
编者按:一个简单的文字LOGO能有多少种动效展示方法?今天@阿随向前冲 这篇好文以一个简单的文字LOGO为例,做出了高达14个酷炫的动效设计(新手版+进阶版),无论拿来临摹还是汲取灵感都非常实用,强烈建议阅读。
本文以Better Me为例介绍:

1,文本动画
最直接想到的是基本的“文本动画”,基于“文字”的位置、旋转、缩放、透明度、填充和描边等基本属性来做关键帧动画,可以逐字逐词,也可以完整一句来做动画,玩法非常多。比如下面这种用“物理撞击”结合位置和旋转两个属性来实现的效果。

2,MG一波流
MG风在近年几乎大行其道,基本可以用风靡江湖来形容了。从视觉感官上来说,通过简单的元素、丰富得体的运动设计,营造的冲击力清新而美好,玩法自然也灰常多,比如下面这个极简的例子,基础的几何元素加到文字上,再通过文本的基本属性运动,来实现效果。熟练了之后,也可以让画面更为丰富有趣,当然也要谨记:形式勿大过内容!

3,手势动画
随着智能设备的风起,“手势动画”也随之大热。而阿随君这里要说的是真正的手势,即让手势参与到动画中,相当于直观展示用手势操作手机的感觉。翻译过来,其实也就是在文本动画的基础上加上“手”这个元素的动画,比如说下面这个例子。

4,粒子消散动画
除了在文本动画的基础上稍加发挥外,我们当然能够继续开脑洞,比如说做“粒子动画”,尤其在AE中,利用各种粒子插件如Trapcode Particular 、Trapcode Form等,可以很炫地玩起来,比如下面这个粒子消散类的动画效果。

5,能量冲击动画
在制作文字logo动画的时候,还可以从动漫中吸收灵感,比如加入能量冲击波的概念,结合文字logo本身的寓意,让视觉效果更酷炫一点。

6,光效动画
上帝说,要有光,于是有了光。嗯,动画要有光,于是,它亮了起来。光,可以玩的方法也是灰常多,元素细分后更是细节丰富,这里先简单放一个例子,以后再继续跟小伙伴们聊更多有趣的光效玩法。

7,路径生成动画
这里要说的路径不是给文字做路径动画,而是用其他元素比如线条或者粒子做路径动画,最后以“生成”的形式露出文字logo。因此,基于路径的创作可以让这种动画更为绚丽多彩一些,比如下面的案例。当然,一脑补也可以想到水墨路径、子弹路径等等更多的玩法,以后再聊喽。

以上这些呢,是阿随君总结的一些基本的文字logo动画思路,下面再来瞅瞅还有哪些进阶玩法。
1,蒙版动画
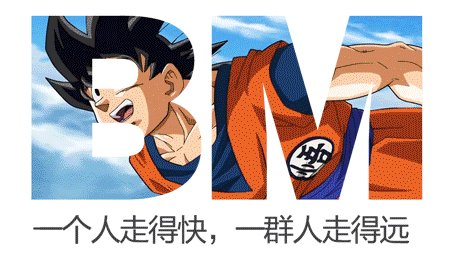
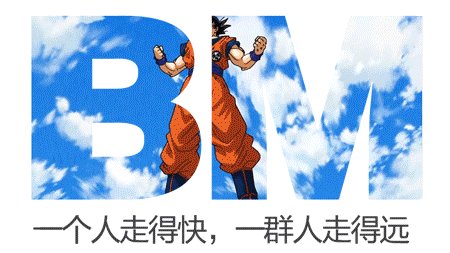
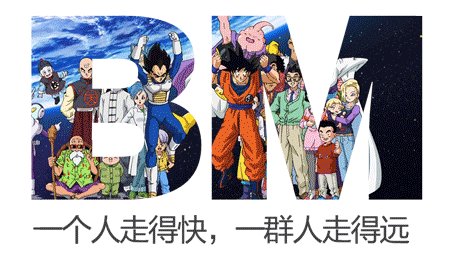
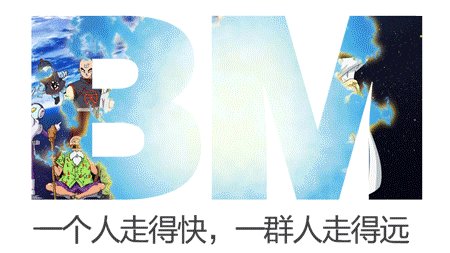
蒙版动画,嗯,简单来说,就是用“文字logo”作为蒙版层,然后把其他影像内容剪贴进去,在AE或是PS中都可以实现,操作起来也比较容易。下面这个例子,结合了BM和阿随君喜欢的《龙珠超》,悟空很厉害,而一路走来也有各种小伙伴相伴左右,Z战士们携手保护着地球,么么哒,这一小段片头的剪贴,阿随君颇以为很符合BM的slogan呢。

2,动态文字云
在文字排版中,“文字云”的形式越来越受到大家的喜欢,So,那我们当然也可以把文字云“搬到”动画设计中,比如下面这个例子,把BM文字和部分关键词一起嵌入到“汽车”形状的文字云中,Duang,有个性的一枚文字logo动画就诞生了。

3,特效大片式
说到“汽车”这个元素,光有文字云似乎不够过瘾喽,所以就来辆真车喽,变形金刚,不,变形金字。

4,文字变形式
既然都能汽车变文字,当然也能设计成文字logo变slogan,变变变。

5,华丽包装式
也就是说,我们可以把文字logo看成一个元素,然后在它本身,或者它的前后左右添加修饰包装元素,来衬托、引出、对比等为它“搭台”,至于包装元素就不要太多了,脑洞在那儿,可劲儿开就是了。比如,下例中香艳模特的巧用。

6,中国风式
用山水田园、水墨太极等典型的中国风意象的视觉元素来包装文字logo的一种方法,比如下例中这种行云流水的风格。

7,灵感借鉴大法
这里要说的就是平常注意积累收集优秀的动画,模仿、练习也是不断提高、不断开脑洞的好的方法,比如下例就是对《哈利波特》魔法学院周年纪念时推出的动态魔法勋章的模仿与致敬。

最后再来一枚动画大法:

OK,该系列就到这里了先。
欢迎关注作者阿随向前冲,个人公众号:JasonGodard

阿随向前冲:影视圈边缘文字工作者,非著名影像设计折腾玩家,曾任《看电影》编辑,《香港电影史记》联合作者,《玫瑰与小鹿》MV曾入选《晓松奇谈》之《黄金大劫案》播出!
「有哪些看上去很高大上,但实际很简单的PS技巧?」
《有哪些看上去很高大上,但实际很简单的PS技巧?》
《有哪些看上去很高大上,但实际很简单的PS技巧?(入门篇)》冷知识系列第一期:《那些你不知道的PHOTOSHOP冷知识》
冷知识系列第二期:《第二弹!那些你不知道的PHOTOSHOP冷知识之乾坤大挪移》
冷知识系列第三期:《最终完结篇!那些你不知道的PHOTOSHOP冷知识》
冷知识系列完结篇:《最终完结篇特制版!那些你不知道的PHOTOSHOP冷知识(四)》

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量160万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 4 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓