
对于前端而言,快速发展的技术,逐步更新的工具,对于实际开发工作而言,有着巨大的影响。服务框架的小改进可能会让整个开发速度上一个台阶,新工具的诞生,可能会让某个环节进度更为迅速。诸如微软、苹果、谷歌这样的大型企业都为基础的开发工具和编程语言添砖加瓦,从根本上一点点改变我们今天所面对的整个数字世界。
在这一期的前端干货当中,我们会看到很多基础服务和工具的转变与提升,一些看起来并不显著的提升,都是向着未来前进的契机。
接下来我们一起来看看这次的干货都有哪些吧。
Essential Image Optimization

这是一篇由 Addy Osmani 所撰写的关于网页图片优化和处理的文章,内容极为详尽,涵盖了主要的技术和背后所涵盖的科学知识,此外还推荐几款颇为实用的工具。
PHP 7.2

这是关于全新的 PHP 7.2 的参考手册。其中除了介绍了新增的PHP 程序的性能变化和功能更新之外,还对已经被废除的旧的特性进行了明确的说明。
在 PHP 7.2 当中,有两个函数将会被飞起,即create_function() 和 __autoload(),如果你是开发人员请务必注意这一点。比如许多Wordpress 插件都使用了这两个函数,如果更新了PHP 7.2,会导致这些插件失效。请注意。
Web Share API

说实话我真没有想到,真有人会开发这个API。我们在网络上的行为,分享占据了一大半,而借助这个API,开发人员可以更轻松地构建分享服务,尤其是在移动端平台上。这款API 目前仅仅适用于 Google Chrome 的桌面端和Android版,随后应该会逐渐扩展开来。
Image Async Attribute

这是影响到网页技术发展的另一革新,img 元素的 async 属性。这篇文章涵盖了图片异步加载的方法以及牵涉到 JavaScript 的一些小技巧。
Firefox Quantum

Mozilla 一直致力于 Firefox 浏览器的更新,而今天我们看到的代号为 Project Quantum 无疑意味着火狐浏览器的下一个更新。Firefox Quantum 中包含了一个名名为 Quantum CSS 的全新的CSS渲染引擎,全新的UI和新的DevTools。
MS Edge for iOS and Android

微软刚刚宣布,自家的Edge 浏览器发布了Android 和 iOS版本,这意味着你又多了一个可供测试网站的移动端浏览器。
Gutenberg

这个名为Gutenberg 的项目源于 WordPress,这个项目中开发人员使用 Javascript 写了几乎完整的 WordPress 编辑器。
Gutenberg 目前是使用 React 编写的,项目组正在考虑使用另外一个框架来进行编写,比如 Preact 或者 Vue。
FoitFout

FoitFout 是一款非常方便的工具,用来对比名为 FOIT和FOUT 两种方法,以便在网页中加载自定义字体。使用这一工具能够帮你更好地确定你的网站适合哪种方法。
Vuera

Vuera 是一款 JS 库,让你可以同时使用 Vue 和 React,简而言之 就是在Vue中使用 React 组件,在React 中使用 Vue 组件。
Draggable

Draggable是一个来自 Shopify 的有趣的库,它是建立在一个支持浏览器内托拽的API之上的,你可以将它轻松地应用到其他的地方,甚至可以编写自定义的模块对它进行拓展。
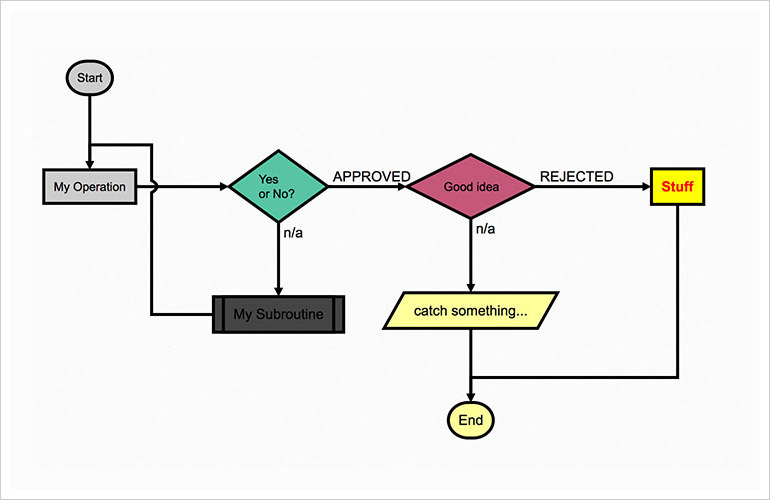
FlowchartJS

顾名思义,FlowshartJS是一个用来构建类似PPT中流程度的JS库,在它的基础上,你可以创建各种形状的图形。
FrontEnd Checklist

这个用来构建HTML页面的清单是根据多年的经验总结出来的。这个清单涵盖了网页设计的一些基本的策略和技巧,比如页头,CSS,JS,可访问性和SEO等。
QuickBill

这是一个用来创建发票的轻量级的Web应用。
Mocka

Mocka是一个创建网站原型的时候用来生成内容占位符的工具,它只有500字节,但是功能很完善,你可以通过Sass mixin 轻松地将它纳入到你的CSS文件当中。为了创建不同的多媒体占位符,它提供了许多CSS类。
VueStar

VueStar 是一个Vue 组件用来生成图标闪烁的效果,类似Twitter 点赞时候的特效。
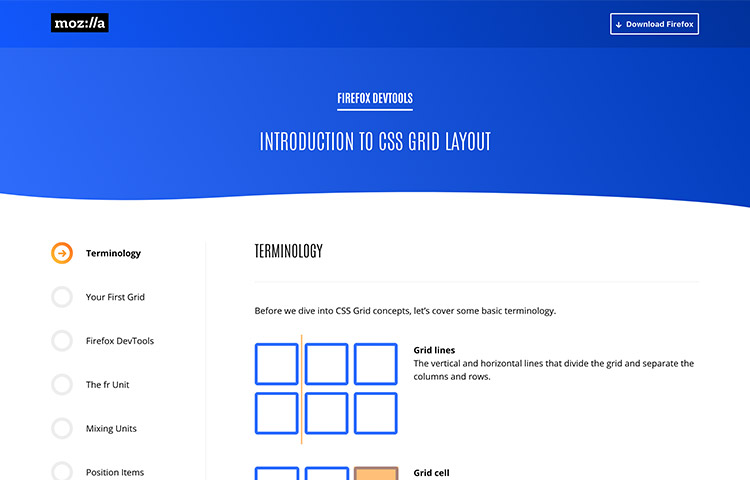
Grid Playground

Grid Playground 是一个源自于 Mozilla 的计划,用来测试并推广 CSS Grid,即使是Firefox 的新的DevTools 当中都包含了相应的栅格布局工具。
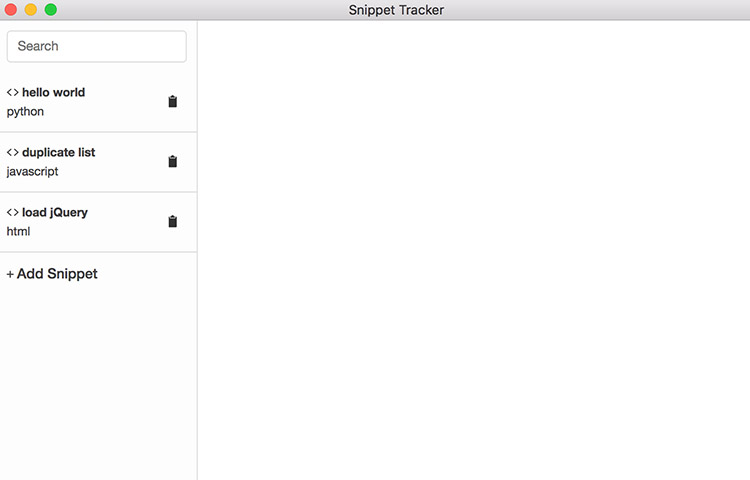
Snippet Manager

Snippet Manager 是一个用来储存和管理代码的简单应用。
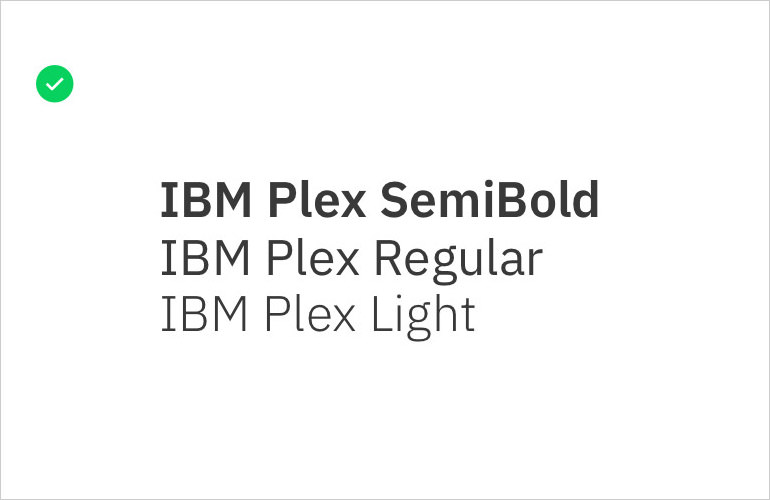
IBM Plex

这是IBM 所设计的全新的字体系列,名为IBM Plex,目前已经被纳入到IBM自身的风格指南当中,其中所涵盖的三种字体分别为为衬线体、非衬线体和等宽字体。
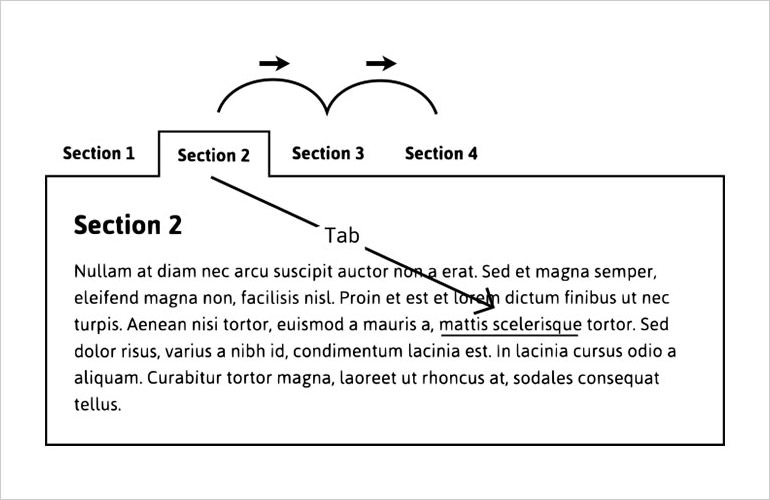
Tabbed Interface

这里介绍了如何尽可能少的使用JS来创建渐进和良好可访问性的标签导航系统,对于想要了解可访问性设计的开发人员而言,是个不错的素材。
SwissInCSS

SwissinCSS 展示了如何使用纯CSS来构建经典的瑞士海报设计。源代码在 CodePen中可用。
【2016年干货大合集都在这里】
- 《干货|2016年11月开发者超实用干货大合集》
- 《设计师专场!2016年10月设计圈实用干货大合集第二波》
- 《开发者福利!2016年10月设计圈实用干货大合集》
- 《再来一发!2016年9月设计圈实用干货第二波》
- 《开学福利!2016年9月设计圈超实用干货大合集》
- 《高温福利!2016年8月设计圈最新干货大合集》
- 《再来!2016年7月设计圈干货大合集第二波!》
- 《超赞!2016年7月新鲜出炉的设计圈实用干货大合集》
- 《精准投放!2016年六月设计圈超实用干货大合集》
- 《月底福利!2016年5月第二波超实用设计圈干货》
- 《上手就用!2016年五月设计圈新鲜干货大合集》
- 《姗姗来迟!2016年四月设计圈干货大合集》
- 《质量保证!2016年三月可靠实用的设计圈干货》
- 《多多益善!2016年二月设计圈实用干货第二波》
- 《开工福利!2016年二月设计圈实用干货大合集》
- 《干货干货干货!2016年第二波设计圈干货大合集》
原文地址:hongkiat
原文作者:Thoriq Firdaus
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓