
@野子Joey :动效如今被广泛的使用在界面设计中。但如何合理使用实效,而不是让动效干扰用户,却少有总结的经验。因此本文旨在结合现有的动效资源和案例,总结一下动效的使用目的,使用场景以及实现技术。
注:由于动图过大,压缩有损细节,不过对了解动效的原理没有影响,见谅。
文章结构:
- 现状介绍
- 动效使用历史
- 动效的使用目的
- 动效使用场景
- 使用动效的注意事项
- 如何制作流畅的动效
现状
动画作为一种娱乐方式,被好莱坞的大神们已经运用到了出神入化的地步。作为一个设计新人,我主要关注如何运用动效在 UI 设计上,希望它也能够给界面提升一些趣味性。
如今你可以在各种网站和 APP 上看到动效的身影。设计师想通过运动的物体来吸引用户的注意力,从而实现其目的。然而,有些动效仅仅是为了好看而做,并没有和界面的实际功能联系起来,因此造成用户的认知障碍。如何将动效运用在合适的场景,以及如何制作流畅的动效成为了很多设计师思考的问题。

动效使用历史
Haziwani 和 Berrand(2016) 总结到,在1970年左右,用户界面还只是一系列头尾相连的 PDF,没有任何的动效。直到乔帮主发布了发布了 Macintash(1984),情况得到了一些改善。但是由于电脑画面处理能力的限制,动效使用的十分有限。随着电脑性能的提升,越来越多的动效被使用到电脑和手机当中。
到了2007年,改变人类的产品 IPhone 问世了。它极大了颠覆了人们对电子设备体验的感受。动效真正开始进入了每个人的日常生活。为什么大家都爱使用动效呢?Cooper(2014) 解释到,动效是一种强大的机制,可以解释和说明物体间的关系。这个机制在手持设备上尤其有用,因为手持设备的屏幕大小有限,人们可以利用动效充分使用隐藏内容的功效。转场动效帮助用户构建了清晰的思维模式 —— 新的内容从哪来,新内容和旧内容之间的关系是什么。动效在网站上的效果也非常好,它可以有效的引导用户浏览界面。
动效的使用目的
因为动效存在负面作用,合理的使用它变尤为重要。Cooper (2014) 提出动效需要谨慎的使用。过度的使用动效不仅让人困惑和反感,而且让人生理上不舒服。比如苹果的 IOS7,它过分强烈的视差效果让很多用户感到不舒服。
交互动效的首要目标应是支持和增强用户在状态间的转化。Saffer(2013) 提出使用动效存在下列目的:
- 吸引用户注意力在指定区域
- 表现对象和用户操作间的关系
- 维持多窗口或多状态的上下文关系
- 提供持续性事件的认知感
- 创造虚拟空间引导用户在状态和功能间转化
- 创造沉浸感和趣味性 (每一个举一个动图例子)
Yalanska(2016) 也定义了 UI 动效的四项作用:
- 支持微交互
- 显示运动过程
- 解释
- 装饰
Google 的 Material Design(2017), 提出在 MD 中,动效用来描述空间关系,功能,富有美感和流动性的目标。 动效显示 APP 是如何组织的以及它能够做什么,具体如下:
- 引导窗口切换
- 提示用户接下来发生的事
- 对象间的层级感和空间感
- 减缓用户对等待事件的认知
- 美感和个性化
综上,笔者总结了交互动效的使用目的, SAFRI,游猎法则(少了第二个A,原词 SAFARI)
1.State
告诉用户对象和窗口的状态是如何变化的

当界面中对象状态需要发生变化时,可以用动效展示变化的过程,让用户更清楚的感知到该变化。相应的,当窗口发生变化时,可以用动效更清楚展示窗口是如何从一个状态转变到另一个状态的。
2. Attention
吸引用户注意力,告诉用户做什么

当你想让用户关注某一个区域,或执行某一个操作时,可以通过动效吸引他们的注意力。当用户需要执行操作时,注意 UI 和动效的结合要能告知用户需要进行的操作。
3. Feedback
告诉用户操作和对象间的关系

当用户执行了某一操作后,动效是一个非常好用的反馈机制。通过动效的适当运用,用户可以清晰感知到自己操作的反馈,让用户知道自己做了什么。
4. Relief
缓解用户对应用处理速度的感知

当应用执行一个长时间操作时,可以用动效缓解用户对时间的感知,甚至创建一个假的动效效果(其实应用并不用处理这么长时间)。当下许多 APP 下拉时的加载动效运用的便是该原理。对于用户,他们关注的是感受到的速度,而不是应用实际消耗的速度。
5. Individuation
让产品更有趣和个性

为了让产品更有趣味性,可以在某些场合适当运用动效创造一些让人愉悦的动画效果。两点是笔者觉得需要注意的,一是动效时间要足够短,二是动效要足够流畅。
需要说明的是,这些目的不是独立存在的。设计师可以运用其中任意几条去设计一个动效。比如,两个窗口间的切换动效不仅吸引了用户的注意力,告诉用户面板在切换了。而且还告诉用户两个面板的位置和空间关系,上下,左右还是前后。

△ State + Attention + Feedback

△ State + Attention + Feedback + Individuation
乔帮主说过:“设计并不仅仅是它看到或感受到的样子。设计应该表现它怎么工作的。“笔者认为动效也是一样的道理,动效应该它怎么工作的。设计动效时问自己1个问题,这个动效的目的是什么?
动效使用场景
如果我们拆分动效到具体的使用场景,Cao(2015) 帮我们罗列了当今网页设计中的10大使用场景,大部分场景也适用于手机应用中:
1. 滚动 Banner

2. 表单

3. 视觉中心

4. 导航栏和菜单

5. 转场动效

6.背景动效

7. 加载动效

8. 滚动事件触发的动效

9. 鼠标 Hover 动效

10. 图片动效

使用动效的注意事项
当我们制作交互动效的时候,有哪些事情是我们可以提前注意,或者有哪些标准可以用来评判是不是一个好动效。Saffer(2013) 说到如果你做一件事可以不用动效,那尽量避免。从微信和 Facebook 这种全民 APP 在动效使用上自制不难看出。
其次,动效本身需要符合其传达的意义。比如用户上下滑动屏幕,窗口内容就该上下变换,而不是左右变换。仅仅为了动效而作动效是不可取的,交互动效需要尽可能解释其本身含义。
2016年,Hazwani 和 Bernard(2016) 列出了4个让动效具有意思的注意事项:
- 概念转换:不要独立的设计界面布局和动效。设计它们的时候思考它们之间的联系,如何它们之间转化更自然,符合内容的语义。
- 解释关系:每个元素都有其意义,状态,位置等属性。尝试用动效反应这些属性间的关系。比如点击一个按钮,如果会触发一个面板。更好的效果是让面板从按钮处出现且渐入,而不是让面板直接渐入。
- 唯一性:不要让一个相同概念的元素在画面中同时出现在2个地方。这会让用户对理解该元素的意义产生困惑。比如点击小图显示大图,小图在大图显示的过程中依然出现在用户视野内。
- 空间一致性:动效在空间上需要符合实际性。当一个元素从左侧离开视线后,潜意识里你会预判它回来的方向也是从左侧。
在 2015 澳大利亚的 CSS 峰会上, Cock(2015) 谈到需要在实际开发中注意的四个基本 UI 动效原则:
- Web 开发时多使用 opacity 和 transform properties 的组合,其他的属性变化会导致 WEB 渲染变慢,影响体验。笔者查阅了一下,更准确的是说,多使用 CSS3 中的 transfrom-3D 属性,因为这些属性会通过 GPU 硬件来处理,而不是通常处理网站的 CPU
- 让动效足够快 (300ms 左右),提供给用户视觉上的愉悦,而不是带来延迟的观感
- 独立的运动物体各个部分,这样使整体动画更丰富,不呆板
- 使用自定义的动效函数,让你的动效与众不同
Material Design(2017) 也提出了4点原则:
- 响应:动效要快速响应用户的操作,移动设备上,长动画大约在 300-400ms 之间,短动画大约在 150-200ms 之间。
- 自然:对于动效的运动状态,要符合真实世界,因此要根据实际情况运用合适的 natural easing curves
- 感知:运动的物体对周围的物体会产生影响,因此要考虑其周围的环境
- 目的:动效要具有目的性,传达给用户特性的信息
综上,笔者总结了简短的3个原则:
- 逻辑:动效是否符合客观逻辑(响应时间,方向,一致性,目的)
- 时间:动效的时长是否合适(视觉上感受良好)
- 真实:动效是否反映了真实世界的运动规律(惯性,缓入缓出)
如何制作流畅的动效
笔者明白“纸上得来终觉浅,觉知此事要躬行”的意义。于是收集完理论后,笔者便开始了对动效制作的探索。首先学习了迪士尼动画师 Johnson 和 Thomas 的动画圣经—《The Illusion of Life: Disney Animation》其中的12条动画设计原则:
- 压缩和拉伸
- 预期感
- 布局
- 一气呵成和分批设计
- 跟随和重叠动作
- 缓入和缓出
- 弧
- 第二动作
- 时间
- 夸张
- 立体感
- 有趣
这些原则虽然是针对动画片的,但是笔者在研究了它们后,按照自己的理解,选出了可以运用到交互动画制作的 9 条原则:
- 时间和节奏:动画的总时长和每帧动画间的距离(先快后慢,或先慢后快)
- 缓入和缓出:符合现实世界规律,物体不能凭空运动和停止,有加速和减速过程
- 预期感:给动画添加一个反向动画,让动画更突出,更好的帮助用户理解动画
- 压缩和拉伸:制造视觉上的假想,突出效果
- 弧:符合现实世界规律,少有纯直线运动
- 跟随和重叠动作:辅物体会追随主物体运动,且由于惯性,会有时间延迟
- 第二动作:添加第二动作用于丰富第一动作
- 夸张:让动画更具个性
- 有趣:结合以上8点,传递给用户一个有趣的印象
设计师可以灵活选择其中的几个原则进行自己的动效设计。笔者接下来会将会运用动效制作技术「主要是 CSS/JS, After Effects, 和 FramerJS」,按照场景,目的,制作,评估的四步骤,具体解释如何综合运用运用以上理论。
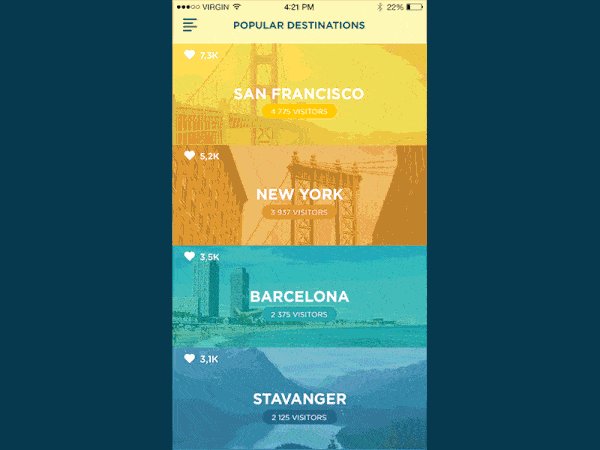
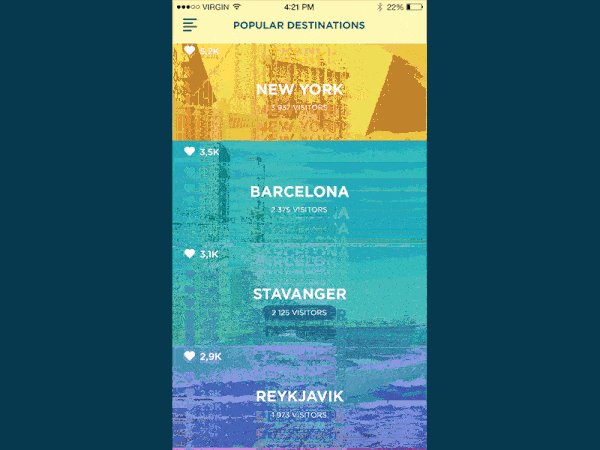
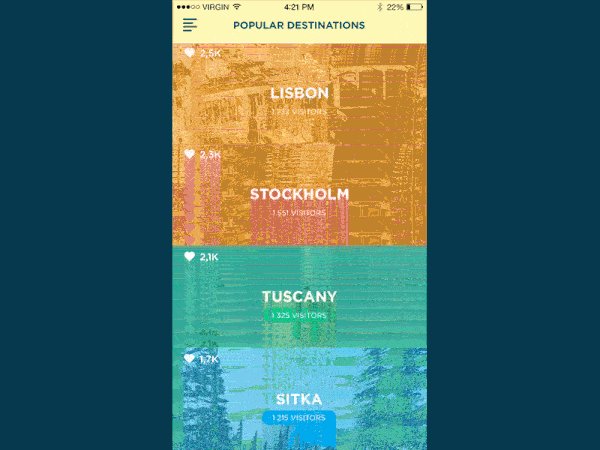
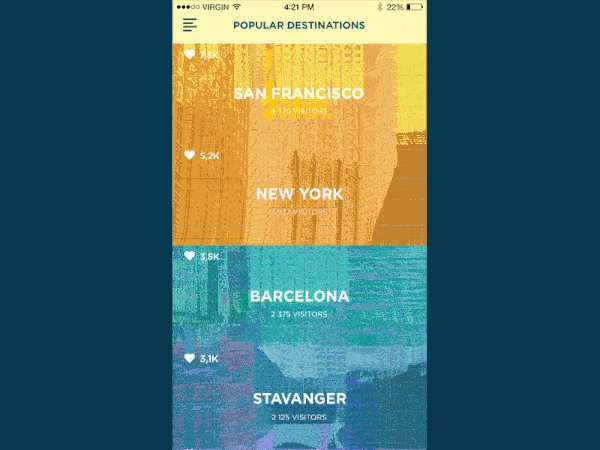
1

场景:Banner
目的:State, Attention, Individualization, Relief
制作:
笔者做的旋转 Banner, 主要用到了 Framer 的 PageComponent. 用定时器控制 Page 的切换,和底部导航圆点样式的切换。需要掌握了简单 coffeeScript 的语法即可。
细节优化:
- 添加一个加载按钮的效果,让用户感受到还有多久切换到下一个 Banner。技术上使用的是 CSS 的 background-image: linear-gradient 属性。通过控制其投射角度,动态变化大小。
- 时间上,24 frames/s 是一个适中的节奏。所以假定 2s 走完 360 度,则每 0.0417s 走完 7.5 度。实时刷新界面即可。其次,转完一圈后的气泡效果的时间为 0.3 左右,符合Material Design 对手持设备动效时间的要求。
- Easing function上,左滑动画使用的是 ease-out, 又慢到快的划出屏幕,符合实际。圆的旋转是 linear, 时间是均匀流动的。
- 动画上的细节加在了气泡上,气泡是先缩小再放大,缩小是为了给接下来的放大提供一个预判,应用了 Anticipation 原理。其次是刻意夸张了缩小的效果,scale 0.5->0.1, opacity 0.1->1, 应用了 Exaggeration 原理。缩小时用的 easing function 是ease-in-out, 放大用的是 ease-out。符合客观规律。
评估:
- 逻辑:符合一致性。该动效实现了四个动效目的。响应时间还可以进一步优化。
- 时间:采用 Material Design 标准,可根据实际情况进一步优化
- 真实:Easing Function 符合实际情况。夸张部分动画为了突出动效效果。气泡破裂的感觉还可以进一步优化。
2

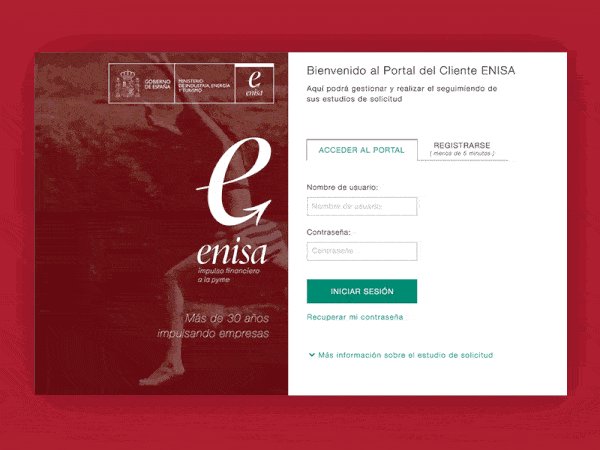
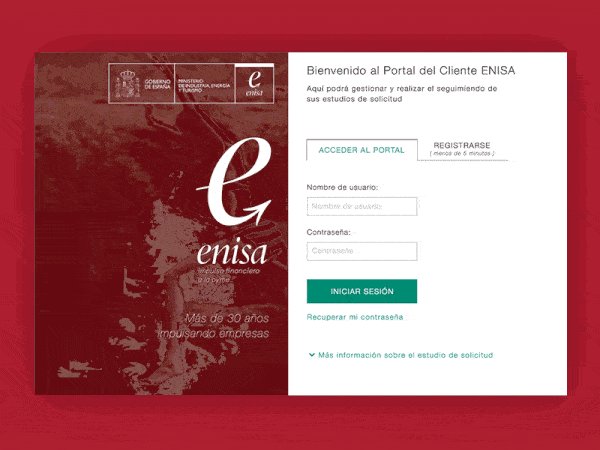
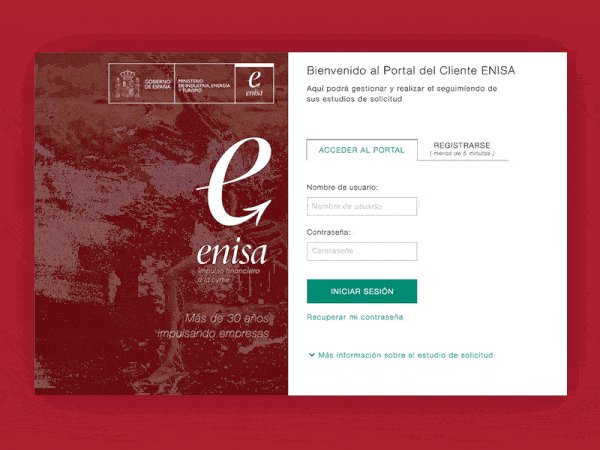
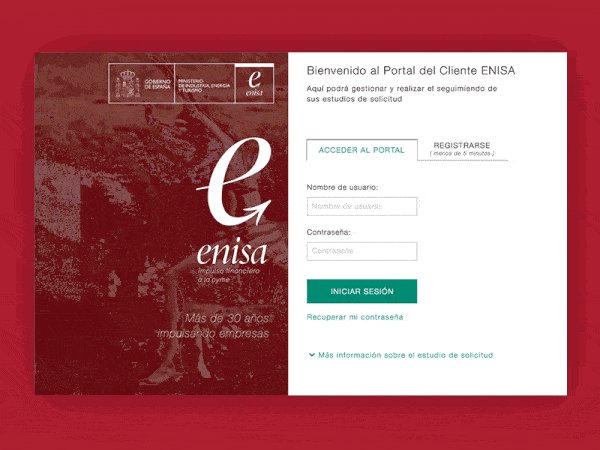
场景:Form
目的:State, Attention, Feedback, Individualization
制作:
笔者做的 Form 表单效果, 模仿的 Google 登陆。使用的 PageComponent 控制页面切换。由于 Framer 原声不支持表单输入控件,另外用到了 Github 上的一个 Input 插件模拟动态输入效果
细节优化:
- 头像添加一个背景色的改变,也就是动态的导入用户头像,用到了 Scale 属性。并同时把用户的账号显示在头像下方。
- 按钮添加 MouseDown 效果,监听用户单机事件,当鼠标按下时,按钮添加选中效果。鼠标放开时,效果消失,返回原状态。运用的是 Frame 的 State 变化机制。
- Easing function上,进入的效果都是 ease-out, 出去的效果都是 ease-in, 符合实际场景
- 注意一下小图标的触摸区域,要保证其足够大,很容易被手指点击到。即返回图标背后是有一块更大的透明区域用来接收点击事件。
评估:
- 逻辑:符合方向的一致性。该动效实现了四个动效目的。
- 时间:采用 Material Design 标准,可根据实际情况进一步优化
- 真实:Easing Function 符合实际情况。个性化还可以再提升,使其更有趣点。
3

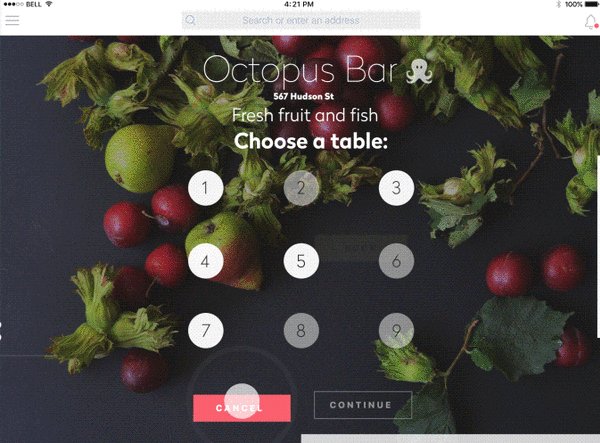
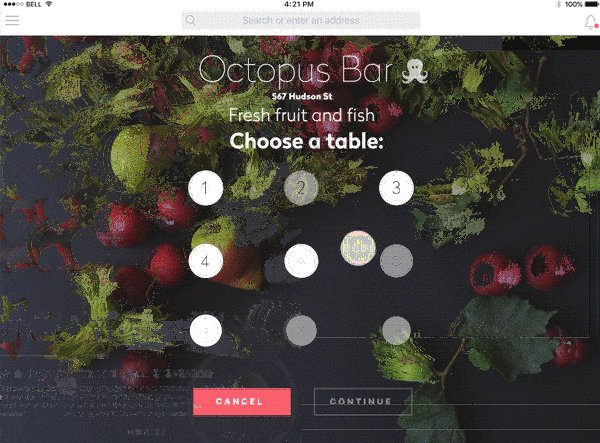
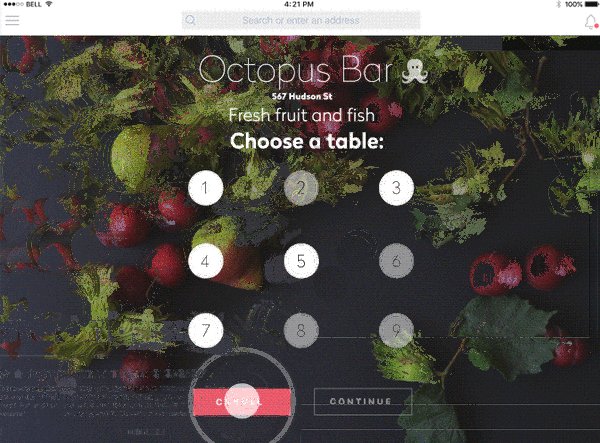
场景:Stage
目的: Attention, Feedback, Relief, Individualization
制作:
笔者做的 Stage 点击效果,利用 boxShadow 的动态变化吸引用户注意力使其点击。然后使用 Svg 画圆形,并使用 Utils.modulate 动态控制 stroke-dashoffset 的变化形成动态圆。最后提示界面出现。
细节优化:
- 点击方块后,添加了一个先放大,再缩小的效果,运用了 Anticipation 的原理,使其更自然。
- 大方块缩小后,添加了一个方块像上移动同时变成圆的效果,最后和圆的起点连接在一起,使动画更整体,运用了 Second Animation 原理。
- Easing function上,进入的效果都是 ease-out, 出去的效果都是 ease-in, 圆使用的是 ease-out-in 给用户一种加载时的动态感,减少用户等待知觉
评估:
- 逻辑:该动效实现了四个动效目的。
- 时间:采用 Material Design 标准,可尝试多一些选择,看看有没有更有趣的
- 真实:Easing Function 符合实际情况。可以多试一些 Custom 的 easing-functions
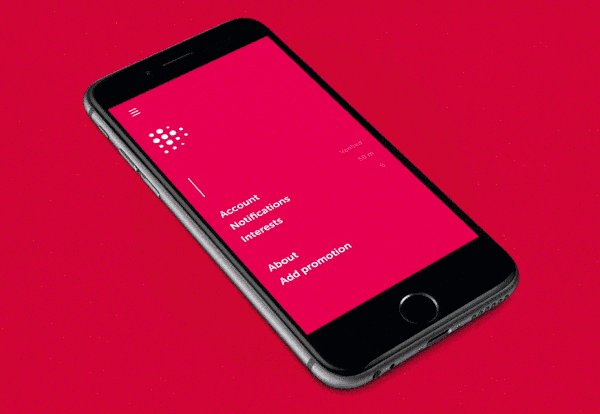
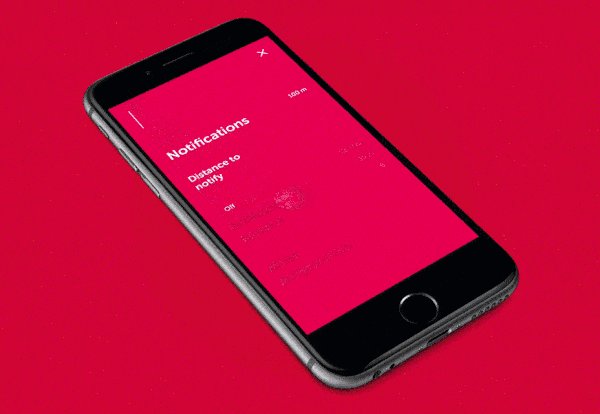
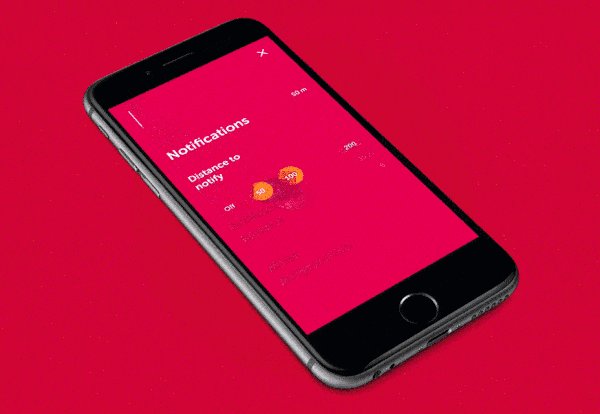
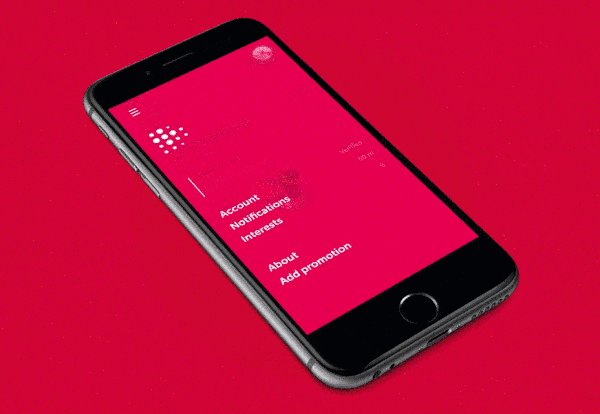
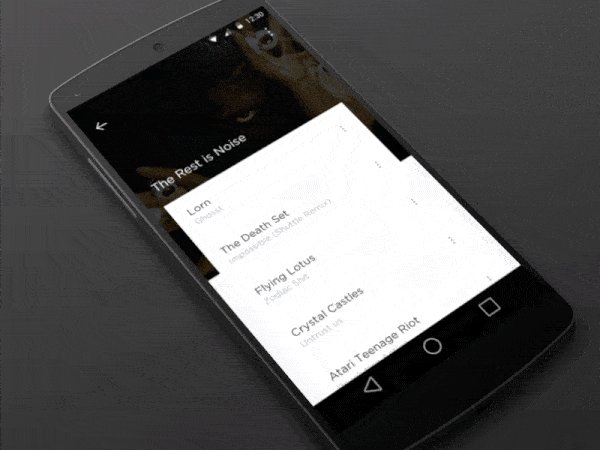
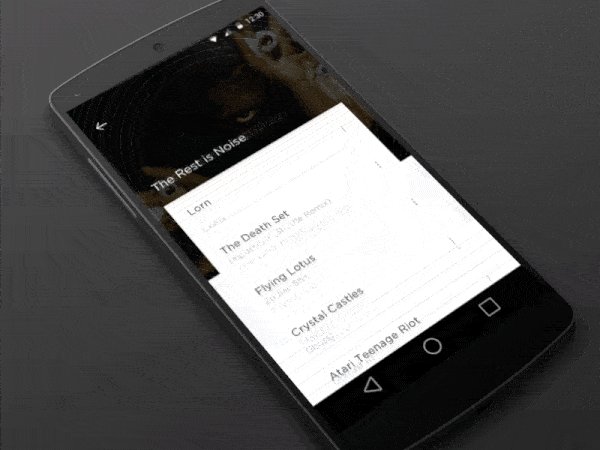
4

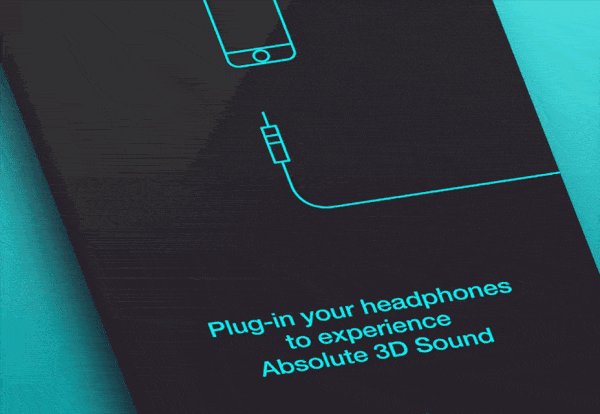
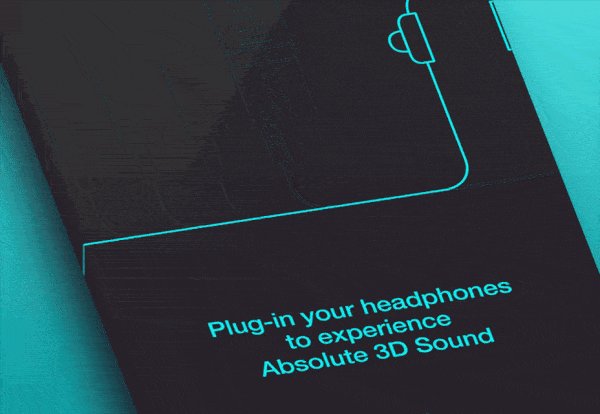
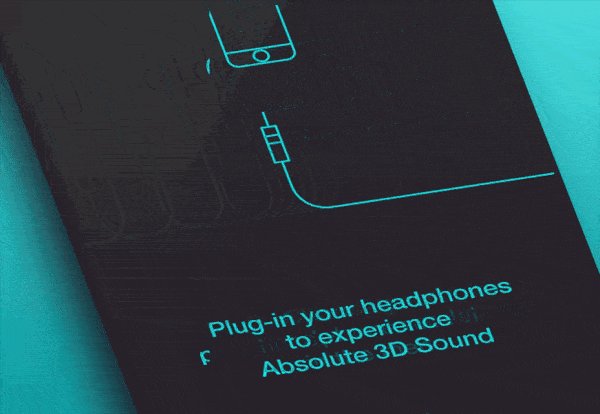
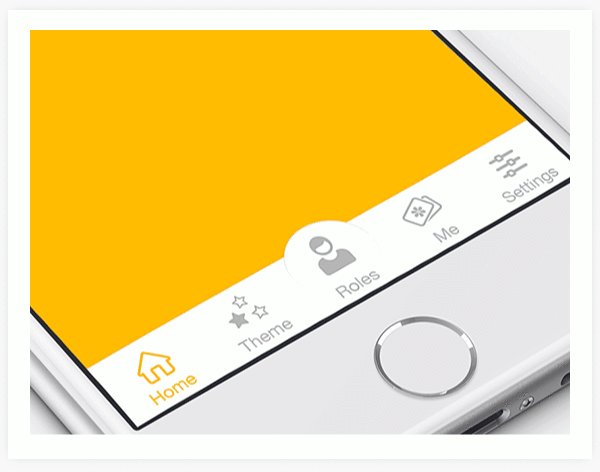
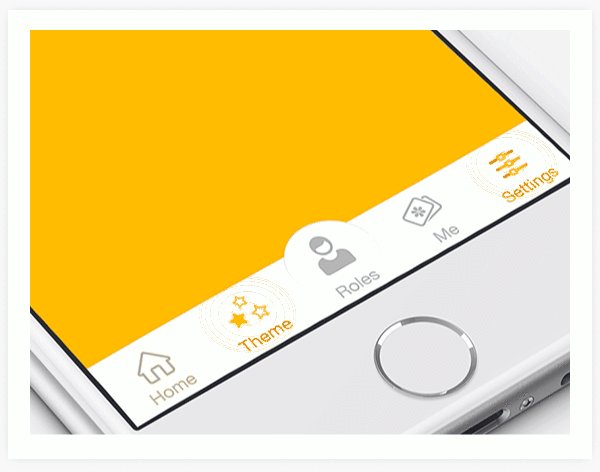
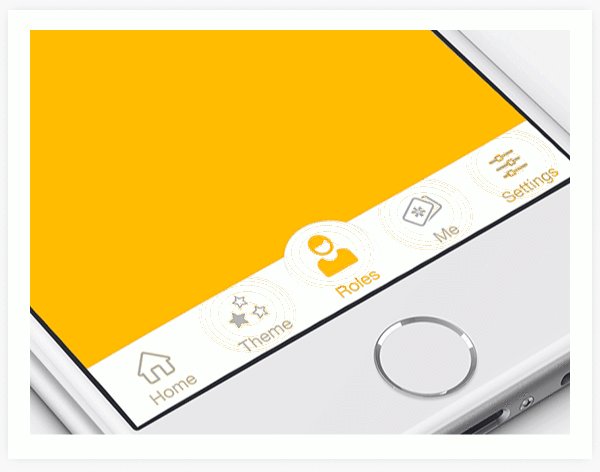
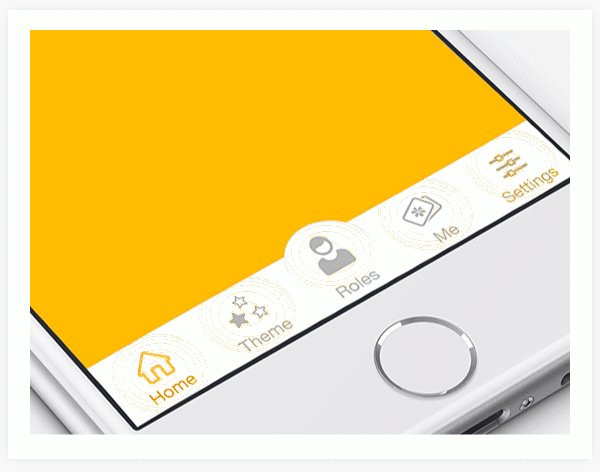
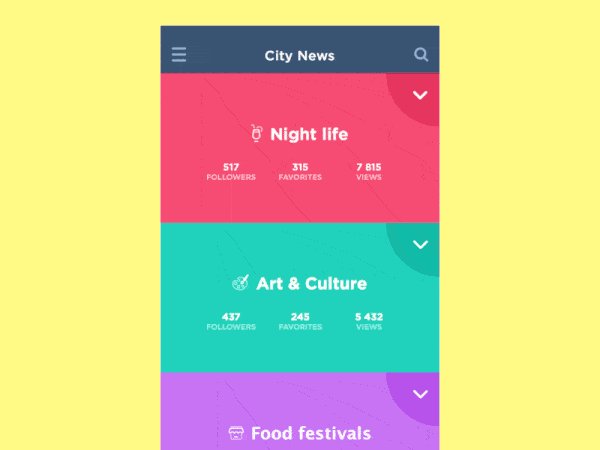
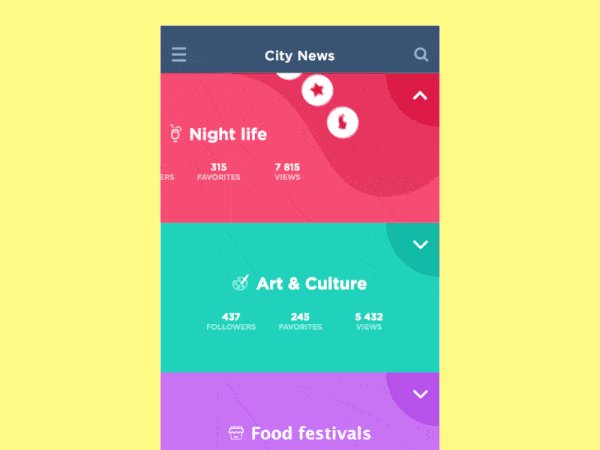
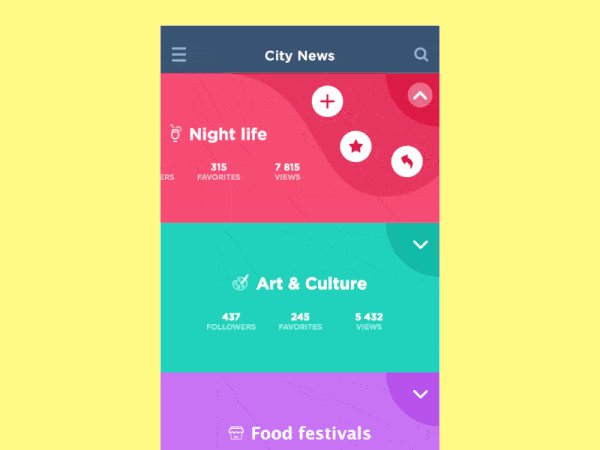
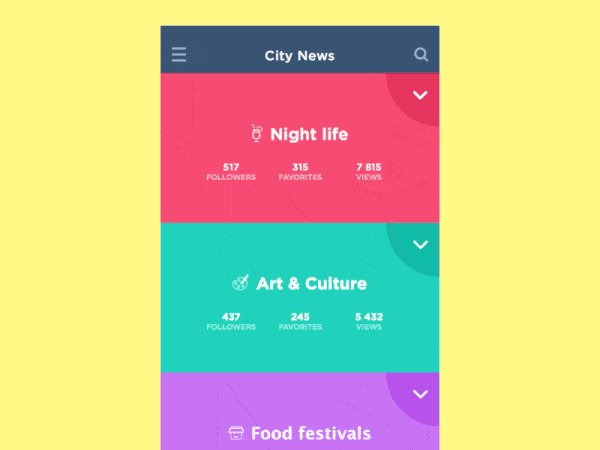
场景:Menu
目的: State, Attention, Feedback, Individualization
制作:
笔者做的 Menu 菜单效果,利用 Rotate 属性动效变化菜单按钮的形状给用户反馈。菜单内容是三个独立的长方形,但是都是一个共同父元素的 Children, 方便通过父元素控制其整体移动。
细节优化:
- Icon 一开始是两条横线反方向旋转 45 度形成 X, 后来利用 Exaggeration 原理使其同方向旋转形成 90 夹角,所以第一条横线旋转了 145 度,看上去更有视觉效果。
- 菜单内容出现后,添加了一个移动效果,需要保证其速度足够快,不会让用户等待,同时增加了动画的趣味性。
- Easing function上,菜单按钮使用了 Spring 缓动,使其有弹性的感觉,增加趣味性。菜单进入的效果是 ease-out, 出去 ease-in, 出现后移动的效果是 ease-in-out
评估:
- 逻辑:该动效实现了四个动效目的。
- 时间:采用 Material Design 标准,保证其足够短。
- 真实:Easing Function 符合实际情况。长方形的分离,采用了 Material Design 标准。
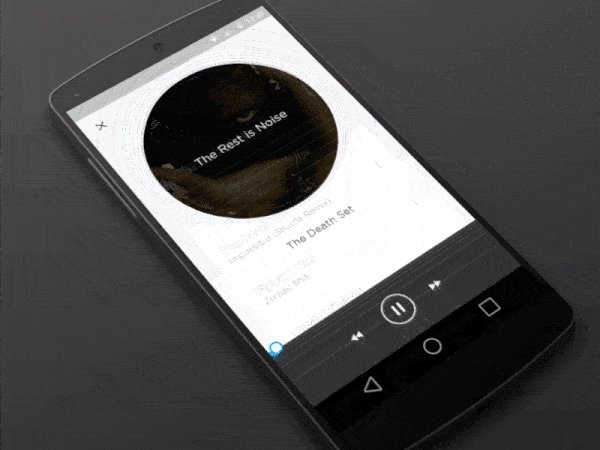
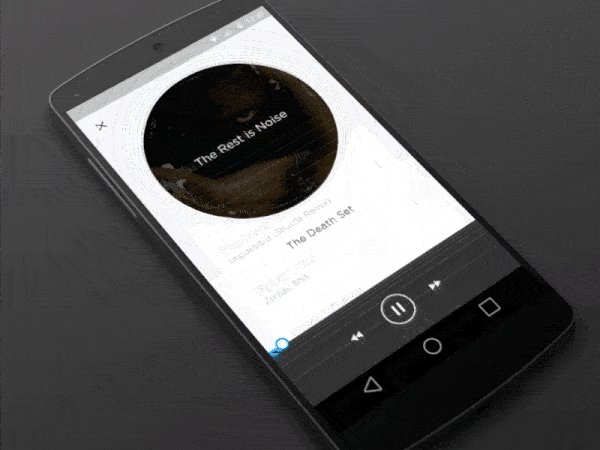
5

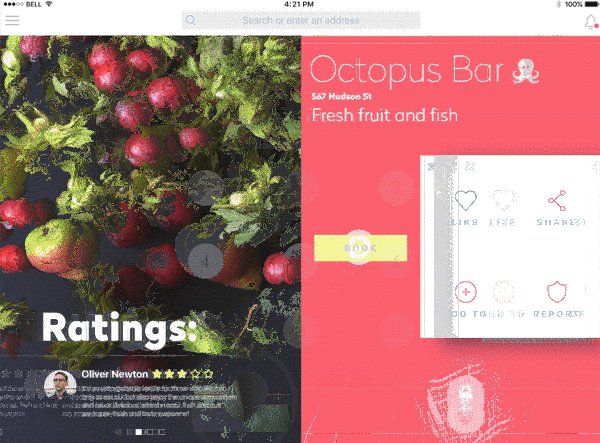
场景: Transition
目的: State, Attention, Feedback, Individualization
制作:
笔者做的 Transition 效果,通过控制元素 x 位置和 Scale 属性,形成转场效果。
细节优化:
- 点击按钮后,按钮动态旋转并逐渐放大消失,控制其与新内容同时移动,营造新内容是由按钮产生的视觉错觉,运用了 Follow through 理论。
- 增加了点击后的 Ripple 效果,用于给用户即使反馈。
- Easing function上,进入的效果是 ease-out, 出去 ease-in。同时出去的时间要短于进入的,不重要的事件减少其用户等待时间。
评估:
- 逻辑:该动效实现了四个动效目的。
- 时间:采用 Material Design 标准,保证其足够短。
- 真实:Easing Function 符合实际情况。可以多试试一些别的趣味性效果,比如热气球的上浮感。
6

场景: Background
目的:Attention, Individualization
制作:
笔者做的 Background 效果,通过控制三层元素的 x 的位置,设置不同的速率,产生视差滚动的效果。反复执行动画即可。
细节优化:
- 近大远小,近实远虚,近快远慢。
- Easing function上,模拟上浮的效果,先慢后快。
评估:
- 逻辑:该动效实现了两个动效目的。在手机端笔者不建议使用 Background 效果,手机更注重快捷性,其屏幕大小有限,这种全屏动画占了手机屏幕所有空间,干扰更为重要的内容呈现。
- 时间:时间过长,更偏向视觉效果,而不是交互。
- 真实:如果是纯视觉效果,可以再添加一个气泡上升到顶部爆炸的效果。不过这种效果最好用 AE 做,再转成 gif 了,不太适合用 Layer 来模拟。
7

场景: Loading
目的: Attention, Relief, Individualization
制作:
笔者做的 Loading 效果,通过三角函数控制元素 x 位置和 y 位置,形成蝴蝶结路径效果。公式
x = midX + maxX * math.sin(二倍周期)
y = midY + maxY * math.sin(一倍周期)注意,x 的周期保证为 y 周期的2倍,这样保证了 x 完成一圈的时候,y 完成了两圈,动态就成了蝴蝶结的形状。
细节优化:
- 增加了一个方向相反的圆,两个圆的移动更有 Loading 的感觉
- 当 2 个圆相遇时,动态改变其颜色,使动画更加有趣
- Easing function 这里用的是 Utils.interval 按照固定时间间隔进行变化的,因为软件不支持原生曲线运动,属于线性变化。
评估:
- 逻辑:该动效实现了三个动效目的。
- 时间:相对于最终的三角函数,时间上可以具体调试时改动。
- 真实:Easing Function 有待提高,现在只是线性,最好能模拟出中心具有引力的感觉,越距离中心越快,越远越慢。
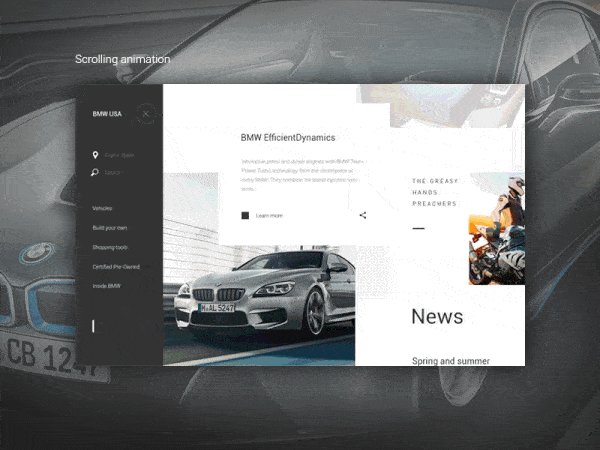
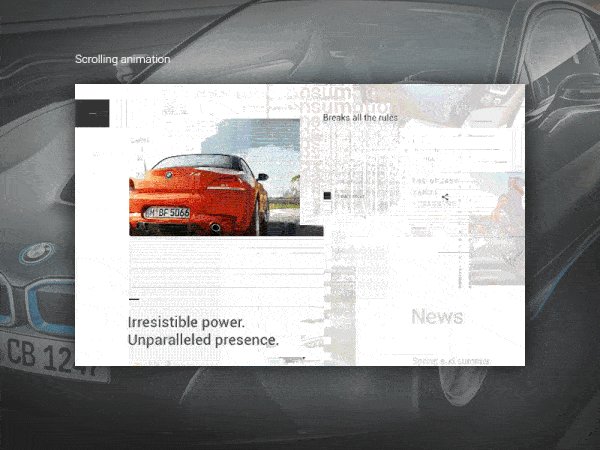
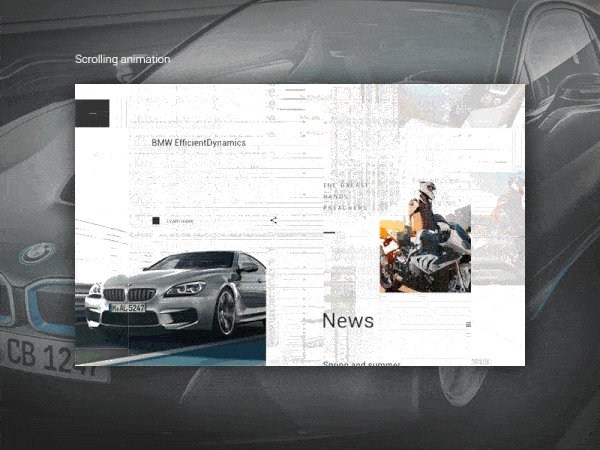
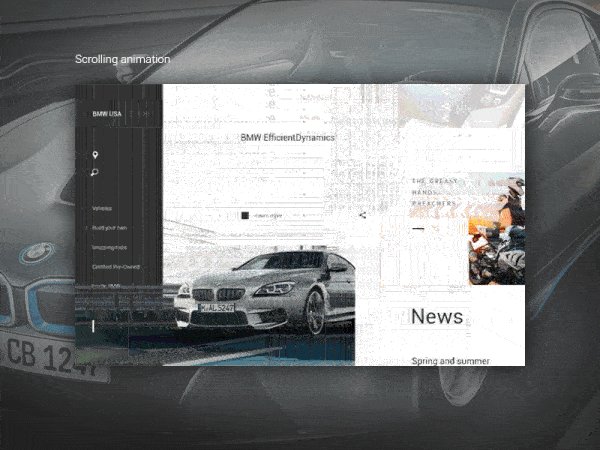
8

场景:Scrolling
目的:State, Attention, Feedback, Individualization
制作:
笔者做的滚动出发卡片式折叠,模仿的“得到”APP。蓝色卡片分成上下两部分,然后拼合在一起。利用 CSS 的 RotationX 属性分别控制其旋转的角度。然后监听 Scrolling 事件,根据上滑,下滑的距离,动态控制 RotationX 实现其效果。
细节优化:
- 假定光都从上方照下,当卡片折叠时,会产生阴影,且上方阴影会比下方更重。所以笔者给上层和下层卡片分别加了一层动态变化的阴影。
- 由于现实世界的透视,近大远小,笔者利用 CSS 的 Perspective 属性使卡片具有该效果。
- 该动效属于实时响应,动效要对应操作,使其更具控制感,笔者没有考虑缓入和缓出动画效果(减少用户认知的干扰),使用的 Framer 内置的 Utils.modulate() 映射函数直接在 Scrolling 距离和卡片的 RotationX 上做的映射。
评估:
- 逻辑:实时响应,阴影,符合客观概率。该动效实现了 4 个动效目的。对 Perspective 属性还有待进一步研究,让透视看起来更逼真(透视大小,物体大小,人眼距离相匹配)。
- 时间:角度和距离直接映射,操作时视觉上感受良好。
- 真实:对真实世界运用规律的反映有待进一步加强(惯性)。卡片折痕处的效果还可以进一步优化,数学上研究一下三角函数,尽量准确计算出旋转角度和位移的关系。
9

场景:Hover
目的:State, Attention, Feedback, Individualization
制作:
笔者做的 LongPress 效果,因为手机场景并没有浏览器中的 Hover,所以笔者用了长按场景。主要还是 位置,透明度,大小 等属性的结合生成的效果。
细节优化:
- 爱心在缩小前,运用 Anticipation 原理先放大一点,让动画更流畅
- 点赞 Icon 和 数字的动态变化,让动效更具个性化
- 实时相应的部分使用 linear 函数,进入先快后慢,退出先慢后快
评估:
- 逻辑:反馈符合认知,用户能理解长按所具有的意义。实现了 4 个目的
- 时间:采用 Material Design 标准,保证其足够短。
- 真实:爱心的填充效果还可以优化成从底部上涨到顶部,更符合认知。这里受限于我没有找到 Framer 使用 Mask 的方法,没办法让爱心形状成为填充层的蒙板,所以改成了从中心扩线,以后学会了再改正。
10

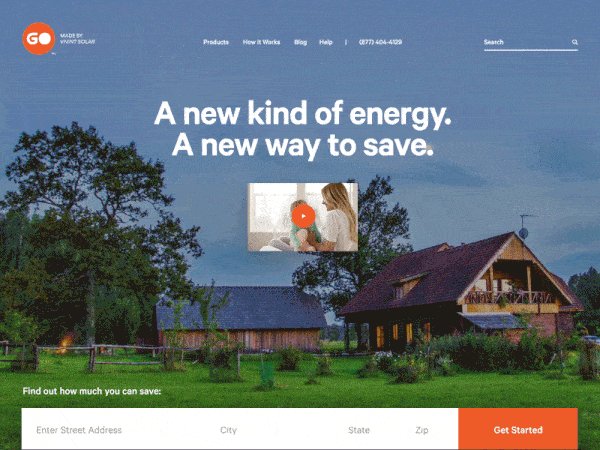
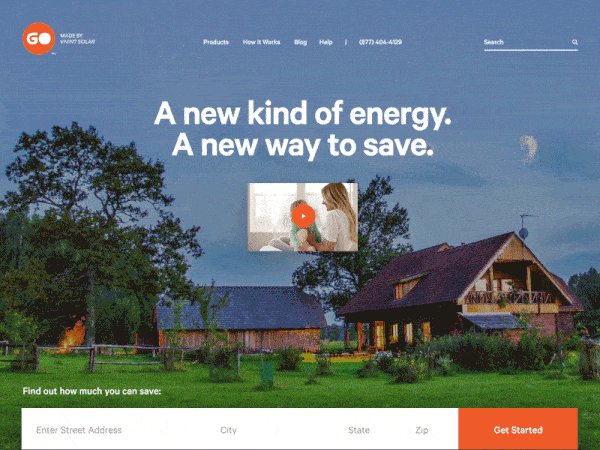
场景:Image
目的:Attention, Individualization
制作:
笔者做的 Image 动画。两个图片层,循环滚动。把云朵层单独提取出来,通过位置上的控制,使其在指定时间产生移动的效果。
细节优化:
- 如果使用图片动画,插画的质量要保证足够好。颜色,渐变的使用符合常识。注意高光,阴影,渐变方向等细节。
- 添加了云层的移动,使2个动画图片之间产生了联系,有一种时间上的过度感,从白昼到黑夜。
评估:
- 逻辑:符合生活常识。实现了 2 个目的,个人还是不建议在手机使用图片效果,交互目的偏少,且需要消耗大量带宽。
- 时间:时间略长,可以设计一些时间短且有趣的图片动画。
- 真实:由于 Framer 不太适合制作纯视觉上的动效,多图层同时动画很容易导致浏览器渲染产生问题,动画看起来很抖动。这里的云层(只是个图片图层)只做了一个移动,更真实的可以做一个抖动效果。不过那样我觉的更适合使用 AE 制作成 Gif 再导出。但 Gif 会存在质量偏低的问题。使用 Svg 和 Canvas 技术来制作复杂的 Web 动效是更明智的选择。
感想
1. 做动效之前,先把静态稿做出来,便于条理的梳理,样式的统一。磨刀不误砍柴工嘛。并且像 Framer 这种支持直接导入 Sketch 文件的软件,仅作为展示时(不考虑文件大小),尽可以直接使用图片作为图层,省去了自己写css的时间。

2. 由于 Photoshop 转 Gif 的能力有限,做动效时(如果要导出 Gif), 不要使用特别复杂的渐变,同时保证图片大小不要长宽别超过 800px。转 Gif 时,Gif 的抖动值选择在图片大小和图片清晰度之间做一个平衡即可。笔者一般直接开 4 联看效果,然后选择一个合适的,前提是你的电脑内存足够大,不然会很卡。

3. 再耐心多一点,再多思考一点。笔者交互设计才入门,还有很多不足。动画部分会持续完善更新,也欢迎各位童鞋与我多多交流,共同进步。
加作者个人微信号一起进步:470341376

「动效设计三步走」
- 先学会分析:《动效丨七何分析法帮你全面分析界面动效》
- 动效设计方法:《改善你的UX设计!值得参考的四个动效使用方法》
- 提升用户体验:《5个小技巧,用动效提升界面的用户体验就这么简单》
原文地址:jianshu
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验增长
已累计诞生 777 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓