
前天看了《无名之辈》,任素汐让我印象深刻,两次忍住啜泣。
人的共情能力是非常奇妙的东西,我家里既没有瘫痪在轮椅上的亲人,也未曾遭遇横祸,但是看身残不能自理,小便失禁的任素汐哭喊着让大头和眼镜别管她,甚至开始哀求的时候,眼泪已经止不住了。
可能是职业原因,那一刻我想到的是日本设计师本间贵史。在《梦想改造家》的节目中,面对失去自理能力的男主,本间贵史用设计让他可以在房子里可以安心舒服住上20年,还教给他恢复身体的锻炼方法。
这对残疾人来说,不仅是生活品质的提高,更是自尊心的重建。而自尊,可以让任素汐放弃自杀。
这也是我们设计师可以出一份力的地方,用我们的专业能力,帮助有身体不便的人更方便地和这个社会连接沟通。
今天刚好是世界残疾人日,我整理了一份针对弱势群体的「无障碍设计」指南,希望给有心的你带来一点帮助。
基础科普
据国家统计局和残疾人联合会数据显示,我国65岁及以上的老年人1.4亿,残疾人士有8502万,分别人数为:视力残疾1263万人;听力残疾2054万人;言语残疾130万人;肢体残疾2472万人;智力残疾568万人;精神残疾629万人;多重残疾1386万人。目前我国31个省、276个地市、1197个县级的残联都开通了网站,积极推动残疾人证智能化工作,发展「互联网+残疾人服务」。为了让残障人士能无障碍地使用电子政务,给他们提供更便捷、高效的服务,政务网站的无障碍建设尤其重要。网站构建的所有内容都应该尽可能具有包容性,易读性和可读性,为每一个人设计,为每一个人服务。
腾讯这篇好文总结了7个基础的知识点,作为基础指南再好不过 → https://www.uisdc.com/convenient-for-people-with-disabilities

为了让大家深入理解,本文引用了大量的案例,同时附上自查清单。如果你不看完上一篇仍旧有点迷糊,读完这篇就能完全掌握基础知识 → https://www.uisdc.com/accessible-design-study-guide。

色彩无障碍设计
世界约有4%的人口视力低下,0.6%视盲。这些用户可能需要借助屏幕阅读器/盲文阅读器的帮助。
7-12% 的男性有不同形式的色觉缺陷(如色盲),不到1%的女性这样。他们难以区分某些特定颜色组合。
低视力状况随着年龄的增长而增加,50岁以上的一半人有一定程度的低视力低状况。
全球增长最快的人群是60岁以上的人。
过了40岁,大多数人都需要老花镜,才能清楚地看到小物体或文字。
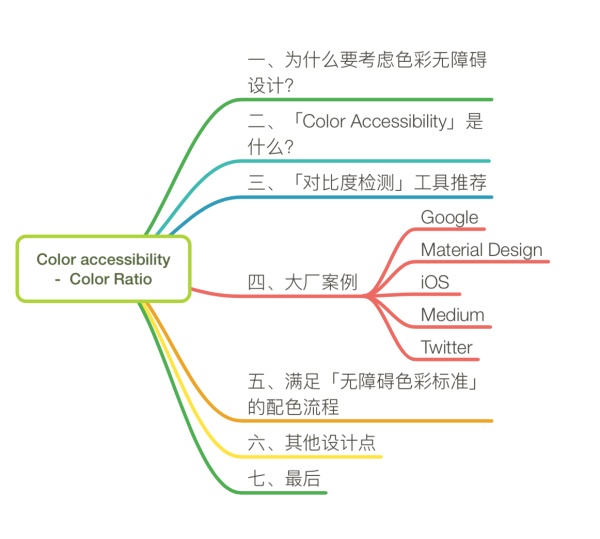
为了让这些用户也能正常使用互联网,这篇总结了一份色彩无障碍设计指南,从科普到工具,从案例到流程全都有,值得收藏:https://www.uisdc.com/color-accessibility-design

老年人设计
最近几年,银发经济兴起,老年人的需求进入大众视野。比如应对「老年人打不到车」的舆论风波而设计出的滴滴敬老出租,锤子手机的远程协助,MIUI 的老人模式等等。老龄化产品在我们的第一印象中就是要字大、声音响亮。
那么,为什么会是这样的产品特征,除了这些特征还有哪些是需要设计的?
对于这些问题,我想通过一系列的文章与读者探讨一下老龄化产品究竟如何设计。
- https://www.uisdc.com/designing-elderly-products-1
- https://www.uisdc.com/designing-elderly-products-2

实战案例
爱彼迎的设计师了解到,以往通过单一的「无障碍设施」选项来筛选无障碍房源的设计并未能满足残障人士的需求。他们在寻找房源的过程中没有获得他们需要的信息,也不确定所选房源是否真的无障碍。为解决这一问题,他们开发了新的「无障碍设施需求」功能。通过与用户协作,确定了房源内一系列能让残障人士更感到宾至如归的设施,包括无台阶房间入口、宽度方便轮椅进出的入口通道等。还向房东提供了相应工具,方便他们描述房源的无障碍设施。
这篇好文复盘了背后的整个设计过程 → https://www.uisdc.com/airbnb-handicapped-ux

案例看完,相信你对无障碍设计的认知更深了一层,无论现在是否有时间做,掌握好这些知识,必将在心里埋下一颗火种,等待着哪天燎原。我和你一起期待这一天的到来。
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓