
37.2度体验:这篇文章算是笔者交的一份读书笔记,与 CRM 系统打交道了这么久,表单天天见。如果表单有感情的话,我猜它应该都不想再看见我了。也是有缘,老板推荐了一本表单设计的书——《Web Form Design - Filling the blanks》by Luke Wroblewski,得此书如获至宝。该书对表单描述详尽,案例充分,解决了许多笔者多年未解决的问题。接下来进入正题,我们来聊一聊如何打造优质 Web 表单。黑喂狗!
1. 标签推荐使用右对齐方式

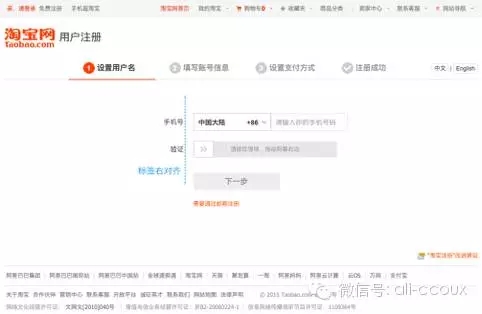
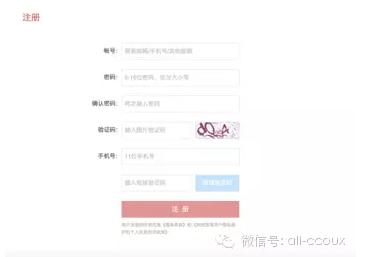
(图示1:淘宝网注册页面)
马泰奥·彭佐在2006年7月的眼动研究发现,标签如果采用顶对齐方式,用户的视线从标签移动到输入框只需要50毫秒,右对齐方式需要240毫秒,左对齐方式需要500毫秒。如果从高效上讲,应该是优先考虑标签顶部对齐。
我们再看淘宝注册页的表单采用了右对齐方式,是考虑到顶部对齐会占用过多的垂直空间,一旦表单项过多,对表单页的操作也会造成不便,所以采用了右对齐方式。
所以笔者在此建议,如果表单项不多,有限考虑标签顶部对齐;而同时要兼顾高效和页面的垂直空间,则选择右对齐方式吧。那是不是左对齐标签无用呢?其实并不是,研究也有表明,在涉及到专业性过强,用户不熟悉的表单,需要更长时间理解的标签项时,则可以考虑左对齐方式。
2. 必填和选填

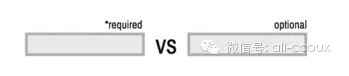
(图示2:必填VS选填)
本书里提出一个观点,如果必填字段比较多,把选填项标记出来则足够;如果选填字段比较多,则标记必填字段。
这的确能最高效率区分出来必填字段和选填字段,然而现在大部分互联网用户对于「*」就代表必填这都已领会,所以笔者还是推荐在表单中尽可能用「*」去区分必填和选填,毕竟这属于最通用的方案。不过登录表单可以不遵循这个规则,大家都知道登录表单中的标签项都为必填,同时也可以根据标签项是否输入的状态来激活「登录」按钮。
3. 即时反馈
早期的表单里面对标签项的说明文字都直接放置在标签旁边,但很多用户不会去看这些文字,或者直接忽略掉。其实可以结合用户操作表单行为来动态显示帮助信息,例如用户聚焦在哪一个标签项,则显示哪一项对应的解释文案。腾讯微博注册页有一个细节做的比较好:

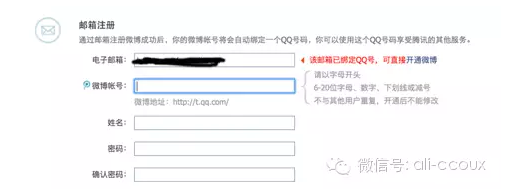
(图示3:腾讯微博注册页面)
当用户输入邮箱已经被注册过,则会即时给出相应的提示,节省用户输入额外注册信息的成本,而不是让用户填写完再点击「提交」按钮交给服务器去做一次判断。
当然除了这条,还有密码强度和密码要求的即时校验,旨在节省用户输入时的思考时间,让用户更高效率地填写表单。
4. 错误消息
表单中的错误提示信息,或者一些不合规的提示信息展示也是表单设计中影响比较大的元素。

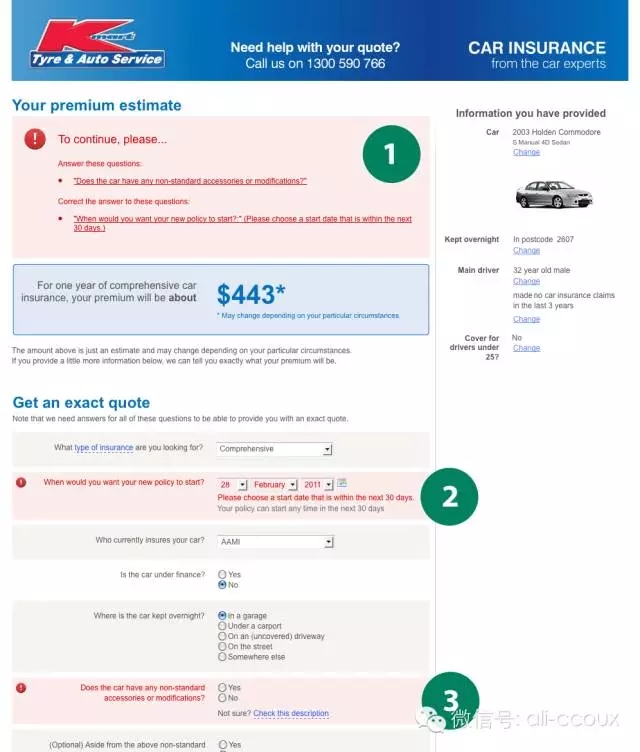
(图示4:Error Message)
上图中的表单项就比较多,可能在小尺寸屏幕中需要滚动页面才能看到完整表单信息,而因为采用了点击「提交」按钮之后交给服务器校验数据,所以在多个表单项出现错误的情况下,则需要统一在表单头部提示出来错误信息,并且最好要有锚点,点击之后能够直接到错误的位置,节省用户寻找的时间。
然而如之前所说,如果能够在前台即时校验的信息,就尽量交给前台校验,除了可以节省用户的表单操作时间,可以保证体验的一致。
5. 智能默认

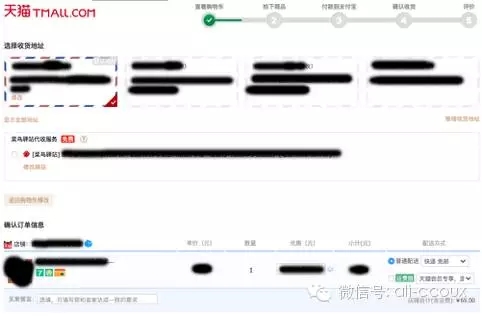
(图示5:淘宝/天猫购物车页面,图中敏感数据已经抹去)
表单设计中可以通过智能默认的方式帮助用户填写一些需要重复填写的表单,这样可以节省大量的时间。例如图中的淘宝/天猫购物车页面,用户在每次购买之后都需要经过收货地址填写环节,如果说将填写过的地址帮助用户保存起来并设置成默认,在后来的每次购买过程,可以直接进入到下一个环节,省去了这一步的时间。
6. 设置 Tab 键跳转
笔者认为 Tab 键跳转也是一个能够提高用户操作表单效率的一个方式,也是设计师在表单设计中必须要考虑到的一个细节,Tab 键的跳转和表单项视觉先后顺序保持一致。
这个细节很小,但是影响面却很大。很多网站并没有在这个细节上做的很好。举个反面例子:

(图示6:支付宝收银台界面,图中敏感数据已经抹去)
上图是支付宝收银台的页面,分别来自于两个不同的电商网站。按照表单设计逻辑,在用户输入账户名按 Tab 键后,光标会自动聚焦到支付密码输入框中,然而左右两个界面却存在完全不一样的逻辑。左边页面在输入账户名之后按 Tab 键会直接跳到「忘记账户名?」这个链接上,而右边则一切正常。
7. 同意&提交
在很多注册表单的最后一项表单项是让用户勾选同意***协议,很多情况下完全是废话。所以这一步与提交按钮可以合并在一起,省去一步操作。

(图示7:网易邮箱的注册页面)
8. 正在进行的动作
表单填写完成,最后一步就是提交了,这一步至关重要。不仅仅是说在提交之后要将后面的结果反馈给用户(上面说到的即时反馈),如果网络条件比较慢,或者信息量比较大,导致等待时间过长(很多情况下会这样),那么我们应该告诉用户这一切,让用户并不会觉得等待时间很长。同时也减少了用户重复点击「提交」按钮的情况。

(图示8:提交按钮小动画)
9. 对话形式表单

(图示9:对话式表单)
这算是一些附加信息。一个个表单项其实可以转化成一条条问题,让用户觉得像是在和互联网的另一边聊天,从而以最轻松愉悦的心情来进行表单填写。
总结
互联网在进化,表单也是如此,进化的同时,带给用户的是更高效的输入方式,更加轻松愉悦的使用体验。而设计师在设计过程中,应当将效率放在第一位,然后才是在效率至上的基础上去完善交互视觉的体验细节。
欢迎关注阿里37.2度体验的微信公众号:

【优设十二月人气文章合集】
Top 1
《涨姿势!创造好设计的25条史诗级平面设计技巧》Top 2
《逼死设计师!2015年全球最丑的网站排行榜新鲜出炉》Top 3
《亲历者说!日本的平面设计水平为什么这么高?》
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量107万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓