
初学设计的时候,你会觉得仿佛是在修习一门全新的语言。你总会在书本上、老师嘴里碰到从来没听到过的新词汇,间距、版式、冷色调、暖色调、CMYK、RGB,我了个去。感到迷惑的时候,千万不要抓狂,今天这篇文章就是写给大家的设计术语解释,帮你度过最困惑的入门阶段。
01.排版(Typography)

以更加艺术化的手法将文字等内容排布好,让它们得具备更强的可读性,具备更强的视觉吸引力。排版通常和设计息息相关,并且借助多种多样的字体设计来获得更好的视觉效果和视觉传达。
02. 正文(Body Copy)

设计、书写、初版的文章主体通常被我们称为正文(中文其实挺好理解的),网站中的文章的主体、书籍中的主要内容、甚至你此刻正在阅读都算是某个文章的“正文”。
03. 展示字体(Display Type)

那些被设计得引人瞩目的标题和字体。电影海报中的电影名称、杂志的文章标题、报纸的头条,等等都在此范畴。
04. 层次(Hierarchy)

元素和信息按照重要程度进行视觉设计,展现出来的效果就是层次。正如同大标题的字体加粗,确保能吸引更多的注意力。
05. 字母间隙(Kerning)

英文单词中两个字母之间的间隙并非均匀统一的,调整两个字母之间的间隙能够让整个单词看起来更加均匀平衡。
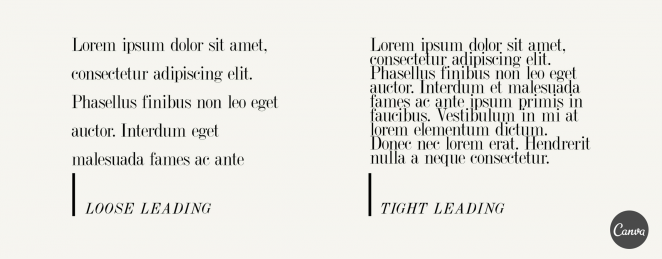
06. 行间距(Leading)

其实的Leading这个词的读音应该为“Ledding”,它通常指的是两行文字之间的空隙间隔。和字间距一样,它是控制段落的疏密视觉效果的重要指标。
07. 字间距(Tracking)
![]()
这里所说的字间距是单词中字母间隙的疏密与否,调整字间距会让每个字母之间的距离都随之变化,它通常是着眼于整体的疏密,注意同字母间隙(kerning)在语境上的差异。
08. x高度(X-Height)

它指的是小写字母的平均高度。之所以为称为x高度是应为通常拿字母x作为参考。
09. Ascender

Ascender 指的是小写字母中高于x高度的部分。诸如字母 b、d 和 f。
10. Descender

Descender 通常指的是小写字母从x下方延伸出来的部分,诸如字母 g、j 和 p。
11. “孤儿”和“寡妇”(Orphans and Widows)

他们通常指的是段落在顶部和底部所留出的较短的行。为了视觉上的美观,通常会尽力通过排版将这些部分隐藏起来。
12. 衬线字体(Serif Typeface)

也就是我们所说的衬线体,它们通常在横向或者纵向的端点处有装饰性衬线(中文中的宋体通常算是衬线体),衬线体通常看起来很传统,给人专业和权威的感觉。
13. 非衬线体(Sans Serif Typeface)

没有装饰性衬线的字体(中文中的黑体等通常算在此列),非衬线体通常看起来更加现代、时尚、整洁。
14. 手写字体(Script Typeface)

模仿手写笔记的字体(中文中这类字体很多,张海山系列的手写体几乎都算),手写字体常常看起来优雅而有性格。
15. 厚衬线体(Slab Serif Typeface)

这类衬线体的衬线通常会更加粗壮,多用于标题,很少出现在正文中。厚衬线体通常会追求更厚重、更稳固、更权威的视觉体验。
16. 可读性(Legibility)

字母在视觉上区分度的指标,可读性涉及到的因素很多,包括字体的大小和类型的选取,通常越简单的字体越适宜于使用小字体的场合。
17. 对齐(Alignment)

各种元素在视觉边缘上保持齐平,按照顺序或者逻辑进行布局。排版印刷上所说的对齐通常有四种,居中对齐、左对齐、右对齐和调整对齐,它们都有对应的使用场合。
18. 引用(Pull Quote)

从正文中摘出一段文字放大,并用作一种分割和强调的视觉元素,呈现你认为重要的文字内容。在杂志的版面设计上非常常见。
19. 调色板(Palette)

你所选取的用于你的设计中的各种色彩,也就是配色方案。
20. 单色(Monochrome)

设计的时候只使用一种色彩,或者使用某一色调的深色和浅色。
21. 类似色(Analogous)

使用色轮中彼此相邻的三种色彩来作为配色方案。
22. 互补色(Complementary)

使用色轮上相对位置的两种色彩来进行搭配
23. 三色(Triadic)

使用色轮上互呈120度角度的三种色彩搭配
24. CMYK

CMYK 四个字母对应的是四种不同的色彩,青色、品红、黄色和定位版套色(黑色),他们是印刷时用的一种套色模式。这种配色方案中,加入的色彩越多,最后生成的色彩越接近于黑色。
25. RGB

RGB 是工业色彩标准,其中三个字母分布标识红色、绿色和蓝色,它们也代表三个通道的色彩,RGB和CMYK不同的地方在于它是一种叠加色,加入的色彩越多,整个色彩越接近于白色。
26. 彩通色(Pantone ,PMS)

PMS,也就是我们常说的彩通配色系统,这套系统是属于印刷体系的标准化系统,每个色彩都有对应的彩通编号和名称,更易于用来识别色彩。
27.暖色调( Warm Colors)

这种色彩通常会让你想起温度,感到温暖。诸如黄色和橙色,它们往往让人感到舒服、友好、开朗。
28.冷色调(Cool Colors)

那些让人感到寒冷的色彩是冷色调,诸如蓝色、紫色、绿色,等等,这些色彩通常可以营造出冷静、平和的氛围。
29. 色彩理论(Color Theory)

那些研究人们对于色彩的感受也反馈的理论,它通常会涉及到不同色彩是如何唤醒潜意识中的某些情绪。蓝色会让人感到信任和可靠,这也是为什么很多企业会选择蓝色作为主要的色彩。
30. 渐变(Gradient)

颜色无缝地逐步变化,从一种色调过度到另外一种色调,两种色调通常是呈现出线性梯度的,从左到右,或者重中间到边缘。
31. 不透明度(Opacity)

通常用作元素透明度的指标,不透明度越低,透明度越高。
32. 分辨率(Resolution)

图片所能呈现的细节的精细度。一般而言,较高分辨率的图片,所呈现出来的细节越多,效果越好。
33. 对比度(Contrast)

两个并列元素之间的差异程度,黑和白,深和浅,粗与细、厚和薄,都是对比。
34. 饱和度(Saturation)

这是颜色强度和鲜明度的指标。低饱和度的图片会显得苍白,或者是褪色的效果,而高饱和度的图片会显得鲜艳而充满活力。
35. 高清图片(Stock Photo)

这里所说的Stock Photo通常指的是出自专业摄影师之手且有授权的优质高清图片。当然,我们非常喜欢授权可商用的免费Stock Photo……
36. 三分法(Rule Of Thirds)

三分法理论,借助两横两竖将图片分割成为9个部分,交叉处为图片的重要部位,或者设计重心。
37. 品牌(Brand)

品牌是涵盖公司价值的理念、想法、情感和形象的合集。
38. 品牌识别(Brand Identity)

也就是大家常说的BI,将品牌设计视觉化,用一个具现化的形象来代表公司的价值、品牌的精神。它所涵盖的外设包括标识、名片、信纸、制服、包装等等。
39. 字体LOGO(Logotype)

通常这样的字体LOGO是基于公司/品牌的名称或者,经过视觉化的设计之后而构成。诸如谷歌、宜家、迪士尼都是这样的LOGO。
40. 商标(Brandmark)

用视觉化的符号或者形象来作为公司和品牌的标识,最典型的是我们所熟知的苹果公司的LOGO,它使用的是被咬了一口的苹果。
41. 手绘缩略图(Thumbnail Sketch)

并不是所有手绘的标识都是此处说所的手绘缩略图。它特制在概念设计阶段提出的粗略解决方案中的手绘标识,他们通常承载着设计师的概念化设计,这些手绘图随后会输入电脑进行可视化重现。
42. 栅格系统(Grid)

通过横竖线来构建栅格系统,用作设计框架。栅格的出现可以帮助设计人员更好的进行各种元素的排布,确保一致性。
43. 比例缩放(Scale)

将对象进行一定比例的缩放,确保整体外观比例的一致。在较大比例下进行设计可以创造出精致出彩的细节。
44. 纹理(Texture)

模拟真实物体表面材质和感觉的设计。纹理可以赋予设计对象以质感,反映实际的视觉外观。
45. 留白(White Space)

我们也会将其称之为负空间,它通常指的是未填充内容的设计区域。留白在设计中是重要的元素,它赋予设计作品以“呼吸感”,有助于规避复杂的设计,保持干净。
46. 边距(Margins)

围绕页面或者元素的边缘空间,通过增减边距的大小能够创造出疏密不同的视觉效果。
47. 印模割图(Die Cut)

通过在印刷品表面切割出多种不同的形状来阴躁独特的视觉效果。这个通常是在完成印刷之后最后的环节。
48. 烫金(Foil Stamping)

通过热处理将箔纸按压到印刷品表面。
49. Letterpressing

这个是通过金属模具在纸版表面按压出有立体感的形状。
50. 假文(Lorem Ipsum)

也被称为“Dummy Copy”,它通常是不具备真实含义的混乱的填充文本,它会展示出文字在某个排版下的视觉效果。
【我想你会对这些文章感兴趣】
优秀的排版设计案例:
《四两拨千斤!25个巧用字体排版帅气的优秀网页设计》三分法如何巧用到网页设计中:
《四两拨千斤!25个巧用字体排版帅气的优秀网页设计》最强字体合集:
《千万别错过!2015年最好的英文字体免费打包下载》
原文地址:designschool
优设译者:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量103万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
MJ+SD智能设计
已累计诞生 771 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓