
设计师在进行APP设计时,往往会更加专注于界面的布局、界面和界面之间怎么跳转、操作反馈,却往往忽略掉一个比较重要的环节,就是APP数据加载中的设计。那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感呢?
系列文章:
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

什么是加载?
用户在客户端的界面上进行操作,客户端发送请求到服务器,服务器处理请求,返回数据给客户端,并显示给用户。这一过程成为加载。区别于缓存,缓存是主动的,加载为被动的。
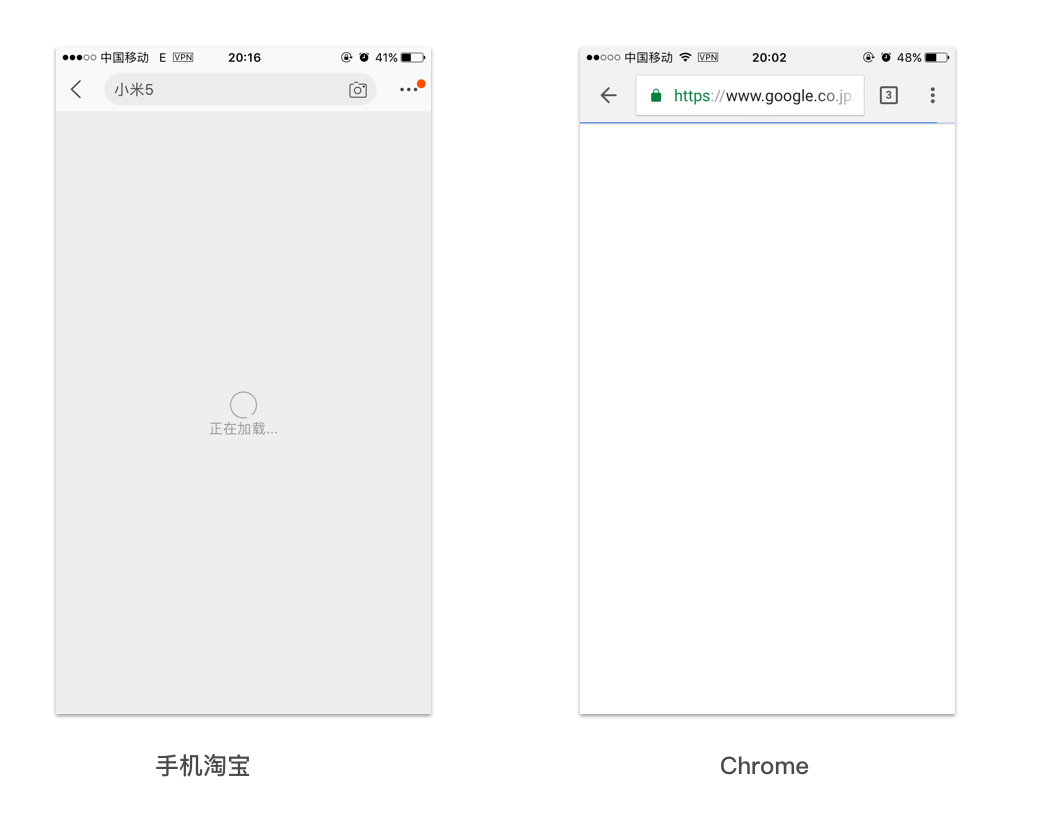
全屏加载
这种加载比较简单,一般运用在页面内容比较单一的情况下,所以直接一次性加载完所有数据后再显示内容。

1.优点
能保证内容的整体性,全部加载完才能够系统化的阅读。
2.缺点
比较明显,就是有非常强烈的等待感,3s以上会产生焦躁情绪。所以,在地铁等信号不好的地方,使用手机网页获取内容实在是比较灾难的一件事情。
3.使用场景
- 常见的是从上一级界面进入下一级界面;或者H5中常使用。
- 一般这种情况会配合有明确进度标识的加载loading。
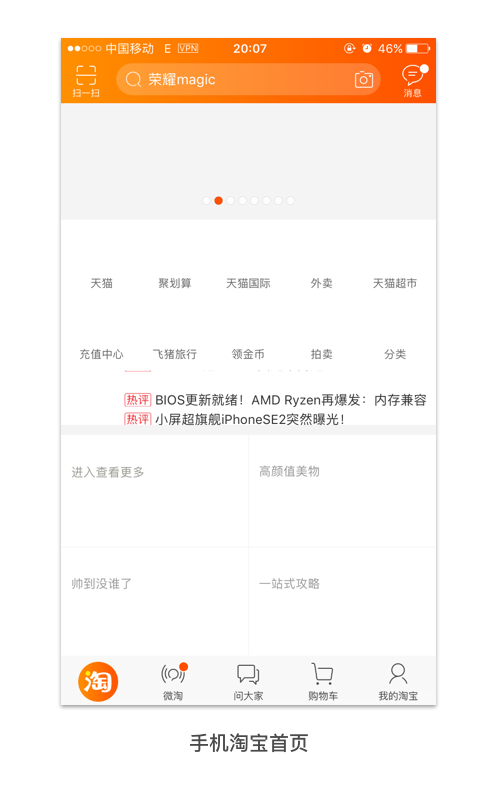
分步加载
当有文字和图片时,图片会比文字加载的慢,这个时候往往文字先加载出来,图片在加载过程中使用占位符,直到图片加载成功。当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。通过先加载页面框架,设计占位符等形式可以提前让用户知道整个界面的架构,提高产品的体验感。

1.优点
可以帮助用户快速了解整个界面的信息布局。
2.缺点
开始瞬间会丢失掉重要的关键信息,用户初次感知会认为产品出问题了。
3.使用场景
适用于多图片布局的界面。比较消耗流量的界。
下拉加载
用户下拉时,出现loading动画,对整个页面的重新加载刷新。现在很多的产品重新设计loading加载动画,使得加载过程更加具有情感化,人性化和品牌化。

1.优点
方便用户刷新当前界面,获取新数据。
2.缺点
非首屏时,无法进行该手势操作。
3.使用场景
界面信息可以刷新加载时使用。
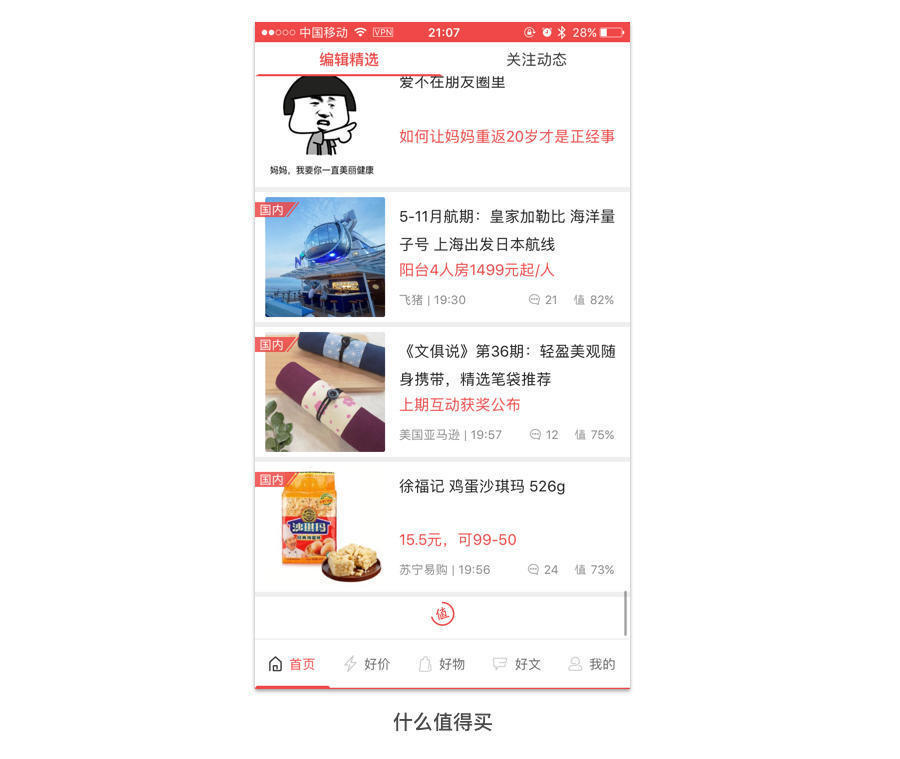
上拉加载
用户在浏览界面的过程中,对于未加载的信息,上拉过程中自动加载。

1.优点
把用户代入无尽浏览模式,让用户一直向下滚动,不需要手动点击下一页。
2.缺点
没有尽头,容易迷失,不方便快速索引定位到某个内容。
3.使用场景
适用于瀑布流、长列表、商品列表等情况。
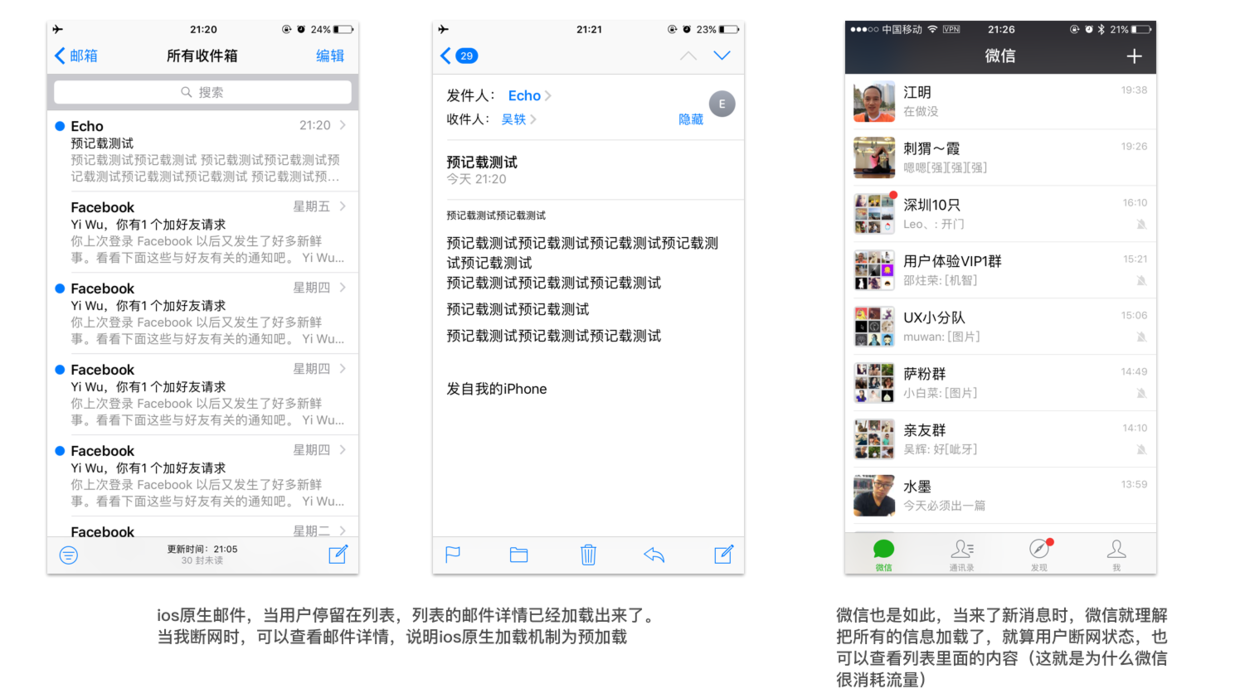
预加载
当用户在停留一个界面时候,将对应当前界面通向下一界面的所有信息都加载出来。使用这个加载方式会使得使用过程中很快减少时间等待。

1.优点
用户进入下一级页面无需加载过程,使用给用户流畅之感。
2.缺点
在非WiFi情况下,浪费用户流量。
3.使用场景
信息需要即时刷新,同时预加载后消耗流量较少的场景,例如IM或邮件。这种加载机制的好处就是进入下一页无需加载,使用流程。
智能加载
根据用户的网络情况,加载不同质量的图片内容。例如在WiFi情况下,加载出来的图片是高清,在非WiFi情况下加载出来的图片是标清的。
1.优点
是根据具体场景来控制流量和加载速度。
2.缺点
不一定是真实有效的命中用户需求。
3.使用场景
适用于有大量图片或视频的APP,如电商类或在线视频类APP。
上述一共将加载划分为6种类型。6种类型适用于不同的场景,各有优缺点。设计师在设计时,可以根据用户的使用场景和环境设计适合的加载。
欢迎关注作者的微信公众号:「UEDC」

系列文章:
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓