
动效是如今UI设计中的重要组成部分,也是目前最热门的设计趋势之一。在之前的《在现代网页设计中,动效有哪些常见的用法》这篇文章中,我们探讨了动效对于交互和用户的重要意义,动效在不同的环节发挥的作用越越来越大。而今天我们要聊的是光标悬停特效,这也是近年动效设计的热点之一。
正是由于Material Design 和苹果所引领的动效设计风潮,许多曾经有过的设计技巧和元素正在逐步回归,而悬停特效就是其中之一。但是相比于曾经那些闪烁弹跳的特效,现如今的光标悬停特效来的更加微妙,更加强调功能性和体验。
和其他动效相似,光标悬停特效让交互的引导性更强,有的还带有预览的作用,它的使用范围非常广,大到全屏,小到提示和导航元素,不一而足。
接下来,我们通过实战案例看看,光标悬停特效目前有哪些创新的玩法。
首页动效

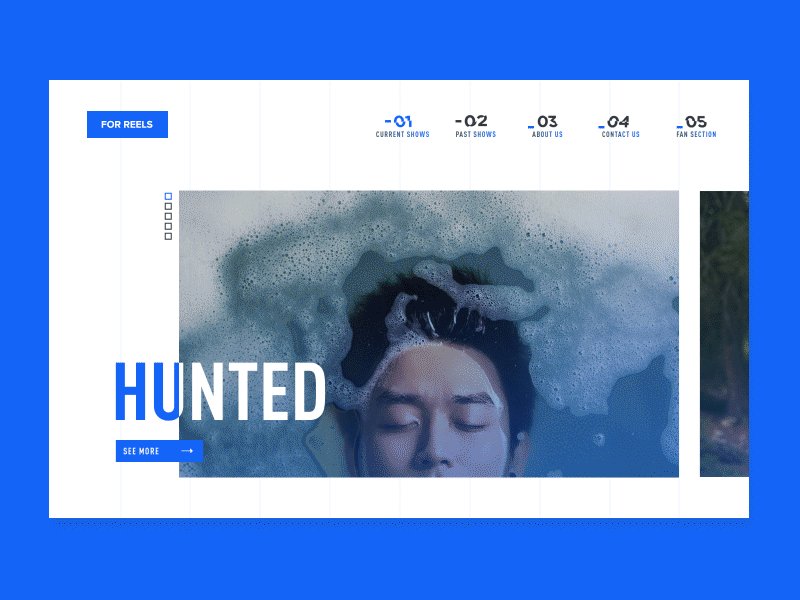
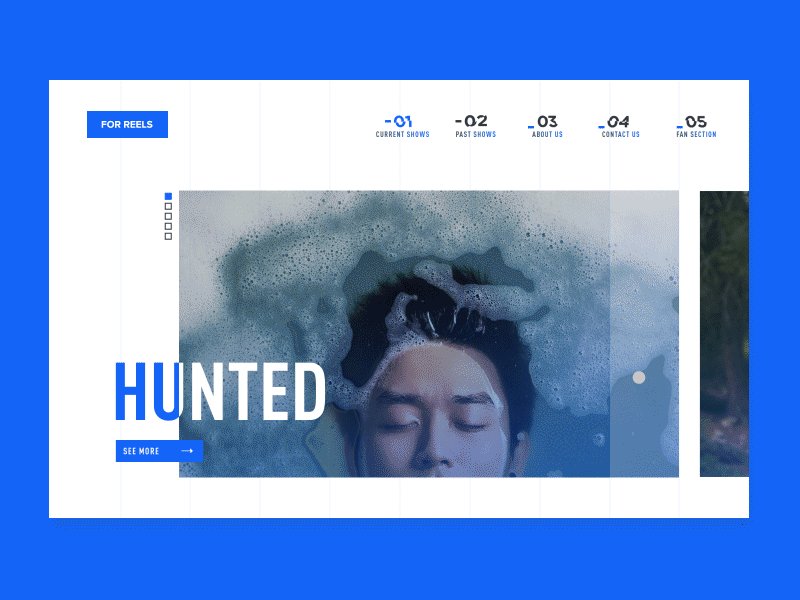
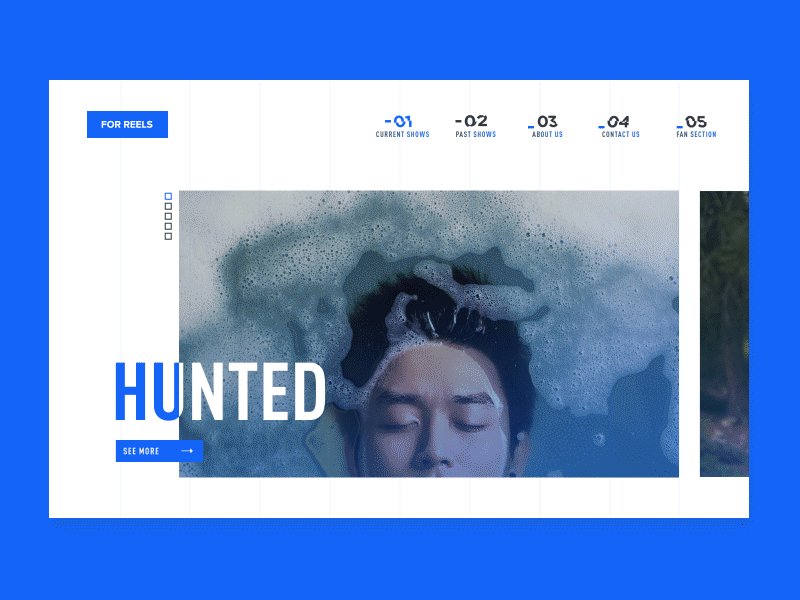
光标悬停特效用的好,能成为你的网页整体设计中的大杀器。当你光标悬停在特定的位置的时候,整页的动效随之触发,视觉上是相当惊艳的。
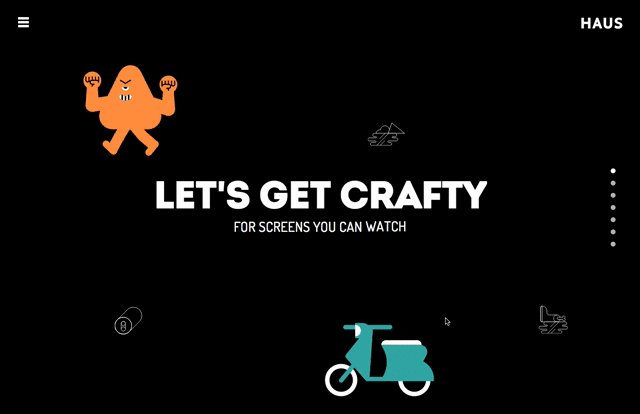
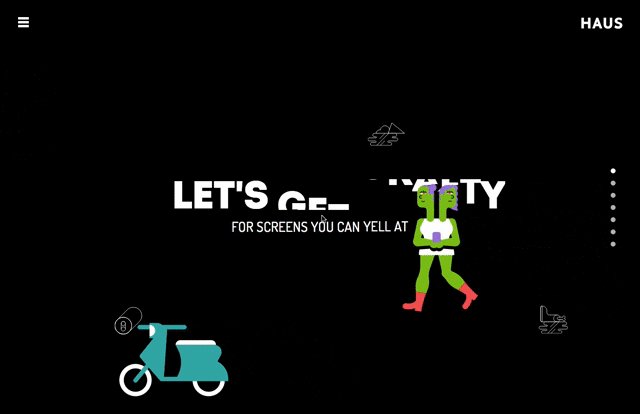
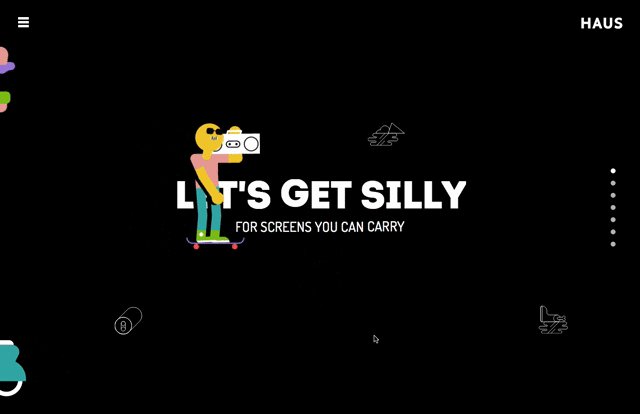
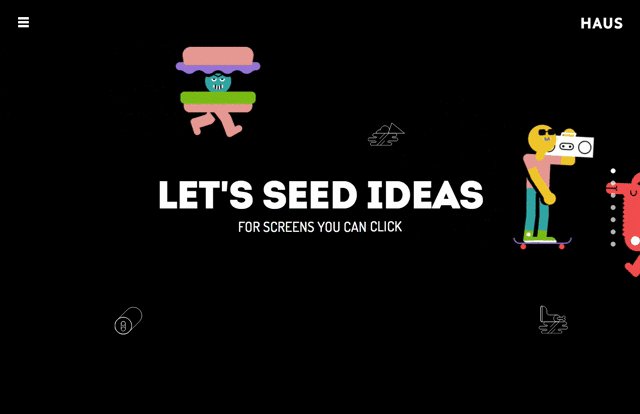
比如Haus 这个页面,触发动效之后,整页的卡通角色在屏幕上走来走去,这个工作量和效果都是相当惊人的。触发动效前,只有标题文字会在屏幕上舞动。
触发全屏幕动画之后,让用户觉得愉悦而不是给用户带来压力。这中间的平衡很难把握。在这个案例中,设计师让黑色的背景和白色的非衬线体来构成对比,而中间留出空间给动效。这种设计手法是为了鼓励用户在向下滚动前,尽量多和屏幕上的内容进行互动。
按钮特效
![]()
一个简单的动效实际上能够让用户的点击欲望提升一大截。看起来,为按钮做特效是一件很简单的事情,是吧?正是因此,按钮的悬停动效一直都很火,也是设计师们最快能想到的。
一个设计良好的按钮悬停动效,能让用户更好的理解按钮的功能,并吸引用户触发它。上面的案例来自 Luke Etheridge,当光标悬停到按钮上的时候,色彩改变,通过变化告知用户,这个按钮可以点击。
图库和轮播图

网页中的图库和轮播图也是相当常见的控件。几乎所有的图库和轮播图都带有动效,从图片切换的动效到光标悬浮显现的箭头,图库和轮播图和按钮的悬浮动效一样,堪称这类动效的典范。
不过,动效要设计合格也是非常讲究的,Material Design 对于动效的要求非常值得参考学习:
·动效要快速
·动效要清晰
·动效要有凝聚力
上方的这个动效案例源自于设计师Baptiste Dumas之手,所有的这些动效都非常的迅速,绝不拖泥带水,所有的内容之间都有着明显的界限,而内容和内容之间又通过动效相互串在了一起,如同行云流水一般顺畅。
导航和菜单

不管你喜欢不喜欢,隐藏式导航是目前最流行的设计趋势之一。大量的悬停动效的加入,让用户可以在拥有干净清爽的界面的同时,顺畅自然的随着导航浏览不同的内容。
悬停动效的加入,让代表菜单的汉堡图标可以随着光标移动而出现或者消失,用户可以在菜单或者导航出现的时候点击内容,而无需查看的时候移开光标,就能拥有一个开阔的视野。
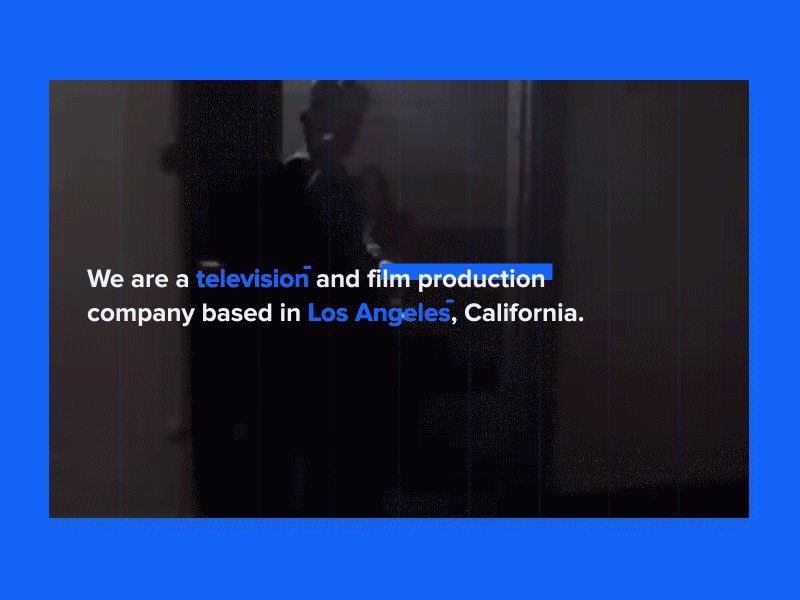
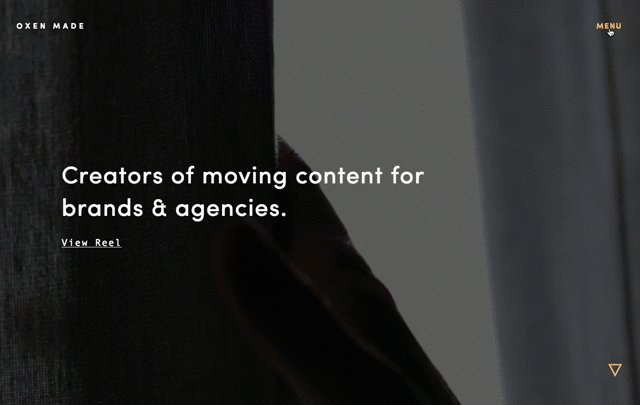
上面名为Oxen Made 的网站首页就有两个地方采用了悬停动效,引导用户点击,右上角的Menu 菜单按钮在鼠标悬停上去的时候会改变颜色,点击呼出菜单;右下方的三角形按钮采用了同样的动效,引导用户向下翻页,查看更多的内容。
这些微妙的动效和背景下快速切换的视频内容构成了鲜明的对比,用户会很容易发现它们的存在,被吸引注意力,并且被引导着去交互。
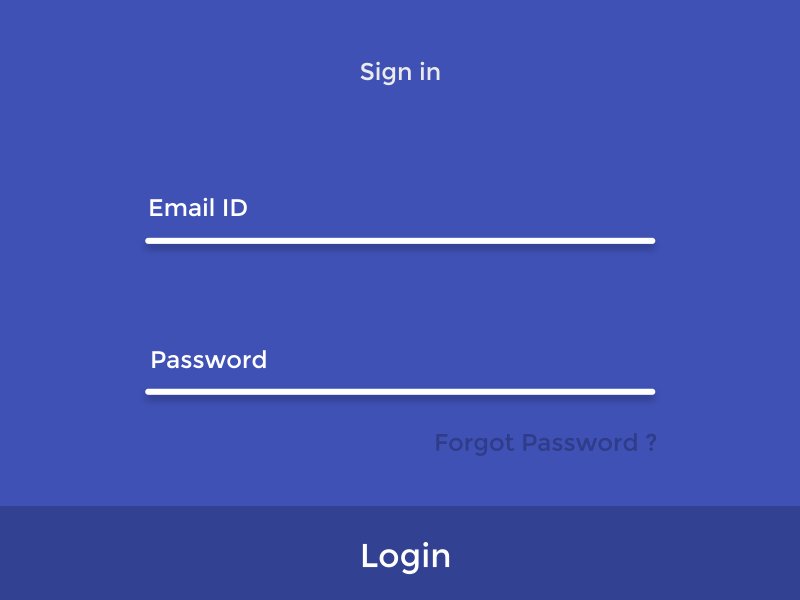
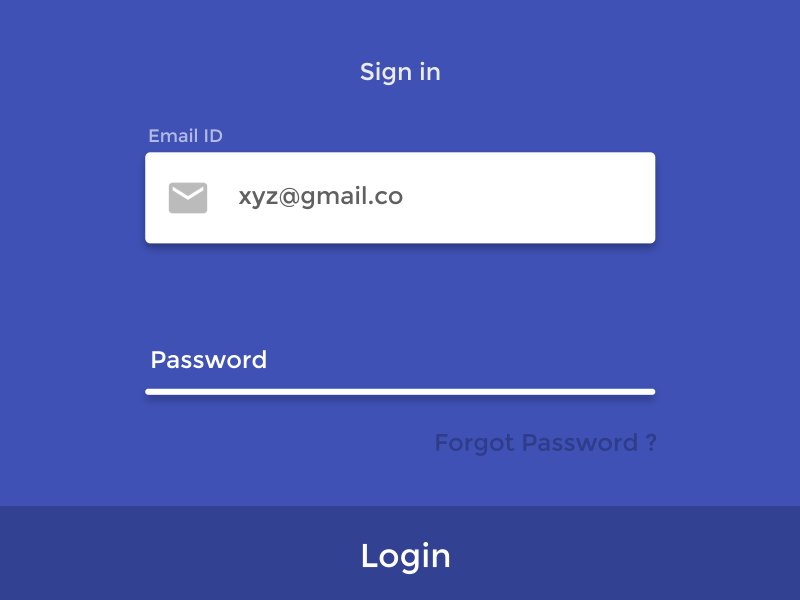
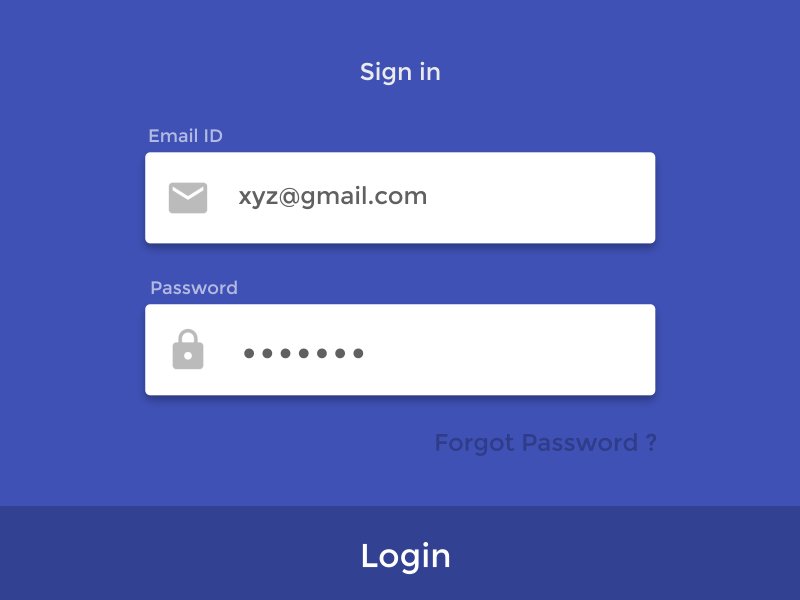
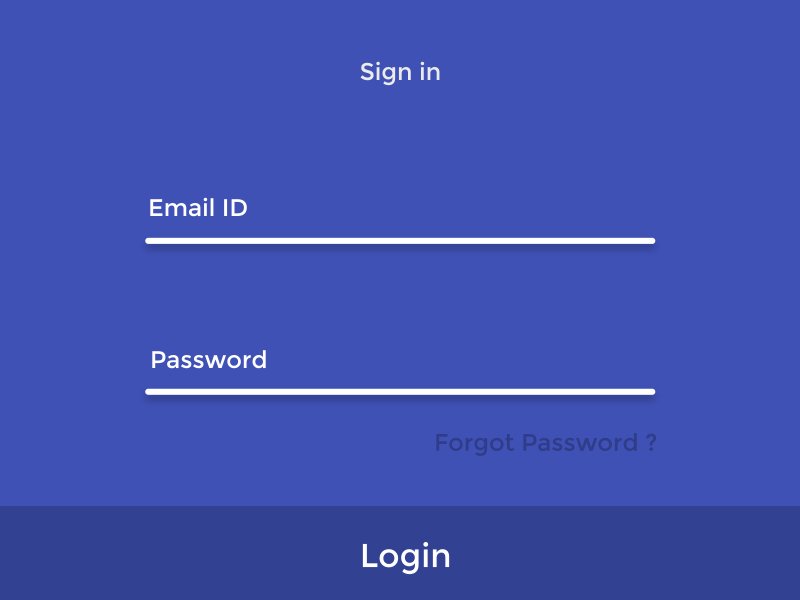
表单和字段

表单和其中的字段内容是使用鼠标悬停特效的大户。几乎你所访问的每一个网站都或多或少需要你填写表单,提交信息。如果表单越容易填写,获取用户信息的成功率就越高。
并不是说表单本身一定要非常简单,或者非常有趣,而是你需要让用户清楚如何填写表单,格式是怎样的,以及是否填写正确。这个时候,光标悬停的特效就显得非常重要了。
正如同上面所展示出的这个案例。通过动效和图标等信息,用户被告知了哪些信息是需要被输入的,当他们输入完成后,点击登录,确认的动画立刻就出现了。这个案例是APP的。在桌面端上,你可以让说明在光标悬浮在特定字段上的时候借助动效呈现说明,将说明信息推送到用户眼前。
如果你不知道从哪里开始下手设计悬浮动效的话,表单是你的首要选择。至少在这个环节,用户是有预期的,而他们的需求也不复杂:使用简单的动效给予用户清晰的说明,和正确的反馈。
相关资源
如果你想立刻马上动手试一试悬浮动效的话,下面的资源可以实现你的愿望:
·Hover.css: 这是一组使用CSS3实现的悬浮特效,它可以应用到按钮、链接、LOGO、SVG、图片等元素上。它还提供了CSS、Sass和Less的版本。
·Image hover effects: 这是一组帮你实现图片悬浮特效的代码。
·Icon hover effects: 这是一组简单的悬浮特效,它会让圆形的图标看起来更加显眼。
·Amazing WordPress hover effects: 这是为WordPress 用户所准备的光标悬浮特效,纯CSS3,不依赖其他组件。这个合集包含了几十个备选样式。
·W3Schools – CSS3 Transitions: 从0开始学习CSS3过渡特效。
结语
悬停动效看起来很麻烦很棘手,但是实际上很简单,使用CSS动效,几乎任何人都可以轻松的在网页中实现这个功能。它是轻量级的,并且有大量的现成的代码供你使用。
不过,重点在于你需要把握悬停动效的核心规则:它是要有用的,而不仅仅是炫酷的效果。
【这些最佳实践帮你在UI设计上更上一层楼】
- 《网页设计中,如何突破栅格的限制又保持协调?》
- 《帮你搞定长滚动网页的设计最佳实践》
- 《觉得自己学了假设计?真正的新用户引导应该这么设计》
- 《老生常谈!设计高素质的UI应该掌握这7个关键属性》
- 《这8个要点,能让你的网页首图抓住用户注意力》
原文地址:designshack
原文作者:CARRIE COUSINS
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓