
编者按:仅靠敲代码就搞定背景的网站!得益于CSS技术的进步,现在我们可以敲代码就实现超赞的渐变背景,效果丝毫不输Photoshop,且不受屏幕大小限制,绝对是未来的热门趋势之一,抢先学起来 >>>
渐变的配色怎么办?给你一个在线工具!《新年配色礼包!五款帮你在线搞定配色的WEB APP》
新年刚过,给自己许个愿吧:《新年专属教程!手把手教你绘制简单好学的新年签》
Love Message

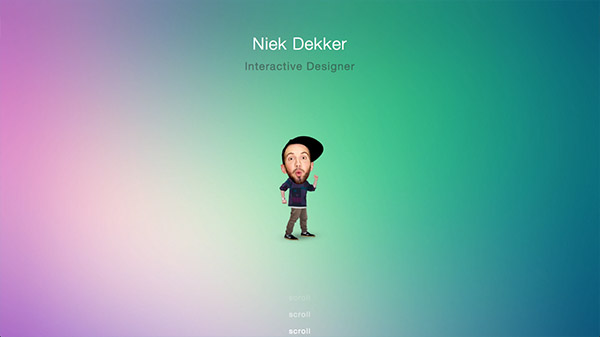
Niek Dekker

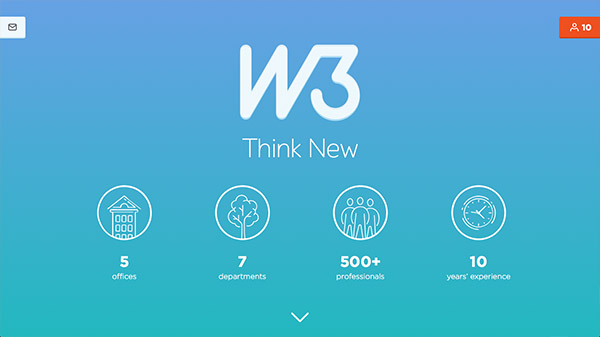
W3

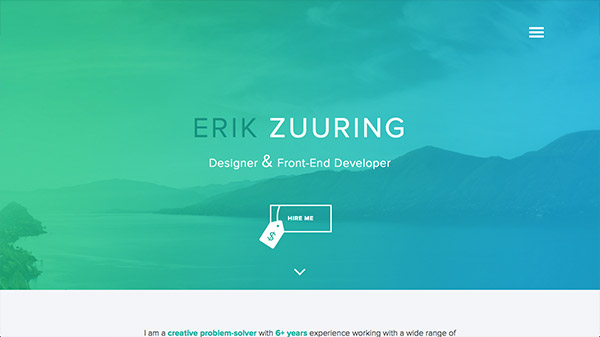
Erik Zuuring

Pixel Palace

Bacae

Canal TP

Speedo Fit

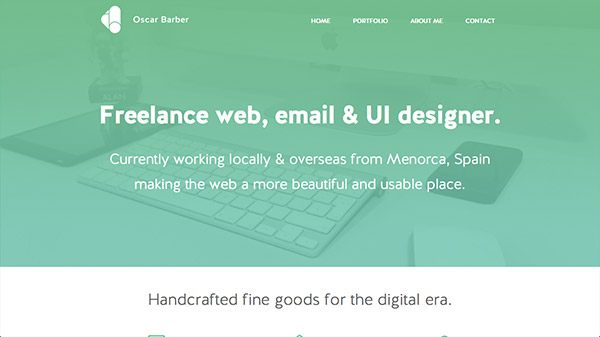
Oscar Barber

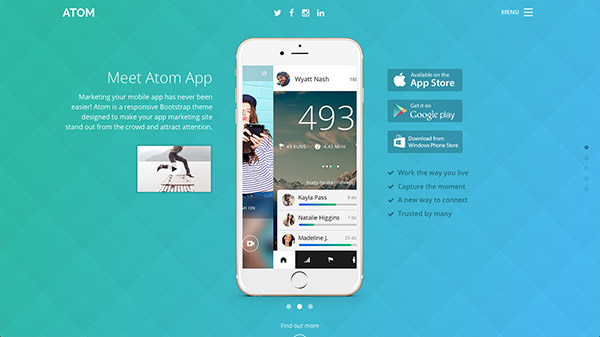
Atom

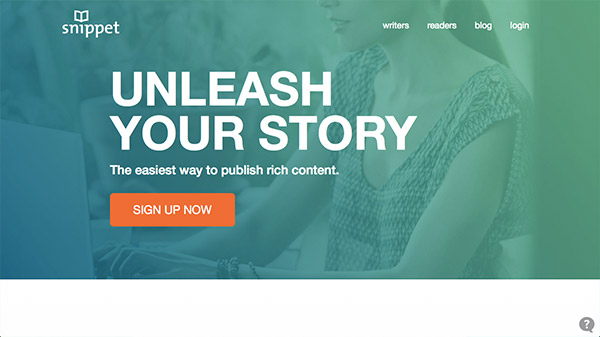
The Snippet App

Coline

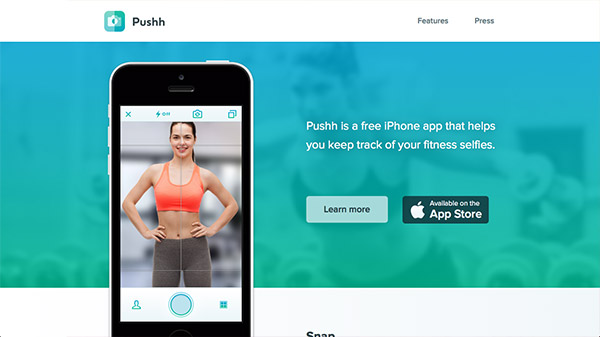
Pushh

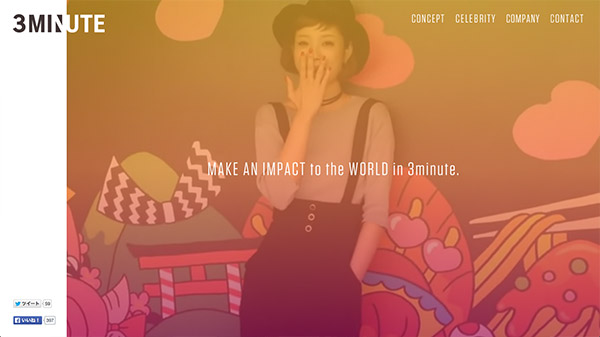
3Minute inc.

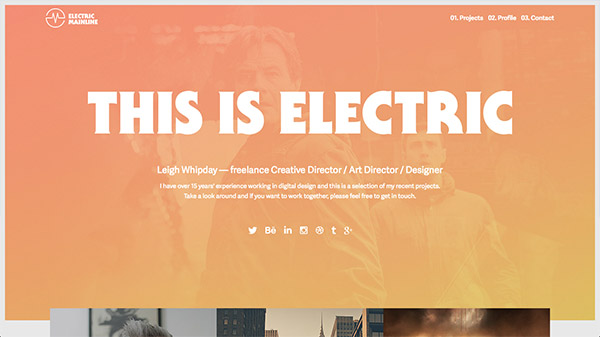
Electric Mainline

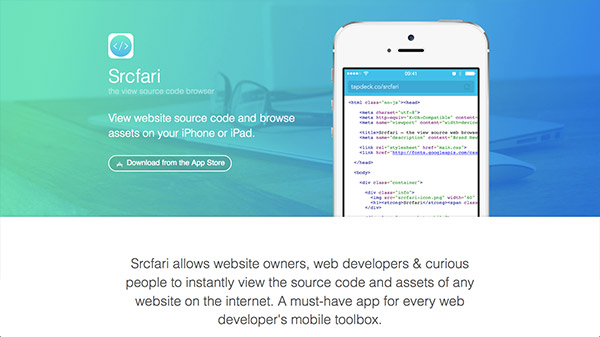
Srcfari

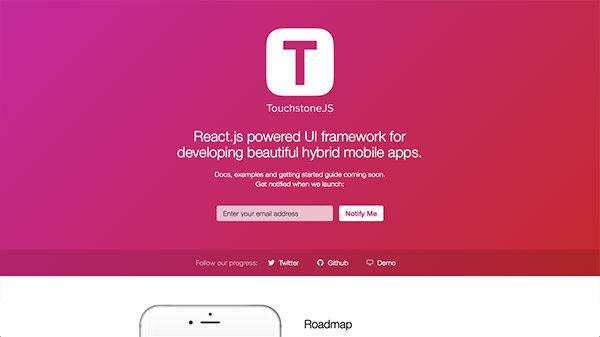
TouchstoneJS

【灵感与色彩,你想要什么?】
想要灵感?
《设计师必备!10个包罗万象的灵感发掘网站》想要色彩灵感?
《配色神器!向大自然借点颜色的SIP COLOR》想学色彩基础功?
《色彩搭配速成!3个实用方法帮你全面搞定配色》
原文地址:line25
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量90万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
官方微信:想在手机上、被窝里获取设计教程和各种意想不到的"福利"吗?添加优设哥微信号:youshege

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验增长
已累计诞生 777 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓