_sprite.png到舞台。在舞台上选中导入的图片,在左边栏Position and Size栏目下,设定其X坐标值=0px,y坐标值为45px,保证第一个smurf的位置在舞台最左侧并垂直居中。如下图:

Smurf+SpriteSheet+Sample1
4. 使用Clip切割Spritesheet,显示单一Sprite元素
我们导入的蓝精灵Spritesheet是256*256大小的透明背景png图片,一共描绘了16个蓝精灵行走的姿态。通过序列播放这16个行走姿态,就可以制作一个完整蓝精灵行走动画。
首先,要在舞台上只显示一个Sprite元素,比如最左上角的第一个蓝精灵。在Edge Animate左侧属性面板中,倒数第二个栏目是clip子面板。顾名思义,clip功能区可以帮助我们“切割”舞台上的元素,比如图片。该功能区实际上利用了CSS的clip属性。
点击clip子面板的开关按钮,可以激活clip功能。使用鼠标,可以在clip属性设定面板上的上、下、左、右属性值上滑动,你可以在舞台上实时看到“切割”的图片情况。如下图。 在本例中,请设定clip的top,right,bottom,left属性值分别为0, 128,128,0。

Smurf+SpriteSheet+Sample+Clip
5. 创建16个Keyframe,实现行走动作
接下来,我们创建十六个帧来完成蓝精灵行走的动作。
1) 调整帧间隔
在舞台下方的时间轴上,Edge Animate用竖线网格标记了每帧间距。在Smurf行走动画中,我们希望在1毫秒的时间左右完成一个行走动作,即16帧。因此,我们需要通过时间轴下方的Gird Size图标调整时间轴为15帧/秒。如下图:

Smurf+SpriteSheet+GridSize
2) 激活“Auto-Keyframe Mode (自动创建帧)”
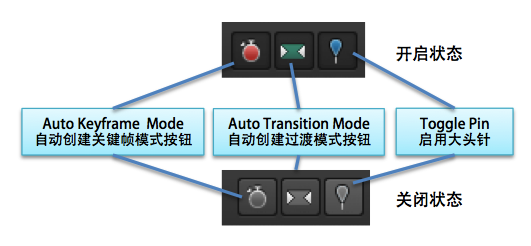
Edge Animate有三个非常重要的按钮分别开启Auto-Keyframe Mode(自动创建关键帧)、Auto-Transition Mode和Toggle Pin(大头针)。图标如下图:

Edge Animate Buttons
本例中,我们将启用Auto-Keyframe Mode,而关闭Auto-Transition Mode和Pin。在启用Auto-Keyframe Mode的情况下,每当我们在新的一帧修改舞台中元素的属性,Edge Animate会自动在此创建关键帧。由于我们关闭了Auto-Transition Mode,因此Edge Animate将不会自动在关键帧之间创建过渡效果。设定的效果如下图:
 3) 创建第一个关键帧
3) 创建第一个关键帧
在时间轴上,把播放头移到0:00秒位置,选中舞台中的蓝精灵,在左边属性面板中的Image子面板下,确认Background Image的x和y属性值为0,然后点击x和y属性边上的小菱形符号(当鼠标移到该菱形符号时,其变为黄色,并显示tips:“Add Keyframe for Background Position”),此时Edge Animate将在时间轴的0:00秒出创建第一个关键帧。如下图:

Smurf+Spritesheet+Sample4
4) 创建2-16个关键帧
在时间轴上,移动播放头到第二帧(00:00:066),确认已经激活“Auto-Keyframe Mode”(小钟图标显示为红色),并已关闭Pin和Auto-Transition Mode。选中舞台中的蓝精灵,然后在左边栏Image面板中,修改Background Image的x属性为-128,y保持为0。实际上,我们把SpriteSheet图片向左移动了128像素,来显示第一排第二个Sprite。此时,你应该看到,在时间轴上,Edge Animate自动创建了第二个关键帧。如下图:

Smurf+Spritesheet+Sample5
依次类推,分别将播放头移动到第三到第16帧,并通过设定background image的x和y属性值,来顺序显示SpriteSheet中其他的Sprite。1到16帧的background image属性值如下:

1-16关键帧属性值
创建完成后,如下图:

16个关键帧
此时,你可以来回移动播放头,看到舞台上的蓝精灵行走的动画效果。
6.预览
使用快捷键Ctrl+Enter/Command+Enter,可以启动默认浏览器看起运行的效果.
后续
现在,蓝精灵已经实现了行走动作,但是还没有完成行进,还不能移动。而且,行走动作只播放1秒钟(不能循环)即停止了。我们在将在下面的教程中逐步完善。
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。



发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 771 位幸运星
发表评论 为下方 7 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓