
编者按:今天分享两个小技巧,第一个教你如何通过按键颜色的对比来引导用户,第二个是让进度条看起来“快一点”的方法。站在用户角度,这两个不仅细腻体贴,而且确实能提升使用的愉悦感。在此特别感谢@励定洲 的倾情译文。
一、如何通过按键颜色的对比来引导用户
你有没有过意外点错按键的时候?当用户没有被正确引导时往往会在模态窗口上做出错误的决策。很多模态窗口会在不明确不同行动区别的条件下就弹出来。
不同按键之间明确的颜色对比能够引导用户进行正确的选择。确实明确的行动指示则会让用户困惑并降低他们的效率。这甚至还可能导致他们做出产生恶劣影响的错误选择。
正面、中性和负面行动
所有的按键都从属于三个大类之下:
1 正面 —— 改变、发送、添加信息
2 中性 —— 不做改变、返回屏幕(比如“取消”)
3 负面 —— 删除、重置、阻止信息
一个模态窗口上的几个按键通常会集成好几个行动。为了让用户能识别出它们之间的区别,每个按键的颜色对比是我们不可忽视的论题。
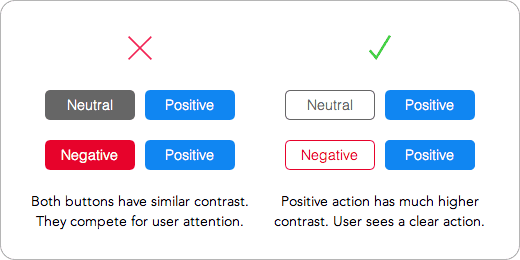
正面行为需要最高的对比度
正面行动时在模态窗口上最常见的一类。用户需要知道那个行为能帮助他们完成任务。你应该给这类行动按键最高的颜色对比度来帮助用户去达成目的。放在它旁边的其它任何中性或负面行动按键应该具有较低的颜色对比。

要想达到最高的对比度,给你的正面行为按键填充上一个冷色以及白色的文字。所谓冷色就是蓝、绿和紫色等那些看着较为舒缓的颜色。而此类实色上的白色文字会比普通一般的黑字更加出挑些。
在正面行动旁边的中性或负面行动按键不应该被填充颜色。如果你那么做了会导致所有的按键之间的颜色对比变得太过相近。反之,如果只让它们显示边框则能较好地凸显正面行为按键。
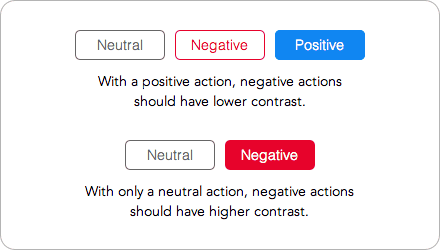
当负面行为按键拥有最高的对比度时
相较正面行动,负面行动不应该具备更高的对比度。正面行动往往使用频率更高且更安全,而对于负面按键,我们要确保用户不会因为误点而出错。但是如果只有负面和中性两种行动存在时,我们应该赋予负面行动更高的对比。

在这个案例中,你应该给负面行动按键填充上暖色。所谓的暖色就是指红、橙、黄等略刺眼的颜色。当用户看到它时,他们自然会明白点击之前要三思。
赋予中性行动最低的对比度
中性行动永远不会在一个模态窗口里单独存在,它总是会和正面或负面行动成对出现。它应被赋予最低的颜色对比以不干扰到另外两者。

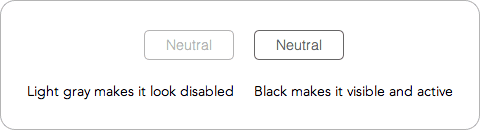
黑色边框对于用户识别来说已经足够了。无填充颜色让用户的注意力不会从正面或负面行动上移开。
但注意了,不要灰化边框+字,不然用户很可能会误认为这是一个禁按(disable)的按键。再怎么样他们也需要按键能和背景有所区别开来。
结语
如果颜色对比明晰的话,正面、中性和负面行动可以一块出现。它们之间的对比越是清楚,用户就能越快地完成任务。颜色在界面上扮演着非常重要的角色——不仅仅是美感,页同样是能引导用户行动的一种强力工具。
二、让进度条看起来“快一点”
在如今这个什么都讲究快的年代里,让用户等待太长时间对于你的应用加载来说绝对是一个用户体验问题。如果用户感到你的应用加载太慢,他们就会失去耐心,然后把时间用在其它地方(竞争应用上)。现在有些技术手段可以加快加载时间,一些功能丰富的应用因为体量的关系要想以理想状态运作不得不让用户等待一会。当你费尽心思优化你的应用却发现它仍然不够快时,有一个办法可以加速用户对时间的感知,然后让他们感觉你的应用比它实际加载的速度要快。
当一个应用正在加载时,用户通常会看到一个进度条。这能给他们以直观的视觉提醒——什么时候能加载完。进度条的动画效果会影响到用户对加载时间的感知。
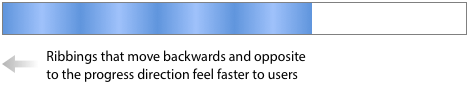
使用反向的填充
经调研显示,反向(与进度条行进方向相反的)填充的进度条看起来比那些正向的进度条要快不少。这个结果说明“表现动作知觉的诱导性动画效果并非绝对的,而会随当前的视觉情境产生变化”,同时它也创造了一个速率被增加了的假象,能影响到我们对于进度时间的感知。

蓝色那部分就是我说的填充,在加载时让它往左边行进会给人感觉整个加载速度更快
刷新频率加快
另一个让进度看起来更快的方法是增加刷新频率(译者注:如果你真的看到过进度条的话,希望你能明白我在说什么)。经过同样的调研后发现那些频率较快的进度条更容易被人感觉时间较短。这里说的频率就像一首歌里的节拍。节拍越多,音乐的播放速度就越快。当一个进度条的填充不断循环刷新时,就好像正在计算着进度的拍子。

快点转
这个发现同时对那些较含蓄的活动指示器(就上面这种加载的图标)有所启示。不确定的活动指示器和进度条很像,除了他们是径向的而非线性的。它们也不能说明进程何时能结束,其更多的是被用来告诉用户进程已经开始,但并不会进一步描述其程度。如果你的应用使用了活动指示器,你可以通过增加它转动的速度(译者注:还是刷新频率,一个意思)来让用户觉得加载时间更快。在同等时间内你的活动指示器旋转的圈数越多,对于用户来说你的应用看起来就更快。
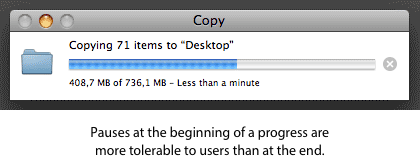
加速进程,避免最后关头停止
有另一份调研发现加速的进度条远比减速的进度条受欢迎。这意味着在进程结尾速度加快的进度条会比那些在最后关头莫名其妙减速或僵住的进度条感知起来要快得多。如果你的进度条可能会出现中间某一段停住的问题,那你可以让它在一开始的时候慢一点,然后在最后加速,给用户一个快速收尾的感觉。用户对进度开始的时候停止/缓速的容忍度要远高于在结尾的时候停止/缓速。

宁愿在开头慢点,也不愿在结尾的时候卡住。迅雷99.9%停止笑而不语
进度条的时间是相对的
聪明的小伎俩可以让你的进度条看起来比它实际要更快。这在你耗尽了所有可能可以优化应用的方式后可以尝试下,会是个不错的解决方案。很多需要长时间加载的功能丰富的应用可以从这些技术中获益。对于用户体验来说,感知则意味着一切。如果你的应用看起来、感觉起来对用户更快,或许它确实就是如此。
【优设经典好文重读】
从菜鸟成为高手的抠图攻略:
《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》可商用的免费高清大图:
《免费高清!10个无版权限制的大图特供网站》多边形字体怎么做?
《这效果超火!教你创建高大上的多边形字体》
原文地址:uxmovement
译者:@励定洲
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量102万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验增长
已累计诞生 777 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓