
《人工智能与设计零基础手册!发展历史和定义+底层设计阐述》介绍了人工智能的基础和对未来人工智能系统底层设计的思考。对于设计师来说,我们更关注的是面向用户的设计,这篇文章更多讲述的是上层应用的交互设计。在人工智能时代下,交互设计会发生颠覆性的变化,主要为信息架构的改变以及有更多新型组件的出现。
信息架构
要说信息架构(Information Architecture),首先要提及图书馆,因为图书馆应该是最早能体现出信息架构的设计。当不同领域的书籍多到人类无法第一时间找到相关信息时,为了提高查找效率,人类开始给书籍添加索引,分门别类,到后面按区域摆放不同内容的书籍,即使是毫无经验的人在图书馆引导和图书管理员的帮助下也能迅速找到相关资料。

信息架构最早由美国建筑师Richard Saul Wurman在1976年提出。面对当代社会信息的不断增长和爆炸,Richard认为信息需要一个架构,一个系统来合理设计,创造了一个全新的术语——信息架构。
Richard Saul Wurman(1935~)建筑师,平面设计师,信息架构术语的创造者,TED会议的创立者。
GUI和HTML的出现,信息架构得以广泛应用,同时也衍生出一个新的术语——页面(Page)。在GUI时代,信息架构主要由页面和流程决定。由于信息的展现必须由页面承载,而页面承载的信息应该是有限的,所以设计者需要将信息合理放入页面里。
假设总信息和页面内容的信息是固定的,那么流程也是固定的;反之亦然,假设页面信息是固定的,在固定的流程上增加一个可以扩展信息的聚合页面,那么总信息是可以无限的。当页面和流程设计被固定时,信息架构也是固定的。
在海量信息面前,固定的信息架构有助于人类记忆使用路径,降低寻找信息成本。当海量信息不断指数增长,功能变得越来越多,产品需要更多的页面来承载。更多页面会导致产品架构的层级和流程变得更复杂,也使得用户的使用成本不断增加,这并不是一件好事。
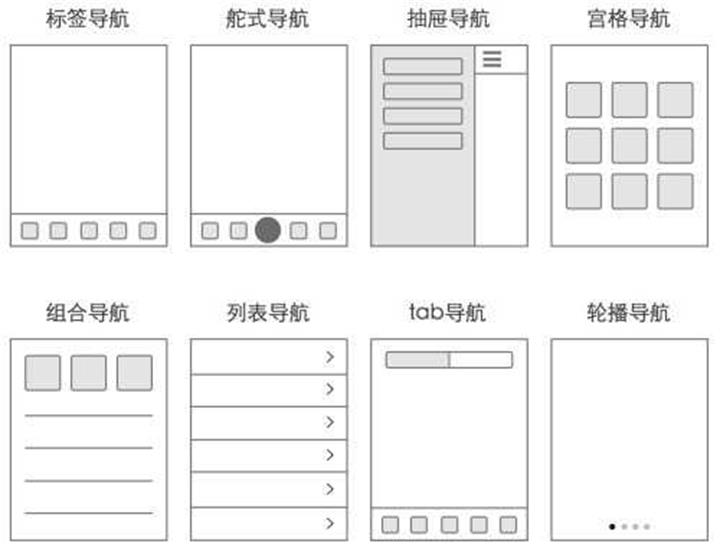
每个人的思考模式不是固定的,为了解决大部分用户需求而设计的信息架构可以帮助到用户,同时也限制了用户的思考。为了解决这个问题,信息架构需要一个优秀的导航设计来引导用户使用和随处浏览,如下图 :

为了方便用户随心所欲地挖掘更多信息,搜索是一条捷径。搜索可以让用户便捷挖掘和随时切换需要寻找的内容。

由于手机小屏幕的限制,为了展现更多内容,导航的功能和展现被削减,主要依赖标签式、抽屉式、列表式等导航模式以及每个子页面的返回按钮。如果产品架构层级过深,会导致返回步骤过长,如果用户要从一条路径跳到另外一条路径,步骤极其繁琐。

在页面里,不提供随时跳到另外一个页面的功能是完全可以理解的,因为这个功能在展现上就很难设计,而且可能会使稳定的信息架构变紊乱。但是,这个功能可以降低用户的操作成本以及更符合人的思维模式。
为了实现这个功能,让用户自行搜索信息框架或许是一个不错的选择。相对于成本很高的文字输入,人工智能下的语音输入是目前最佳的解决方案,语音助手的本质也是利用语音进行搜索。语音助手与信息架构的结合并不是一个全新的模式。iOS的Siri可以打开手机应用以及部分苹果官方产品的功能,例如在Siri模式下说出「打开秒表」可以直接打开时钟APP下的秒表页面;说出「打开显示与亮度」可以直接定位到显示与亮页面。可惜的是,目前其他厂商产品的信息架构并没有和语音助手进行深度整合,例如在Siri模式下说出「打开微信朋友圈」不能打开微信朋友圈,主要原因是目前语音助手如Siri,Google Now等没有提供相关API给第三方应用,语音助手主要以特定关键词触发功能或者发起网页搜索,功能非常局限。
对于iOS 10,Siri API仅支持六类应用程序:打车,通讯,照片搜索(在特定应用中寻找照片和视频),支付(如“用SquareCash’给约翰转账100美元”),网络电话,锻炼,体验后发现功能也非常简单。
语音助手提供搜索第三方应用信息架构将极大提高用户的效率,例如在看网易新闻时唤醒Siri说「打开微信朋友圈」可以立即打开微信朋友圈,比传统操作快捷很多。仅需要对系统和应用层面进行小成本的修改即可实现该功能,改动如下:
1.功能/页面增加新的标识/属性即可被系统语音助手搜索,本质上也是一种Deep Link。为了降低用户的记忆成本,该功能/页面应该是重要的,常用的,唯一的,例如可以通过Siri语音输入「打开微信薛志荣」、「打开微信朋友圈」直接到达相关页面,而新闻、购物等详情页、聚合页不应该添加该标识/属性。
2.被语音助手调起的页面可以考虑将返回按钮改为回首页。由于固定的信息架构使每个页面都确定上一级页面是什么,流程符合用户心理预期的话需要做到「从哪里回那里去」,但语音调起的功能/页面,对于用户来说上一级页面是哪里无关紧要,可以直接将返回上一页改为返回首页,也方便用户继续使用该应用。
3.被语音助手调起的页面有办法直接回到上一个应用/页面。例如在iOS中调起另外一个应用时,点击屏幕左上角可以回到原应用;同理,当用户在与微信好友薛志荣聊天时,使用语音助手切换到朋友圈时,点击左上角回到薛志荣的聊天页面。这样可以尽量避免打断用户的流程。
Deep Link,简单点说就是你在手机上点击一个链接之后,可以直接链接到app内部的某个页面,而不是app正常打开时显示的首页。
以上3点以图表示如下:

人工智能的成熟使语音助手得以快速发展,语音助手与产品信息架构的整合将使每一个功能都可以被迅速访问,产品入口不再是首页,语音助手给沉重的产品信息架构赋予了活力和流动性。该模式能更好地满足用户随心所欲的需求,也更好地提高了用户的使用效率。
流的设计
移动端产品主要分为内容(资讯、视频、音乐等等)、工具(闹钟、笔记、地图等等)、社交(聊天)和游戏四个方向。通过不同方向的结合可以孵化出不同的产品,人工智能会为这些产品带来怎样的变化?
1.人工智能使推荐系统的准确度大幅度提高,用户发现内容的成本降低,产品不再需要复杂的架构来承载不同内容。
2.人工智能可以承担更多复杂操作,工具的操作成本降低,使用流程也会随之减少,一款产品只承担一个工具不再行得通,除非有靠山,例如操作系统。往年iOS和Android的更新都会添加一些新的工具功能,加上Siri或者Google now语音指令,以及负一屏的信息聚合页面,可以使工具产品操作起来更方便。
3.对话式的聊天已经是最扁平的结构,游戏因复杂而有趣,所以人工智能不能也不应该使它们简单化,但由它驱动的VR和AR会为社交和游戏产品带来新的玩法和机遇,不过不在本次讨论中。
人工智能的驱动使内容和工具型产品的信息架构变得更加扁平,加上在不同场景触发不同功能,有可能实现「每个功能/页面都可能成为用户第一时间触达的功能/页面」,这意味着每个页面都有可能成为首页,都是信息架构的顶部,这需要产品的信息架构有很强的兼容性和扩展性。
拥有高兼容性和扩展性的模式莫过于FEED和IM,这两种结构有以下特点:1.它们具有流的性质,结构扁平,内容可以无限延伸;2.它们都用样式相同的空容器,例如FEED的列表或者卡片,IM的气泡;3.空容器可以承载各式各样的媒体,包括文字、图片、音频和视频。
FEED和IM的区别是:是否主动给予信息反馈。FEED通过采集用户数据,将用户感兴趣的信息主动推荐给用户,在人工智能时代下它更适合用在内容型产品上。IM通过对话交流的形式给出问题或指令,对方根据相关内容给予反馈;在人工智能时代下它更适合用在简化流程以及工具型产品上。
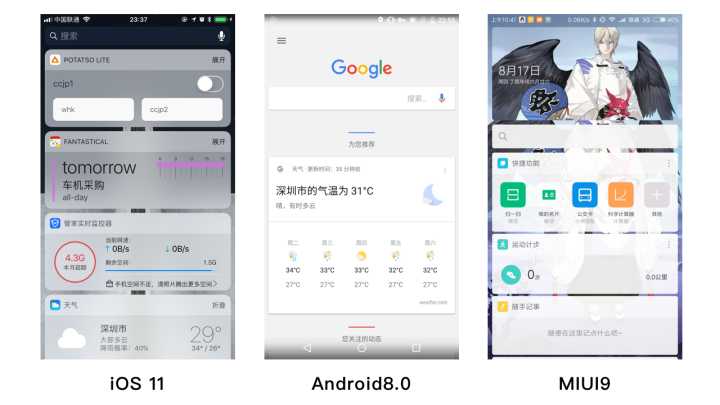
既然固定内容的概念被打破,页面可以无限延伸,为了保证结构稳定和方便管理,内容和功能需要被模块化。iOS和Android在几年前已采用了首页左滑进入系统FEED的设计,不同产品用卡片的形式承载。小米MIUI9的信息助手突破了产品间的壁垒,在负一屏中将不同应用中的同类别信息整理聚合,比如收藏、支出、快递、行程、日程等,想查找使用这些信息时,无需进入不同应用查找,在信息助手中就能快捷查看和使用。

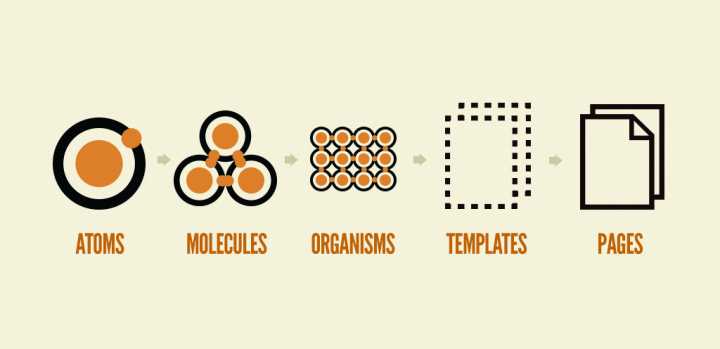
以上三种信息流都采用了模块化设计,模块化设计可以借鉴原子设计的概念。原子设计由原子、分子、生物体、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。

上文提到,语音助手可以触达每个产品的常用甚至所有功能有助于提高用户的使用效率;全局性的人工智能助手有助于整合信息自我学习提供更多帮助,所以未来我们后续的产品需要在人工智能助手的基础上进行设计。人工智能助手包括了可以被随时唤醒的语音助手,例如Siri,它可以语音对话和提供信息的展示;以及包括了操作系统层面的FEED,例如MIUI9的信息助手,它可以主动展示相关内容和入口。
在设计产品请关注以下几点:
1.为了方便用户使用语音唤醒功能,产品功能应该是可以瞬间被理解的,以及唤醒词是方便记忆和开口的,例如可以映射到常用或者真实生活中的词语;切勿使用使用户难以开口的唤醒词;同时考虑唤醒词的兼容性问题,例如不同方言有着不同叫法。
举例:「打开微信朋友圈」完全没有问题,但「打开微信我」就非常有问题,首先意思完全看不懂,其次用户不会第一时间想到。钱包在粤语里叫做「银包」,意思相同的词语应该可以相互映射。
2.聚合不同功能的页面设计是为了方便管理和发现入口,但本身对用户来说没有太大意义。后续请减少让用户费神思考和记忆的聚合页面,这样可以避免被语音助手或系统FEED唤醒时,展示的全是功能入口。(除非这页面便于用户理解以及里面的功能非常重要)
举例:微信第三个Tab承载着不同功能,用户可能知道「朋友圈」,「摇一摇」,但可能想不到这个聚合页面叫「发现」,因为「发现」这动词太抽象,用户难以第一时间想到。用户想到「钱包」这词更多联想到的是真实世界里装钱的那个钱包,但微信的钱包功能包括了各种服务金融功能,不符合用户第一时间下的心理预期。
3.不同设计对象请考虑模块化设计,尽可能采用不同入口和页面管理设计对象,方便用户唤醒设计对象。
例子:设计对象有可能是一个功能;也有可能是通讯录中的一个名字,他们属性和功能相同,但用户的记忆对象不同。
4.常用功能允许被系统FEED集成,方便用户第一时间使用。系统FEED也会相应提供入口打开相关产品。
5.考虑避免常用功能与其他功能的耦合,降低系统FEED的结构复杂性和操作成本。
例子:在微信朋友圈可以进入朋友的详细资料并进行聊天,朋友圈和聊天两个常用功能可以不断循环,耦合紧密会导致信息架构的复杂。从产品和用户角度设计完全没有问题,但不符合FEED的轻量结构。第四点在FEED内提供产品入口是为了在完全分隔功能的情况下做的体验补偿。
6.具有操作性的功能例如设置闹钟、查看天气、购买机票等需要考虑页面的信息展示和操作流程,也需要考虑语音输入的操作流程,两者的操作步骤在用户认知上需要统一。若做不到,请提供相应场景下的合理流程。
解释:眼睛接收信息时可以随处浏览,它具有xyz和时间四个维度;耳朵接收信息时只有时间这个维度,这会导致同时接收或者筛选的信息量具有很大差异。同理,这也是为什么语音识别发生错误时,用语音修正的成本远比用键盘修正文字错误大。
1、2、4和6这四点更多考虑的是用户在使用语音或打开APP操作APP时可能会产生不同的心理预期,所以需要保证设计对象在这两种操作上的一致性。2、3和5这三点是从模块化的角度来考虑,有助于减少功能的耦合,降低信息架构的复杂程度。
新型API和组件
为了保证人工智能底层数据的一致性和完整性,数据仓库需要为第三方应用提供身份信息、健康数据、兴趣爱好、工作信息、财产数据、信用度、消费信息、社交圈子、活动范围9项API服务。获得用户授权后,第三方应用可以得到用户特征并向数据仓库保存用户数据。人工智能也会提供更多功能给第三方应用,例如摄像模块、语音模块、身份验证模块、支付模块等组件,提高用户体验的同时也降低了产品的开发成本。
API
数据仓库和用户特征如下:
- 身份信息:名字、性别、年龄、家乡、身份证(身份证包含前4项)、账号、现居住地址和家庭信息
- 健康数据:基础身体情况、医疗记录和运动数据
- 兴趣爱好:饮食、娱乐、运动等方面
- 工作信息:公司、职位、薪酬和同事通讯录
- 财产数据:薪酬、存款、股票、汽车、不动产和贵重物品
- 信用度:由信用机构提供的征信记录
- 消费信息:消费记录(含商品类型、购买时间、购买价格和收货地址)、消费水平和浏览记录
- 社交圈子:通讯录(含好友、同事、同学和亲戚)和社交动态(含线下和线上)
- 活动范围:出行记录、主要活动范围和旅游
以上用户特征以API形式接入,第三方应用获得用户授权后才可访问和存储相关数据,相关细节请看第二篇文章。
组件
AR是人工智能中机器视觉的重要体现,具有机器视觉能力的摄像模块可以将电子世界和现实世界结合得更紧密,第三方应用接入摄像模块可以有更多玩法。
在文章编写期间,开发者已利用苹果的ARKit实现了好多有趣玩法。同时,Google也推出了相应的ARCore,但只能用在android7.0和8.0上,普及率很低。
语音识别是人工智能中自然语言的重要体现,第三方应用接入系统语音模块可以优化自己的产品结构,提高用户的操作效率。
身份验证模块类似于现在的Oauth协议,方便用户注册和登录第三方应用。身份信息API提供的公开信息减少了用户注册时的信息填写成本,也有利于第三方应用获取更完整正确的信息。
应用注册需要个人身份信息已在国内实现,只不过是由国家规定,第三方应用注册时要求绑定手机号码,而手机号码已与个人身份信息挂钩。
由于银行想法和技术的滞后,给予国内第三方公司如阿里支付宝、腾讯财付通等创造移动支付的机会;苹果、Google在iOS和Android系统层面推出了自己的移动支付方式。但是多种支付手段都不利于个人账单管理,在使用流程上微信、支付宝等扫二维码的手段都不如系统层级使用NFC的Apple Pay方便。要统一支付流程,必须由国家机构推出新的政策来执行,统一的支付模块有助于用户移动支付和个人账单管理。
在编写文章期间,央行已宣布,从2018年6月30日起,类似支付宝、财付通等第三方支付公司受理的,涉及银行账户的网络支付业务,都必须通过“网联支付平台”处理。同时,国家已关注人工智能服务社会信用体系的建设工作,腾讯也开始建设自家信用体系,在不久的将来相信个人征信也会被国家机构统一。
人工智能对设计的影响
人工智能的普及是否使设计师失业引起了业界的一股躁动。要回答这问题,应该先弄清楚设计与人工智能的关系,我们可以从本质开始入手。
有人认为设计是为了追求美,和艺术没什么区别;但设计做久了,会有更深刻的理解:设计是为了解决问题。那么设计是什么?在网上看到了一句对设计的定义:设计是有目的的创作行为。这句话解释得非常棒。目的代表主体所追求的目标,创作是把自己的灵感、经验和感觉表达出来。设计是为了解决问题说明设计是为了解决问题的创作方案,设计为了追求美说明设计是为了解决设计对象美感和实用性的问题的创作方案,所以后者属于前者。
艺术是为了将自己的灵感、经验和感觉等主观感受表达出来。设计和艺术的本质在于是否拥有目的;目的是一种观念形态,反映了人对客观事物的实践关系。相比起艺术,设计更多是一种人对客观事物的实践方式,在考虑主观因素的同时也要顾及外界等客观因素。
从定义上来讲,人工智能是使机器代替人类实现认知、识别 、分析、决策等功能,其本质是为了让机器帮助人类解决问题。也就是说,人工智能在一定程度上也是一种设计,其目的是为了帮助人类解决问题,创作出与人类思维模式类似甚至超越人类思维模式的解决方案。
问题的复杂程度会直接影响解题人的最终方案,因为人的知识、经验、精力是有限的,很少甚至没有人会长时间都在解决同一个问题。当解题人找不到最优方案时,他们给出的方案具有一定的主观性,甚至有可能错误的。但也有例外的时候,人有神奇的技能-灵感和直觉,它们可以短时间内帮助人类找到解决问题的捷径。
目前的人工智能属于弱人工智能,暂时无法拥有人类的主观能力:灵感、感觉和感受,也没有人类的跨领域推理、抽象类比能力,只能依赖数据和经验来创作或者解决问题。但计算机比人类拥有三个优势:1.可以在极短时间内完成超复杂的运算;2.可以长时间不厌其烦做同一件事,而且不会累;3.记忆力好,积累的经验可以被随时调用;4.没有情感等主观因素,比人类更公正客观对待每个方案。这四个优势可以使计算机在解决超复杂纯智商难题时不断探索新方案,不断积累经验,不断优化方案,通过穷举和对比,找出最佳的方案。人工智能在不同的领域积累的经验增加,它对事物间关系的洞察力也会逐步提高,它也会不断反哺提高自己解决问题的能力。当人工智能的运算能力、分析能力、洞察力超越人类时,人工智能在很多领域提供的解决方案会上优于人类。
设计除了解决问题外,还有对美的理解和创作。美感是对美的体会和感受,它是复杂的,它包含了历史、文化、环境、情感等客观和主观因素,所以不同时代、阶级、民族和地域,有着不同文化修养和个性特征的人对美的定义也不同。不同人之间有着不同程度的美感能力,有些是先天因素影响,取决于个人的感知能力;有些是在社会实践等后天因素训练出来的。
由于弱人工智能缺乏人类的主观感受和推理类比能力,以及缺乏对当代世界和社会的文化和环境的理解能力,所以弱人工智能对美感一无所知。人工智能不懂美感不代表人教不懂会机器生产美感,就像托福和雅思,即使英语不太好看不太懂文章在说什么,只要懂套路,考生也能考出一个还行的成绩。
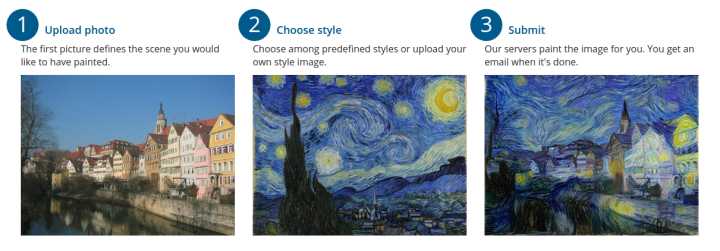
图片处理应用Prisma通过深度学习将一张图片的风格特征分析出来,毫无保留迁移至另外一张图片。

阿里鲁班系统通过深度学习来量产Banner,设计师将自身的经验知识总结出一些设计手法和风格,再将这些手法归纳出一套设计框架,让机器通过自我学习和调整框架,演绎出更多的设计风格,上亿的Banner通过素材进入该框架后批量拼装而成。

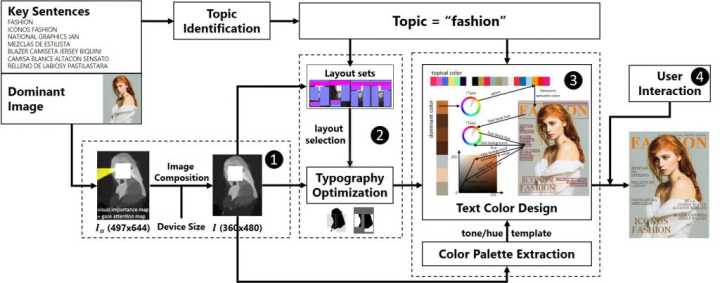
来自微软亚洲研究院的研究员与清华大学美术学院的艺术设计专家让AI接手了繁杂专业的图文排版设计工作,他们提出了一个可计算的自动排版框架原型。该原型通过对一系列关键问题的优化(例如,嵌入在照片中的文字的视觉权重、视觉空间的配重、心理学中的色彩和谐因子、信息在视觉认知和语义理解上的重要性等),把视觉呈现、文字语义、设计原则、认知理解等领域专家的先验知识自然地集成到同一个多媒体计算框架之内,并且开创了「视觉文本版面自动设计」这一新的研究方向。

以上案例说明人工智能即使不懂审美,也可以替代人类生产可被公式化(规范化)的设计。可被公式化的设计说明这些设计是已成熟的,有规律的(模型)、受限制的(参数)、可量产的。如果不想被人工智能的美感设计领先,设计师的美感设计应该是创新的(未成熟未被发现规律的),包含更多元素的(更多复杂参数如历史、文化、环境、情感等等)。
人工智能与设计师的关系
设计是一个用处非常广泛的动词,可以搭配不同名词成为各种专业术语,例如程序设计、架构设计、交互设计、UI设计、建筑设计、材料设计等等。但设计师更多是指处理好人与设计对象之间的关系,提高体验满意度的职业,例如室内设计师是为了提高人在室内的居住质量;服务设计师是为了提高人在服务流程中的满意度;交互设计师是为了解决人与计算机的交流问题;UI设计师是为了升华人与计算机的交流体验。
上文已提到,人工智能在解决超复杂纯智商难题上最终会超越人类,而且可以生产出可被公式化(规范化)的设计,例如符合规范可批量生产的平面设计、符合规范已成熟的网页和移动端交互设计。但对于人工智能,设计师不用过多担心被取代问题,因为设计师的工作是为了提高体验和满意度,体验和满意度都是主观的,这是人工智能很难去衡量的。既然人工智能也是一种设计方案,那么设计师可以利用人工智能这工具创造出什么价值?
1.在互联网和移动互联网时代,由于产品用户量大以及技术的限制,产品无法针对每位用户在不同场景下的需求进行设计,所以产品功能只能绝满足大部分用户都有的核心场景;还有每位用户的审美能力的差异,设计师只能考虑用更简洁的设计语言来满足大部分用户的基础审美。在人工智能的帮助下,产品有能力做到根据用户的使用场景和行为分析出用户的当前诉求,并提供相应服务。人工智能为个性化服务提供了基础,个性化服务意味着要考虑更多关于该名用户的特点,包括文化,经历,心理等因素,如何设计能更满足该名用户,这是一个全新的机会和挑战。
2.人工智能为艺术型设计师带来更多机会。进入个性化时代的产品基本满足用户需求,相同类型的产品结构和功能会越来越接近,能为产品带来活力和差异的除了自身的底层技术基础,更多是艺术型设计师的理念和风格,以及自身品牌。就像时尚品牌优衣库和Gucci,单件商品两者的品牌和设计产生所带来的利润差距巨大,人工智能产品也可以做到。
3.人工智能使产品的使用成本降低,信息架构扁平化,整体体验提高;但个性化设计意味着需要考虑更多元素。简单和个性化貌似矛盾,如何保持产品简单可用又能突出个性化,这也是一个全新的机会和挑战。
新的设计对象
计算机的普及和难以使用,催生出交互设计这个术语,交互设计专门解决计算机如何更好地与用户交流互动的问题。交互设计师在设计过程中总结出一个新术语:以用户为中心的设计,在设计时密切关注用户的体验和感受。用户体验设计这个术语逐渐扩散到各行各业,它所带来的价值让各个企业明白提高体验的重要性,并着手优化自家产品服务,到后面也衍生出服务设计等专业术语。
产品体验不好,用户还有其他替代选择,所以大家开始关注用户体验。但现在用户体验设计存在着一个局限性:它设计对象仍然是产品,它只关心用户在使用产品期间的体验,不关心产品对用户其他方面的影响。这是可以理解的,因为企业间之间存在着竞争,以及互通数据分析数据需要非常高的成本。所以产品体验好了最大收益自如是产品和企业,并非用户。
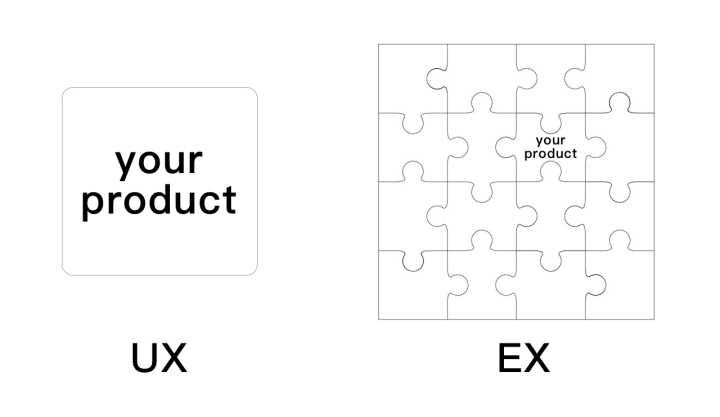
辛向阳教授提出了一个更领先的观点:EX-Experience Design,以用户经历为中心的设计。简单点说,生活中每天发生的琐碎小事不会被记住,例如吃饱睡饱;但特殊的经历会被记住,例如在迪士尼公园的路上突然跑出来一群鸭子,你会记住那次惊喜。UX构建的是每一件小事,EX构建的是用户经历,基础是每件小事之间的联动。EX更多关注全局性,就像迪士尼乐园把控全局体验为游客带来惊喜。EX是个性化服务的基础,它会从多个维度包括用户画像和行为、场景和环境、上下文的理解(上一件事情发生了什么,后面安排的事情)等为用户创造价值。
当设计对象从产品转变到用户经历时,设计师不能只考虑自己的产品体验,还要从全局出发考虑产品与产品之间的联动,考虑不同场景和突发事件时自己的产品如何服务用户。产品从单体变成一块拼图,需要考虑上下左右的关系并兼容,这对设计师来说是一个全新的挑战。

如何设计人工智能产品
人工智能为个性化服务带来新的可能,要想设计一款更友善更像人类的产品,我们先看看人类是怎么交流的。人与人之间的交流分为双向交流和单向交流,双向交流包括了问和答,单向交流包括了指令、陈述和接收信息(单向交流指对方可以给予简单的反馈,甚至不需要提供反馈)。问和指令不太一样。问是因为自己不知道,希望对方能提供相关的完整答案(这里忽略明知故问和反问两种带有目的性的情感交流);指令更多是指上级对下级的指示,他知道对方能做什么,希望对方能帮助自己完成该事情,对方完成后的反馈可能非常简单,一句「OK」「搞定」「对不起,做不到」已经能表达清楚是否完成,其反馈不需要太多内容。陈述的意思是我将信息传达给你就完成了,你可以不给予我反馈,例如演讲、授课、讲述内容等等。接收信息包括了听觉、视觉、触觉,甚至是嗅觉和味觉。
随着信息的增加,当信息超过人类的记忆容量时,人类通过交流获取信息的效率变慢,他们开始将信息通过刻画的方式记录保存下来,到后面逐渐出现了书籍。随着技术的发展,人类获取信息的方式也在逐渐增加,收音机、电视、电脑、手机逐渐出现在我们的生活中,我们先来看看人与媒介交流信息时有什么不同,再来推断人工智能能做什么。(这里的人更多是指接收信息,并非发送信息例如写书、写文章的人)

从表格可以推断出,人工智能要做到与人正常交流需要在问、答、指令、接收信息四个方面有所深造。问更多是指人通过语音、文字等对话方式提出问题(语音是最快最直接的表达方式),计算机理解问题后给出正确完整的答案。答更多是指计算机需要通过如传感器、用户事件监听等隐形手段获取更多的用户数据。指令更多是指用户通过语音和界面发出指令,计算机接收并理解指令后完成一系列的操作。接收信息更多是指人给出问题和指令后,计算机如何提供正确的答案和反馈。
如果牵扯到辈分、利益等关系,人类之间的交流务必产生情感上的交流,在交流时最能表达情感和态度的是态度和语气,人和机器交流也毫不例外。人工智能需要学会与人类交流时,根据不同场景和对话内容采用合适的态度和语气。在交流中,机器更多承担的是下级以及朋友的角色,直白点就是要你干嘛你就干嘛(准确性);要你干嘛就赶紧做(即时性);说你不对就得改(自我学习和修正);不能顶嘴(礼貌);尽管我对你很苛刻,你也要对我像好朋友一样(性格一致,需要人物设定)。
结合交流方式和情感表达,设计一款面向用户的人工智能产品时需要注意以下几点:
人物设定:为了避免在交流中过于死板或者态度语气时常变化过大(态度语气时常变化过大叫精神分裂),设计师应该针对不同用户群体为人工智能赋予不同角色与性格。例如针对二次元宅男群体,赋予人工智能傲娇、元气、电波女等性格;针对成熟女性群体,赋予人工智能温柔的管家角色;尽量不要赋予人工智能老板、父母、老师等角色,因为指令他们干活时,会让人类感觉到突兀。
准确性和即时性:需要听懂用户的问题和指令并立刻给出准确的答案或反馈。准确性和即时性是人工智能的最基础能力之一,多次回答错误显得人工智能很蠢,用户会逐渐对人工智能失去信心和信任。在技术不成熟的时候,可以引入天然呆、冒失女等具有智商不高但又很懂卖萌的角色性格弥补技术上的缺陷,这样可以通过打情感牌减少用户愤怒甚至失望的情绪。
自我学习与修正:当人工智能不知道答案和操作时,除了给出抱歉的反馈外,更多需要的是通过自我学习能力来修正自己的数据库,避免多次惹恼用户。
礼貌:及时回复、不重复说话、不反驳、不打断用户的说话和操作都属于礼貌问题,就像人类一样,有礼貌的人工智能才会受用户欢迎。
做设计时需要考虑更多数据的交互,关于人工智能底层数据设计请阅读第二章的《下一代人工智能助理》和《人工智能数据仓库》。在设计架构时需要考虑更多产品上下游之间的联动,以及通过接入通用型API和组件完善人工智能的数据库,关于移动端信息架构设计、通用API和组件请阅读第三章的《流的设计》和《新型API和组件》。对话是人工智能的基础,更多对话体验设计请阅读《Google Actions Design》。人工智能为个性化设计提供了基础,设计师需要考虑更多场景下的个性化服务,也可以引入更多风格的个性化设计,彰显出用户的魅力。
「人工智能大趋势!你准备好了吗」
- 《人工智能时代来临,设计师会被淘汰吗?》
- 《人工智能时代,不想失业的设计师应该提前做哪些准备?》
- 《UCAN2017回顾!为什么39%的设计工作可能被人工智能取代?》
- 《双11期间有1.7 亿个banner,都来自阿里的“鲁班”AI设计系统》
- 《未来的趋势!好的 AI 对话体验应该是怎样的?》
欢迎关注作者的个人公众号:「薛志荣」

================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 752 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓