
编者按:Keep it simple、别超过3种字体、颜色切忌大红大紫......这类能帮新手快速提高的技巧,大都属于展示鱼之貌,而非授予渔之技,今天@-eno-one- 老师从根本层面帮同学们解决这个问题,全文多处亮点,满篇干货,强烈推荐同学们学习阅读!
1. 粗略回答此题,某些创意点并未完全深思熟虑进行推敲,因此漏洞难免,但此文目的在于授予渔之技,而非展示鱼之貌,因此请阅读重点。所以,也请各路语言洁癖咬文嚼字党慎入;
2. 本文所有图片均来自于网络,如有侵权请告知;
3. 本着不能脱离产品与情境来单独看待设计是否廉价的观点,某些高大上的风格不一定适用与所有产品,因此,本答案中的案例会结合产品,所以,也请各路美学鉴赏党绕道。
4. 本文仅就一般规律进行总结,旨在传授个人经验于行业新人。如果你自认是行业老鸟或高手,请慎入。另外,请不要拿个例来进行反驳推翻。
有关廉价感产生的原因,可以移步至:《涨姿势!设计作品中的“廉价感”是如何产生的?》这是我很早期回答的一个篇,希望能对同学们有些帮助。
今天这个问题,我打算更有针对性的,从「如何避免」这方面去回答。
又由于正好因看到问题中有「平面设计」这一项,所以,我会站在平面设计的角度去告诉你「如何避免」设计中出现廉价感。
在大多数情况下,平面设计作品产生廉价感最主要的两个原因如下:
- 第一:设计师对于元素的掌控能力太弱。
- 第二:设计师在使用元素时,并未经过太多的思考。
那么接下来,我就再将以上两点分拆开来,尽量详细的说一下。
在以上,我反复的提到一个关键词——元素。
在一幅平面设计的画面中,所有的内容,我们都可以理解成是组成画面的「元素」。颜色、文案、图形、标点、字体......,这些都是元素。
让我们先来看第一个案例。

这到底是不是一张充满廉价感的设计,相信已经不由我多说。而这幅画面给人带来廉价感受的因素其实真的很多,文案、字体、配色、版式......。
但是,我相信几乎所有人都会对画面的底色相当反感,甚至很多人会将配色的杂乱看作是这幅画面廉价感产生的首要原因。
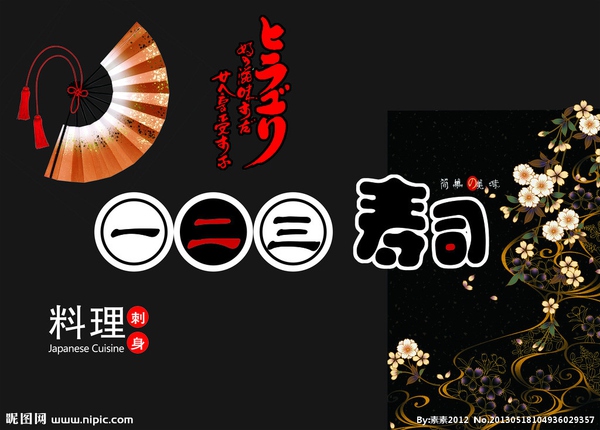
好的,接下来,我们再来看第二个案例。

同样还是大面积使用的橙黄色背景,但是,我们会认为比第一幅图看起来好多了,对吗?
现在,我要告诉你,如何避免在设计中出现廉价感的第一个方法。
- 不要试图使用自己不熟悉,并且无法掌控的元素。
为何相似的色彩搭配,有人可以运用的让画面更有关注度?而有的人则会使画面看起来一团糟?元素其实并没错,错在设计师的个人能力。有的人,色彩感觉差,完全不知道应该如何搭配颜色。有的人,对于字体情绪的感知弱,一段文字打出来,完全不知道该使用什么字体来表现。也有的人,对于版式一窍不通,文字与图形胡乱摆放。这些,都是由于设计师自身能力不足,无法掌控元素,而这些不足,若不正视,便会使画面看起来充满廉价感。
有关如何避免在设计的廉价感的第一点,我已经说完了,其实很简单对不对?不要尝试使用你无法掌控的元素。
光知道不足还不行,我们还要来弥补,并通过学习不断提高,对吗?长期绕开问题走也不是个事啊,解决问题才是王道!所以,别灰心,现在无法掌握,不代表今后你无法掌握。找到学习方法,一定会让你有很大提高。不要排斥模仿与借鉴。
不要以为模仿与借鉴是一件容易的事情。我还是说我,说我在公司里会怎么做。
我需要一幅悬挂在店铺首页的全屏广告图,我从来不会要设计师去抄别人家的东西。我会随手拿起一本杂志,找到一幅我想要的效果,然后告诉设计师:“嗨,请把这本杂志上的广告,结合咱们产品的特点,演变成一张我所需要规格的广告图,我相信,你能的!”
杂志上的这幅画面,你要借鉴,如果你要借鉴的好,前提是你得知道这幅画面中那些地方值得你去借鉴。
带着思考去抄袭,才会因量变引发质变。在内裤中去寻找Bra的灵感,这听起来算不算很有意思的学习方法?
第一点说完了,下面开始说容易产生廉价感的第个原因:设计师在使用元素时,并未经过太多的思考。
我几乎每次写设计类相关答案时,都会反反复复的提到,设计是为了解决问题的,而今天,我在这里要说的,则更加深入细化。
- 画面中的任何元素的出现,都是有功能性的,都是为了解决某个问题而存在的。
先举个小例子。

这是一组最基础的电话号码(恩,你们不要尝试着去打,这不是我办公室的电话,这只是我随手打的)
接下来,我们尝试着做点变化。

看到中间我添加的那个横杠没?
记住我所说的,设计中的任何元素,都是要有功能性的,都是为了解决某个问题而存在的。
这个横杠所解决的问题,是方便观看者更好的发现数字的规律,并且帮助他们去记忆。
接下来,我们再尝试着做点变化。

再来看这个,哇!+86出现了耶!顿时逼格爆棚有木有?顿时公司的国际范彰显的满满的有木有?
还是那句话,设计中的任何元素,都是要有功能性的,都是为了解决某个问题而存在的。

再来看这个。在电话号码的前面,我加上了一个小符号,而这个符号的作用是什么?是为了告诉大家这是个可以拨打的电话号码。并且在画面中起到提示且强调的作用。
啊~~~~!还是那句话,设计中的任何元素,都是要有功能性的,都是为了解决某个问题而存在的。
相信,看到上面的这一组案例之后,你应该对元素的概念清晰很多了吧。那么,就开始进入进阶课程吧。
大多数行业新人,在面对元素应用的时候,通常会犯到两个错误。
第一个错误,是由于平日看得太少,脑子里没内容,因此画面空洞。对于解决这一点,我得建议是平时带着思考多看,脑子里的货多了,才有属于你自己的素材库。
而第二个错误,是不知道什么元素该怎么用。这一点,说白了,还是和上面提到的没有思考有关。
接下来,就让我们带着刚刚学习到的第二点,有关元素的作用,我们再回过头来分析一下最开始那张廉价感十足的海报,看看我们这次会不会有新的收获呢?

是否发现,我们完全看不到设计师的用心在这画面其中?
- 原本应该吸引人的标题,结果颜色融合进了底色之中,完全没有吸引力。
- 洋快餐,却选择了这样一个中式的字体来表现。
- 连个品牌LOGO都没有,真不知道这设计师有没有品牌意识。
- 下面的那些活动细则看起来完全不醒目,而且杂乱无章。
- 这包包的款式典型城乡结合部的赶脚啊!
- 那下面的放射线究竟是几个意思?
......
恩,更多的,我就不吐槽了。咱们来看看解决方法!
既然是有牌子的设计,那首先应该参考一下该品牌的VI对不对?如果没有VI可以参考,起码可以参考一下以往的出街作品对不对?

通过对德克士以往出街稿的分析,我们可以基本确定画面的主色调与色彩搭配关系,这样一来,整张海报的基调是不会错的。
接下来,我们就重点说一下,素材该怎么用。
1. 字体
以下内容来自于@王洪森。

每一种字体,都有自己相应的情绪,如果将这情绪错误的应用在了不合适的产品或宣传内容中,就会出现廉价感。学习并学会感受不同字体给人带来的不同情绪,并学着找到它们适用的规律与范围。学会只用3种以内的字体来做设计。
2. 图形


如果你对图形的把控力不够,那么画面中尽量不要出现过多的弧线,可尝试使用直角的图形。
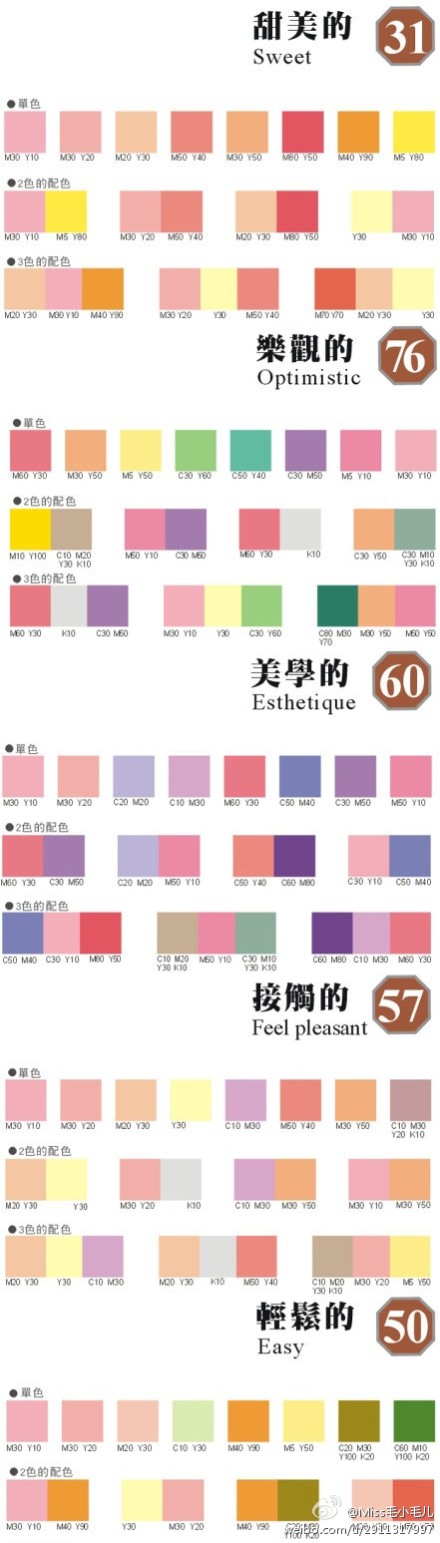
3. 配色

学习色彩搭配。不需要很多,短期内,你只需要掌握三到四个固定的色彩搭配组合,将之反反复复的使用,用烂为止。
罗嗦一句,配色还有一点,那就是注意配色的比列关系。如果你对色彩真的不敏感,那么在设计中,不要出现过多色彩搭配的情况。
下图为反面示例:

编者注:如果你想自己玩点花样,可以在《秒变配色高手!怎么都不会错的6条网页设计配色原则》的基础上自行发挥哟!
4. 学会用英文来点缀画面

我知道,很多有经验的设计师是不屑于用英文的,但是,在前面我也说过,这是我给行业新人提的建议。至于为什么用英文会显得高大上,可移步:《设计师必看!为什么英文要比中文在设计中显得高大上》
总结:如何避免设计中有廉价的感觉?
- 不要使用超出你掌控的元素(色彩搭配、字体、符号、图形等)
- 在使用元素时,认真的思考每一个元素在画面中的作用是什么。
- 学会只用3种以内的字体来做设计。
- 画面中尽量不要出现过多的弧线,可尝试使用直角的图形。
- 掌握三到四个固定的色彩搭配组合,将之反反复复的使用,用烂为止。
- 学会用英文来点缀画面
E叔一直以来都是高质量好文的生产者,各方面都没得说,友情帮忙宣传一下,望见谅:
马上就到双十二了,今天店里刚上架一款商品,目前暂时还没有销量,所以不能报名双十二的活动,所以想请各位帮忙!我是好时巧克力与费列罗巧克力的华中总代理,所以都是正品,而且是最新日期!
67元每盒 / 拍下立减 / 全国包邮
马上圣诞节也快到了!赶紧为心上人买一盒吧!
地址在这里:正品费列罗金莎牛奶果仁威化巧克力婚礼喜糖批发T30颗水晶礼盒装,总部武汉,住那儿的同学可自提。

地址在这里:正品费列罗金莎牛奶果仁威化巧克力婚礼喜糖批发T30颗水晶礼盒装
【短期快速提高设计能力三部曲】
Step 1:设计第一步!版式设计基础原则学起来!
《设计基础功!帮你彻底掌握设计四大原则中的对比原则》Step 2:设计第二步!配色好整个界面都高端了!
《秒变配色高手!怎么都不会错的6条网页设计配色原则》Step 3:最后一步!来个实战文你就全懂了!
《设计易容术!如何设计一张高品位高水准的海报?》
原文地址:zhihu
作者:@-eno-one-
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量87万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
———————————————————–
想在手机上、被窝里获取设计教程、经验分享和各种意想不到的"福利"吗?
添加 优秀网页设计 微信号:【youshege】优设哥的全拼
您也可以通过扫描下方二维码快速添加:

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 772 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓