
编者按:又是一篇关于扁平化设计的文章,与优设之前的诸多文章不同,今天的文章带有阶段性的总结的性质,文章源自著名设计工作室 Tubik Studio,多图预警~
著名的艺术家 Edgar Degas 曾经说过,艺术并不是你所看到的东西,而是你让别人看到所看到的东西。平面设计能够通过调整形状、阴影、字体的笔触、字母间距来调整观看者的情绪和感受,在这一点上,它和艺术是共通的。作为目前设计的大趋势,扁平化设计,无疑也具备着同样的特征。
关于扁平化设计的一些思考:
扁平化设计
现如今的扁平化设计并不是单纯的一种风格,而是涵盖了诸多常见风格、具备多种不同目标或任务的一个设计集合体。目前扁平化设计被广泛应用于数字设计领域,并且常常通简约或者极简的视觉表达方式结合起来运用,由于移动端设计风格的演变历程的原因,扁平化设计常常被视作为拟物化设计的对立面。扁平化设计在过去的几年当中经历了积极而快速的发展,目前正“入侵”着越来越多的平面设计领域。今天的扁平化设计已经成了网页和UI设计中的主流设计方向,甚至可以说是我们日常生活中不可或缺的部分,并且开始影响我们生活中的日常决策,并且具备解决各种问题的潜力。

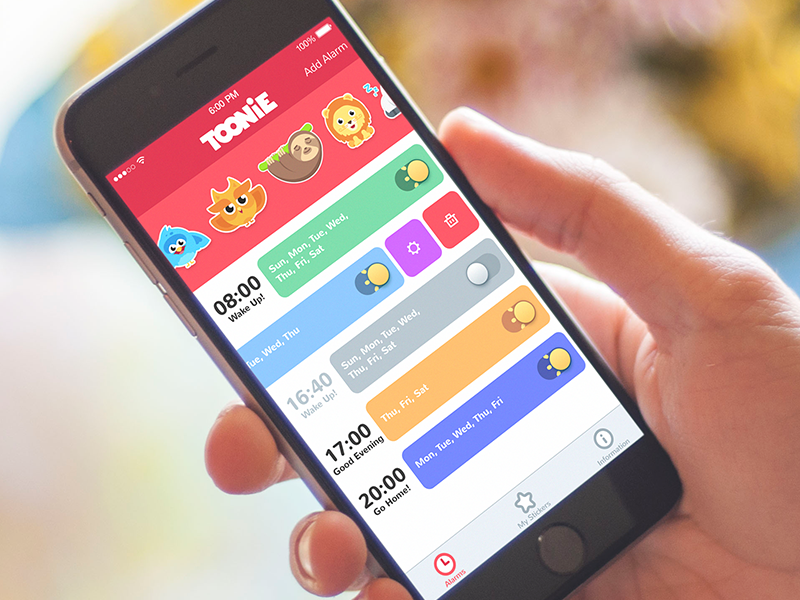
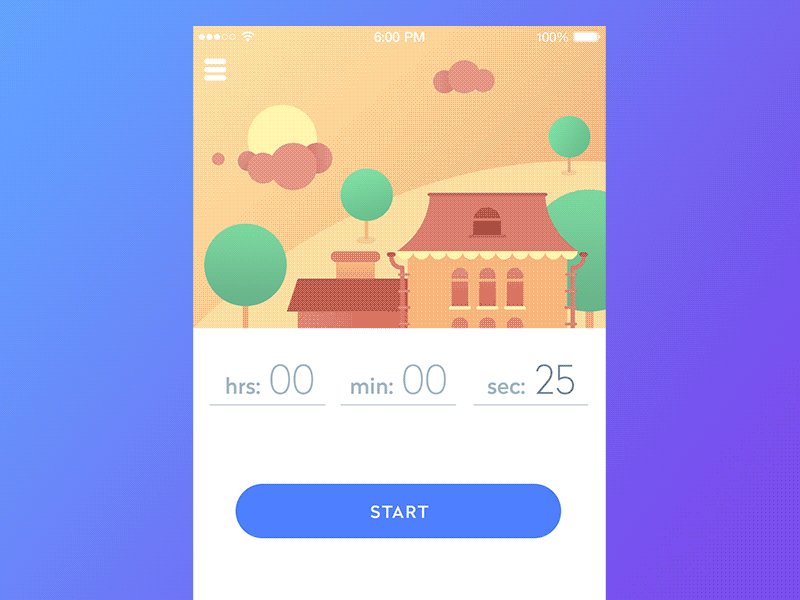
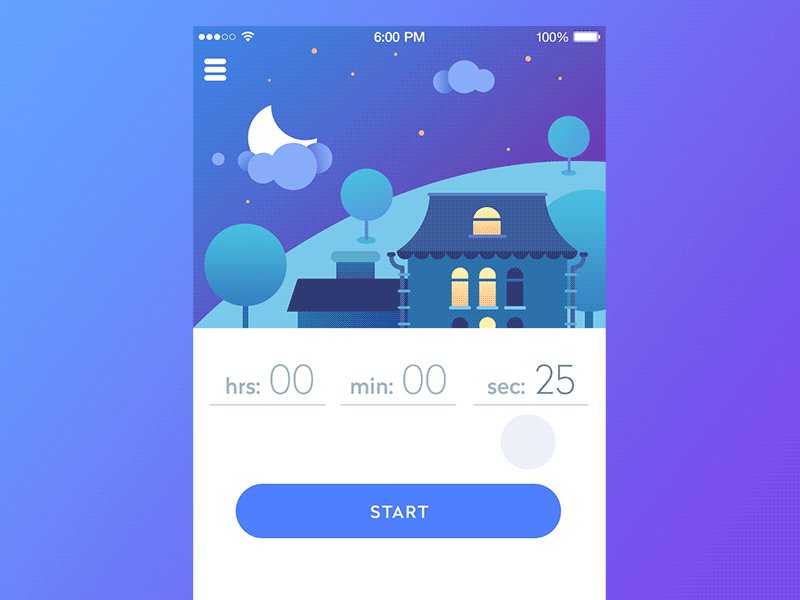
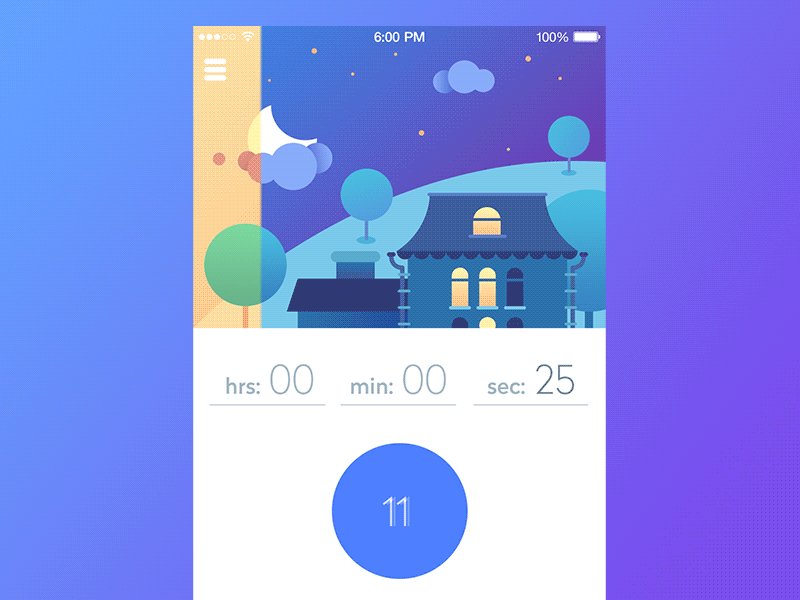
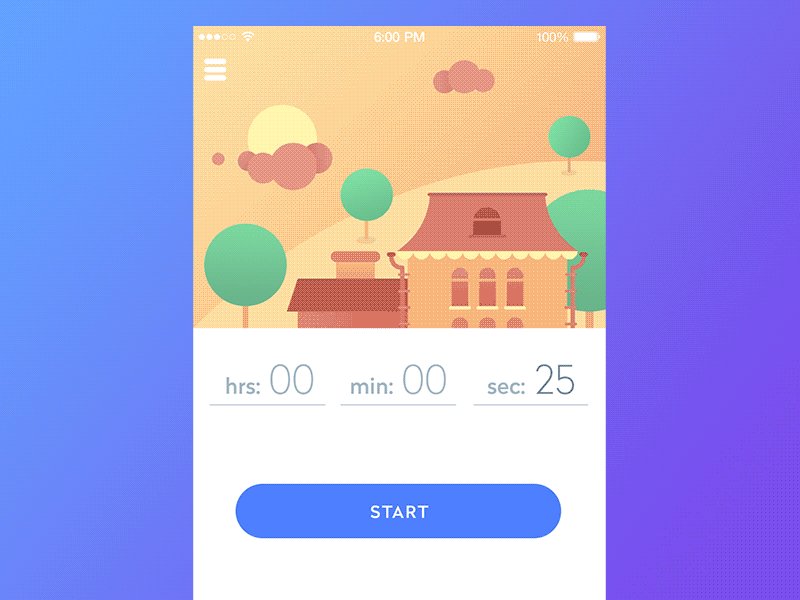
Toonie Alarm
扁平化设计的起源
扁平化设计的发展历程当然是有迹可循的,它的根源通常被追溯到名为“瑞士风格”的一种装饰设计风格上。20世纪初的瑞士现代主义运动催生了这种设计风格,随着二战结束,这种设计风格开始在欧洲流传开来,赢得了更多的拥簇。这次设计风格的革命是由苏黎世艺术与工艺学院的Josef Müller-Brockmann 和 巴塞尔设计学院的 Armin Hofmann 所领导的。在Design is History 中,瑞典风格是这样被描述的:“……这种风格强调简约,可读性和客观性。这两所设计院校为这种风格贡献了许多东西,包括非衬线字体,栅格和不对称式的布局。这种设计风格还强调使用排版和摄影来作为主要的视觉传播手段,所以,瑞士风格下最有影响力的作品通常都是以海报的形式呈现出来的,他们认为这是最有效的沟通手段。”

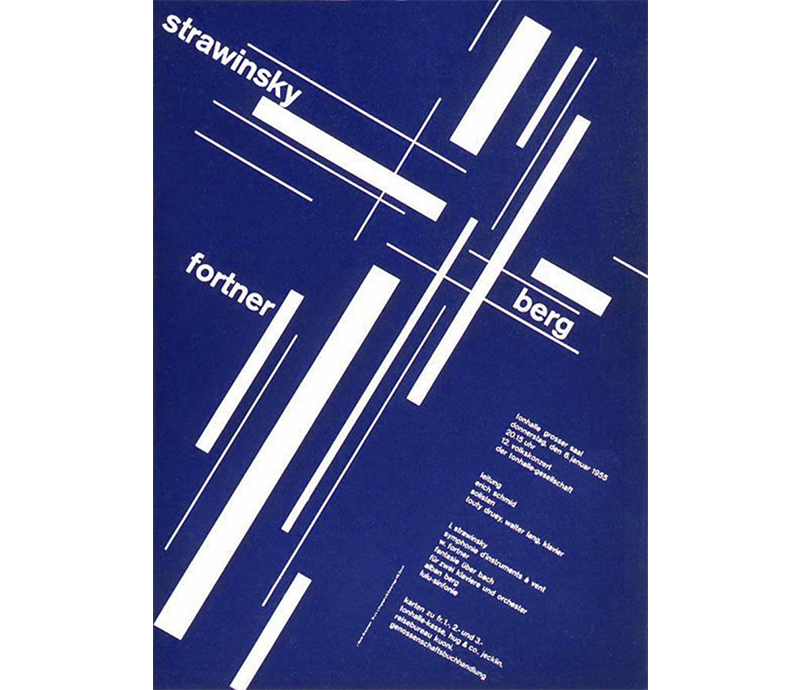
Josep Müller-Brockmann, Auto Club of Switzerland Poster, 1955

Joseph Müller-Brockmann, Zürich Town Hall Poster, 1955

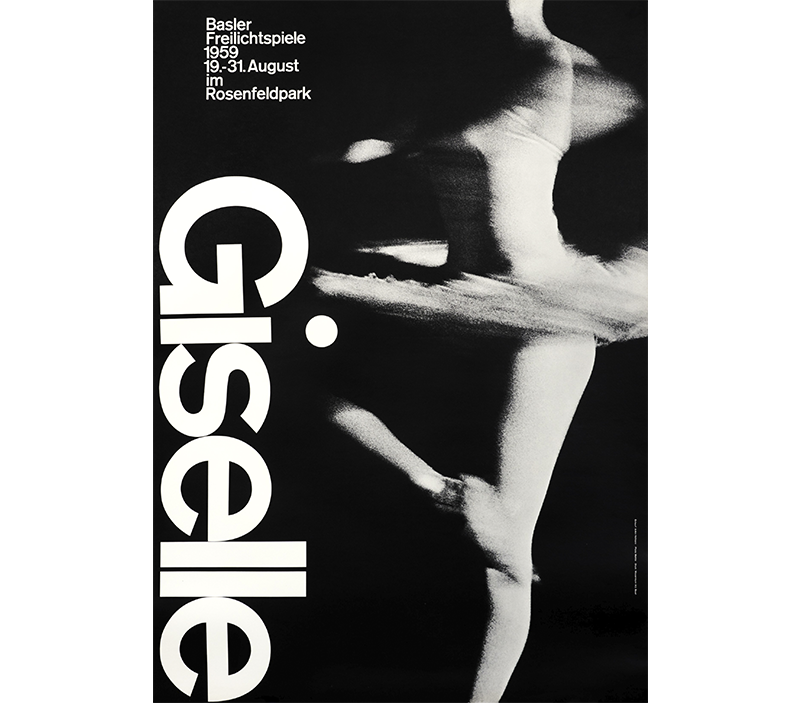
Armin Hoffman, 1959 poster for the ballet Giselle
这些海报已经清晰的展现出,这种风格的粉丝是有多么热爱简约的设计,线条方正、高可读性的字体,以及多样的几何图形和层次分明的视觉结构。瑞士风格,包括后来的包豪斯,随后迅速在世界范围内得到了越来越广泛的欢迎,并且在21世纪初获得了新生。这就是今天所说的扁平化设计。
虽然这种风格最初呈现的方式大多是海报、邮票、明信片、书籍装祯设计,但是它的出现,确实大大扩展了数字设计领域的视野,特别是在UI设计的领域。
扁平化和极简主义设计让网页和移动端应用拥有了可用性更强的设计解决方案,这样的设计更加卓有成效。扁平化设计和之前所流行的细节丰富的拟物化设计不同,它对交互和功能的支持更加优秀,让设计拥有了更多的可能性。
最初走出扁平化设计这一步的是微软,在08年的时候,微软便开始从瑞士风格、现代主义和包豪斯中汲取灵感,随后在2010年推出了Windows Phone 7,它就是典型的扁平化设计。这个版本的操作系统中采用了大量的简单的形状,清晰的排版,明亮而对比明显的色彩,复杂的细节和纹理都被移除了。三年之后所发布的iOS 7 中友好而直观的UI设计和微软虽然不尽相同,但是在设计理念上两个系统互为印证,成为了扁平化设计在数字设计领域应用的明证。虽然此后的Material Design中阴影的运用,一定程度上偏离了扁平化设计的思想,但是总体上,它依然是扁平化设计思想的继承者和发展者。
设计史有意思:

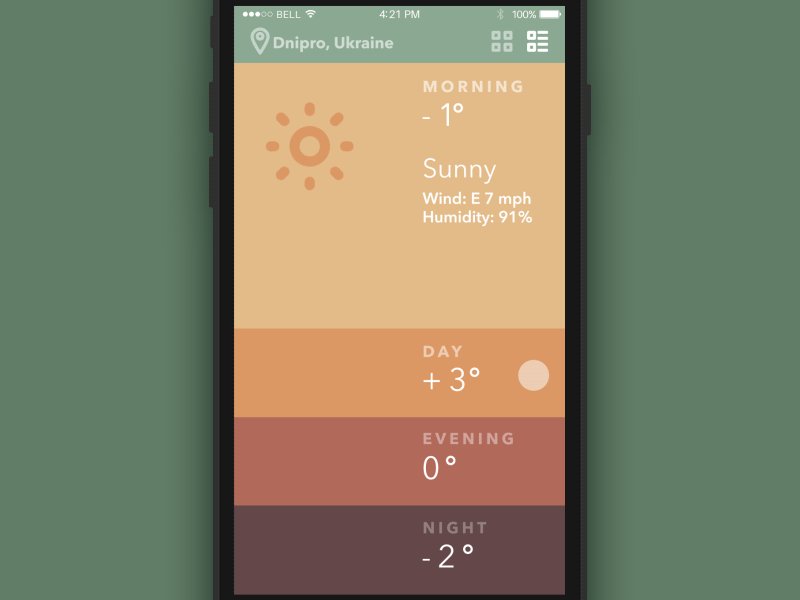
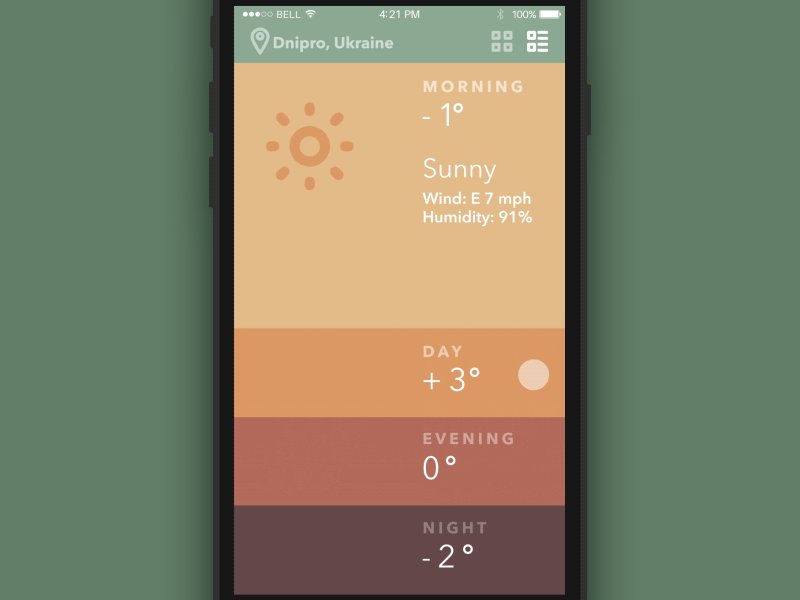
GIF for the Weather App
扁平化设计最基本、最突出的特征包括:
·简单的元素和形状
·极简风
·强功能性
·大胆而易读的排版
·清晰而严谨的视觉层次
·关注细节
·明亮的色彩和对比度明显的视觉感知
·避免使用纹理、渐变和复杂的样式
·采用栅格、几何特征以及视觉平衡的原则

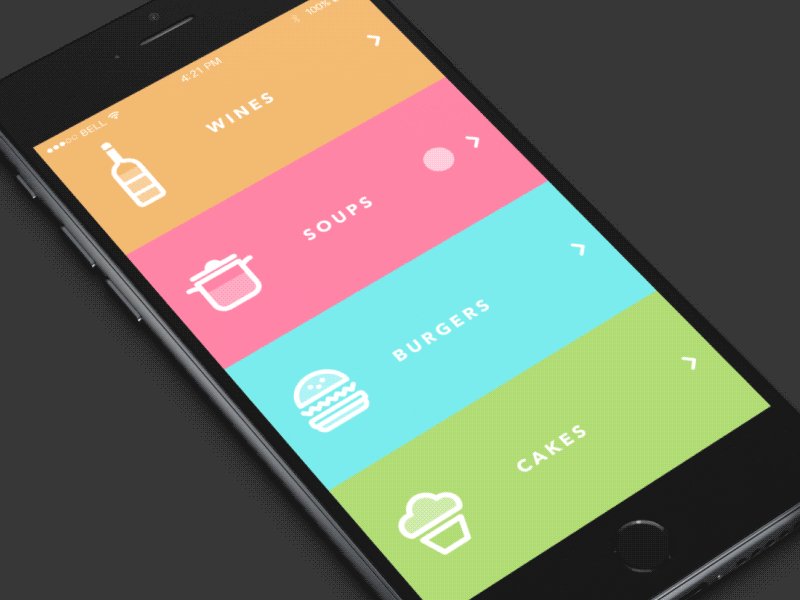
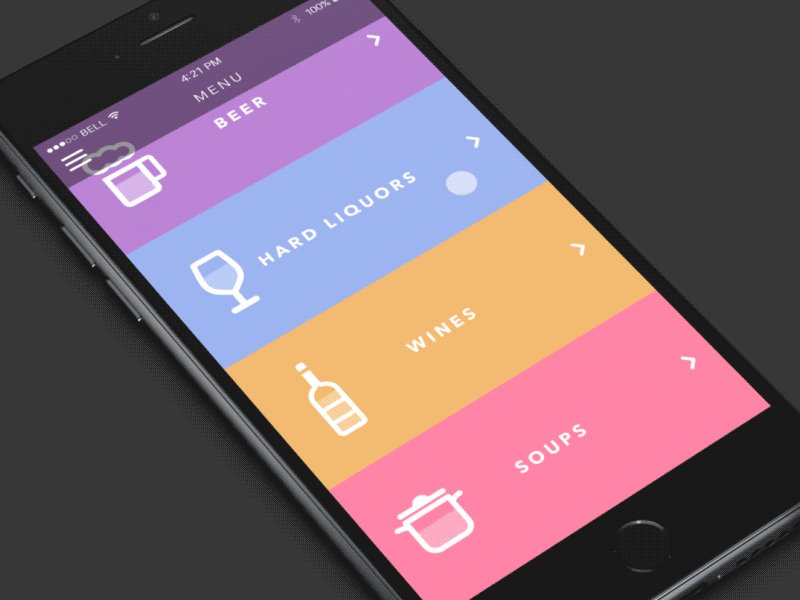
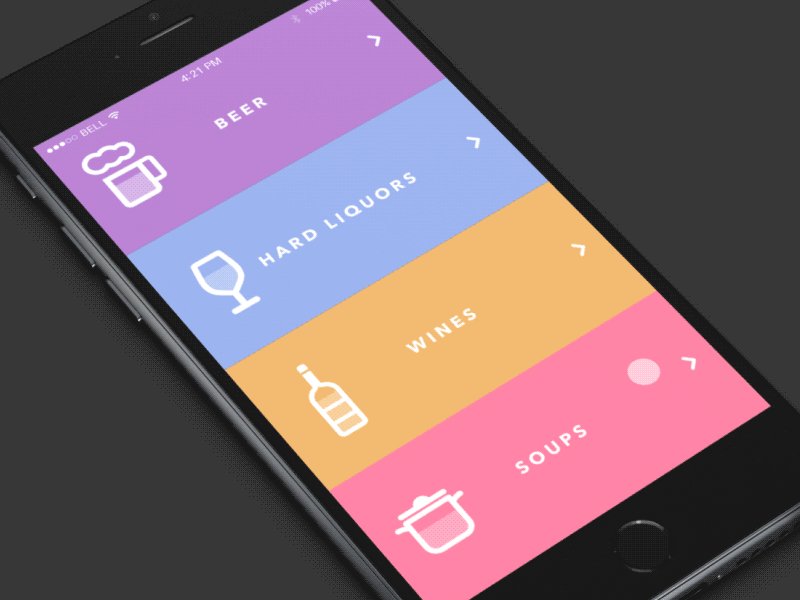
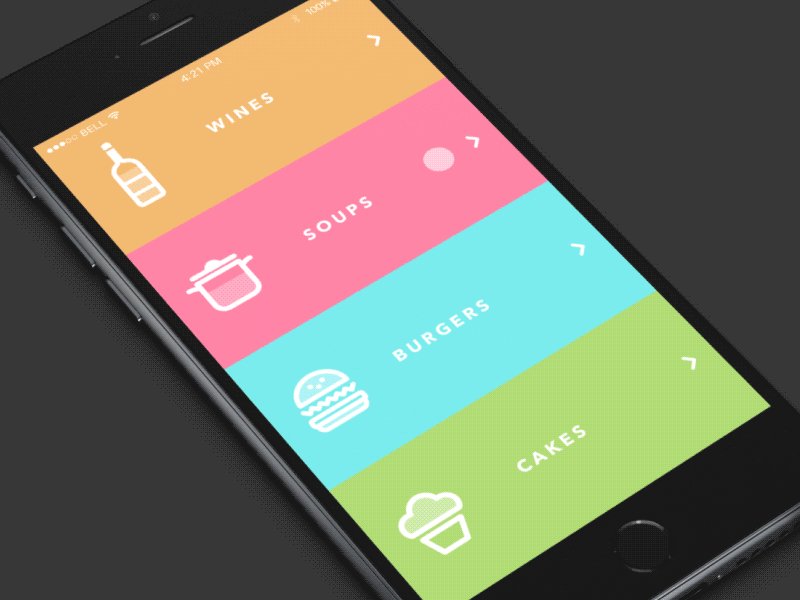
Restaurant Menu animation
扁平化设计的优势
扁平化设计的优势有很多,这也是它在数字设计领域流行的主要原因。现如今,扁平化设计也开始逐步影响现代排版印刷设计了。那么扁平化设计的优势在那里呢?
·可读性和易读性
·通过形状、色彩和字体来呈现清晰的视觉层次
·有效的支持web和移动端的导航设计
·自适应性,适合响应式设计
·在各种屏幕上都具备良好的可读性
·对于开发更加友好,降低在设备上的负载
除了上面所说的一切,扁平化设计还为创意设计提供了广阔的空间。

设计实战:扁平化设计的应用
扁平化设计的多样性和灵活性使得它在设计领域占据的比重越来越高。接下来,我们通过Tubik Studio 的设计师的设计作品来梳理一下它的功用:
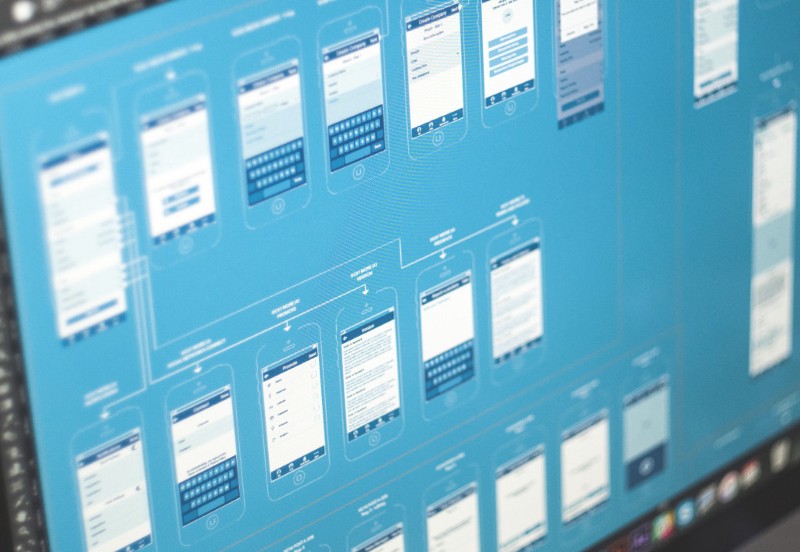
UX线框图
即使是在最初的线框图绘制阶段,扁平化设计的设计规原则和逻辑转换同样是适用的。线框图设计本是UI和UX设计的最初也是最关键的部分之一,它将APP和网页的基本执行方案框架呈现在团队和客户面前,它本身就具备一定的视觉化设计的特征。线框图快速有效地将核心和基本的元素整合到一个简约直观的框架中来。

UI界面设计
现在的UI界面设计中大量充斥这扁平化设计,你可以在其中看到各式各样的扁平化设计元素的运用。
UI交互概念设计
扁平化在UI设计中的应用范畴非常广,尤其是在移动端的UI设计上。

Pull To Refresh

Portrait vs Landscape interaction

GIF for Pull Down

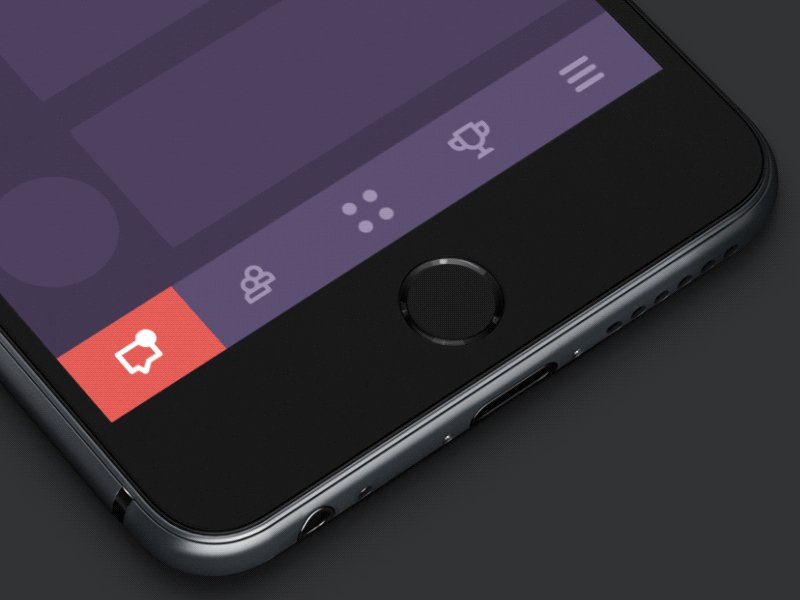
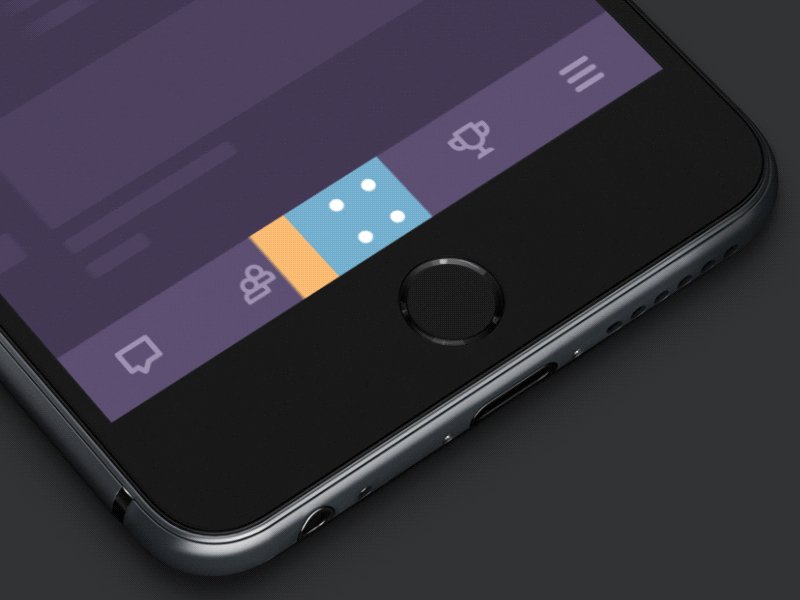
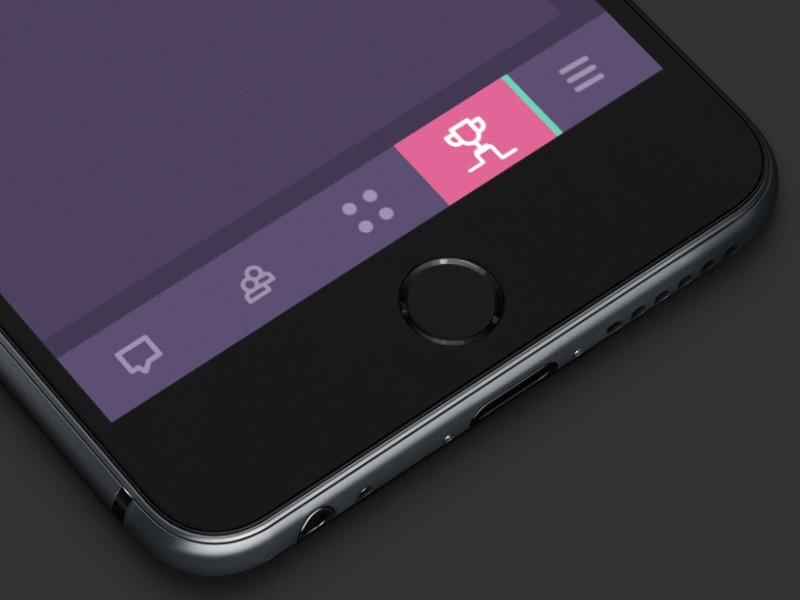
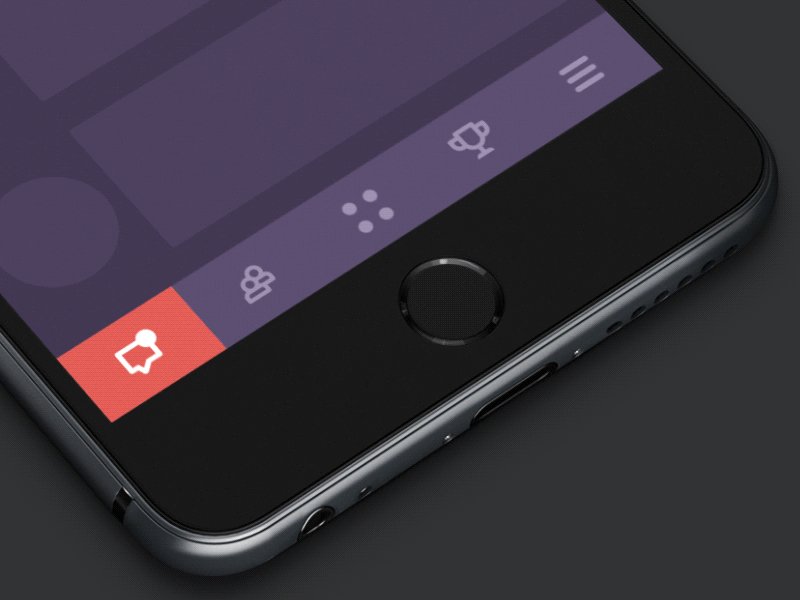
Tab bar interactions
UI导航元素
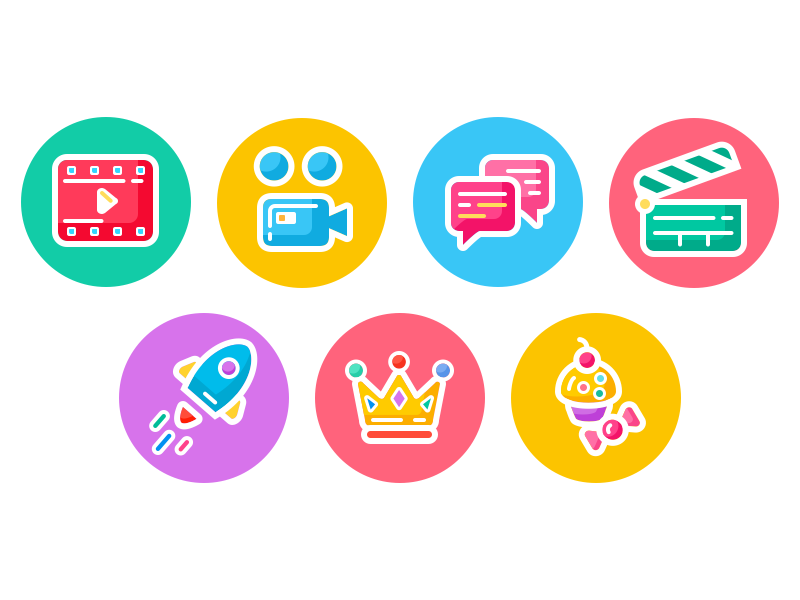
扁平化设计的另外一个重要应用就是图标和导航元素的使用。简约和视觉化的特征让它们在UI设计中更加灵活,在小尺寸下具有良好的可读性,设计师可以使用鲜艳的色彩创造不同的视觉效果。

The set of flat icons

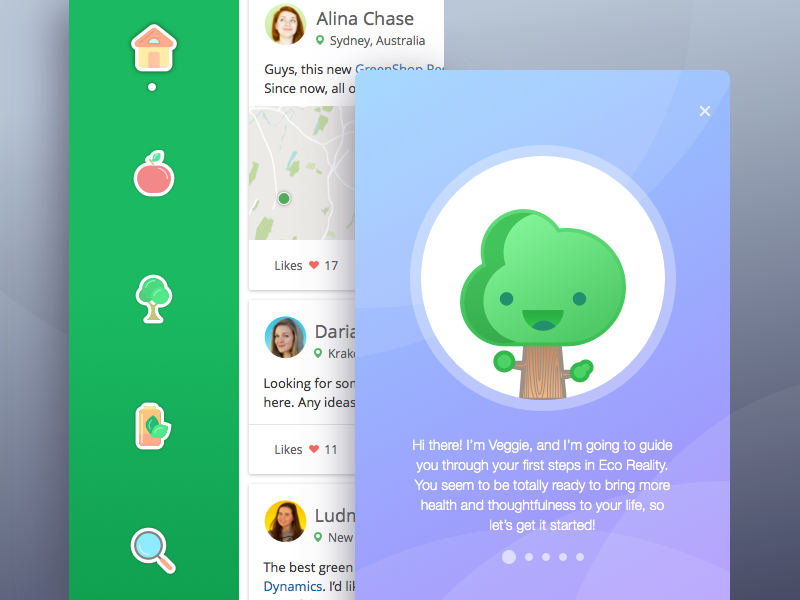
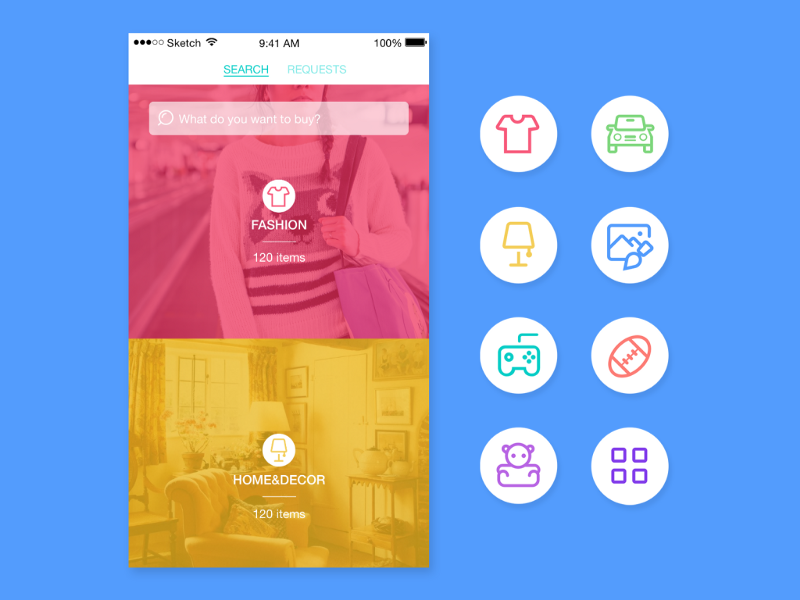
Flat icons applied in Veggie App

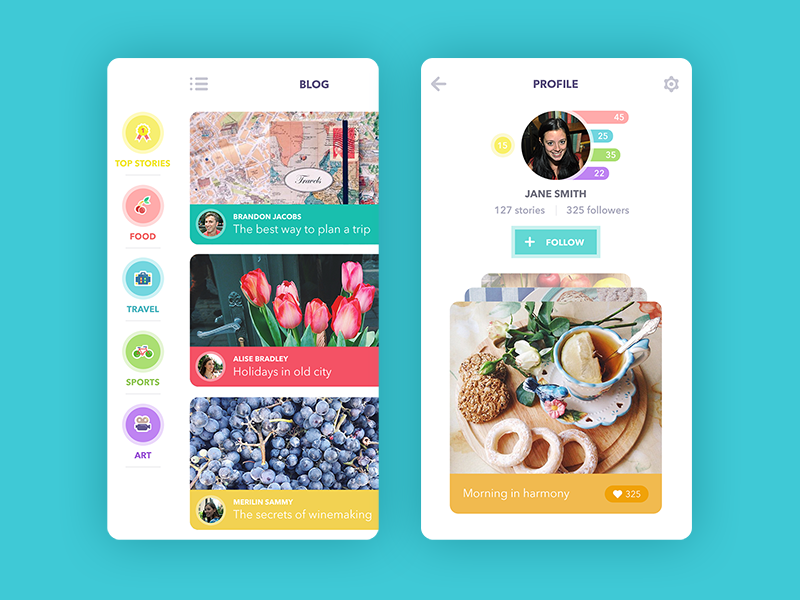
Flat icons and tabs design for Blog App

Flat icons applied in Saily App

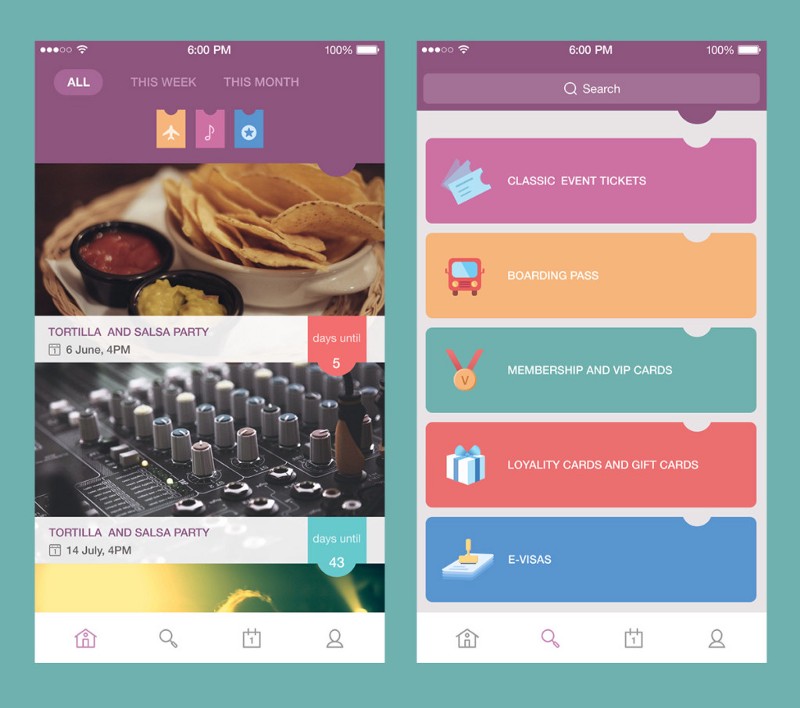
Flat UI design elements for PassFold
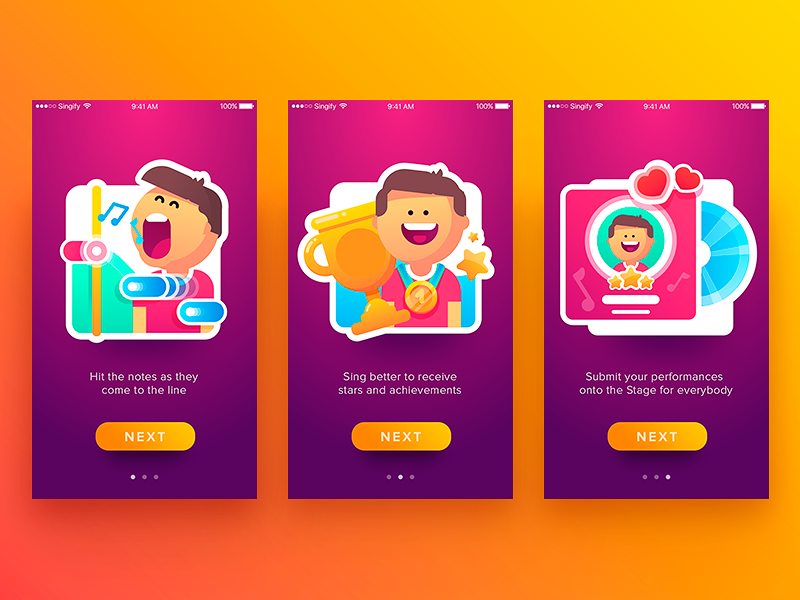
UI插画
越来越多的UI开始采用扁平化的风格的插画,它们具有明显的可定制性和针对性,有明确的业务目标和视角,可以更为高效地解决用户的痛点。

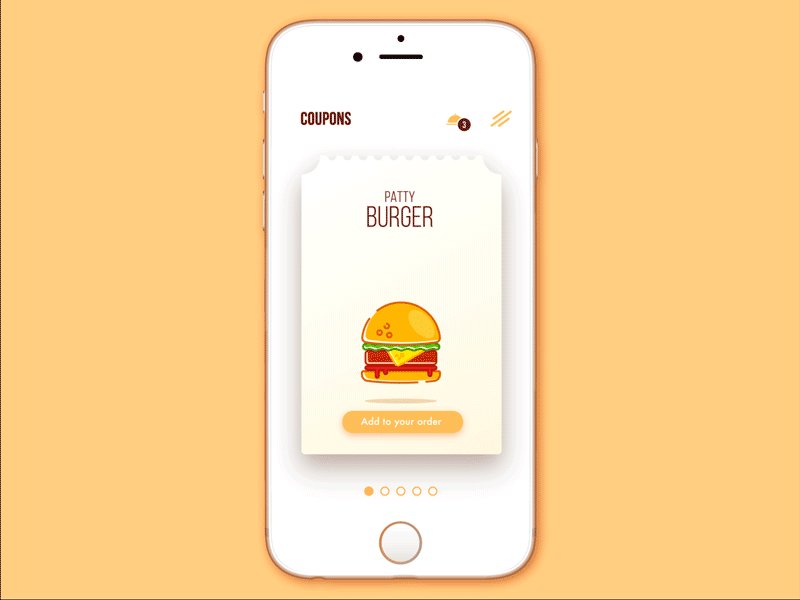
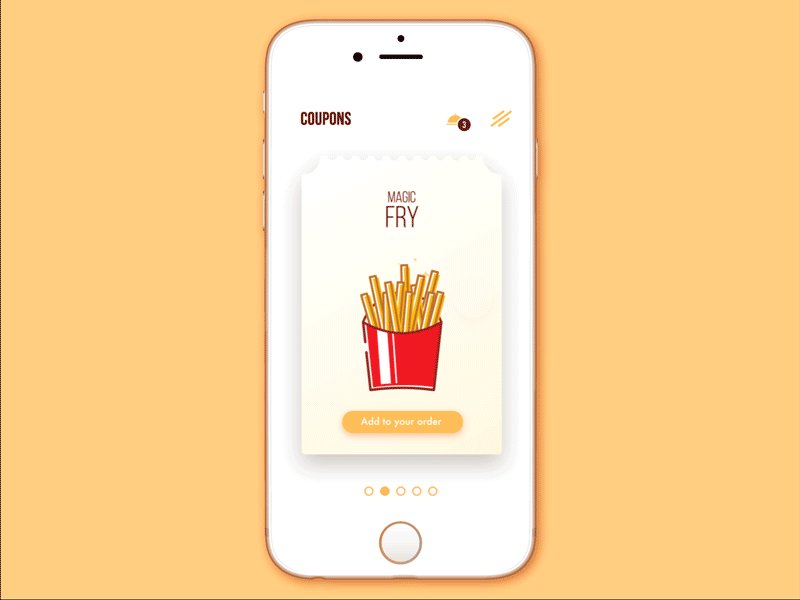
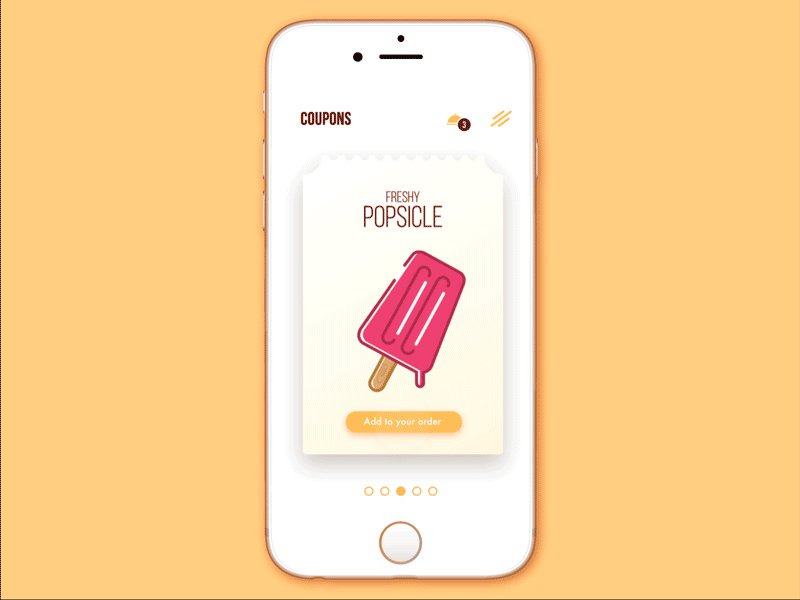
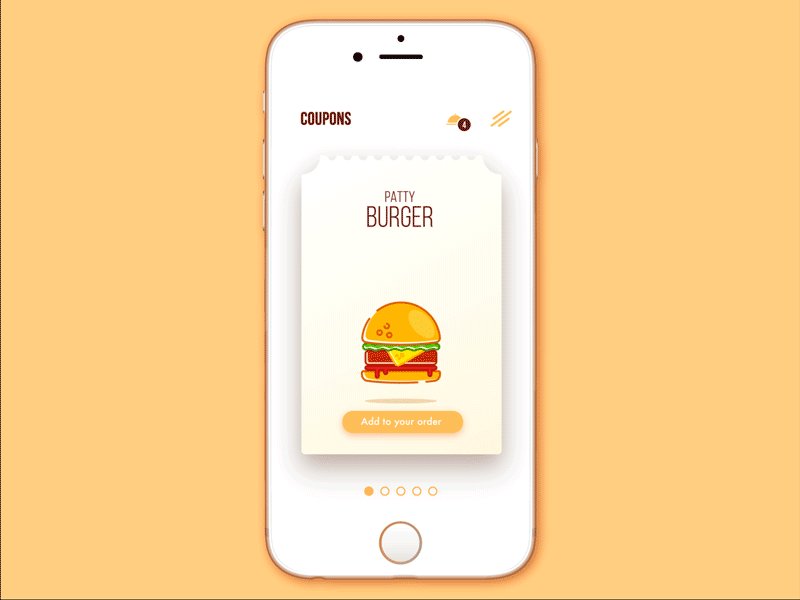
Cafe Coupon App

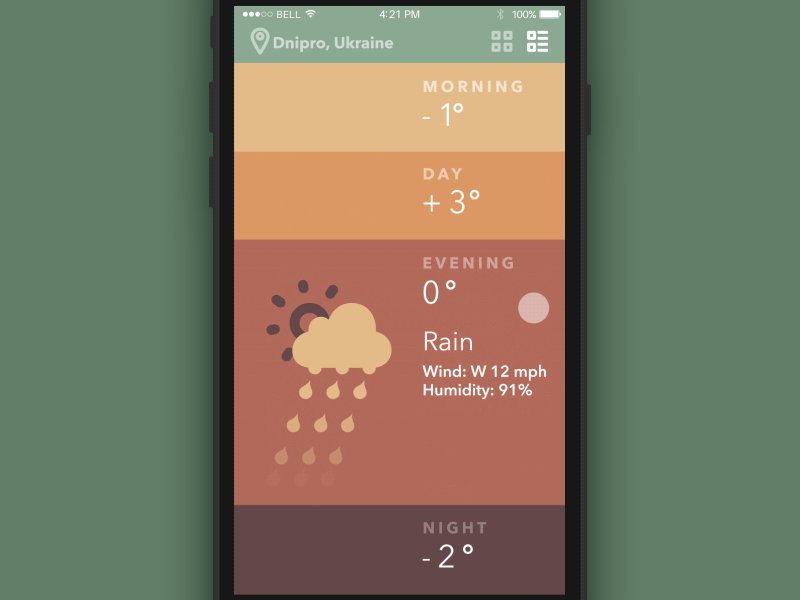
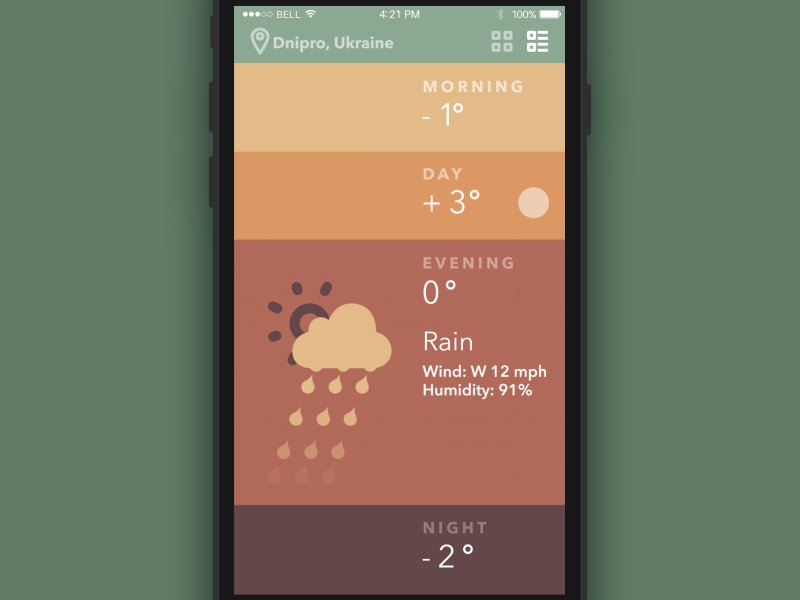
Weather App

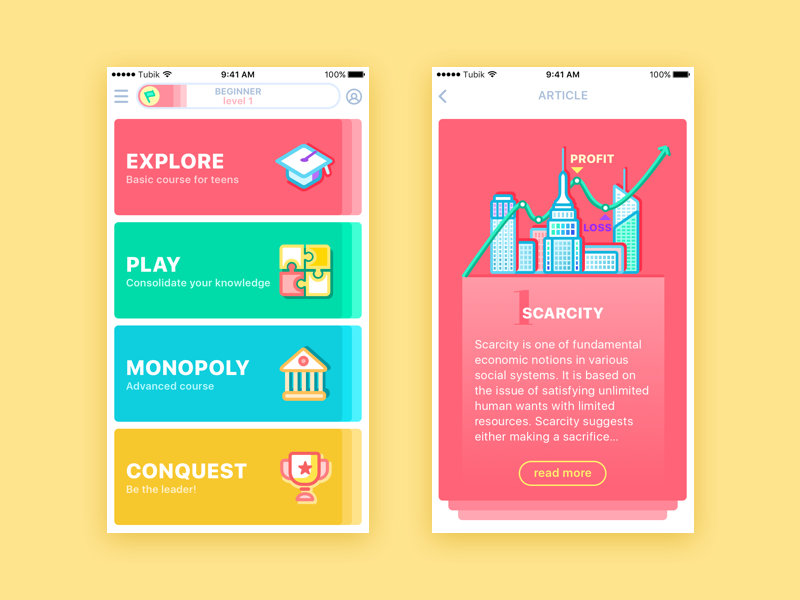
Moneywise App

Illustration for SwiftyBeaver

Timeline App

Healthy Stickers
主题插画
这些主题性非常强的扁平化插画满足了用户在美学上的需求,同时具有点题的功能。

Free Colorful Wallpapers

Free Space Wallpapers

Star Wars Rogue One

Underwater Explorer

Halloween Haunted Castle

Rio 2016

Californication Bus

San Francisco Painted Ladies
插画印刷品
现代扁平化设计已经开始入侵平面设计领域,在日常的插画印刷品中也有很多采用这一风格。

Tales of the Jazz Age Book Cover

Pikachu Poster

Muscles Magazine

Suicide Squad Poster

Spring Girl greeting card
品牌设计
扁平化的设计所提供的时尚外观不仅具备灵活的特性,而且更容易得到数字化的支持,应用在不同的渠道,因此许多品牌也采取了扁平化设计。

Logo mascot for Saily App

Logo lettermark for PassFold

Logo design for Andre

Logo for Design4Users

Logo lettering and mascot for Toonie Alarm
结语
所有的这些案例证明了扁平化设计的优势,但是如同现代主义设计和包豪斯一样,扁平化设计有它本身的缺陷和无法克服的问题,不要过度迷信。然而,扁平化设计开启了新的视角,尤其是在以用户为中心的UX设计中,它确实有着独特的优势。
【继续探索扁平化设计】
- 《扁平化2.0时代!聊聊今年六个全新的扁平化设计风格》
- 《帮你立刻上手!扁平化设计的8个实用小技巧》
- 《快来学习!25个细致微妙的扁平化2.0风格网页设计》
- 《涨姿势!扁平化设计和MATERIAL DESIGN有什么不一样?》
原文地址:uxplanet
原文作者:Tubik Studio
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量180万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓