
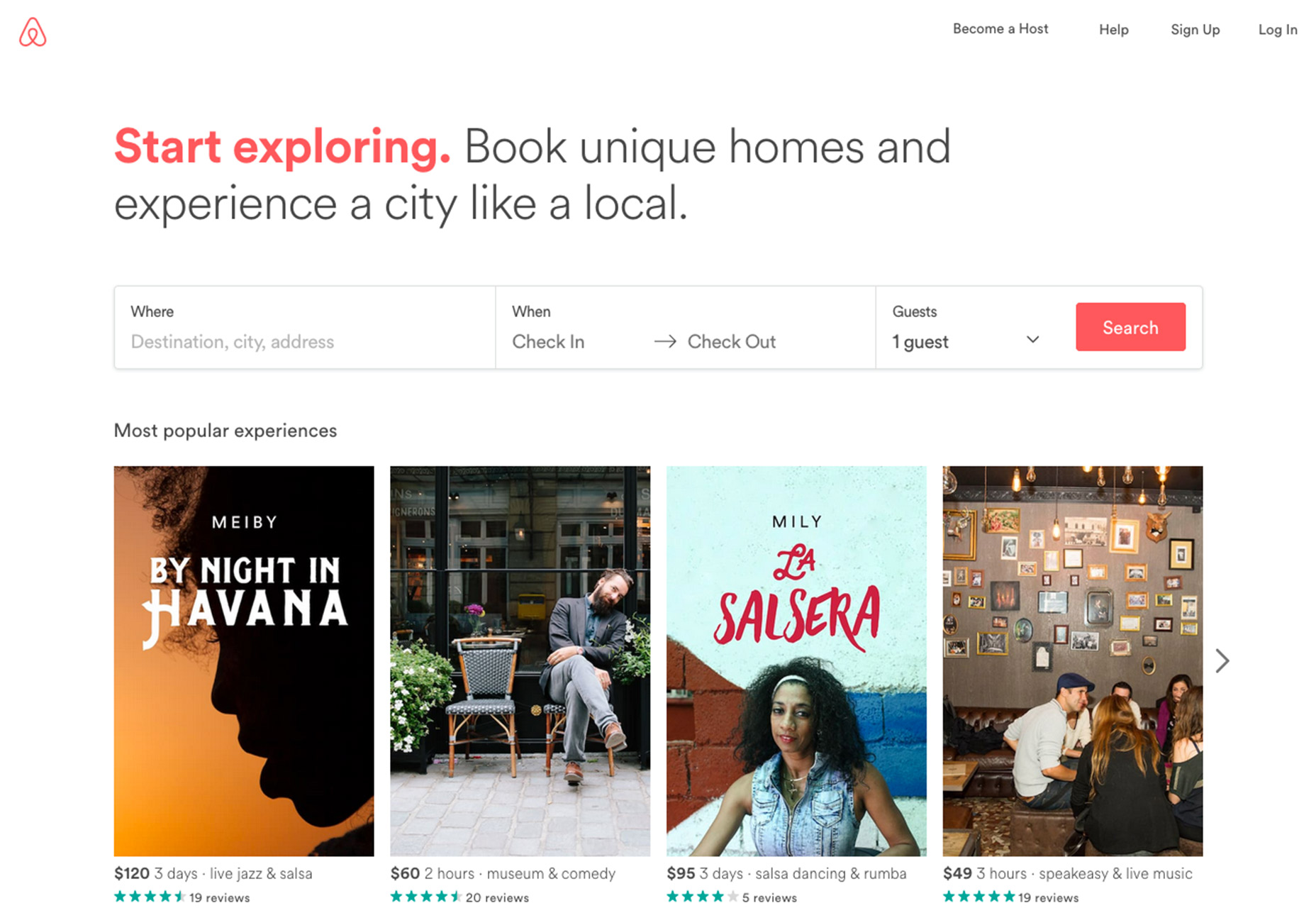
表单是网页设计中最常见的元素,几乎每个网站都会包含一种甚至几种不同类型的表单。从简单的电子邮件搜集和订阅,到注册、下单、购买,表单一直伴随着网页而存在。所以,设计出好看易用的表单是非常有必要的。
也正是因为表单一直伴随这网页存在,在过去的20多年间,表单的设计规范和标准也一直在逐步发展。虽然许多网页中的表单涵盖了大量的信息也数量可观的栏目,但是绝大多数的优秀设计和最佳实践都是以简单而著称。好的表单一目了然,用户不需要输入太多信息,条目标识明确,格式清晰,让用户尽可能一次就能正确填写。
表单设计是个技术活儿,优设之前推过大量相关的文章:
1、尽量让表单一目了然
用户浏览网站的时候,通常会快速扫视来获取信息,看看网站内容和设计是否对他们的胃口或者符合需求,再决定要如何应对、交互。表单也是一样的道理。一目了然的表单能让用户立刻知道他们需要填写多少信息,以及如何提交表单。
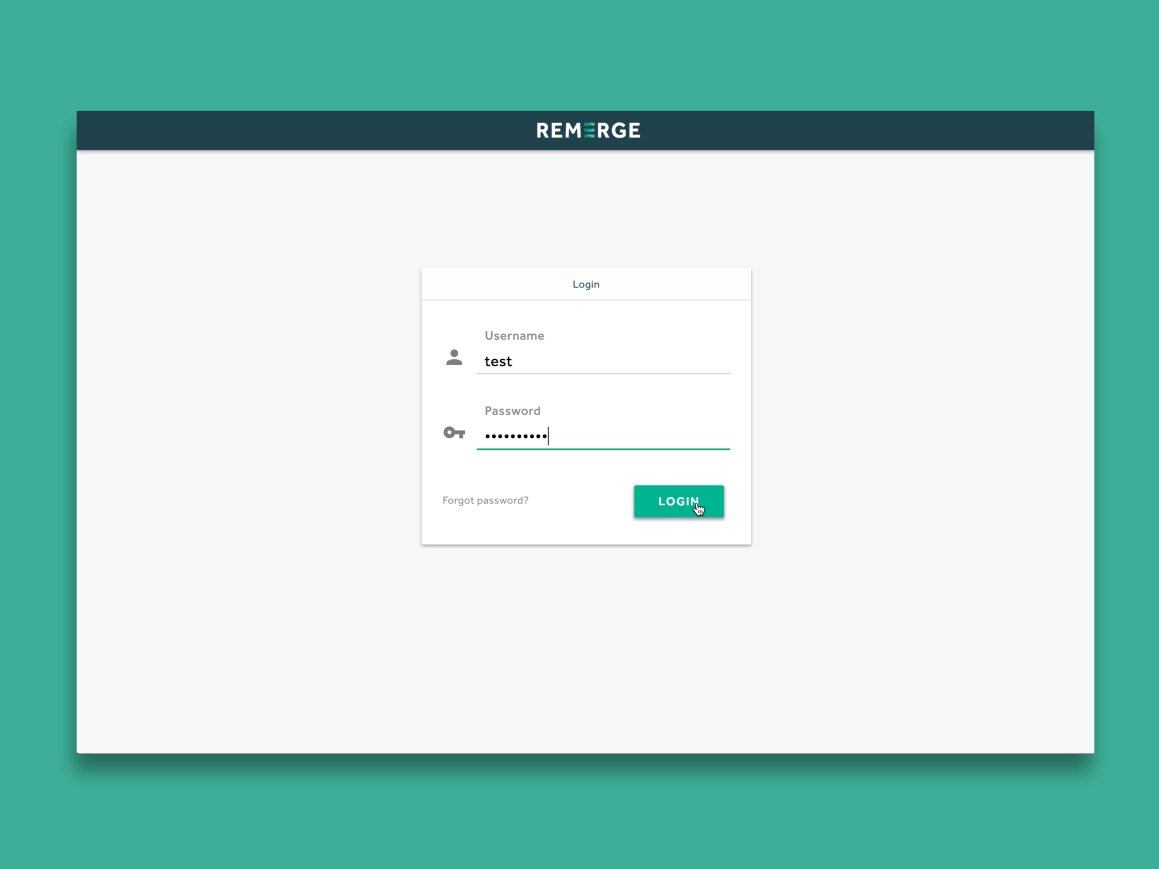
一份一目了然的表单具备下面的特征:
·对比度:文本和标签都简短直观,易于阅读,避免使用大量的色彩,尽量采用传统的黑白式的文本/背景组合。
·分组和间距:像较长的表单那样,将相近、相关的信息都分到同一组当中。以支付为例,用户的基本信息、支付信息和物流信息分成不同的组。三个较短的条目比一个较长的条目要更容易接受。控制好标签文本和填写表单之间的间距,根据相关靠近原则,让条目之间的相互关系更明确。
·行为召唤:金莲使用大且容易看清的按钮。按钮中的文本指向性明确,比如“提交”“立即支付”或者“下一步”,直观不拖沓。

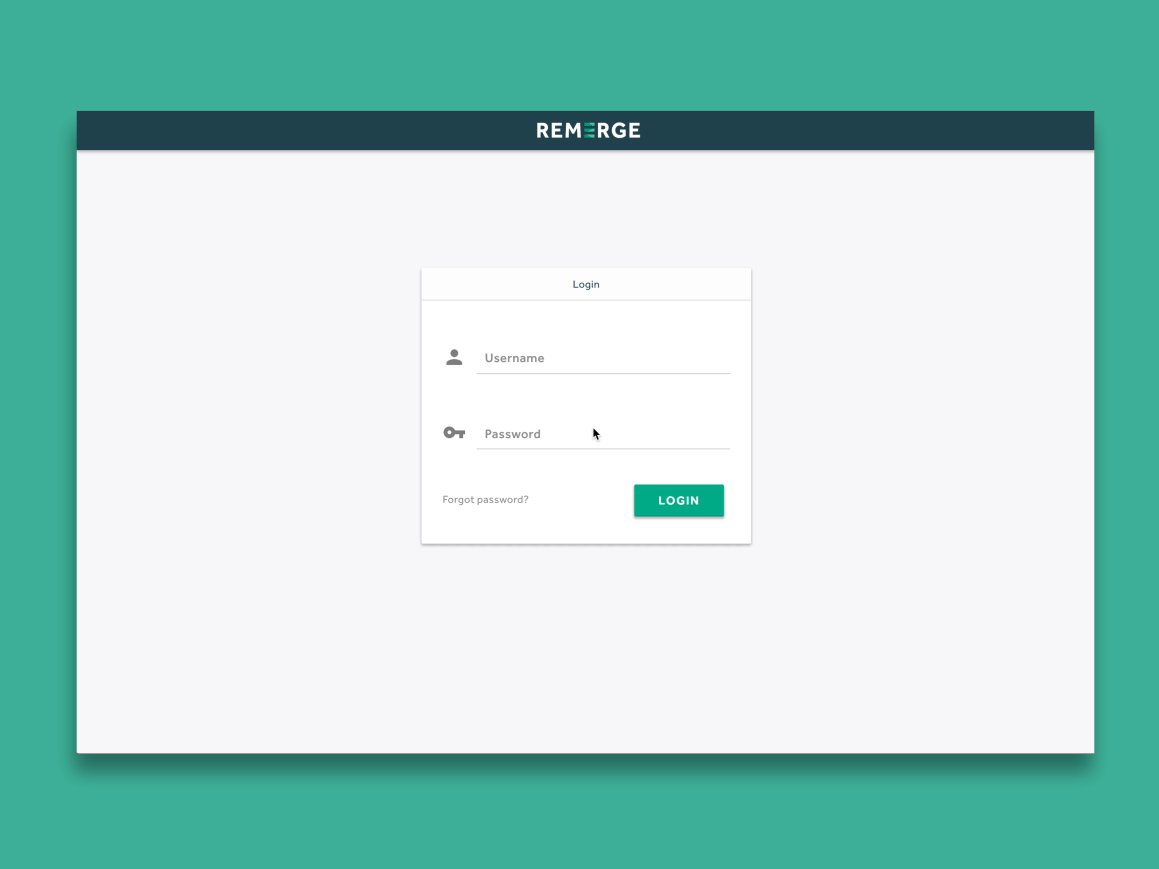
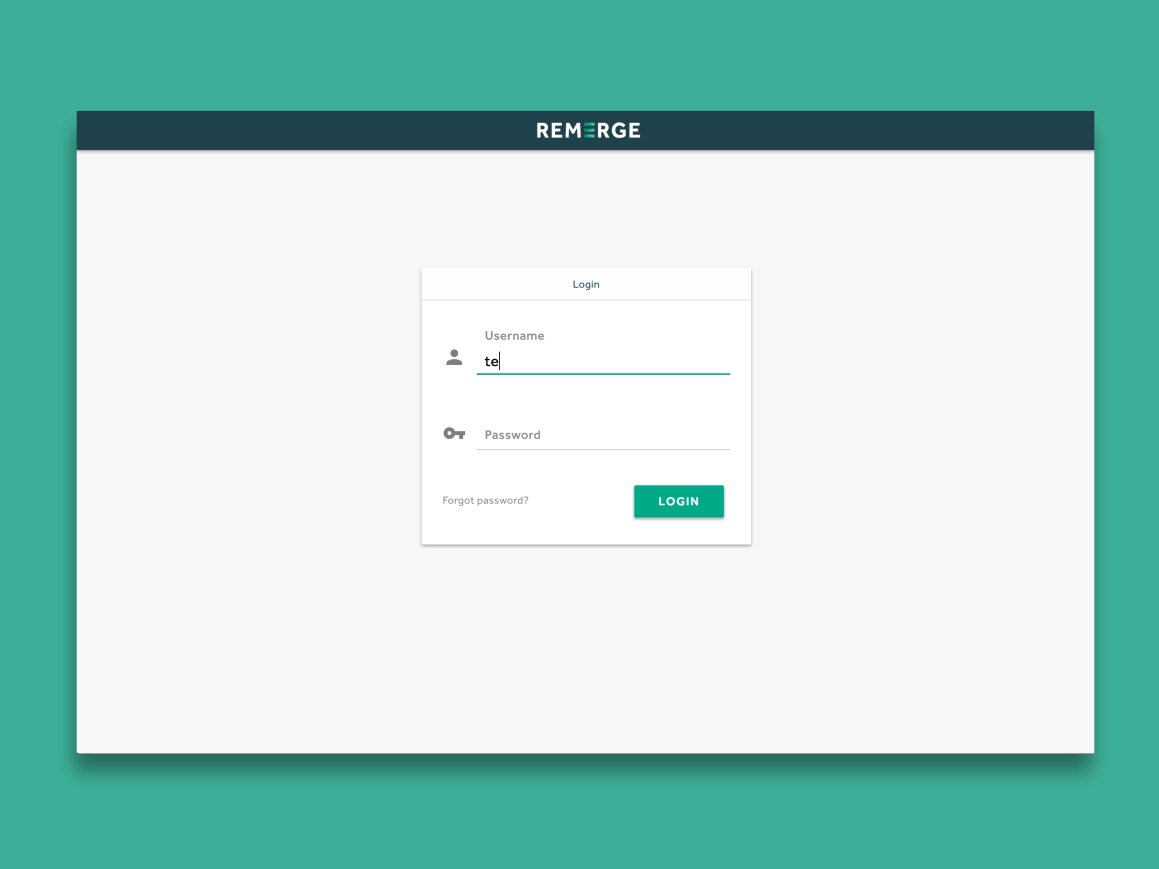
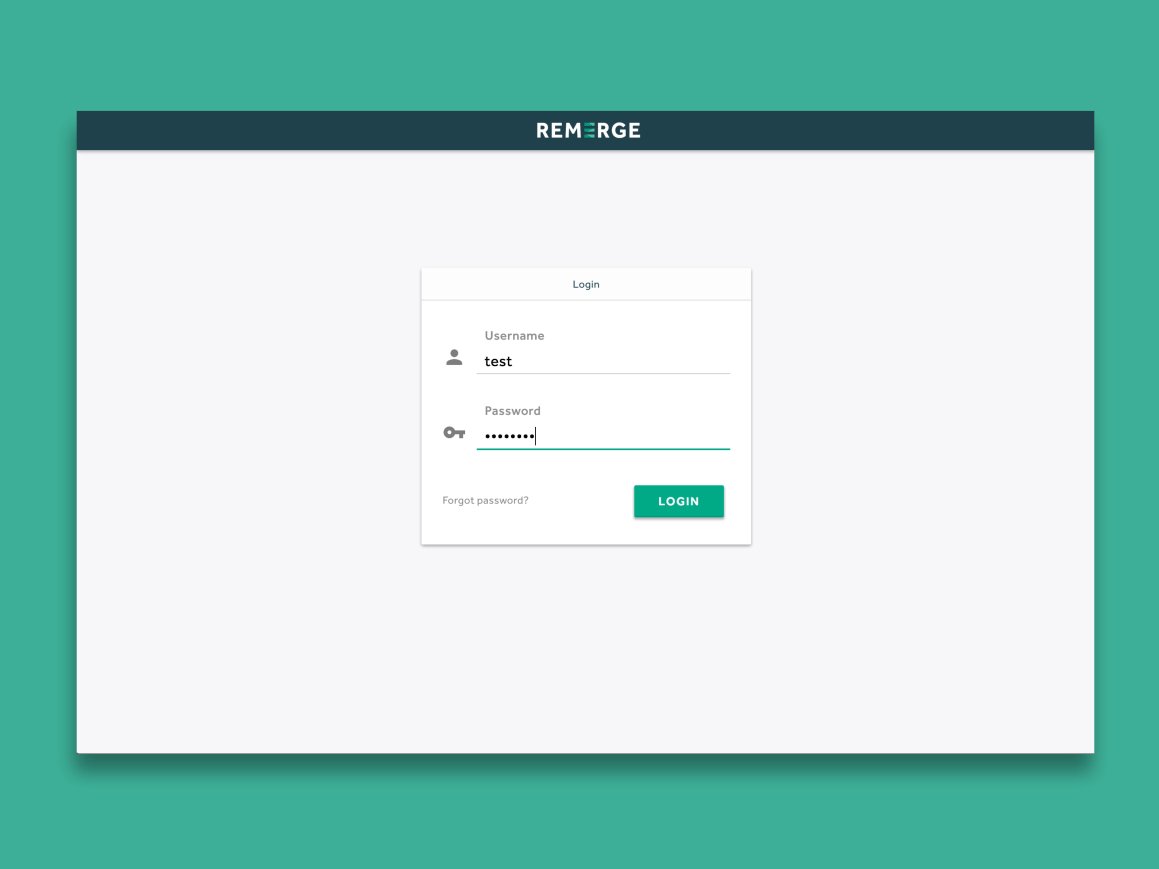
2、考虑使用浮动的提示文本
对于是否要在表单的输入框中加入提示文本有很多争论,其中主要的争论围绕在一点上:当用户点击输入框,光标出现准备输入的时候,其中的提示文本并没有自动消失,而需要手动删除之后再才能输入。这就非常尴尬了。
此外,Nielsen Norman Group 的研究发现,空白字段会更加吸引用户注意,并且能够帮助用户更加清晰的输入信息。
如果你觉得有必要给用户以提示,那么请考虑使用交互性更强的解决方案:浮动的提示文本。在输入框内加入提示文本,让它看起来是占位符,但是允许它动效化,当用户的光标悬停或者点击输入框的时候,提示信息移动到左上角的位置上,它永远不会消失,起到了提示的作用,便于用户输入,动效还能给用户以惊喜,何乐而不为呢?

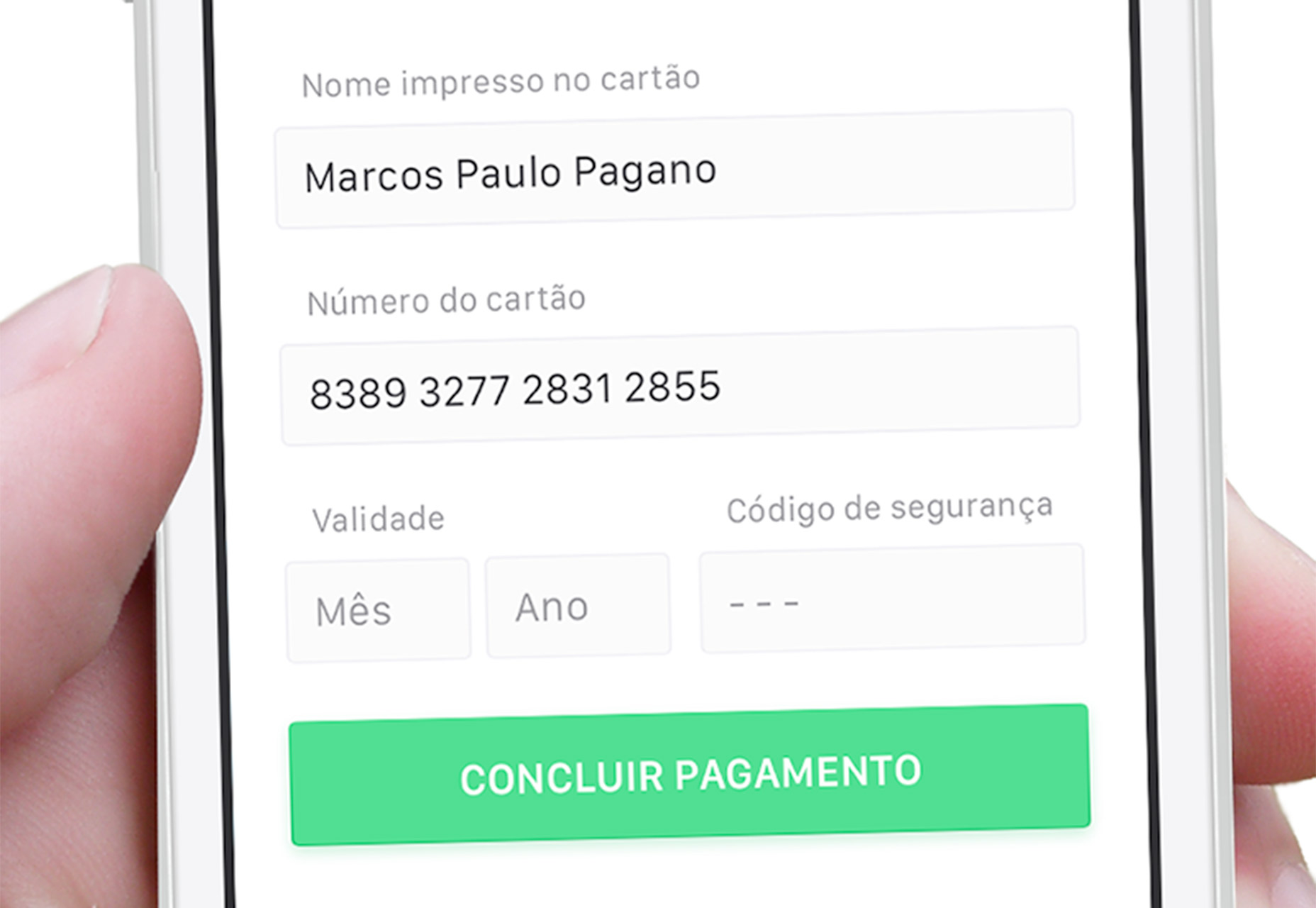
3、使用表单格式掩码
格式掩码能够提醒用户输入的内容的格式,字段的长短大小,对于表单的可用性有明显提升。在用户激活输入框的时候,格式掩码会出现,它会帮助用户格式化输入信息,避免提交的时候出错。格式掩码常见于数字输入的时候。
最典型的情况就是电话号码的输入,常见的格式掩码如下:
·(000) 000-0000
·000-000-0000
·0000000000
用户在输入过程中,能够通过格式掩码实时地了解输入信息的数位的正确性,节省了反复确认的过程,或者在提交后报错再回头调整的麻烦。

4、把表单设计得易于输入
你无法确知用户使用的是手机还是电脑在浏览你的网页,输入你的表单,但是它应该对于各种输入设备都足够友好才行。考虑到你的表单可能会是不同类型的键盘输入的,所以你应该根据表单字段属性和检测到的键盘类型,进行适配。
在桌面端,用户应该可以只借助键盘完成整个输入过程,而无需动用鼠标与触控板。完成一个字段的填写之后,自动切换到下一个字段,或者使用Tab按键来切换。W3.org 有一套完整的表单输入策略供你参考。
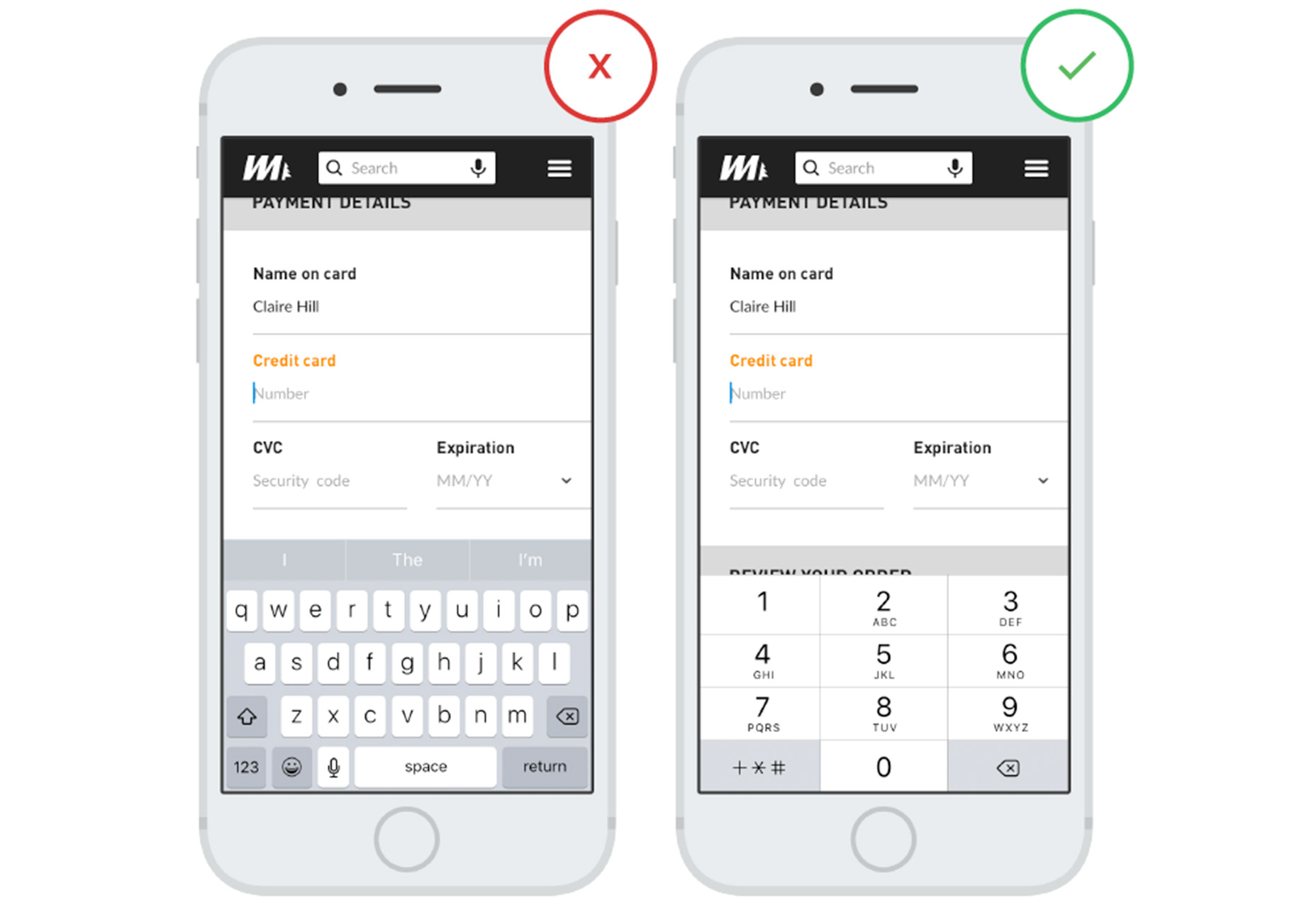
在移动端设备上,键盘有多种不同的类型,不同的键盘匹配不同的输入内容。如果需要输入的是字母,那么可以打开字母键盘;如果需要输入的是数字,最好直接调用数字键盘。根据Google的研究,用户非常喜欢输入数据和输入键盘对应起来,并且这种设定最好是贯穿整个APP,而不仅仅是某个任务。

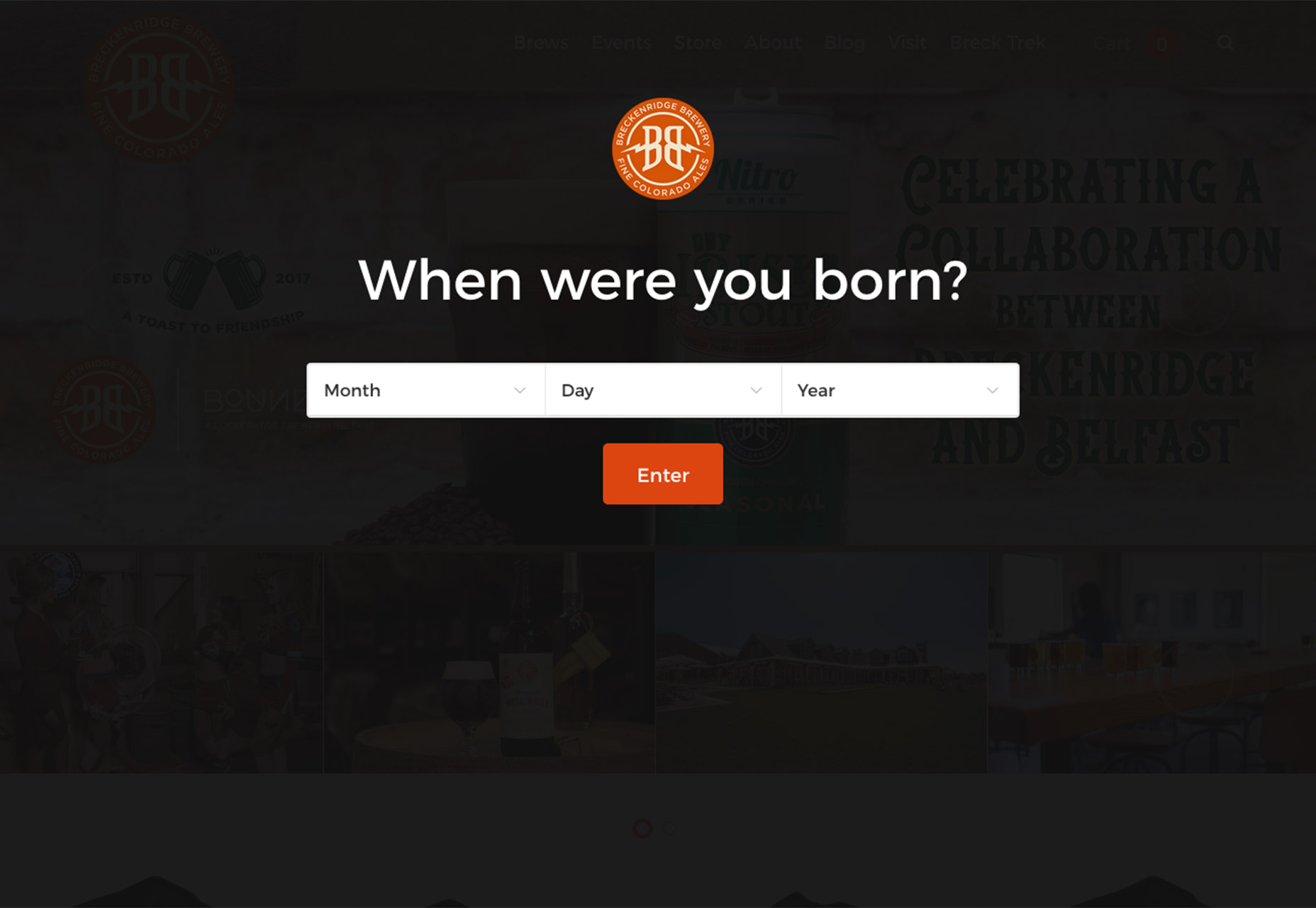
5、选择垂直单列布局
对于用户而言,垂直单列的布局比起多列的布局更容易使用。当用户浏览的时候,只需要向下浏览即可,不用来回翻看,也可以很好的避免填写过程中的遗漏。
不过有一个例外,就是那种超级短的表单,比如只需要输入电子邮件和用户姓名两个字段的表单,在确保屏幕能够放下的情况下,将两个字段横向排列就可以了。
另外,纵向单列表单的条目内容应当符合逻辑,按照约定俗称的顺序也可以,比如从上到下依次是:形式、名字、电子邮件、手机号,等等。

6、控制输入内容
尽量使用浏览器的记忆功能和Cookie,调用数据将表单中常见的字段预先填充进去。没有什么比打开表单其中的多数字段已经自动填写进去,更让人兴奋的了。
预填写表单有三个好处:
·让移动端用户填写表单明显便捷了很多;
·合理地控制了需要填写的字段数目;
·根据已有信息,合理的消除了一些用户的输入错误;

7、让表单短而美
当你设计表单的时候,总想从用户那儿尽可能多的获取信息,一定要克制住这个冲动!
只在表单中呈现重要信息,让用户尽可能少的填写。如果稍后需要提供更多的信息,可以在其他的地方诸如电子邮件中向用户获取信息。当用户已经完成注册之后,你们后续推送信息、相互沟通、获取信息的机会更多了。
尽量只保留必要的字段供用户填写,不要提供冗余的选项,让表单小而美。

结语
当用户完成表单的填写之后,为用户提供一些奖励或者有趣的内容,这会让用户感到更加愉悦。将过去让人烦躁的表单转化为有趣的过程,强化你的网站和用户之前的情感纽带。
【这些最佳实践帮你在UI设计上更上一层楼】
- 《网页设计中,如何突破栅格的限制又保持协调?》
- 《帮你搞定长滚动网页的设计最佳实践》
- 《觉得自己学了假设计?真正的新用户引导应该这么设计》
- 《老生常谈!设计高素质的UI应该掌握这7个关键属性》
- 《这8个要点,能让你的网页首图抓住用户注意力》
原文地址:webdesignerdepot
原文作者:CARRIE COUSINS
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓