
@锦妖_BCJ2嘤 :我最近对设计规范(Design Guidelines)很有兴趣,收集了不少有用的资料,包括什么是设计规范,做设计规范的最佳时机,如何制作设计规范等,全是精选干货,在此分享给大家。
什么是设计规范?
首先是几家公司的案例,有些网址可能在墙外,麻烦大家自己翻一翻了。
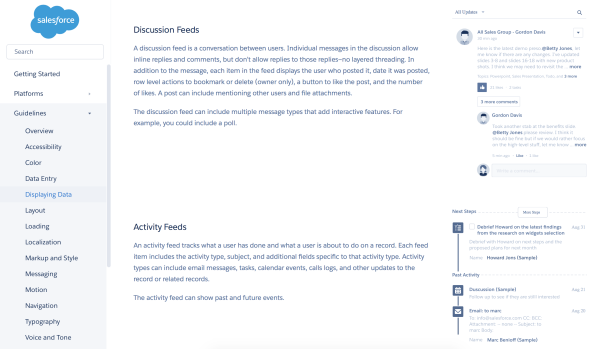
Salesforce - Lightning Design System(规范地址)
IBM - Design Language(规范地址)
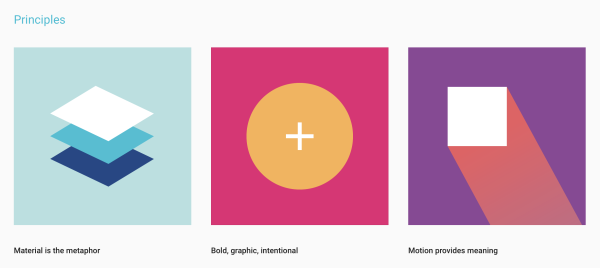
Google - Material Design(规范地址)
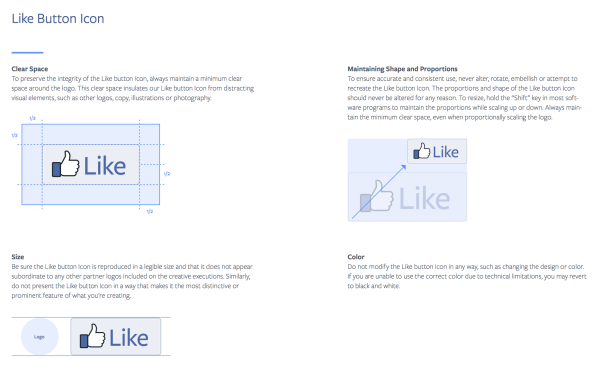
Facebook - Brand Guidelines(规范地址)
GitHub - Primer(规范地址)
Yelp - Styleguide(规范地址)
这些设计规范不尽相同。
有的非常概括,比如IBM的Design Language;有的非常细致,比如Salesforce的Lightning;有的侧重于企业内部复用元素,减少工作时的摩擦,例如MailChimp的Patterns;有的侧重于对接外部的设计,比如Google的Material Design;有的侧重于外观和模版资源,例如Facebook的Brand Guidelines;有的侧重于代码,例如GitHub的Primer;有的形式是一个网站,例如苹果的HIG;有的形式是一个app,例如Airbnb的DLS(仅内部可见,不确定,感觉是)。

IBM讲了很多high level的设计原则

Salesforce的设计规范比Material Design还仔细。

MailChimp的规范写明了栅格系统,字体字号等各种元素。

Google的Material Design和苹果的HIG可能是大家最熟悉的设计规范。

Facebook对外可见的规范主要是品牌规范,也有assets可以下载。

GitHub的规范基本上是一份代码文档。
什么时候应该做设计规范?
做一份设计规范可能会花不少时间和精力,什么时候应该做设计规范,又怎样促使管理层同意这个提议呢?
先说什么时候还不需要设计规范:
在产品初始阶段,通常一份Sketch文件就包括了所有设计,只要把Symbol和Styled Text利用好,就可以保证设计的整洁有序了。
在人力不足的时候,建立和维护一份设计规范是很奢侈的。我自己在小团队中做创新产品的时候,就选择把Sketch文件存在Dropbox,频繁沟通,确保团队成员了解版本的变更和对他们工作的影响。
什么时候应该考虑制作设计规范:
在一些产品做出一次大的设计变更之后,通常会产生出一份崭新的全面的设计稿。在这个稿子的基础上,发展设计规范更容易。

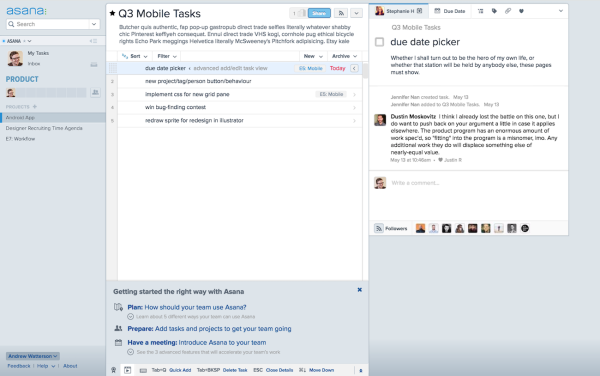
旧版的Asana。

Asana经历了一个大改版,很可能会维持这个样子好几年,所以适合制作一个规范。
除了大改版,有时设计师也会做facelift(意为只改外观,不改逻辑),如果有规范,就可以依据规范一点一点地改,而不担心会遗漏了。AOL新旧版交替的时候,404页面就拖了很久,一是优先级不高,二是存在感太低很容易被遗忘在角落。
如果旗下有一个以上产品,又想保持品牌的一致性,有设计规范作参考会容易很多。比如Facebook的F8大会上,设计师曾经提到过他们在设计新功能的时候,从设计规范中把小头像的缩略图直接拖到新设计上,复用了这个元素,既节约时间,也避免了用户体验的割裂。
对内的规范应该设置为所有员工都可以浏览,部分员工有权更改,每一次更改都需要记录。在规范里标明品牌个性,设计原则,各种可复用的元素等等,可以减少设计和开发之间的摩擦。
平台型产品可以做一份对外的设计规范,以统一相关产品的样式,扩大影响力。唯有统一,才能有区分度。如果不统一,产品形象会混乱模糊。
与全球的设计师分享制作设计规范的经验,以及它如何影响了设计流程和团队协作。一方面为设计师社群做贡献,另一方面塑造了重视设计的公司形象,对PR和人才招募有利。
制作设计规范需要什么?
一个计划:
首先要确定这个项目的scope,明确设计规范的类别,预估所需要的人力,规划项目时间和项目结束后的安排。
对于设计规范的类别,如果你的产品是一个复杂的网站,你可能更想做一个动态的,不断更新的代码库,而不是一个画满标注的PDF。确定类别后,可以考虑有哪些内容应该加入进去,比如styles,components,patterns等等。
对于人力,依据团队的大小有所区别,有些大公司会有人全职负责设计规范,小一点的可能有人在主业之余负责维护这个规范。
对于项目时间和结束后的安排,建议用一段时间集中建设设计规范,然后长期地维护它。
额外加分项是,给这个设计规范起个好名字吧,像Spotify的GLUE(Global Language for a Unified Experience)就很不错。
一些经验:
WeWork - Plasma Design System (文章)
Airbnb - Design Language System(文章)
Spotify - Scaling Design at Spotify(文章)
这是三家知名公司分享的设计经验,WeWork的最新也最详细。除了参考文章,也可以参考下面的其他公司的设计规范。
更多设计规范
一个收集设计规范的小站 The Way Products Are Built
「如何看懂iOS 10 的设计规范指南」
- 看趋势变化丨《从IOS 10设计指南变化看设计的新趋势》
- 看交互启示丨《从IOS 10 的交互设计中学到的3个设计启示》
- 看使用方法丨《一份超详细的「IOS 10 UI KIT」使用手册(附源文件)》
原文地址:zhihu
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
标志设计标准教程
已累计诞生 738 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓