
给网站设计原型是一个全面系统的过程,在此过程中你需要拿出一套线框图并确保基本的交互功能。单纯的线框图可以是静态的图片,甚至可以是手绘的草稿,但是原型大多是动态的,可交互的,至少主要的页面和功能能基本呈现出来。
不过,设计师通常会选择使用图像编辑工具来进行原型设计,只不过这样一来,绝大多数的工具很难实现足够的交互,这也催生了不少开发商转向研发基于浏览器的原型设计工具。
浏览器性能的提升和技术支持的逐步完善,使得基于浏览器的原型设计工具不仅具备了可行性,而且确保了可用性。它们更加快速,更加干净清爽,在构建新的项目的时候,上手更加简单。那么,这一切要如何开始呢?
今天的这篇文章,将会帮你整理一些基于浏览器的原型工具的基础知识,并推荐一系列真正实用、好用的原型设计工具。
浏览器内原型设计的基础知识
可以说网站本身就是在浏览器中所运行的数字化交互界面,这也使得许多设计师也倾向于在编写代码之前,使用PS之类的图像编辑类工具先对界面进行设计。
换句话来说,在浏览器中设计网站的原型,反而是更加符合逻辑的思路,无论是测量和规划详细布局,还是设计交互和动效,都更加“原生”。
不过总的来说,对于全新的设计项目而言,并不存在一个统一的最佳原型设计方案。尽管许多设计师仍然倾向于使用PS来开局,但是使用浏览器中的原型设计工具来制作原型,依然有着不可忽略的优势:
·更便于测试和修改的栅格系统
·断点的增删更加随意
·诸如下拉菜单这样的动态效果可以实时测试
·你可以基于一个小型代码库着手,随后再逐步增加
Photoshop 目前还不支持制作动态可交互的视觉稿与原型的。那么当你在设计原型的时候,需要为特定的断点和交互而制作单独的图层或者文档。
在浏览器之下所设计出来的原型和最终的界面更为接近,呈现出来的信息也更为进准。相比之下,视觉稿更加扁平,也更加静态。当然,Photoshop 之下呈现出来的视觉稿同样是重要的素材与参考,但是最终还是要提交出可交互的布局设计。所以说,浏览器内的原型设计工具更加省事高效。
你可以直接跳过最初绘制草稿的阶段,直接在浏览器中借助工具制作出可交互的网页原型,将你构思中的最终的主要功能都加入进去。这些设计工具本身都很不错,不过你一定要搞清楚这些工具在整个流程中所处的环节。
你可以在设计原型过程中使用简单的HTML/CSS代码,开源代码库或者浏览器插件,但是最终的目的是一致的:打造一个基本的、可交互、接近网站最终形态(而非细节)的UI界面。
原型设计流程
想要完善一个构思,在稿纸上绘制草图总是最佳的方式。同样的,这样的草图同样可以在绘图程序中完成,只是在纸面上完成会更加直接而随性而已。
对于最初粗糙的设计,你可以通过快速的迭代加入新的想法,逐步完善。你甚至可以在稿纸上画上表格,在其中对不同的控件和元素的属性进行描述,比如宽度、高度、色彩等不同的属性。

当草图看起来已经过得去的时候,就可以进入浏览器,打开原型工具,开始设计了。这个时候,你首先要做的是设计一个不带复杂色彩的灰阶布局。有许多不同的工具可以帮你搞定这个问题,比如 Placehold.it 这样的工具就可以帮你快速生成不同尺寸不同灰度的图片。

使用一个纯粹的灰度布局能够让你更加专注于栅格、排版和留白,以及大块的控件诸如轮播图、导航和菜单等。这一阶段的设计应当专注于排版布局,而排除视觉和美学对于整体的影响。
接下来你应该消除所有潜在的缺陷、浏览器Bug和响应断点,让页面能够在所有浏览器中正常的运行。
搞定这些问题之后,你便可以在其中填充图片、视频和文本内容等等,加入样式和风格,这个时候你再也不用担心整体布局了。专注大区块和重要元素这才是使用浏览器内原型工具的最佳策略。
当你的整个布局在浏览器中已经处于崩坏的状况,它是否有色彩和内容都已经不重要了。但是如果仅仅只有布局而不包含具体内容的话,修整起来就方便多了。
一旦你的原型设计搞定了,再填充内容就方便多了。
在这个原型设计阶段,需要考虑的东西也不少。虽然不同的项目需求不同,但是有一些基本的问题几乎所有的项目都需要考虑的:
·这个布局是否能够兼容所有的主流浏览器?
·元素之间的间隙和留白是否足够?
·所有的动态元素是否都能够正常运行?
·是否设定好了所有必要的响应断点?
基于浏览器的原型设计工具
既然都说到这里,一个不需要编写任何代码的浏览器内原型设计工具才是我们真正要的。当然,如果你精通HTML/CSS/JS代码那又是另外一回事,jQuery 甚至拥有一大堆库可以帮你省去许多麻烦。
所以我们今天探讨的是便捷、高适用性的浏览器内的原型设计工具,下面推荐的几款都是免费而易于上手的。
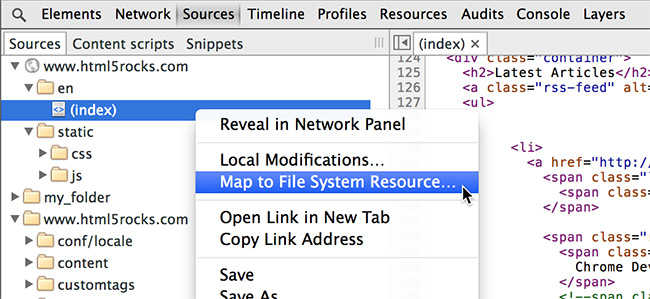
Chrome Workspaces

这个内置于谷歌浏览器的开发工具名为Workspaces,它本身就存在于你的本地目录中,可以直接为浏览器调用。 如果你做了一个简单的HTML/CSS 原型,并且在浏览器中打开了,那么你可以在 Chrome Workspaces 编辑和修改它们。目前绝大多数的开发人员都在使用它。
Bootstrap

每个前端都应当熟悉Bootstrap 的库,其中预制的CSS类和各种元素相当的完备,足以满足你的想象。
各种按钮、布局、标签、下拉菜单、以及各类常见的网站组件与功能。你完全没有必要自己从头开始写某个组件,因为Bootstrap 几乎全覆盖了。
Bootstrap 唯一的不足,大概是使用它的人太多了,许多样式和控件你可能经常会见到。当然,你如果愿意自定义样式的话,那么一定可以让它更加强大。
Foundation

另外一个非常流行的选择是来自ZURB的Foundation。相比于 Bootstrap,Foundation 更加清爽简单,原因也很简单,它没有太多的默认样式。
Foundation 的定制性也更强,用户可以轻松地将自己的样式覆盖到默认的控件和元素上。许多项目使用Bootstrap的时候通常只会用到默认的样式,而在使用Foundation的时候,设计师更多倾向于增加自己的样式。
Pure CSS

另外一个值得推荐的纯 CSS/JS 框架 应该是 Pure CSS。它和 前面的 Foundation 与 Bootstrap 一样是免费开源的,它配备了栅格,排版布局,按钮以及其他的动态控件。
Pure CSS 在功能性和美观上做到了很好的统一,它的简单与灵活使得它可以应用到不同的原型设计,而它高度凝聚的库则提供了完备的功能。
Handcraft

Handcraft 是一个奇怪的谷歌浏览器插件,它可以让开发者在线存储和共享原型设计。
结语
和所有的设计工具一样,想要用好浏览器内的原型工具,最好的办法就是反复练习。如果你想更快的完成今后的设计项目,使用它们能够有效的帮你提速。
【技多不压身的设计师才有高薪资!】
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
原文地址:designmodo
原文作者:Jake Rocheleau
优设译文:@陈子木

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量150万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓