
截至2010年,25%的电视已经连接到网络上,而现在这个数量已经翻倍了。电视现在已经成为互联网内容和社交媒体分发的重要组成部分,我们需要对电视端进行重新审视和设计了。但是,就目前而言,构建和设计智能电视端的Web内容还存在许多设计上的障碍、衍生问题,硬件碎片化的状况则让设计上的工作量增加了不少。
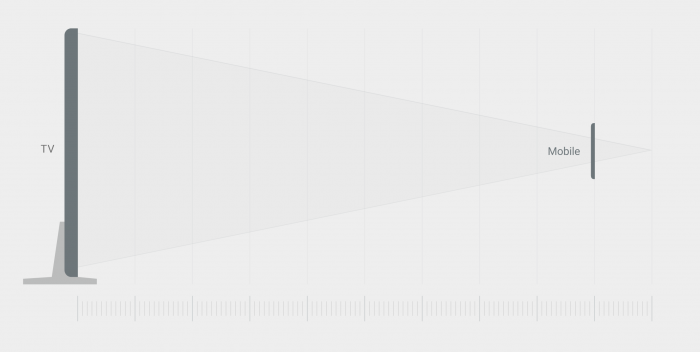
但是面对这个10英尺外的巨大屏幕,最主要的问题还是易用性和轻量级的交互。

当用户坐在电视机前的时候,他们的思维和交互方式会逐步发生改变,这一切都是源自于他们内心状态的变化。根据Netflix 的研究,用户会随着内容的转变和信息展现方式的变化来进行交互上的调整。Nielsen 最新的研究也表明,用户的观看习惯会随着设备、场合和内容类型而转变。而Youtube的靠椅模式、Vimeo的沙发模式都针对电视端的用户进行了界面和交互上的改变。

相互连接的不同数码设备与社交媒体的加入,让看电视成了一件交互性更强的事情,第二屏的加入让电视内容有了更多的外延和互动的可能性,而社交媒体就是弥合电视内容和社交媒体的天然媒介。
痛点:遥控器
由于电视遥控器缺乏鼠标/键盘式的输入体验,交互更多的是依赖方向键来进行的。而我们在笔记本和桌面电脑上常用的鼠标和触控板中的垂直滚动浏览方式,也很难直接适用于电视。虽然电脑手机同电视有着相似的交互和导航模式,但是它们两者之间所存在的差异大到足以让设计来重新思考这件事。三星曾经在自家高清电视的视频帮助当中详细介绍了电视遥控模式的差异,比如我们在电视上常用的导航模式应该是横向,而非其他屏幕上所熟知的纵向的。最新的 Apple TV 在遥控器设计上加入了高精度的触控板,它让智能电视的交互更加便捷和可能性。

另外一个痛点是浏览器内容加载,这个时候浏览器加载的网页样式应该是移动端的而非桌面端的页面,考虑到用户并没有在客厅准备键盘鼠标。这种情况多见于加载社交媒体内容和邮件。
元素放大
作为一个常用的规则,文本内容应当被分割到栅格中,并且尽量处理成小块。一个真正对电视屏幕友好的网页内容,应当处理成小块,这样可以更容易被阅读,提高可读性。尽量在深色背景上展示浅色的内容,保持较低的信息密度。不同于手机和平板,用户和屏幕之间的长距离会限制用户处理信息的能力。参考菲茨定律,更大比例的元素会让用户更快识别,更好选定,也更快进行交互。

参考Opera 的电视界面设计指南,图形和文本应该不小于22px 的尺寸,并且尽量使用简短的文案(控制在10个字以内),并且保留足够的字间距和行间距。采用模块化的比例尺寸能让版式和字体更容易设定,并且能够提供可控且一致的视觉层次。
虽然电视的分辨率并没有固定的规格,但是有可供参考的分辨率尺寸,以常规的分辨率为基准,720p的放大1.5倍,1080p的则放大2倍,4K屏幕(2160p)则放大4倍。对于任何同电视屏幕相关的设计项目而言,在早期阶段选用几个不同类型的电视用作测试,看看在不同电视和分辨率下图像和文字的显示尺寸和渲染效果,就可以很快决定相应的尺寸构成。
这些都是用来做设计决策的指南,而非硬性的规定。值得注意的是,我们所处理的屏幕比例基本都是16:9的。如果你在桌面端电脑上设计电视的UI的时候,会发现字体尺寸会大的令人难受,然而实际上在电视上显示的时候,由于用户和电视之间的实际距离,电视UI元素不够大反而没法观看。
色域

正如前文所说,为了增强可读性,文字尽量使用明亮的色彩,而背景尽量使用深色。同时,要尽量避免使用高饱和度的色彩,尤其是红色,使用较大的视觉元素的时候,尽量避免使用纯白色,大范围纯白色会产生光晕,并且造成视觉干扰。过高的对比度同样会产生光晕效果,所以色彩使用过程中尽量柔和一些。色彩对比度这种指标只有在没有光的房间里显示的时候,才最重要。对于较大的文本,网页设计可访问性规则当中要求对比度至少为3:1。那么在实际的使用过程中,这种对比度是否要进行调整呢?在客厅和房间里面使用,是否有差别呢?实际测试之后才能知道。
解决方案

使用响应式设计常用的媒体查询来管理电视显示的话,本身其实是存在问题的,不同于桌面显示器的分辨率体系,电视更多是根据屏幕尺寸(英寸)来划分的。我们所熟知的21英寸的iMac分辨率是1920x1080px,这和1080P的HDTV电视是一致的,而视网膜屏的iMac则是4096x2304,然而实际4K屏的Ultra HDTV 的实际分辨率是4096x2160,至于iPad,那又是一个不规则的分辨率:2048x1536。
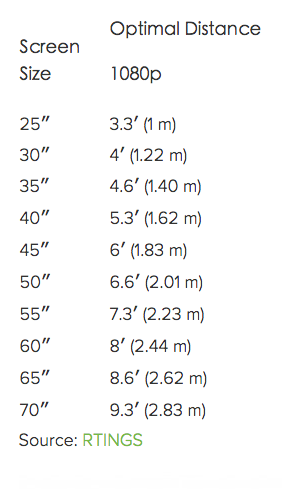
简单说来,1080P的HDTV的尺寸会从25英寸到75英寸之间来回变化,而这两个极端尺寸的推荐观看距离分别为3英尺和9英尺。可视角度和距离会改变用户对像素密度和图片质量的感知。下图是屏幕尺寸和最佳观看距离的对比表格。

智能电视的内置浏览器正变得越来越强大,也越来越规范。你可以通过智能电视的浏览器访问HTML5Test.com 或者 CSS Media Queries Overview 这两个网站来测试智能电视的实际性能。相对更老更小的智能电视(2012之前)通常评分低于290,而目前的电视的评分大多高于410,三星内置Tizen系统的智能电视的性能评分能到465分之多。
让智能电视拥有优秀用户体验的核心关键,并不是使用更多的内容来填补更大的屏幕。少即是多。不要将智能电视视作为一个更大的桌面屏幕,虽然它们有相似之处,但是电视在交互上的障碍和先天的存储缺陷,使得它并适合进行桌面式交互。至于同手机相比,两者在性能上的差距对双方操作的差异影响更大。

尽量避免使用JavaScript,尽管严格意义上来说智能电视也是某种形态上的电脑,但是最好不要将其当作桌面端来使用。它的主要功能仍然是处理多媒体,而非脚本语言。不要折腾浏览器插件和Flash播放了,它们会对电视浏览器带来过大的负荷。
当你在设计移动端/自适应/响应式内容的时候,务必记得在早期电视上测试,并且足够频繁的进行测试调整。即使是某个品牌旗下同一个产品线的电视,实际效果都可能存在巨大的差异。目前智能电视浏览器仍然处于较早的阶段,实际效果可能仍然不够理想。当然,它会变得越来越好,只不过在此之前,我们需要尽量多花心思进行调整。
【优设11月不能错过的酷站合集】
整整40个,全是实用的!
《干货总结!每个设计师必知的40个设计素材站》专业摄影师创建的图库站!
《图库界的APPLE!专业摄影师创建的高质量免费图库站》优设传统节目酷站两连发!
《专注无缝纹理素材站+多边形背景生成器》
原文地址:line25
原文地址:adobe blog
优设译者:@陈子木
「子木说」
虽然广X总局和工X部开始封禁各种电视盒子,但是智能电视的大势是无法阻挡的。客厅这一家庭公共空间当中,这块数十寸的巨型屏幕,必然会是厂商角逐的重要战场。
相比于手机和平板,这块距离用户几米远的大屏幕,所拥有的潜力极其巨大。任天堂、索尼和微软这些游戏厂商已经在体感设计上做了诸多尝试,国内的电视盒子厂商、苹果与谷歌也已经推出的不计其数的低成本终端,但是作为设计师的你,应该可以想到更多的可能性:虚拟现实、多屏互动、手势操作等等等等。且不说UI,单交互而言,这块屏幕能带来的想象力远超过手机。
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量105万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
用户体验增长
已累计诞生 777 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓