
编者按:这篇文章来自资深设计师 Taras Bakusevych,长期从事金融和企业类数字产品的设计,在表单设计领域造诣精深。这篇文章梳理了他总结的 20 条表单和输入框的设计经验,实用性极强。
表单是 UI 界面中最为常见的元素,它通常是用来搜集和呈现一些数据、信息和特定的字段。在现实世界中,印刷的表格存在的时间更为久远,它们身上有很多设计可以作为重要的参考,帮助我们优化 UI 中的表单元素。

文本输入框是 UI 表单的基本组成部分,无论是表单还是对话框中,它都非常常见。文本字段是提供内容输入交互的核心组件,在进行布局和交互设计的时候,它其实有着不低的设计要求:它需要高效、显著且有良好的可访问性。

这些是文本输入框的关键元素:
- 1、文本容器——可交互的输入区域
- 2、输入文本——所输入的文本内容
- 3、标签文本——告诉用户这个表单字段中要输入的内容属性
- 4、占位符文本——输入信息的范例,用户后续需要用自己的内容替代它
- 5、帮助和验证(可选)——提供上下文信息和验证信息
- 6、前导图标(可选)——描述文本字段所需的输入类型和特征
- 7、后缀图标(可选)——对输入内容进行控制,比如现实和隐藏
文本输入框确实是用来输入文本内容的,但是不同类型的文本差别很大,特定类型的文本输入框都应该进行合理的优化,比如银行卡号。下面列举出了我们在 UI 设计的时候,最常用到的一些输入框:

(这里暂时不具体展开文本输入框的具体类型,因为在系列文章后面会单独列举的)
不同的文本输入的格式和类型是不一样的,通过合理的格式约束,能够方便系统更好地搜集数据,而避免错误出现。

通过不同的外观样式来呈现当前所处的状态,是输入框在 UI 界面中的必须做到的事情。非激活状态,光标悬停状态,禁用状态、选定输入状态、验证识别状态、出错状态等等。所有的输入框设计当中都应该保持一致,尽量不要进行反常规设计,避免和用户思维模型发生冲突。

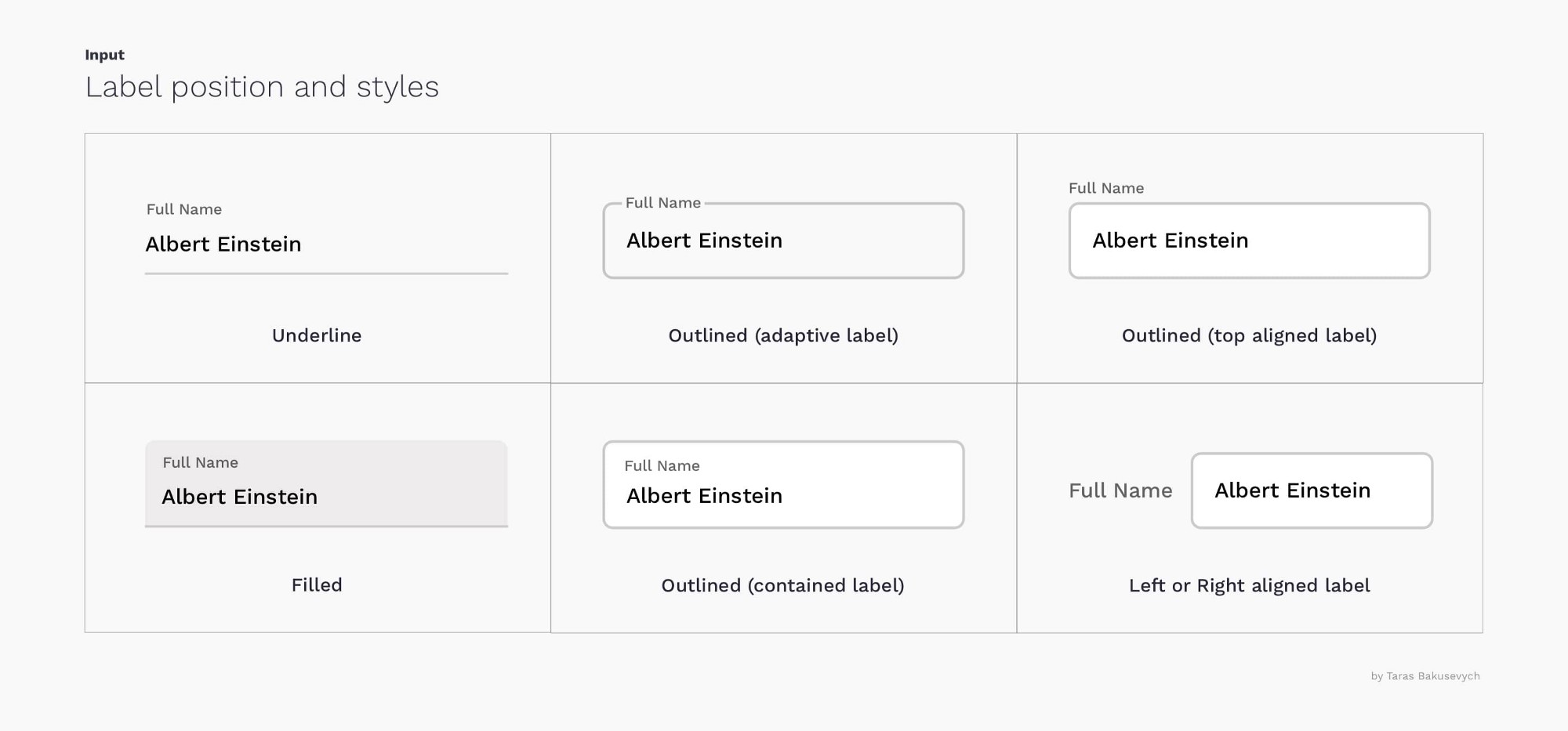
绝大多数情况下,表单中用来说明的文本标签可以放在顶部,可以左对齐,也可以右对齐。但是最佳的样式通常取决于输入框的大小、位置和整个表单的样式,以及组件库和平台。每种设计都各有优劣。

在最初的 Material Design 的设计规范当中,使用下划线作为输入框并不是最佳的设计样式,有趣的是,有研究表明,用户更喜欢带有圆角的输入框。
当用户不太熟悉你所提供的表单之时,左对齐是一个不错的选择:
- 优点:易于扩展,可以充分利用垂直空间
- 缺点:标签和输入框之间的距离可能会过长,显得参差不齐,并且完成表单填写会耗费更多时间。

和左对齐的标签相比,右对齐的标签在测算数据当中,用户填写速读快了近2倍:
- 优点:文本标签和输入框之间的距离固定,用户浏览扫视速度更快,完成时间更短文本标签和输入框之间的距离固定,用户浏览扫视速度更快,完成时间更短
- 缺点:因为左侧参差不齐,整体扫读表单的时候不容易了解全部信息

在多数情况下,这是最佳的选择,在移动端设备上效果更好,因为不需要太多水平空间。
- 优点:用户上下扫读即可快速捕获信息,并填写表单,更快完成
- 缺点:纵向上需要更多空间

表单那中文本字段可能的输入长度,和输入框本身长度应该一致,这样不仅在体验上一致,而且在视觉体验上更加愉悦。

在输入框中用作示意和说明的占位符,在输入之前可以给用户一个指引性的短期记忆。它本身应该是标签的补充。但是如果没有标签,占位符又消失了,用户可能会因为快速遗忘而不知道要输入啥。如果你需要极简的输入框设计,可以采用 Material Design 中所推荐的浮动式标签设计。
占位符有时候会让用户感到迷惑,标签是必不可少的。

- 借助自动填写功能,帮助用户填写表单。用户在填写过程在自动查询匹配,提供建议,用户可以使用回车和方向键快速选择。
- 使用自动建议功能,基于关键词查询相关短语,以下拉框形式呈现。
- 使用预填充字段作为默认值,比如基于IP地址帮用户填写好国家和地区。这类解决方案很灵活多样,根据填写字段属性、功能,可以灵活处理。
- 提供上下文信息。比如用户在转账的时候,提供余额相关的信息。

「实时在线验证」可以解决用户输入信息的有效性的问题,而不是等到用户最后提交的时候再验证,使用这一技术并不会造成太大问题:
- 可以将验证结果和错误提示靠近输入框呈现
- 不用做的过于醒目,错误信息主要告诉用户如何解决问题,而不是让用户感到紧张挫败
- 避免过早进行验证,在用户完成当前字段填写之后再进行,避免一直报错
- 考虑使用更加令人愉悦的「积极验证」模式,增加愉悦感

太多的填写内容会增加认知负荷,尽量让表单显得更加简单。
- 不要将名字和日期分成多个字段
- 不要多次询问相同信息
- 重复输入的内容尽量减少

不要一次性将所有的信息和步骤都呈现出来,而是要在用户需要的时候再呈现,合理控制复杂性。

基于用户的不同选择,将表单字段中不相关的部分隐藏掉,或者新增,这种灵活的机制就是条件逻辑。这种方式可以帮用户规避掉很多不必要的填写内容,并且让填写过程更加个性化。

简化表单的最简单方法之一,就是将相关的字段条目分组,这一点非常符合格式塔原理,无论是接近性、先惯性、连续性还是闭合性,这种设计都很贴合,且有效。这种方式可以让表单更加富有组织性。

单列布局能够给用户呈现一条清晰的视觉路径,但是多列表单则会让用户来回扫视,整体的效率和工作量都更大。

有时候,即时你删除了所有不必要的内容,表单依然会很大。大型的表单和任务分割成为小任务和类别明晰的表单,会让执行过程更加舒适。
- 显示步骤,并且以视觉化的形式来呈现进度,这可以提高满意度,并且激励用户
- 不要太过细化,太多步骤无济于事,可能会惹恼用户
- 对关键信息进行总结,减轻焦虑,最后需要复查

如果需要填写的表单内容非常多,可以分成多个步骤,但是需要注意的是,让分布的导航和表单始终作为焦点来处理,无关的侧边栏和其他组件都隐藏起来,不要影响表单填写。

iOS 和 Android 提供多种不同的键盘,这是为了应对不同的输入需求。想要简化数据输入,当用户输入不同类型的字段的时候,调用对应类型的键盘,同时需要注意键盘出现的位置,不要遮挡住关键信息。

- 允许用户显示和隐藏所设置的密码,而不是让用户输入2次来进行验证,这对于生成有效的密码更重要
- 始终显示对于密码的要求,并提供相应的指引,并现实强度。尝试简化对用户的要求i。

原文作者:Taras Bakusevych
原文链接:https://uxdesign.cc/text-fields-forms-design-ui-components-series-2b32b2beebd0
相关文章推荐:
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论 为下方 16 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓