
如果要深究近期网页设计趋势的变化,这些变化更多是关于用户模式,色彩和排版设计的。但是不论是其中哪种,都牵涉到一些微妙的设计技巧和复杂的影响因素,将它们纳入6月的设计趋势,似乎略有不足。在过去一个月所出现的新网页设计作品当中,最显著的设计趋势还是体现在一些设计元素上,风格独特的底部导航,自由随性的Box元素,装饰性极强的竖线元素。
近期如果你在纠结怎么设计网页的话,这些设计趋势可以用来看看~
1、底部导航设计
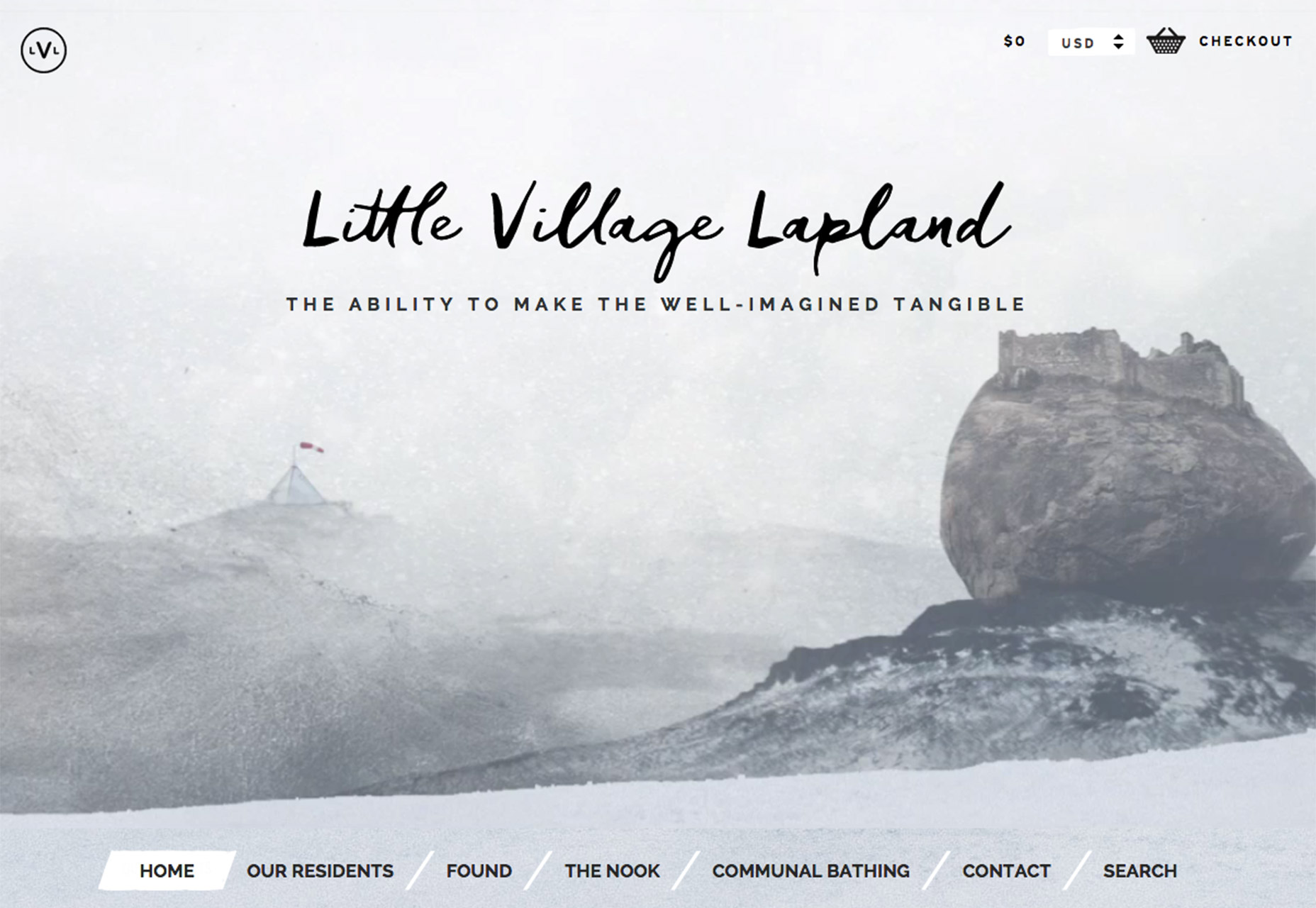
在手机上,底部导航是普及率颇为高的设计,但是在网页上就不算多见了。虽然侧边栏和垂直导航基本上要脱离实验性设计的身份了,但是底部导航这种“反习惯”的设计,仍然算是激进的一种设计手法。
底部导航在网页上是先锋的设计,所以它不是兼容所有用户的一种设计策略。如果你做的是一个强调设计、受众接受性较强的网站,可以尝试接入这一设计趋势。
如要使用底部导航加持设计,那么你需要正确地使用它:
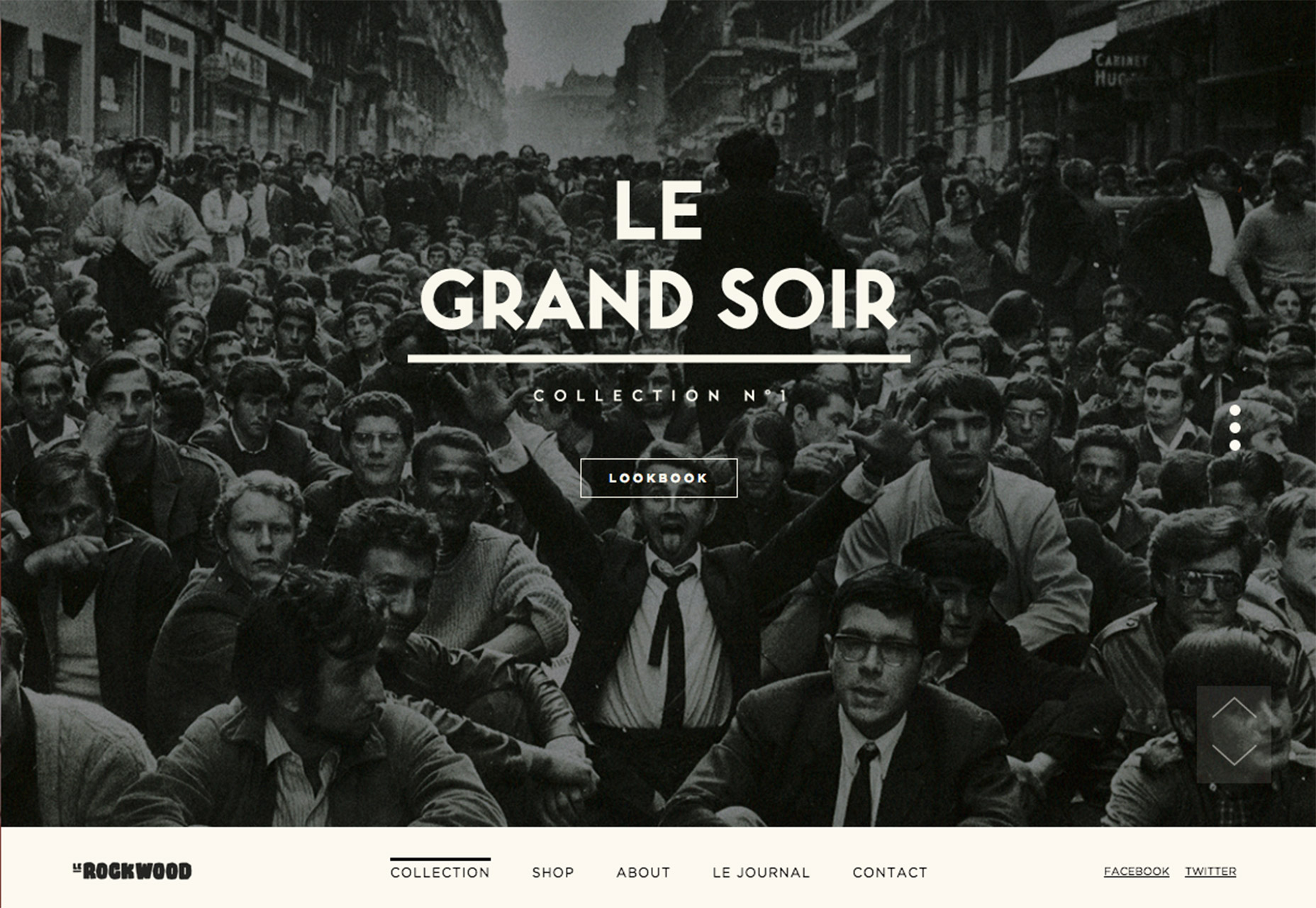
- 保持简约,在不用向下滚动的页面上使用上佳,少数页面使用为好
- 设计的要醒目,不要让用户忽略它们
- 如果页面较长,使用悬浮固定的底部导航
- 搭配极简风格的设计框架,复杂的网页设计会让用户忽略底部导航
- 加入一些额外的元素来强化导航功能,确保用户不会迷失



2、Box元素
Box,盒子是一种非常实用的页面元素载体,在数字设计日趋多样繁复的2017年,Box 元素简直是设计师手里的攻城利器。从功能上来说,它和Material Design 中卡片的概念是高度相似的,但是它并没有限制在这个风格当中。和卡片一样,Box 元素可以承载各种各样的内容,它非常符合今年设计师对于多样性的需求。
当你开始使用Box元素的时候,应该注意下面的问题:
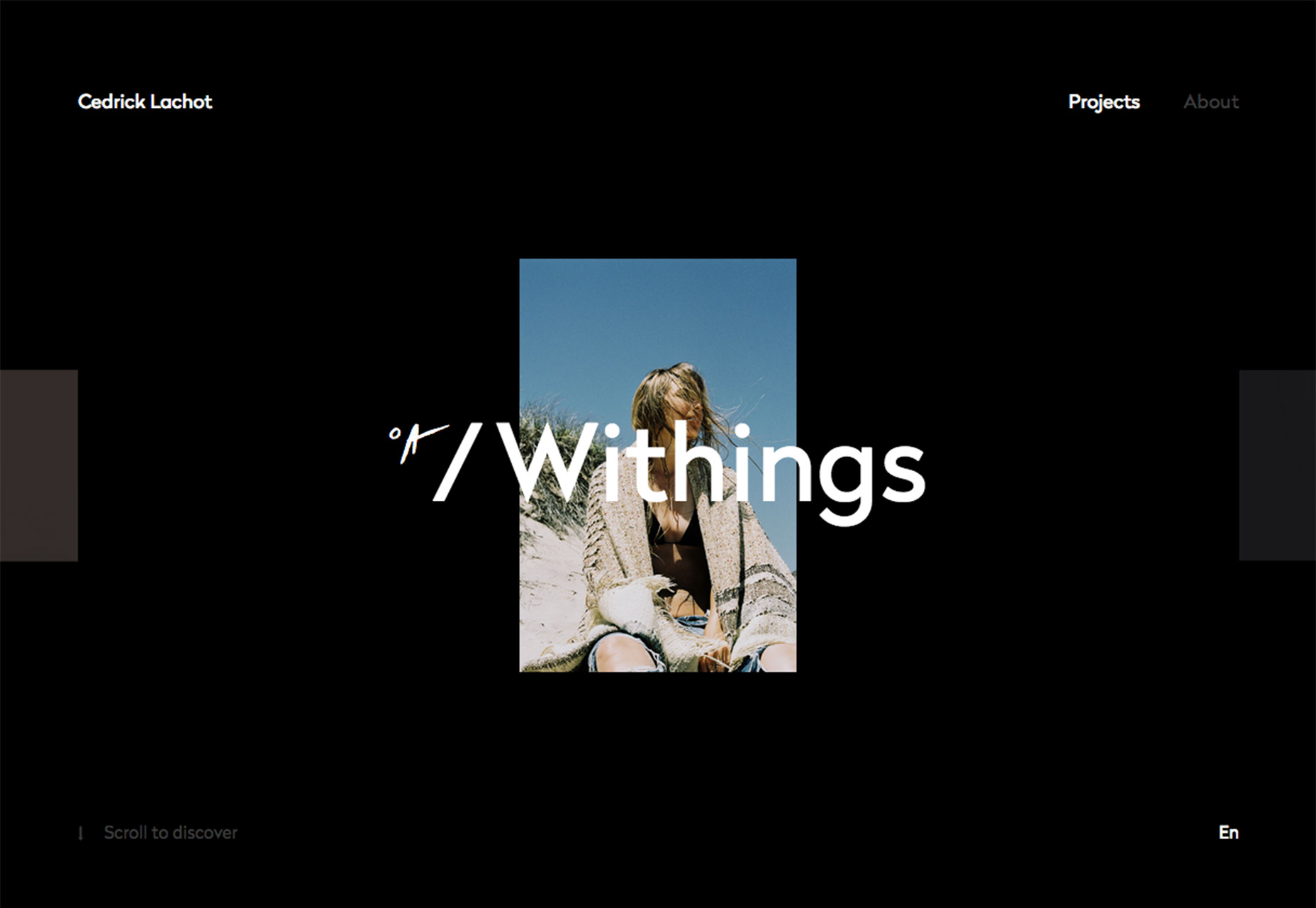
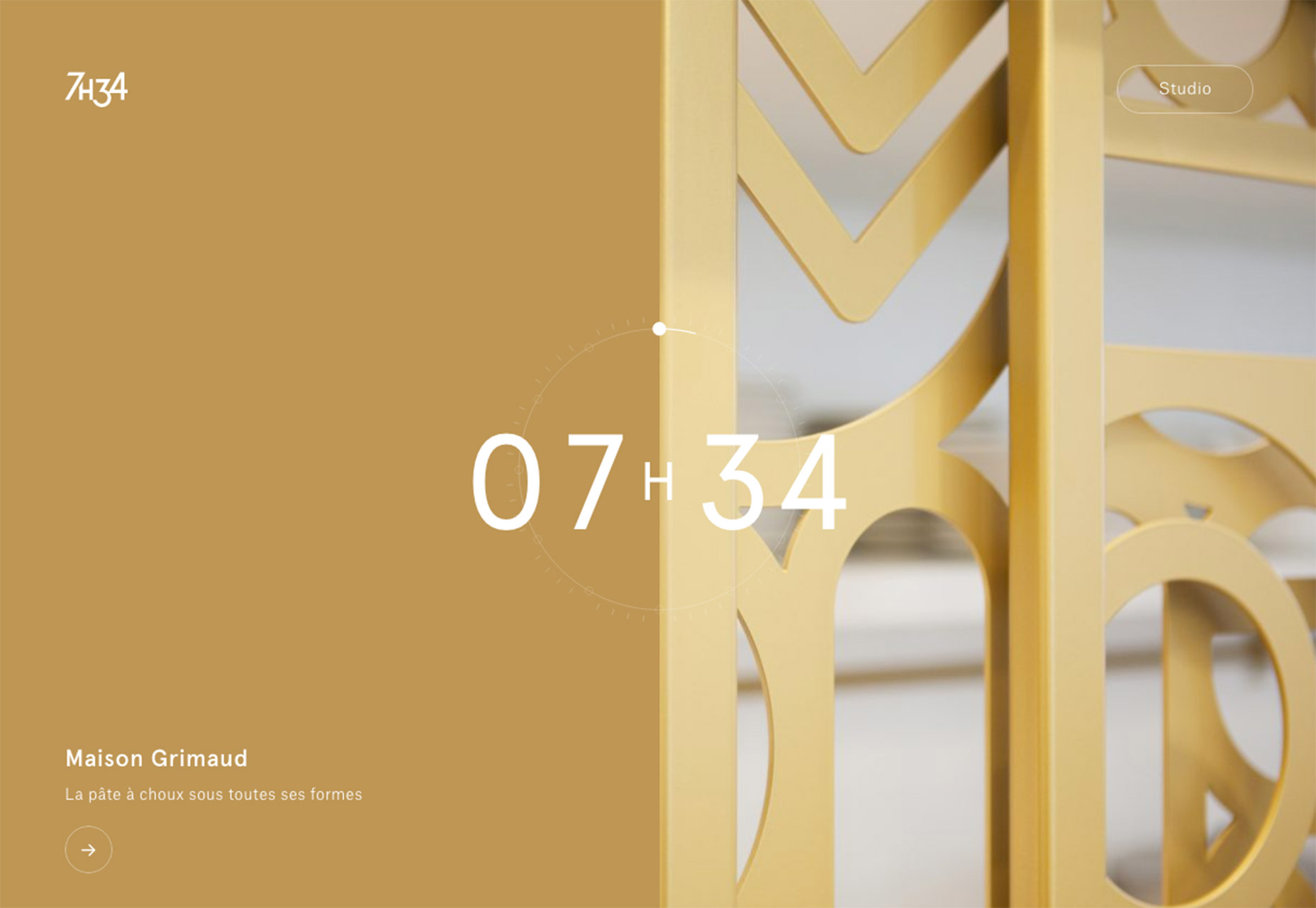
- 使用Box 来创建视觉焦点,比如下面的 Cedrick Lachot 这个网站
- 使用Box 将不同的元素分层,类似下面的Feudi Di San Gregorio 这样设计
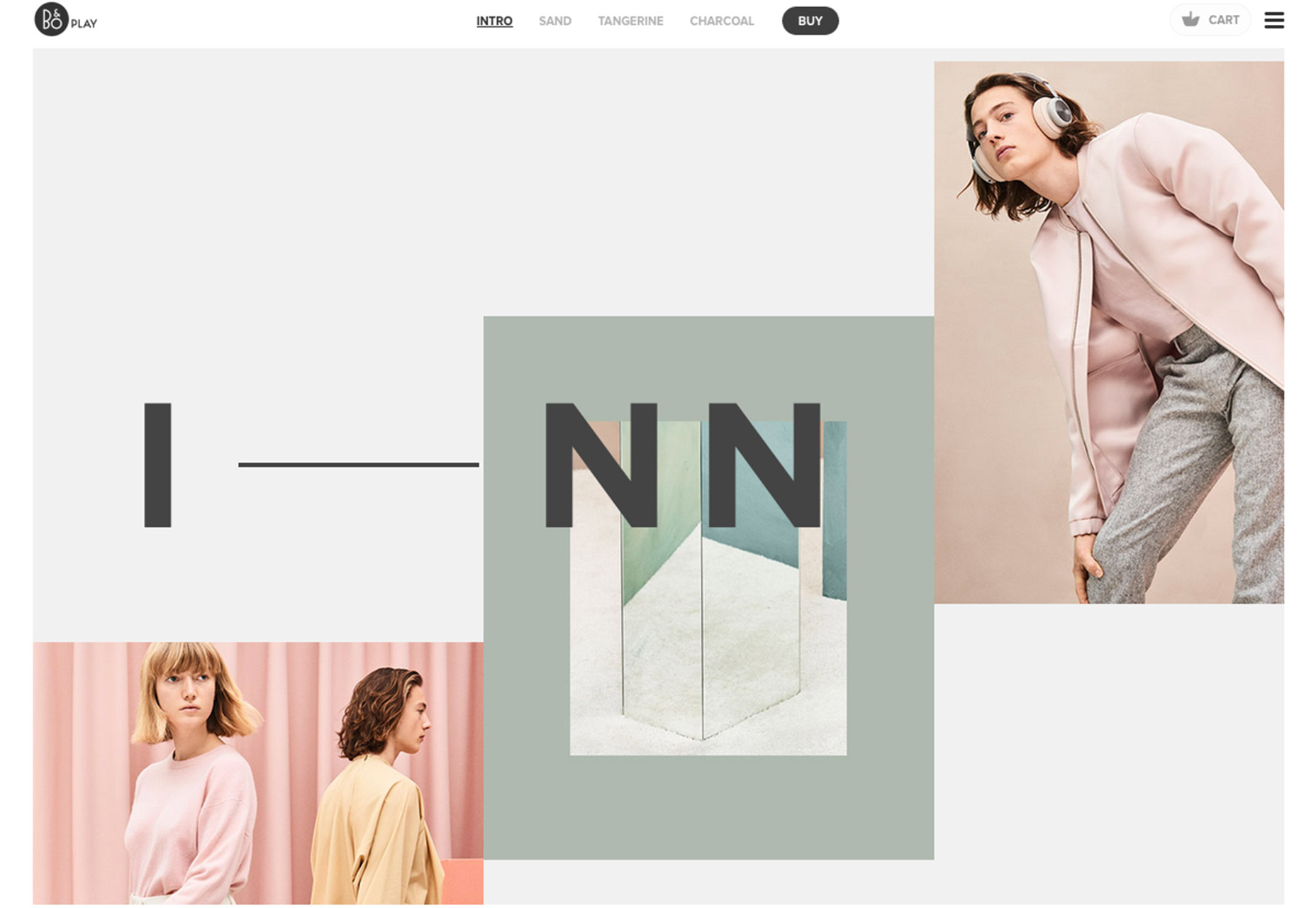
- 使用Box 来强化流程和视觉。Beoplay 的网站就使用堆叠的Box来创建视觉路径,每个Box中承载不同的动画,吸引用户滚动浏览



3、竖线元素
虽然用户并不一定会时刻注意到网页背后的栅格系统,但是恰到好处的竖线元素,绝对能够强化整个网页的设计感。
竖线元素主要还是起到装饰性的作用,和我们常见的原型、矩形和横线元素不同,竖线元素其实出现的非常少,在很多时候能够给整个设计一种有趣、别具一格的体验。
竖线元素无疑会让网页更加风格化,不过它的侵略性并不强,所以,它的应用范畴还是很广的:
- 可以尝试使用较细的竖线融入背景
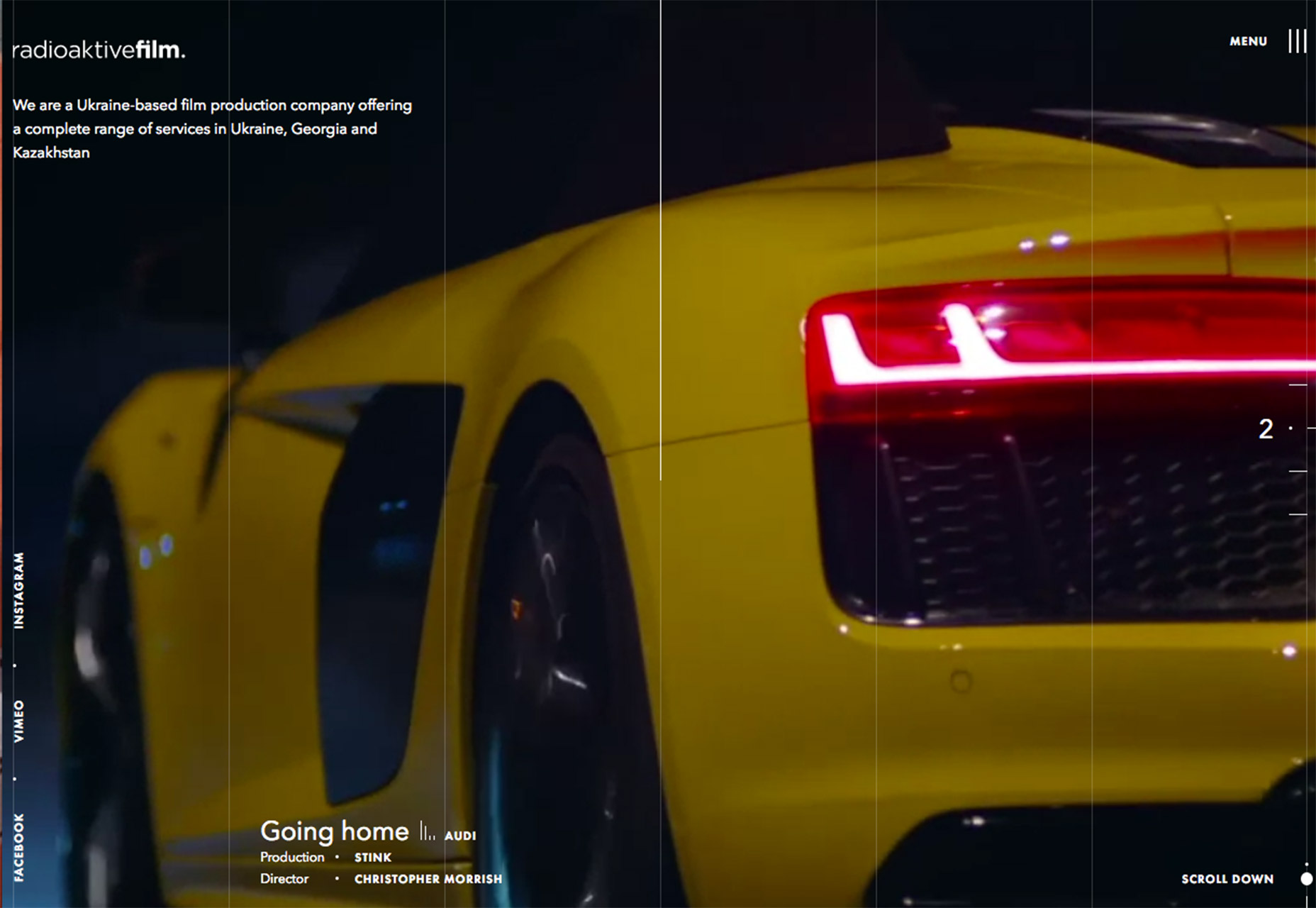
- 创建垂直竖线的图像拼贴
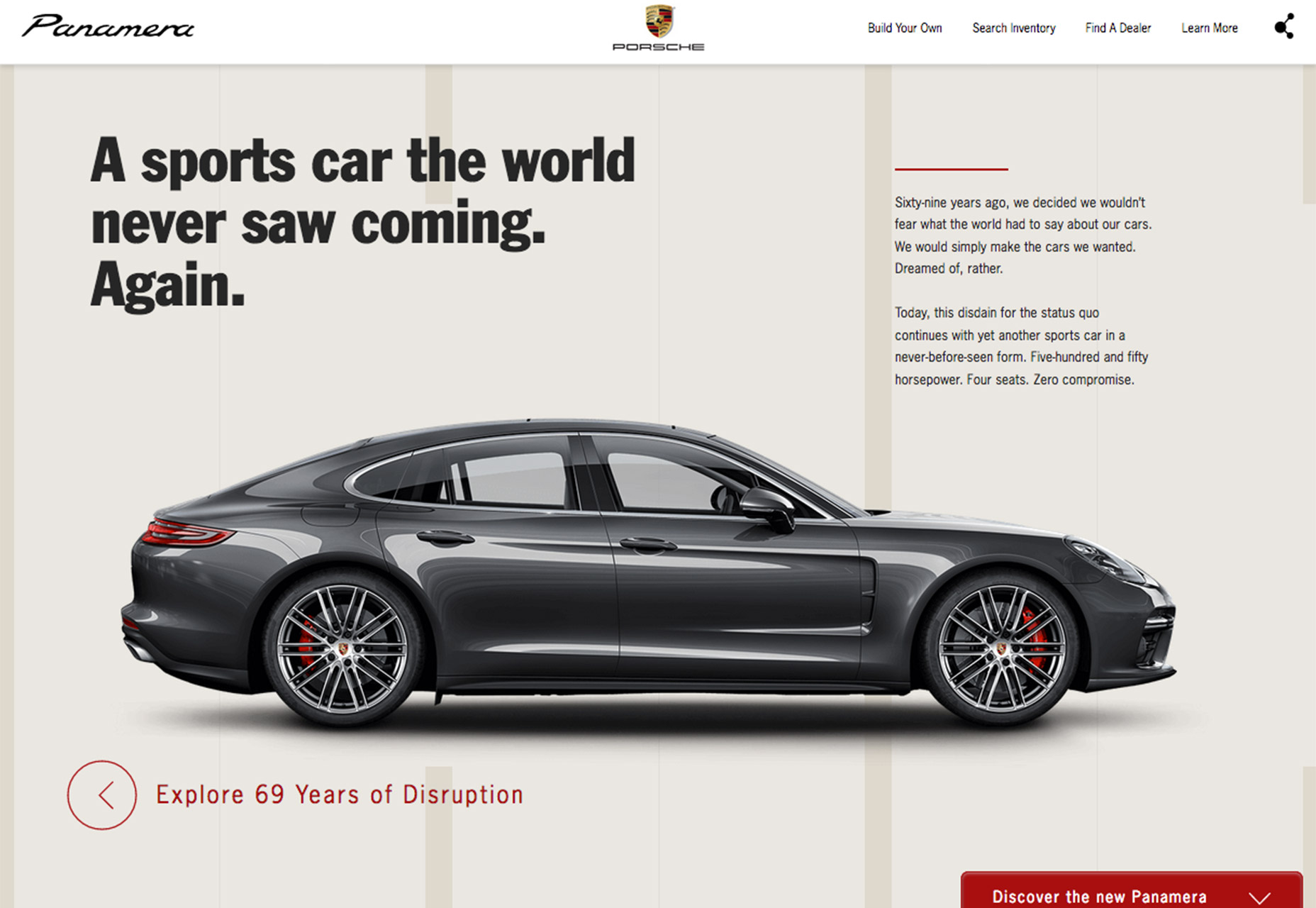
- 在主图上使用竖线元素创造视觉深度,强化层次
- 使用竖线穿过图片上的视觉焦点
- 使用分屏式的设计,创造出垂直分割的视觉体验
- 使用其他的小元素纵向排列,在背景中使用
- 让元素在纵向上堆叠,而不是常见的横向排列



结语
趋势能够流行多久?谁不知道,这是使用设计趋势的风险所在。趋势无疑是有时间限制的,但是在此刻,它是有价值和意义的。
【紧跟趋势,也要搞定基本功】
- 《划重点!在为可穿戴设备设计时这11点超重要!》
- 《对比这10个注意事项,你的网页文字排版达标了么?》
- 《从这些工具开始,在设计时更科学地搞定配色》
- 《讲真,如今的好设计还是离不开数据的支持》
- 《想让设计更走心?你得学会用共情来驱动设计》
- 《学会插画的这四种玩法,能让你的UI体验更优异》
- 《这样做引导,帮你的用户快速熟悉手势交互》
- 《悬浮按钮要怎么设计才能带来好体验?》
- 《怎样借助故事板做好用户体验设计?》
原文地址:webdesignerdepot
原文作者:CARRIE COUSINS
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 737 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓