
2014年即将过去,在已经过去的大半年中,一些全新的设计趋势逐渐成熟,并且会在即将到来的2015年成为主流。在这些设计趋势当中,令人印象最深刻的,应该是“幽灵按钮”。
优设曾在过去的文章《网页设计新趋势!你听说过“幽灵按钮”吗?》中对幽灵按钮进行过详细的描述,也搜集过许多高大上的设计案例《向高手学习!20个使用“幽灵按钮”的优秀网站案例》。没错,幽灵按钮已经成熟,今天我们就好好总结这一设计趋势。
2009年重启的的新《星际迷航》中,企业号中控系统的UI就使用了近似幽灵按钮的设计元素

那么先温故一下,什么是幽灵按钮
幽灵按钮,也就是Ghost Buttons,是一个透明的按钮,通常是矩形或者圆角矩形,仅保留基本的形制,使用细线来标识边界;按钮内的文字通常使用纤细的非衬线体字体的纯文本,来指明按钮功能。
幽灵按钮有时候也被称为“空按钮”,通常会被设计得比普通的按钮更大一些。而它们之所以被命名为“幽灵”,是应为这种按钮如同鬼魂一样透明,但是独特的造型会立刻吸引用户的注意力——正如同故事中鬼魂一样抓人眼球。
虽然你可能在大量的网站中看到幽灵按钮,但是并非所有的网站都和幽灵按钮相得益彰。真正适合幽灵按钮的是那些使用极简风和扁平风的网站和APP,使用大图背景的网站也与之非常搭。
幽灵按钮的起源
虽然很难为幽灵按钮找到单一起源,但是我们能够为之确定几个具有重要影响意义的源头。由于幽灵按钮的广泛应用,甚至有用户在Tumblr上单独为之开了个博客,专门搜集相关的设计作品。
HUD
Head-Up Display,也就是HUD,是利用光学反射原理,将信息投射在玻璃上,高度大概与眼睛平齐。早在60年代就已经开始运用,当时是应用在飞机上,现在很多汽车上也有这一功能。随着HUD走进大众,这一功能也在影视和游戏中,成为了流行文化的排头兵。

由于HUD中所展示的信息需要借助透明的材质与视野相交叠,所以信息的呈现风格应该是轻量级的,通常是单色的或者几种简单的色彩。尽管许多HUD的UI并没有严格意义上的按钮,但是你会发现其中使用的元素大多线条清晰,边界明了,并且以文本为主。
好莱坞的FX团队就特别着迷于这种幽灵风格的UI。《少数派报告》中手势操作和透明屏幕上的界面,《钢铁侠》中MK系列盔甲头盔中的HUD交互界面,《安德的游戏》中战舰的操作界面,《星际迷航》中每一个控制面板,都将这种隐喻未来的界面风格发挥到极致。在我看来,这种一脉相承的科幻风为今天幽灵按钮的流行奠定了基调,提供了灵感。
IOS

如果是电影中炫酷的展示和日常网页中的偶尔运用是开始的话,iOS7和苹果式扁平化的推进,就是让幽灵按钮这样的设计趋势流行开来的催化剂。尽管一开始,iOS7并未得到广泛的认可,但是随着用户接受度的提高,其中使用简约线条的图标和高对比度的幽灵按钮逐渐为大众所接受,并且逐渐“传染”到越来越多的界面中去了。
随后,Google这样的巨头也开始使用幽灵按钮。虽然Android的设计指南中并为将其标准化(Well,Material Design本身也扁平的很有性格不是么),但是2013年Nexus 7的官方网站中也开始运用幽灵按钮。下图中,幽灵按钮的白色线条与黑色的背景对比强烈又没有喧宾夺主。

Bootstrap
另外一个为幽灵按钮的流行作出巨大贡献的就是来自Twitter的Bootstrap (http://getbootstrap.com/)。2013年8月,Bootstrap 3 发布,当时官网首页上所展示的网页设计原型就正好使用了幽灵按钮。
由于Bootstrap在网站开发上的简单易用,越来越多的网站开发者和设计师开始使用它,连带着扁平化风格和幽灵按钮越来越流行。
Bootstrap 简单自然,单色背景为幽灵按钮留下了足够的施展空间。
相关阅读《利用Bootstrap教你快速构建一个美观且高品质的网站》
接下来,我们总结一下幽灵按钮的优缺点:
幽灵按钮的优缺点
优点
幽灵按钮有许多优势,能为你的设计加分不少:
・诸如PS和AI这样的绘图软件可以轻松绘制幽灵按钮
・尽管设计幽灵按钮很容易,但是它并不会显得过于单薄或者易被忽视,事实上,它们往往能让设计更加优雅成熟。
・幽灵按钮常常显得清晰而微妙,它总能让浏览者感觉自由而放松。使用幽灵按钮的页面常常不会让人觉得沉重,它能让设计视觉更加轻量,同时唤起秩序感。
・由于幽灵按钮通常是中空的,所以它也很容易与其他的设计元素来搭配使用,白搭随心。
・毫无疑问,幽灵按钮是2014年的热门设计趋势,如果你巧妙运用能让你的网站看起来更加时尚。
事物总需要一分为二来看,幽灵按钮自然也有它的局限性,当你设计的时候需要仔细考虑一下这些因素。
缺点
・虽然幽灵按钮已经非常流行了,但是它们并非是万金油。使用它们可能会分散按钮应有的聚焦感,你需要精心设计,让按钮不被埋没,也不喧宾夺主。
・幽灵按钮的存在已经打破了传统网页设计中按钮固有的形象和体验,你让它产生类似现实中按钮的体验是不可能的,尤其是当你没有用好它的时候,这种存在感和体验会更加薄弱。
・幽灵按钮的透明度会导致可读性降低的问题。大图背景和不合理的配色会让这种糟糕体验雪上加霜。我们会在后续看到反例。
幽灵按钮的使用实例

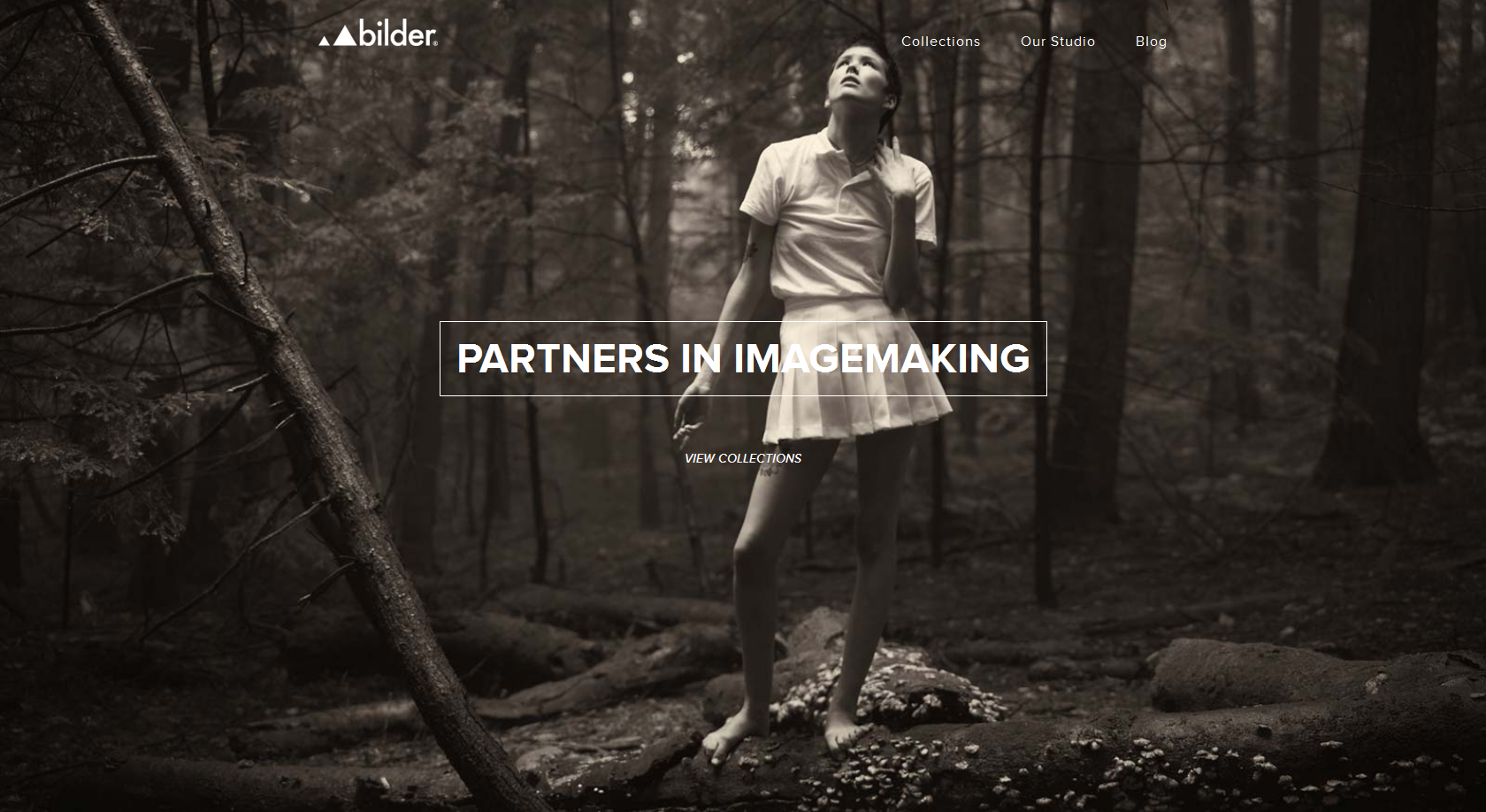
第一个例子就是 Bilderphoto.com,典型的大图背景设计。
幽灵按钮置于网站正中央,吸引用户去点击,以发现更多的内容。但是在我看来,幽灵按钮并没有得到很好的安置。为了对比度,幽灵按钮的边框和文字均使用了白色,可是背景中的女孩也是一身白,这使得按钮中的单词“imagemaking”并不完全符合对比度的需求,影响了可读性。当然,积极的一面在于,你可以通过刷新看到其他的图片。

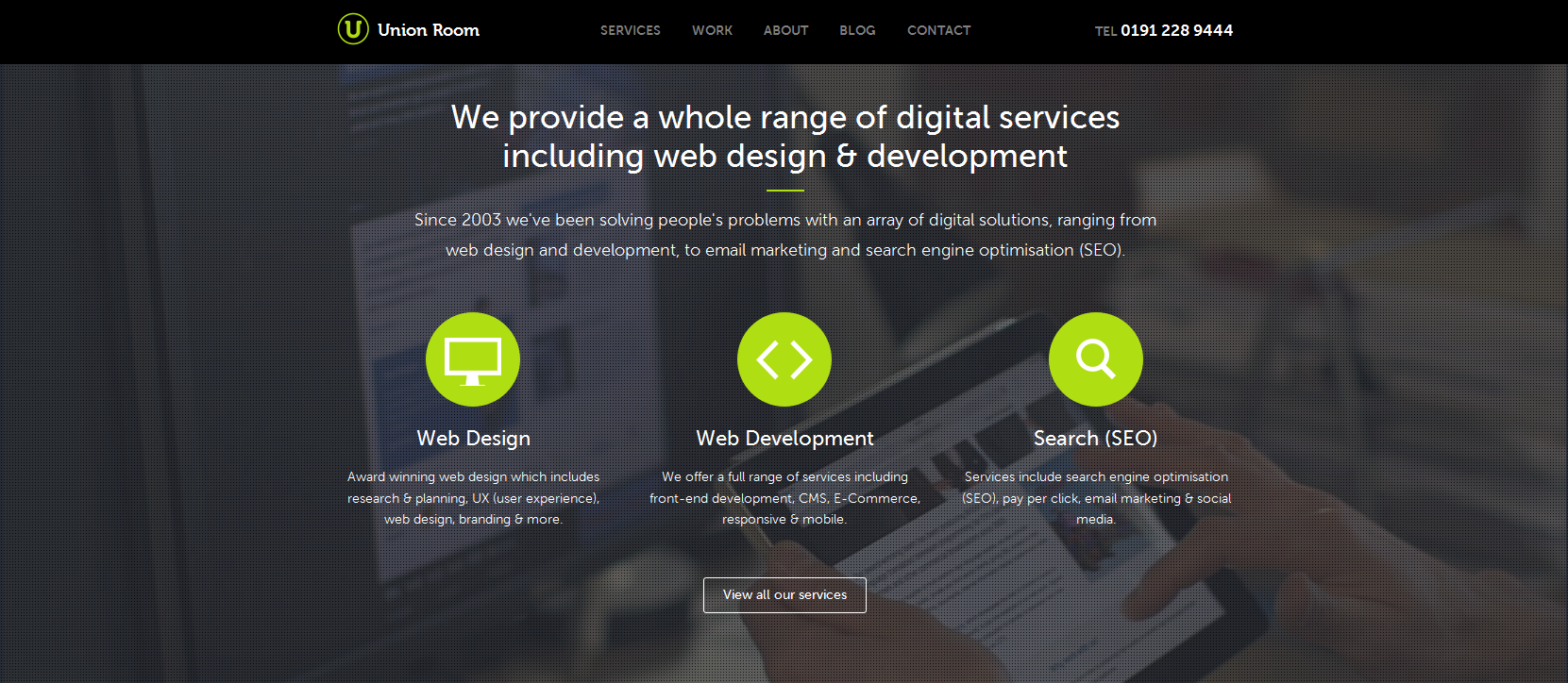
接下来的这张图片来自于UnionRoom的网站,这是一家网页设计和开发公司。
比起简单设置一个图片背景,他们选择了更有逼格的方式——使用半色调的视频来作为背景。他们的服务展示是通过网页中的这套扁平风的动效和界面来实现的。如果你想对他们的服务了解更多的话,点击底部的幽灵按钮就可以了。
不同于上一个例子,UnionRoom的网站背景色调更暗,使得内容显得更加突出。这个幽灵按钮符合它该有的所有特色,不突兀也不多余,合理和均衡。

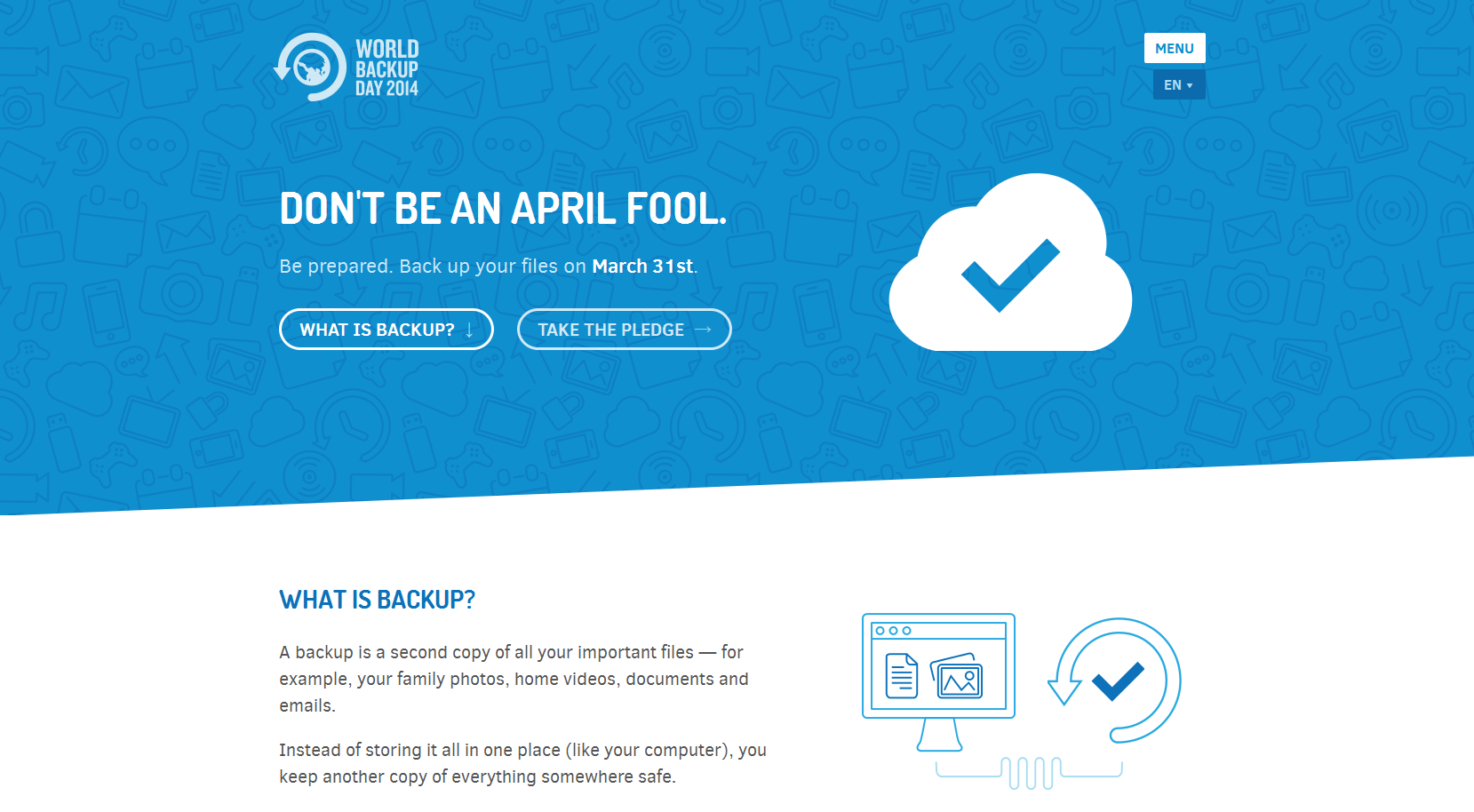
最后这个案例是worldbackupday.com,使用了典型的扁平化设计。
这个与文件备份有关的网站是通过简单的蓝白双色来呈现的,对比强烈。其中使用了两个椭圆形的幽灵按钮。两个按钮识别度也做的非常不错,没有与背景混淆也易于被发现,这个网站的设计师还是非常称职的。
结语
文章不长内容不多,但是句句是干货。当然,最重要的还是在实践中掌控幽灵按钮,不是么?
【幽灵按钮学习三部曲】
Step 1:掌控界面设计精髓:
《优秀界面的终极形态:隐形的界面》Step 2:深入了解幽灵按钮:
《网页设计新趋势!你听说过“幽灵按钮”吗?》Step 3:在案例与实践中成长:
《向高手学习!20个使用“幽灵按钮”的优秀网站案例》
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量87万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 776 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓