
什么是设计思维呢?顾名思义,设计思维就是设计师用来思考问题和解决问题的方法。如何培养设计思维?今天这篇用两个实战案例帮你一窥设计思维的奥妙。
我们先来看一个小测试:以下的方案中,哪一个是好设计?


我们平时评判一个设计的好与坏,很多时候都是从色彩好不好看、使用时有没有可用性的问题等等角度来做出判断。
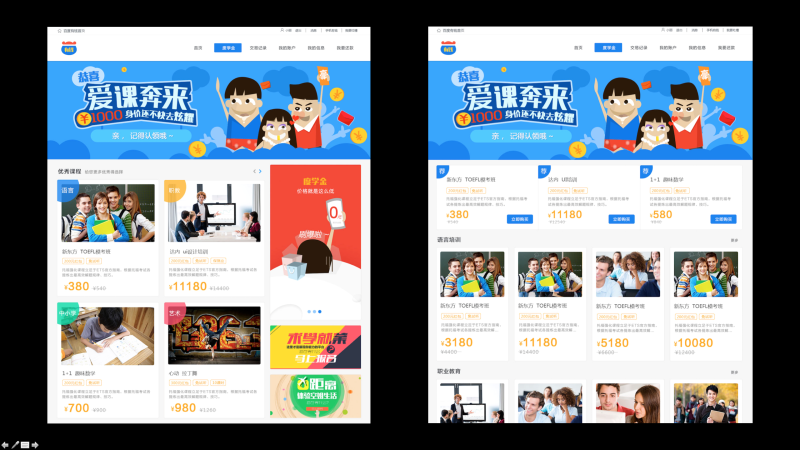
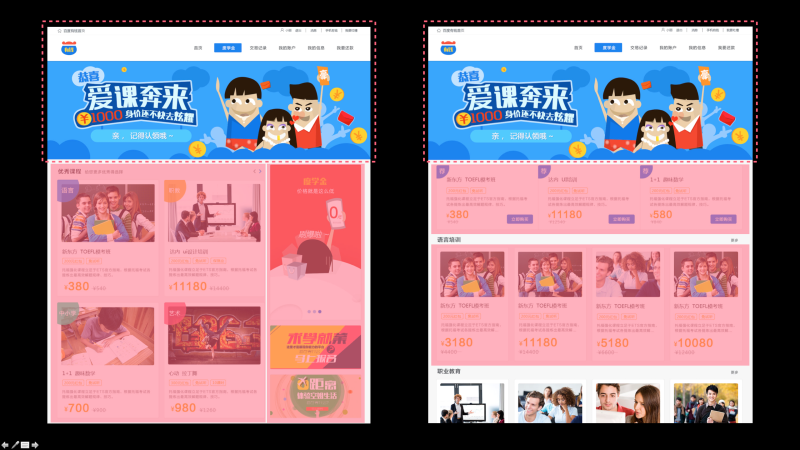
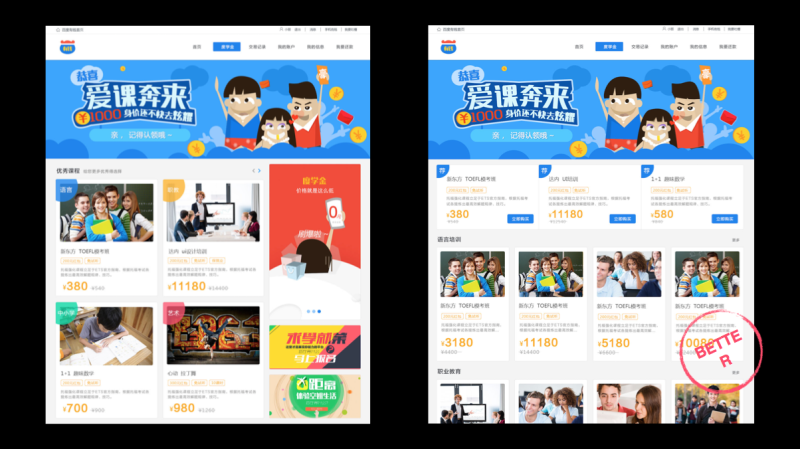
那么请大家来看一下,这里的两个方案。先来简单介绍一下背景,这是百度金融产品线面向教育贷款的一个产品,用户可以通过这个网站找到想要学习的课程,并进行在线贷款申请。我们可以看到,这两个方案的头部是完全一样的,区别在于下方的课程内容区,一个是左右两部分,左边是几大类课程的入口,右边是广告位。另一个方案是通栏,上面是热门课程推荐、下面是展示具体类目下的热门课程。 有的同学会说了,这也没有太大区别嘛!没错!这时,我们再用以往的经验来评判方案的好坏,就会发现很难做出判断。
设计师日常工作中经常会碰到这样的一些问题,今天我要分享的设计思维就是用来解决这些问题的方法。
设计思维常用的工作方法
首先来看,设计思维指导下的工作方法主要分为这四个步骤:洞察用户,然后进行科学合理的设计思考与转化,再下来是把想法制作成原型,最后进行效果的评估。
今天我主要讲的是前面两点的具体执行方法。

2.1. 洞察用户的重要方法 —— 移情
何谓移情呢?就是说在进行用户调研的时候,把用户的行为作为他生活的一部分进行观察,除了要知道用户都做得了什么,怎么去做的,还要知道为什么,他的目的是什么,以及要知道他这个行为所产生的连带效应。一般来说,分为三步:观察、接触和沉浸。
接下来我们通过一个案例来讲解具体怎样做到移情。

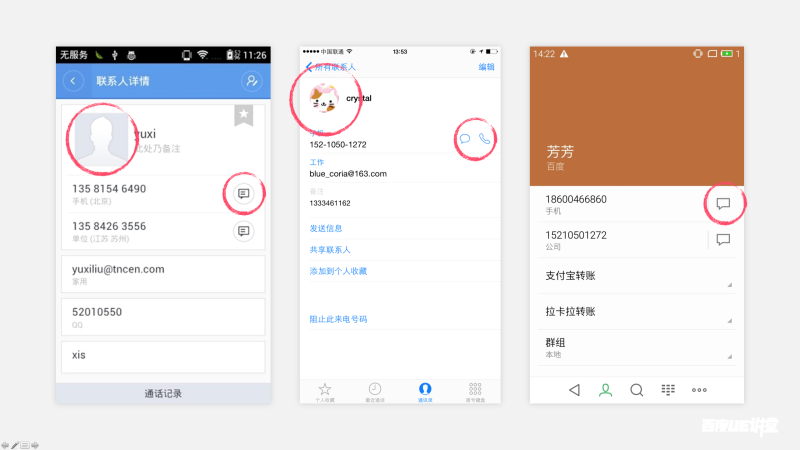
大家来看这三个界面,从左往右依次是——我们要进行优化的现有产品的联系人详情页、iOS系统的联系人详情页、魅族手机联系人详情页。需求是,对第一个页面进行优化设计。仔细看看这三个界面,大家会不会觉得都是大同小异啊,都是这里有个头像,魅族这里稍微不太一样,是橙色的这一大块,不过感觉也很一般啊。下面的内容基本都是一行一行的电话号码,后面带着短信或是其他图标。那么,怎么去做优化呢?
设计师做了一件什么事呢?他们没有急于去画图讨论,而是去做用户调研。去了哪里做调研呢?他们挑了一个形形色色人特别多的地方——北京南站。怎么做的呢?首先当然是观察、但仅仅是观察还是不够的,他们设计了一套任务,让用户在最自然真实的场景中去使用现有版本的联系人详情页。比如说打电话给一个最近没有联系也记不住他电话号码的朋友,添加设计师到他的通讯录中等等。最后的发现很有意思:
- 大部分用户的大部分联系人只有一个电话号码
- 大部分用户的大部分联系人是没有头像的
- 打电话给联系人是第一诉求
- 只有很少的用户会给小部分联系人设置备注等其他联系方式
- 操作环境往往是在行进中,单手操作

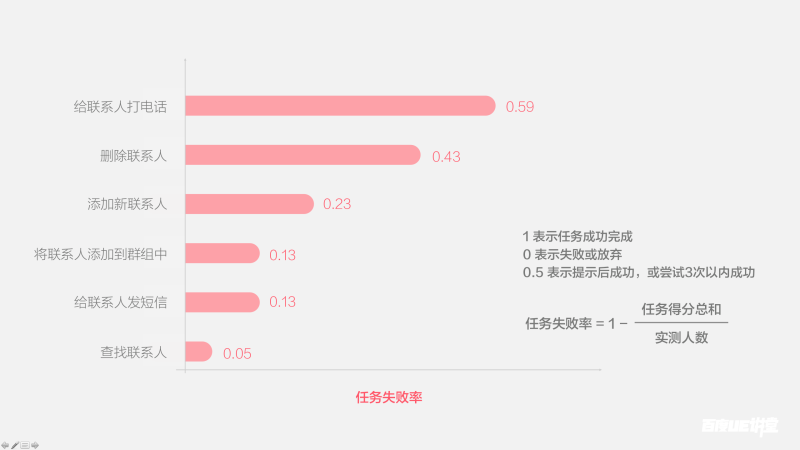
整理成图表,大家可以看一下,给联系人打电话是所有任务中失败率最高的,而我们前面的结论中第3条就提到:给联系人打电话是在这个页面的第一诉求。
于是,通过这些调研,设计师做出了看似大胆实则非常合理的设计方案:

弱化头像区域,采用模糊过的一张好看的图片作为没有设置头像时的默认背景。既然打电话是第一诉求,就用极致的方式,把打电话按钮放大,并且放置在单手最好点击的位置区域。而当用户设置头像后,不再需要裁切成大头照,直接以底图的方式全屏显示。当然,设计总是要考虑边界情况,当用户想设置更多信息时,页面也是可以承载的,内容向上顶,直到高度撑满全屏,底部打电话按钮会悬停在页面最下方。
总结一下,要做到移情,首先要深入用户,然后变成真实的用户,最后,作为设计师,一定要跳出用户,把设计方案做到超越用户直白的需求,也就是我们常说的超预期。做到这些,创新设计,也就水到渠成了
2.2 设计思考方法 —— 回归本源
讲完了移情,我们再来聊聊设计思考的方法。主要分为以下三点:回归本源、目标导向、视觉化思考。
首先我们来看一下回归本源。回归本源的意思就是分析问题的切入点,一定是背后的本质,千万不要纠缠表象
还是来看一个例子。

这是我们产品中经常能够见到的卡片设计。现在给大家看到这个卡片是一个课程卡片,它主要分为:封面、标题……。鼠标移上去时,会有一个红框。设计师在设计时设定的点击区域为:点击封面或者是标题,就可以跳转到课程的介绍页。但是,在产品即将上线时,这个项目的经理提出了一个质疑:可点击区域为什么不是整张卡片?
当我们遇到这样的质疑时,首先不要慌张,不要因为他是经理是高层就盲目妥协,这样的后果往往可能是一个糟糕设计的诞生。而是要拨开一层层的迷雾,去分析问题的本质,从而寻找到真正解决问题的办法。

好,我们来试着一步步分析经理提出这个问题背后的实质——整张卡片可点,这是他提出的问题,也是表象。那么问自己,整张可点的目的是什么?经过分析和进一步沟通,发现他是觉得目前的点击区域不够大(只有标题和封面),并且他认为整个外框是红色的,那意味着里面就都可以点,而标题和封面却并没有这样明确的点击指示,换句话说他觉得可点击区域的感知不明显。好了,我们把他的建设性质疑转化成了更具体细化的分支问题。然后,再提一个假设性的反问,也就是倒推——整张卡片可点有什么问题呢?为了回答这个问题,设计师还查看了很多竞品的卡片设计,发现确实很少有整张可点的设计,这是为什么呢?其实我们发现,这么大一张卡片,即使设计成整张可点,用户也不会去点击那些空白的区域的,根据以往热力图的经验,用户只会去点击他预期可以点击的部分。那合理的有预期的可点击区域是哪些呢?答案非常明确——就是标题、封面、以及描述和它周边少量的空白区域。最后的设计结果就是图上红色遮盖的部分为可点击区域。
通过这个案例,我们得出了一套卡片设计的准则:
卡片的焦点态作用和意义:
- 明确当前焦点的位置
- 展示更多隐藏的信息
- 更鲜明的指引用户点击
卡片点击触发区的设计规则:
- 卡片上若有其他链接,触发区要区分明确,整张可点会造成误点
- 卡片上可点的部分要有明确的hover反馈
- 卡片可点区域并不是越大越好,而是要符合用户点击行为的预期
这样如果以后我们再进行卡片设计,这一套准则就可以直接套用了。
总结一下,好的思考着一定是善于从原点开始思考。
而回归本源的思考方法就是:
首先拆解问题,这个问题是它和其它问题的关联是什么?
为什么它是一个重要的问题?
然后重构问题,就像刚才我们分析完经理的真实意图后,将问题重构成两个我们确定的点——区域不够大和感知不明显。然后去解决这两个问题就OK了。
2.3 设计思考方法 —— 目标导向
接下来我们讲一下目标导向的设计思维方法。所谓目标导向,就是做任何事之前,首先要明确目标。然后拆解成可具体执行的子目标,再把子目标转化为设计中的要点。
还是来看实例解析。

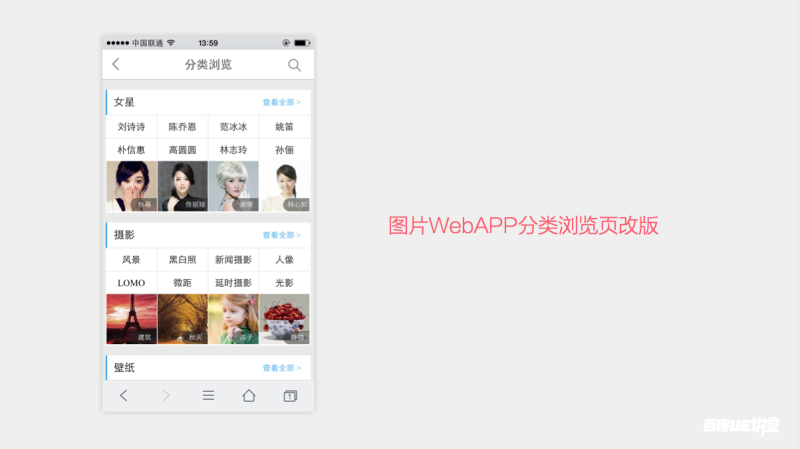
这是百度图片手机WAP站的分类浏览页,现在产品经理提出要进行优化改版。同样的道理,不要急于上手去画图,首先要通过调研分析确定改版目标。

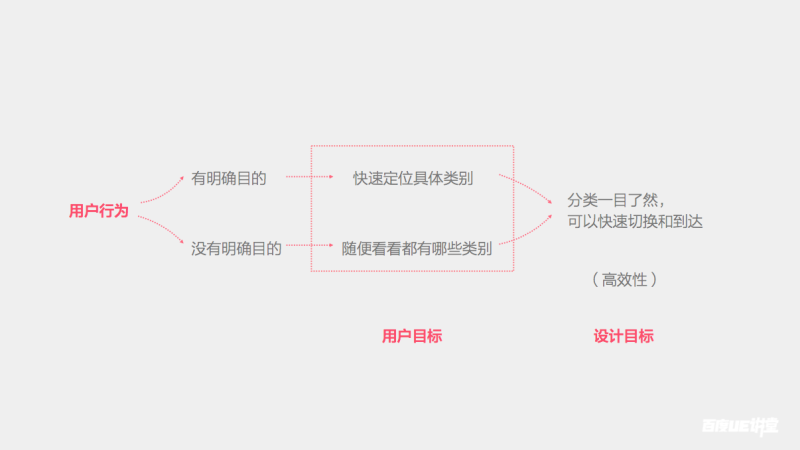
我们通过组织用户访谈,得出了一个用户行为模型。用户在使用分类浏览页面时,主要分为两类行为——一种是有明确目的的,比如就想来看明星李易峰的图片,就想来找找手机桌面壁纸。还有一种是没有明确目的的,我只是随便看看,都有哪些类别,有喜欢的感兴趣的,就点进去看看。
这两类用户虽然行为目的不同,但是对于我们来说,设计目标是一致的,就是都需要一目了然的分类,并且可以快速的切换和到达,也就是高效性的设计。
针对这样的设计目标,我们再来看看旧版的问题。用户需要不断的向上拉动页面才能看到下面的分类,这样的流失是非常高的,用户很容易失去耐心。超过两屏后的信息点击明星下降。而且,对于目的明确的用户来说,也不容易快速定位到想要的类目上。于是,我们摒弃了这种低效浏览型的楼层设计,优化成左侧导航的形式,从而达到快速提升效率的目标。这一改动,带来了16%的PV上涨。PV就是指页面的浏览量,是我们考察网站体验设计好坏的一个重要数据指标。
总结一下,以目标为导向的思考方法分为三步:首先确定产品或者用户目标、然后拆解为可具体执行的touchpoint,再把这些点转化为设计的目标。
2.4 视觉化思考的小技巧
最后,再跟大家聊聊视觉化思考的小技巧吧。视觉化思考就是指化无形为有形,俗话说的一图胜千言。
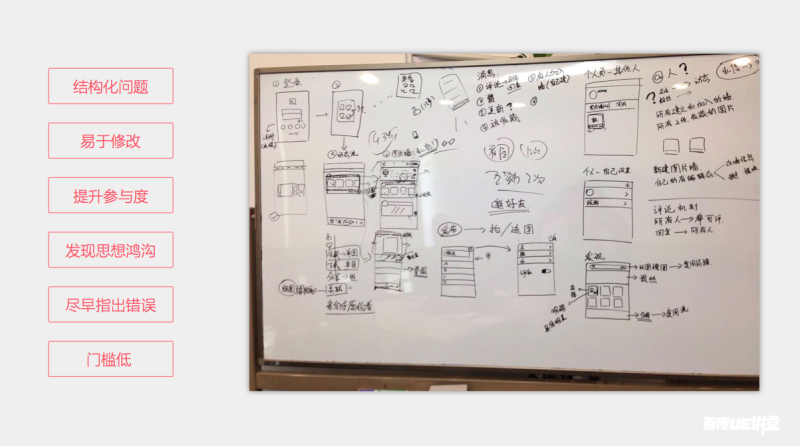
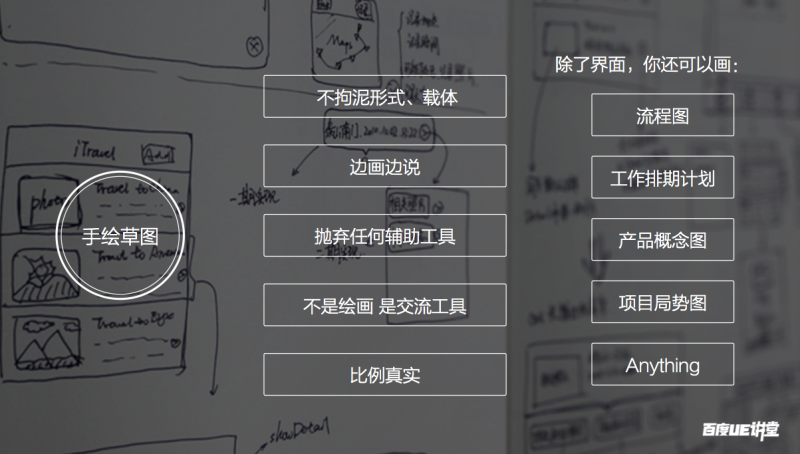
视觉化思考首先要做到的就是,在思考时一定要敢于用笔去画图,不关注到底画成什么样,但是首要得画图,给大家看一个我自己工作中的例子:

这张图是我在产品概念的初期和产品经理进行沟通时画的,当概念想法都只是在彼此思想中,而没有落到纸面上时,沟通并确保达成共识是非常困难的。所以在这个时候,用视觉化的方式,把想到的都画下来是最好的办法。

2.5 高保真交互原型图
说到视觉化思考,除了手绘草图这样快速有效的方式,还有一点要提的就是高保真交互稿。
高保真交互稿的优势有哪些呢?

当然,高保真交互稿的设计成本确实会比黑白线框图高一些,那我就给大家讲讲如何快速的去绘制这样的高保真交互稿。

现在,给大家揭晓一下开头小测试的答案——哪一个是好设计呢?

产品在不同阶段对设计的要求也是不一样的,比如这个教育金融贷款的产品在上线初,目的就是要让用户能够快速找到感兴趣的课程,然后进行贷款。方案一较深的入口以及右侧的广告是无法达到这个目标的。所以,右边的方案二是更好的选择。
以上就是今天课程的全部内容,非常感谢大家的学习。
为了大家学的更方便,具体的视频课程地址详见:http://ue.baidu.com
「专业科班的训练方法,可以让你有效掌握设计思维」
- 《专业科班的方法!设计师在工作中通过哪些方式获取灵感?》
- 《专业科班的方法!设计一个LOGO 的常规思路和流程是怎样的?》
- 《专业训练方法!如何设计一张高品位高水准的海报?(大量实例)》
- 《专业科班方法!平面设计里怎样提高作品的视觉冲击力?》
- 《专业科班方法!一套完整的中文字体是如何开发出来的?》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓