
编者按:对称与不对称似乎是网页设计过程中,一直要做的取舍。对称的和谐,和不对称的差异,都是创造好设计的必须的手段。但是对称通常都用的不错,但是不对称并非人人都运用娴熟。今天的文章,我们简单聊聊网页设计中的不对称设计~
在绝大多数情形下,不对称的设计元素能从其他的元素中脱颖而出。这些不对称的设计看起来更富有活力,如果其中包含有按钮、控件或者链接的话,它们通常能获得比其他部位更多的关注。

今天我们就一起来仔细看看网页设计师们是如何通过对比、留白和布局来打造令人难忘的不对称设计。不对称的设计并不全是外部轮廓上的差异,它同样可以是内部结构上的不对称。举个例子,图库页面中,每张图都有缩略图,其中某个比其他的缩略图略大一点,这种差异会立刻吸引用户的注意力。总的来说,不对称设计非常适合于将用户的注意力吸引到特定的区域或者元素上,这是它的优势所在。
接下来,我们仔细看看对比、间距和布局是如何创造出不对称的效果。
可观察到的对比度
当你将视野中的视觉干扰都移除了之后,你的用户会很快注意到那些细微的差异。这个时候,你可能会适当地增加一些效果,比如渐变的背景,甚至jQuery 动画。这样的效果能让页面中仅剩的一两个元素飞快地让人注意到。

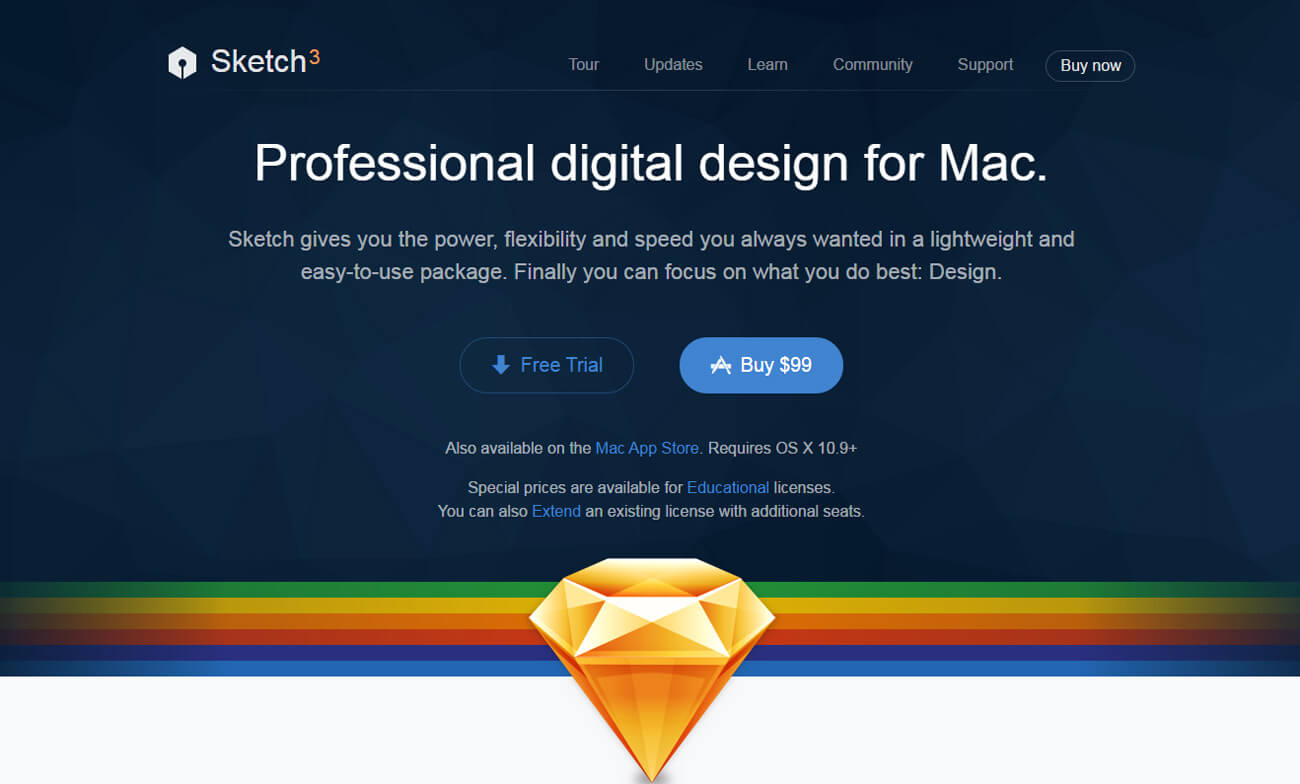
著名Mac平台设计软件Sketch的官方网站的设计就是个很好的例子,深色和浅色被容纳到一个统一的页面设计中来。在页头中,你会注意到两个按钮:深色的“免费试用”和浅色的“立刻购买”。有意思的是,两个按钮都是同样的大小,并且处于同一个水平面上,并且是同一色系。但是,“免费购买”的按钮被设计成为幽灵按钮,整体和深色背景几乎融为一体。
这样一来,使用浅蓝色实底的“立刻购买”按钮和背景构成了鲜明的对比,相当的显眼。当你打开页面的时候,会一眼注意到购买按钮,这就是通过大量的留白和合理的对比营造出来的视觉引导。
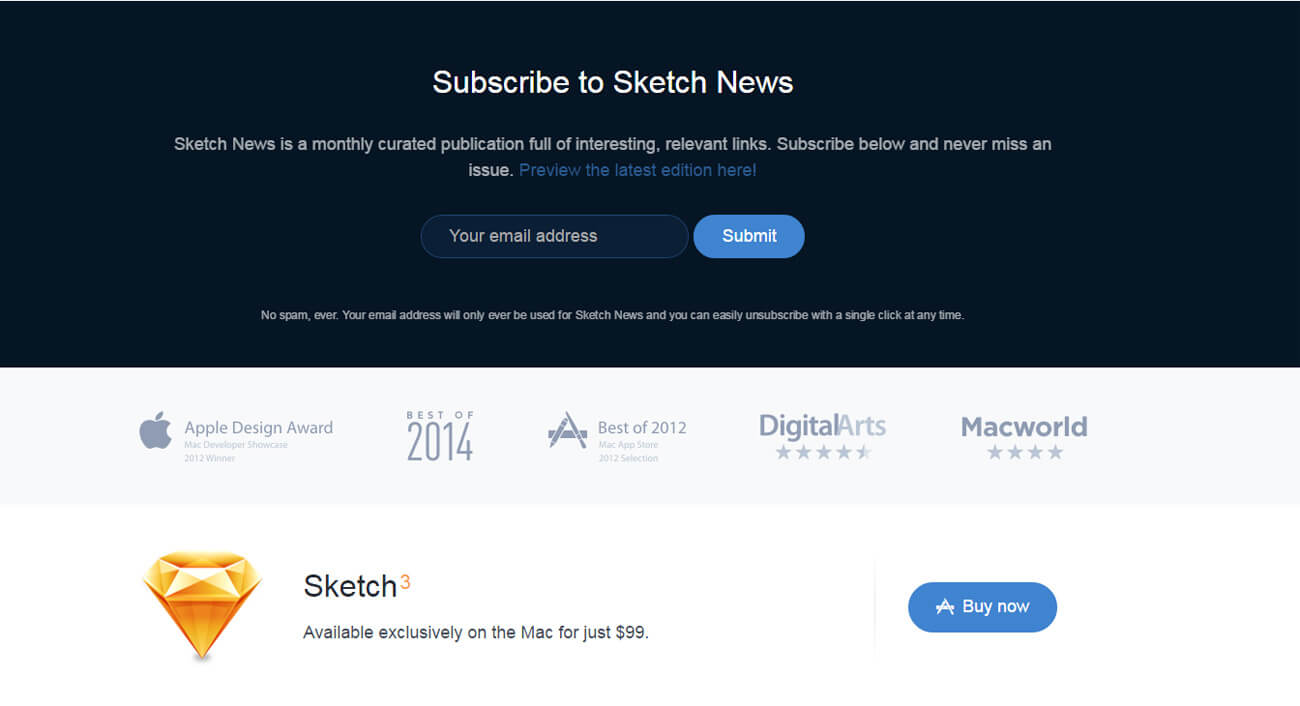
横向和纵向的留白让按钮和文本区分开来,而按钮色彩的差异对比是让其中一个按钮自然而然地凸显了出来。这种设计手法非常的使用,如果你再接着浏览,你会发现页脚也采用了相似的设计:

在这种情况下,用户只能提交他们的电子邮件,或者选择放弃。
Sketch 希望你在输入邮件地址之后尽快提交,所以提交按钮布置得同输入框非常近。根据Fitt定律,两个元素之间的距离越近,用户的浏览和切换速度越快。值得注意的是,提交按钮的色彩和之前的不对称设计保持着一致,让你非常容易注意到,勾引你去点击,而这也正是Sketch想要的。
不对称设计让扫视页面的用户更容易注意到这些被精心设计得“突出”的元素。至于布局和留白的控制,你可以使用A/B测试来寻求最佳的比例。
从Sketch 的官方网站上,可以学习到这些经验:
·对比并不只是色彩的对比,它同时也可以是网页上其他控件之间的大小对比、位置对比
·在不同的布局和情况下,留白可以特别显眼,也可以非常不显眼
·周围的元素的衬托对于其他的元素的可见性有着重要的作用
·对称与协调能制造和谐的观感,而不对称设计则能吸引用户注意力,两者的使用应当平衡。
留白引导注意力
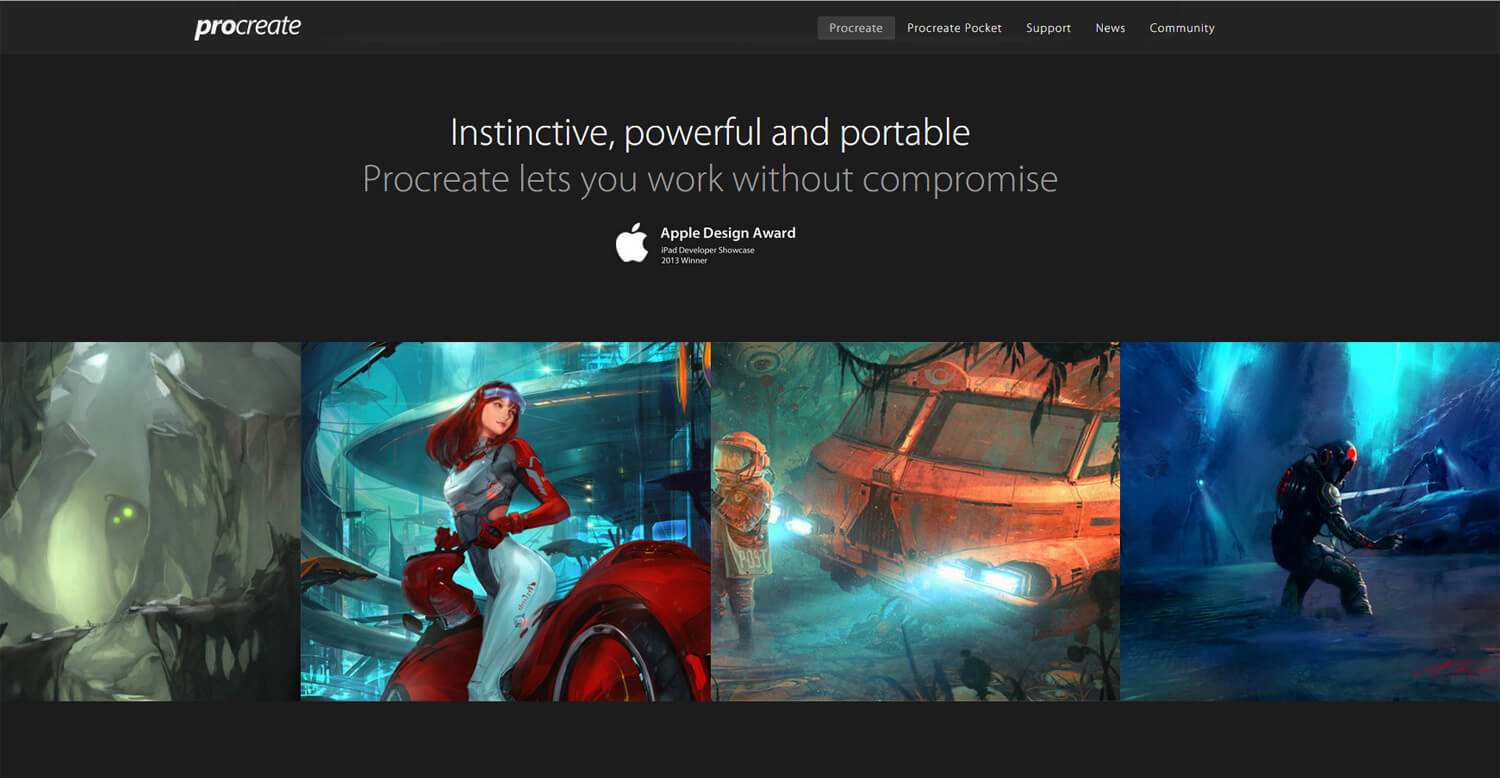
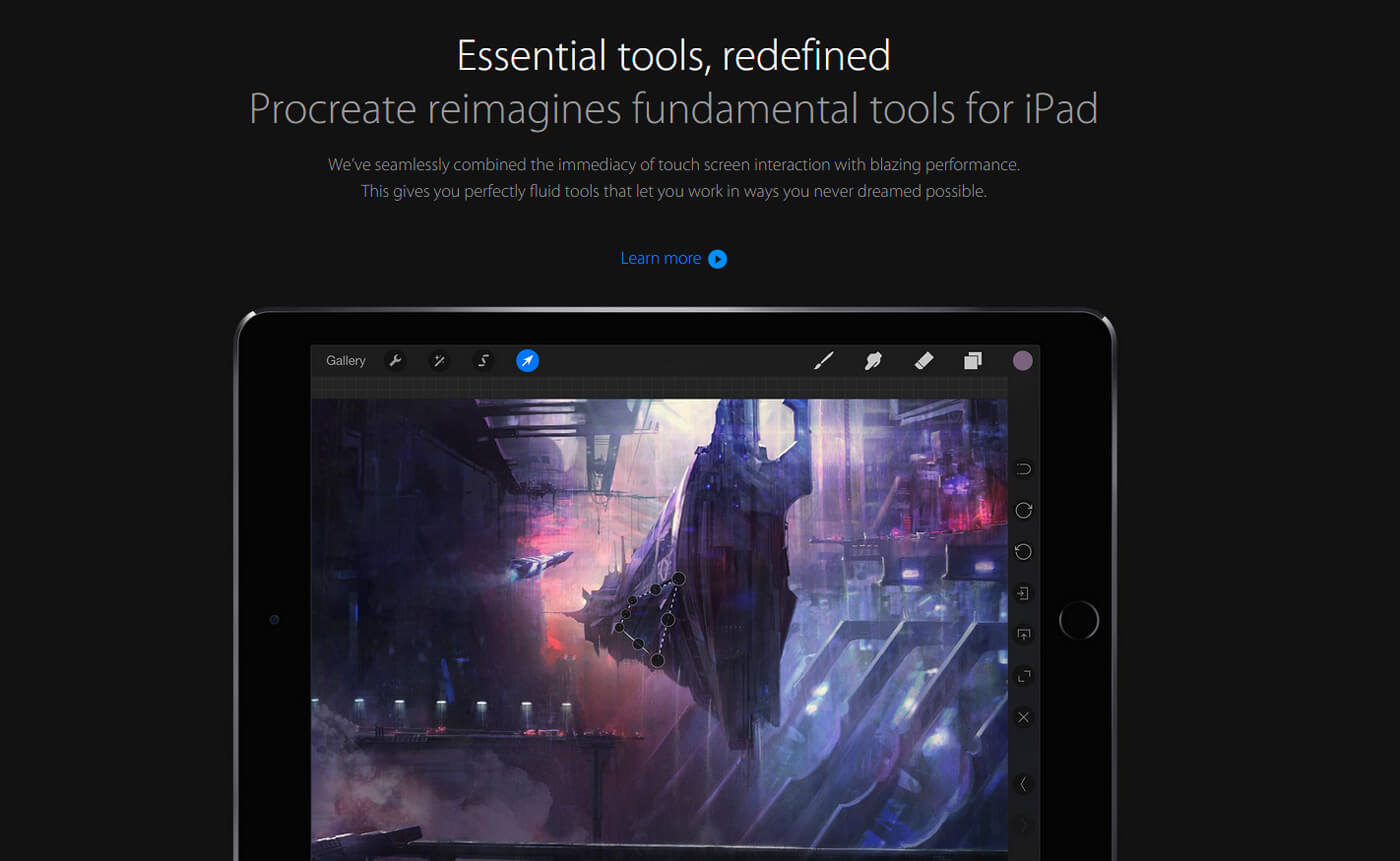
iPad 平台上的绘图工具 Procreate 的官方网站就是一个不太一样的案例。简单扫视一下这个页面,页面整体采用的暗色调配色,整体布局并不复杂,使用的页面元素尺寸相当大。

设计师在这个超大的页面上使用单个元素来展示如何绘画。屏幕截图、绘画Demo和功能介绍都各自占据着不同的区块,留白则将文字内容和视觉信息分割开来。在文本色彩的使用上,设计师也相当的用心:页头的部分使用了强对比的配色,而正文部分则使用了对比相对较弱的配色。

通过将页面划分为不同的区块,页面自然地划分出不同的层次,每个部分都有着不同的样式(全屏背景、超大字体排版、截图展示等),这样就使得各个区块显得更加独立。
但是请务必记住,这种设计手法并不适合所有网站,但是它确实已经在设计师圈子里面逐步流行起来,成为了一种设计趋势。如果设计和执行都很到位的话,看起来倒是相当的不错。
交替式布局
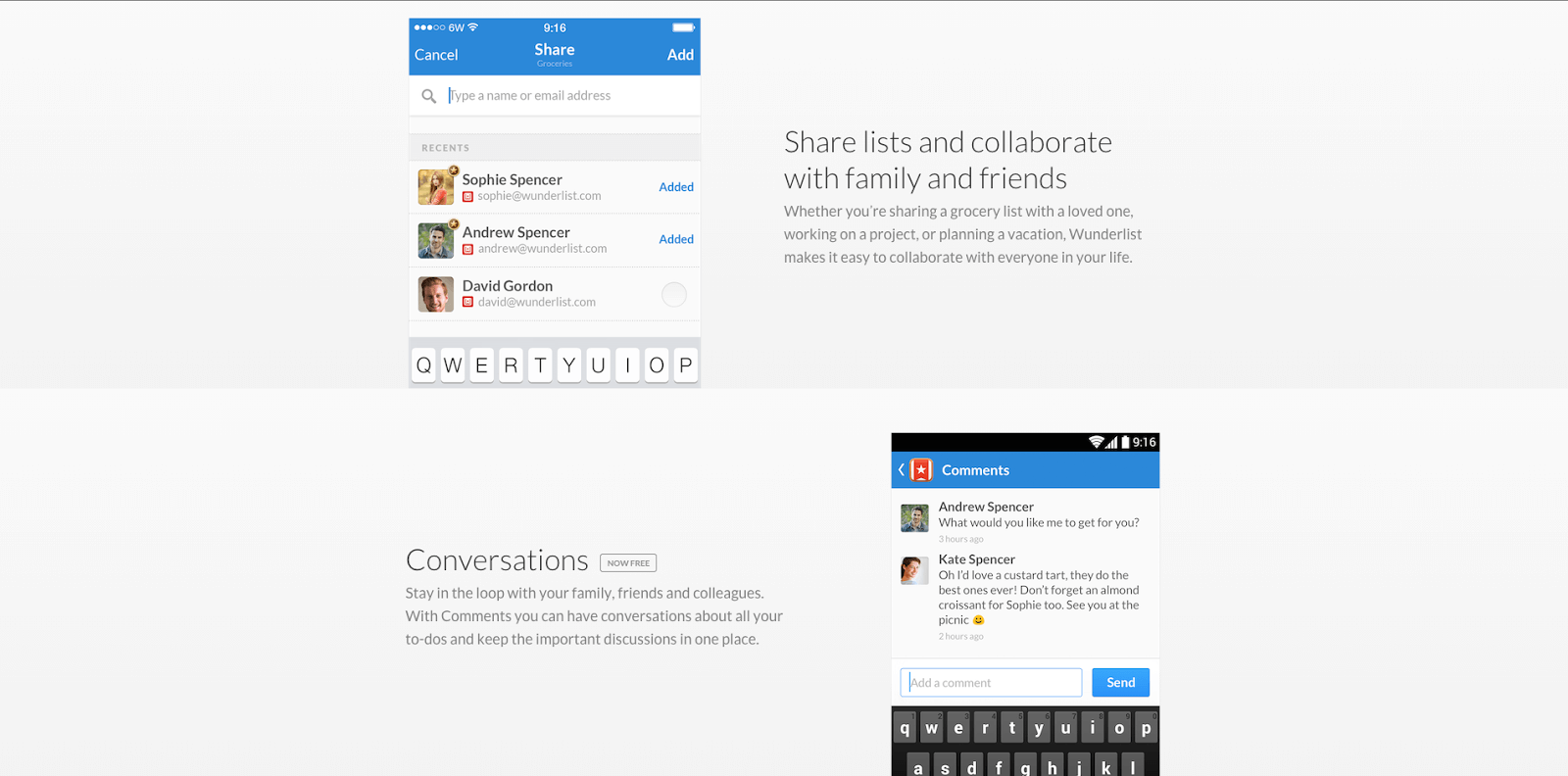
乍一看,内容和图片左右交替式的布局可能会让用户感到厌烦,但是如果控制好区块之间的间距,可以消除Z字型扫视阅读的不适感。

这种样式会促使访客按照他们自己的节奏来阅读,因为这种布局方式打断了信息的连续性,但是让用户成为了阅读节奏的掌控者。
Wunderlist页面就使用了非对称式的留白,合理的留白设计让布局显得有趣而不单调。通过Wunderlist 的布局,我们可以总结一下这种设计模式:
·不对称设计的主要目的是引导用户关注页面特定的区域
·不对称设计的重复使用能创造出对称式的设计
·图文之间的间隙控制好了也可以成为一种模式
·规律的留白能让内容浏览更简单,并且具有预期性。
【技多不压身的设计师才有高薪资!】
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
原文地址:designshack
原文作者:JERRRY CAO
优设译文:@陈子木

本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量112万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓