
编者按:《从零开始设计App》系列到这篇已经是第三期了,上期是低保真原型图,这期@Sophia的玲珑阁 聊聊如何从零开始制作高保真原型图和UI 设计规范。
往期回顾:
Hi-fi 输出
上篇文章提到,在Hi-fi阶段大概可以分为前期、中期和后期三个阶段。这篇文章就是对Hi-fi阶段的详细解说。
前期

前期的主要任务是hero screen(主功能页面)的尝试设计,通过它进行视觉风格上的确定。
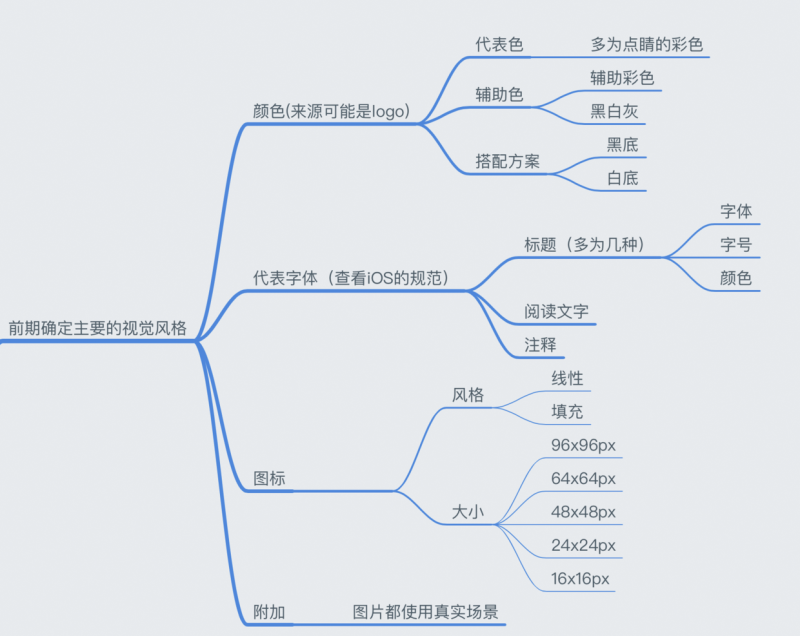
APP进入视觉风格确定的时期,主要确定的内容包括颜色、字体、图标三大块。
1. 颜色
确定的过程先做好心理准备,很大程度上会来回折腾,改来改去。着手点可以从产品点位出发,结合企业视觉系统进行统一形象设计。
如果企业有自己的logo和产品线,那视觉出发点可以在保持现有产品线的基础上,进行APP个性定位。通俗点说,就是保持统一的前提下,有所区别。打个比方,Nike+系列的产品,有Nike+RunClub、Nike+Move、Nike+Training、Nike+,从整体上来看,他们都用统一的带有运动感的荧光绿作为主色调,然后用黑白灰进行搭配。三者又有一定的区别,比如说Nike+RunClub的header是绿色,Nike+Training的header是黑色,前者更有活力运动感,户外使用阅读更方便,后者对室内体验更友好。
如果没有企业视觉系统,一切从0开始的话,建议从竞品分析开始,市面上做得比较成功的产品进行分析,以及从自身产品特性和行业特性进行出发。比方说餐饮行业代表色是橙色,运动行业蓝色,高科技领域不同色值的篮等等,也可以另辟蹊径做出个性化的尝试,比如keep的绿色与棕色的搭配方案。
在颜色这个领域分为代表色、辅助色、搭配方案这三方面的内容。一般配色方案是,一种彩色作为重要信息的突出色彩,配上不同深浅的黑白灰或者蓝、棕色等无色彩或者色彩感比较弱的搭配方案。这样的搭配方案,在信息呈现方面会比较清晰。
而在做设计方案中,还需要考虑的是,设计出不同底色的搭配方案,方便在不同场景的方案进行统一。如果说得更多的话,可以整理出一套APP的设计规范了,楼主以后再细说。
2. 字体
字体可以分为标题、阅读文字、注释三大方面。这方面可以参考一下iOS的规范。但在实际工作中(非跨国大型企业),我们似乎没有那么多的需求,主要分为Header Title、Button Text、Large、Regular、Small、Micro,分出这几个种类出来,基本就够用了。每种可以有4pt的差距。
同一个APP的字体种类不要太多,两到三种是最合适的,一般突出的数字和字体会需要特别的字体去显示,其他阅读性的字体会用粗细不同的同一种字体进行统一。这样,在设计方案上更加简洁明了。(使用字体时,注意版权问题)
3. 图标
图标在风格上分为色块和线性两种,同样遵循统一原则,同一个APP图标使用同一种风格。在大小上同字体一样,做出几个层级的规划,保持icon尺寸也是固定的几种。设计师在设计方案时没有一种标准所在,程序员在实现页面时也会觉得页面很凌乱。当然这种统一工作放在最后做视觉规范整理的时候也可以做,提前做会减少后面的工作程序。
4. 附加
在做Hi-fi的过程中,我们的目的是为了尽量做出用户将来会接触到的,真实的APP的页面,所以,在APP里面的图片同样起着还原场景的作用。虽然从花瓣网、Pinterest、500px等网站可以找到大量的优质的图片,让设计稿看起来逼格更高。但这种做法对APP本身设计来说,弊大于利,影响设计师对视觉本身的判断。所以,支持在网上搜索现实生活中原场景图。
中期
中期在确定好了的风格上进行完善APP其他页面。这一个阶段又可以分为辅助功能的完善和单个页面的完善。
1. 辅助功能
一般APP的辅助功能会有注册/登录、个人简介(Profile)、搜索查找等等的功能,可能搜索查找会放在稍微靠前一点的时间进行考虑。这些都是固定的模块,相对复杂程度没有那么高。如果企业有现成的也可以使用现成的,没有也可以进行简单的设计,这一块楼主有专门的文章介绍过,可以翻阅楼主的历史文章。
2. 单个页面
单个页面分为正常情况和异常情况的考虑。
正常情况主要包括页面的跳转逻辑和各种Corner Case(极端情况)。Corner Case主要有数据的展示0/1/n、字符的限制(最大/最小)、网络(Wi-Fi/数据流量)。
异常情况即以上操作被打断时的问题处理,无网络(或者网络信号弱)、中间流程断掉(比如APP被直接杀掉)、字符超过/小于最低限制/字符不输入等情况下,APP的处理情况或者说给用户的反馈。这些是QA(测试工程师)特别会注意到的问题,前期考虑周到,后期会非常省事。
后期
后期继续完善,做创意性的设计,点睛之笔的设计。在实际项目中,如果时间赶,后期这样更完善性的工作基本没有时间去做,除非设计师能加班加点做出不费事又好实现的效果,团队觉得可以花小的精力又可以达到很好的效果的同时才会去做这个事情。
当然,刨除这些因素不说,这样的点睛之笔,主要可以应用的有lauch card(即APP的启动页)、下拉刷新、loading(即等待页)、404页面(即出错页面)、默认个性头像等等。
总的来说,就算是在Hi-fi阶段,工作内容的顺序也还是从主功能入手进行风格确定,然后再延伸到辅助功能,接着深入到每个页面的细节设计,有精力再做创意性改善内容。思维仍然是,从整体到局部,从粗糙到细致。
UI规范整理
上篇文章更新到了在设计APP的过程中Hi-fi输出的一些要求,今天来说说APP的UI规范怎么整理。
要求
如果我们按照市面上最好的规范去整理的话是极好的一件事情。Apple公司的iOS规范和Google的Material Design的设计规范就是很好的参考案例。如果有时间,也是极力推崇大家去学学的。但创业公司不一样,公司没有那么多资源给设计师去做那么庞大的工作量。
工作中,实用、省事是第一准则,怎样让开发、PM、设计都能自觉遵守这样的规范,让用户觉得产品有规有矩,值得信赖,就很棒了。
UI规范的主要内容
1. 前言
前言部分主要交代UI规范的版本号,标准页面的大小,基于哪个平台进行设计。版本号一般由PM(即产品经理)进行规定。设计稿的标准页面一般用iPhone 6S的大小,即750*1344px作为标准,因为这个屏幕大小所占市场份额最大。平台的话,大部分是Mac OS系统(不排除有少部分基于Windows,不同公司情况不一样)。
2. 颜色规范
颜色从类型上可以分为主色,辅色,文字色三大类。
而每种颜色除了需要要标注RGB的色号之外,最好标注出它的使用场景,以及在该场景下的用途。以下是楼主找的一些案例

主色的种类控制在一至两种比较合适,辅色也不能过多,三到五种就足够。文字色一般分为三个层级进行设置,越高层级的颜色越深,还需要注意的是留一个反白色,方便用于深色背景下的文字信息显示。
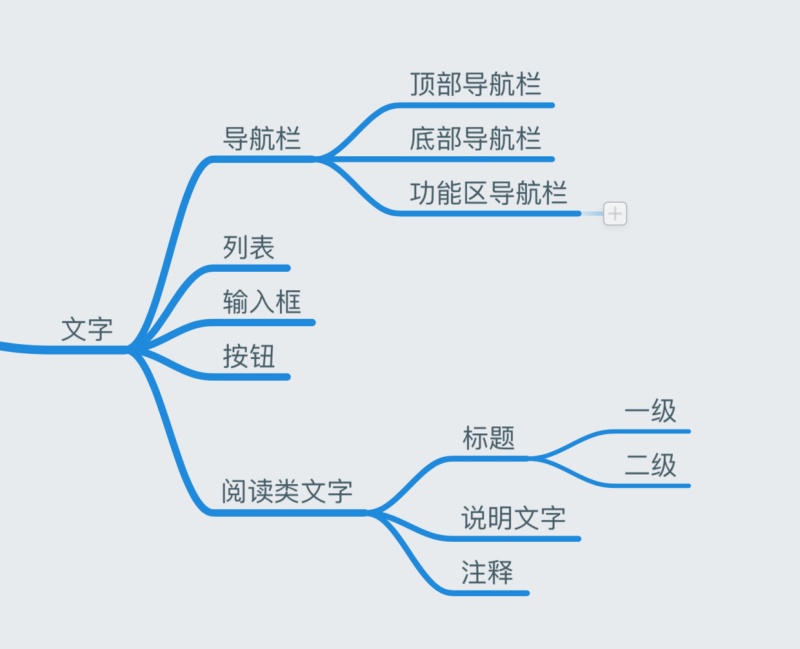
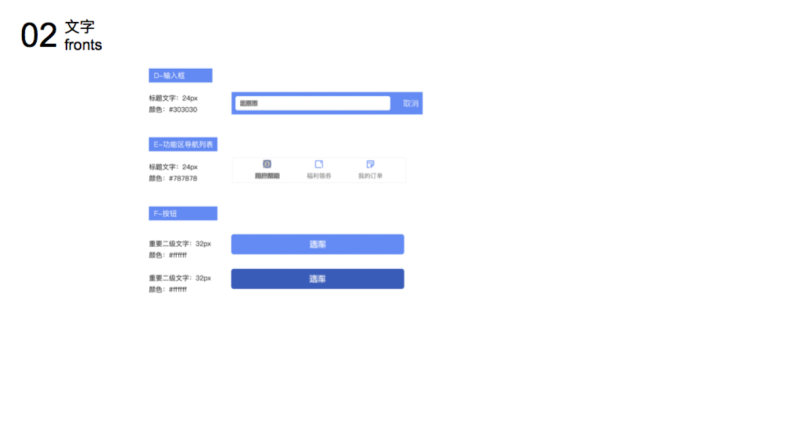
3. 文字规范
文字的统一有很多种方式,在此介绍一种按照用途的方法分类的形式。同样,文字需要介绍出文字的字体(如果有英文的也需要罗列一下英文字体),以及使用场景。

按照用途来分,文字可以分为导航栏、列表、输入框、按钮、阅读类文字。导航栏又可以细分为顶部、底部、功能区导航栏。阅读性的文字,主要分为标题,说明文字,注释三大类,如果在偏向杂志类的APP中可能标题又可以进行细分成几级。如下案例。


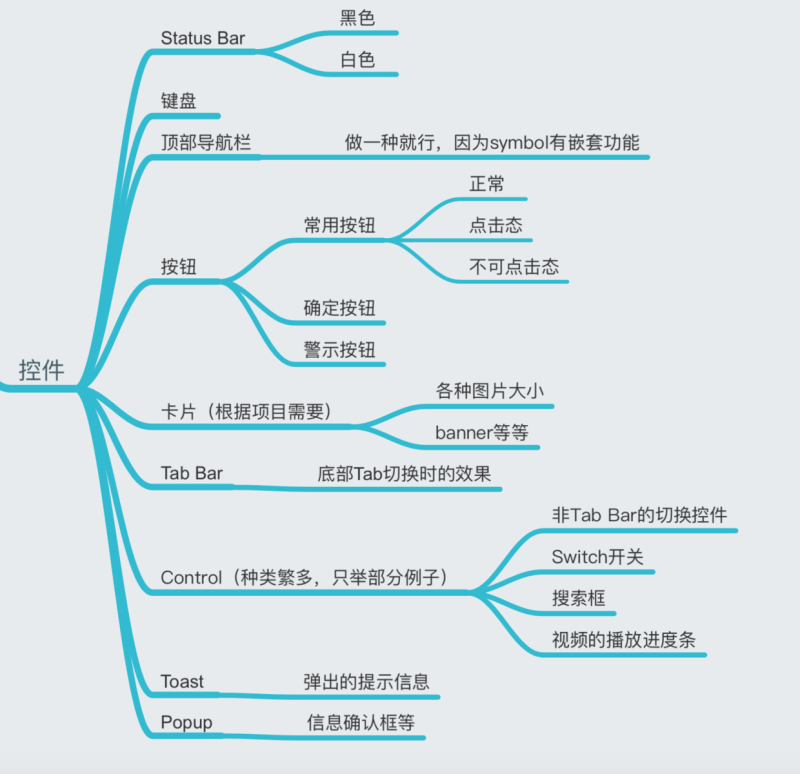
4. 控件
控件用Sketch的Symbol进行整理。不知道怎么用Sketch和Symbol的童鞋可以进行先自学一下,如果需要软件的介绍也可以给楼主留言,这部分的整理需要有一定的基础的人才能看得懂。分类用脑图的方式呈献给大家,来得更直观。

△ 控件分类
5. 图标
图标的统一,主要是尺寸、风格,这一点在上篇文章有提到。风格上,选择填充或者选择线性。比较流行的是线性图标,一般采用3px的粗细。大小常用的有12x12px、24x24px、48x48px、64x64px、96x96px(或者100x100px)。制作参考,大伙根据需要进行调整。

6. 其它
在有的规范里面还将主页面以页面布局的一种分类进行呈现,但在开发对照sketch文件写代码的过程中已经很仔细地在看页面,所以罗列在规范中,楼主觉得没有太大的实际用途,于是也就没有考虑。但它有它的好处,就是让团队外部人员在查看公司的视觉规范时更加完整,内容更齐全,形象更高端。文件定位不一样,内容也可以不那么相同。
总结,一切从实际出发,满足某个阶段的需求。
作者简介:Sophia的玲珑阁,一枚爱折腾,爱健身的交互设计妹纸。
职场设计技能,更多教程抢先看,请关注作者的微信公众号:「Sophia的玲珑阁」

「想自学UI ,建议阅读这3篇精华文章」
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 737 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓