
编者按:WebFont 技术可以让网页使用在线字体,而无需使用图片,在国外非常流行,由于中文的特殊情况,有几个难题一直没搞定。现在在国内几位技术大牛的努力下,终于有了第一款神器,赶紧来收 >>>
14年的你错过了哪些精品教程+高人气资源?来这儿搜罗 >>> 《年度颁奖盛典!2014年最受欢迎的设计资源大盘点》
裕波:三年前,有一个设计师面试一位 Web 前端工程师,其中有一段这样的对话:
“如果设计师希望用图片实现某个字体样式,而从技术的角度来说这样不合理,但设计师非常坚持,这时候你怎么办?”
“我会给设计师讲解工程上面临的问题,争取他理解。例如:如果文本使用图片,以腾讯站点的访问量来说,这里会需要消耗大量的服务器资源,至少需要增加 XXX 台服务器,带宽流量消耗 XXX 万”。
这是一段真实的面试场景,而我就是那位被面试者。这些年 Web 前端技术在迅猛的发展,这样的问题已经有了解决方案——WebFont,如果再回到当年面试的场景,我会给出更好的答案。
WebFont 技术可以让网页使用在线字体,而无需使用图片,从而有机会解决开头设计师提到的问题。它通过 CSS 的@font-face语句引入在线字体,使用 CSS 选择器指定运用字体的文本,与此同时专用于 Web 展示的 woff 格式字体也得到各大浏览器厂商支持,进一步减少了字体的体积。在国外,WebFont 已经非常流行了,大量的网站使用了 WebFont 技术,而业界大佬 Google 也顺势推出的免费 WebFont 云托管服务,这一切均带动了国外字体制作行业的高速发展。
一、WebFont 的优势
相对图片,WebFont 有如下优势:
- 支持选中、复制
- 支持 Ctrl+F 查找
- 对搜索引擎友好
- 支持工具翻译
- 支持无障碍访问,支持朗读
- 字体是矢量图形,支持矢量缩放,自动适配高清屏
- 文本修改方便
- 字形可以重复利用,节省网络资源
二、中文 WebFont 的困境
既然 WebFont 有如此多优势,为何中文站点依然很少采用?这里主要是三个“中国特色”造成的:
1、中文字体体积
英文只有 26 个字母,一套字体不过几十 KB;而汉字却有数万个,导致字体文件通常有好几 MB 大小,文件体积比英文字体大数百倍,按照中国网络环境的现状,用于实际项目中显然不现实。
2、浏览器类型
国内浏览器市场异常繁荣,从 IE6 到各种壳的浏览器,他们对字体格式的支持也不一样,字体格式转换相当繁琐。
3、操作系统
相当长的时期内,Windows XP 操作系统是国内的主流,而 XP 系统对字体渲染表现差劲,设计师难以接受 WebFont 的表现,而宁愿使用图片。不过随着 XP 系统市场份额急剧下降以及移动设备的崛起,这个问题已经变得不再那么重要了。
总结一下,中文 WebFont 首要解决的问题便是:压缩与转码。
三、现有的中文 WebFont 解决方案
1. 本地制作
通过字体制作工具来删除没有使用的字符,即制作精简版字体,这也是我之前实践过的方案。

2. 字体云服务
国内目前有两家公司提供中文 WebFont 云托管服务,他们能够压缩与转码字体:
- http://www.youziku.com (有字库)
- http://cn.justfont.com (就是字)
三、现有方案的问题
在实践中,通过工具制作精简版字体异常繁琐,它需要仔细核对字符,修改非常麻烦,效率低下且容易遗漏字符而导致出错。
第三方云服务最大的问题是无法保证稳定性,能否支撑海量用户访问还是个问号,至少目前这两家中文 WebFont 平台中还没有大型商业站点的案例,大多都是一些小型个人或企业网站在使用。
四、本地自动化 WebFont 压缩设想
出于性能以及可控性的考虑,我们排除了第三方云服务方案,尝试设计本地自动化方案。和小伙伴讨论的过程中,我们想到了之前有同事做过自动化切图的工具,原理是用脚本操作 Photoshop,那么我们是否同样可以编写脚本让字体工具自动化的操作呢?理论上 OK,值得我们去尝试。
字体压缩关键在于删除不必要的字符,我们可以指定一个配置文件来指定字体以及其所使用的字符,然后操作字体工具精简字体即可。
前面提到,如果手工配置字体所使用的字符可能会遗漏,这里也能否实现自动化的提取?
灵感总是在不经意间出现,我们将目光又朝向了 CSS,因为 CSS 本身就一个完整的配置文件:它的@font-face语句记录着字体名称与文件路径,选择器记录着字体使用范围,而 CSS 选择器又与 HTML 文档相对应,HTML 文档又可以使用选择器来查找节点与文本。
五、字蛛诞生
为了实现上述设想,我们需要拥有这三个小伙伴:
- 分析模块:负责收集字体与字体使用的字符
- 压缩模块:负责删除字体中没有使用的字符实现压缩
- 转码模块:负责将字体转换成跨浏览器使用的格式
借助开源的力量,工具的 Demo 版本被迅速的实现出来。感谢以下开源项目:
- css.js:它能将 CSS 解析成语法树,并且能够较好的容错适应各种 hack 语法
- jsdom:它能够在 NodeJS 中实现 W3C DOM API,使得我可以使用
document.querySelectorAll()方法输入 CSS 选择器来查找 HTML 节点上的文本 - font-optimizer:这是一个使用 Perl 编写的字体优化工具,可以高效的删除字体中指定的字符
- ttf2eot、ttf2woff、ttf2svg:是它们完成了跨浏览器字体格式转码的工作
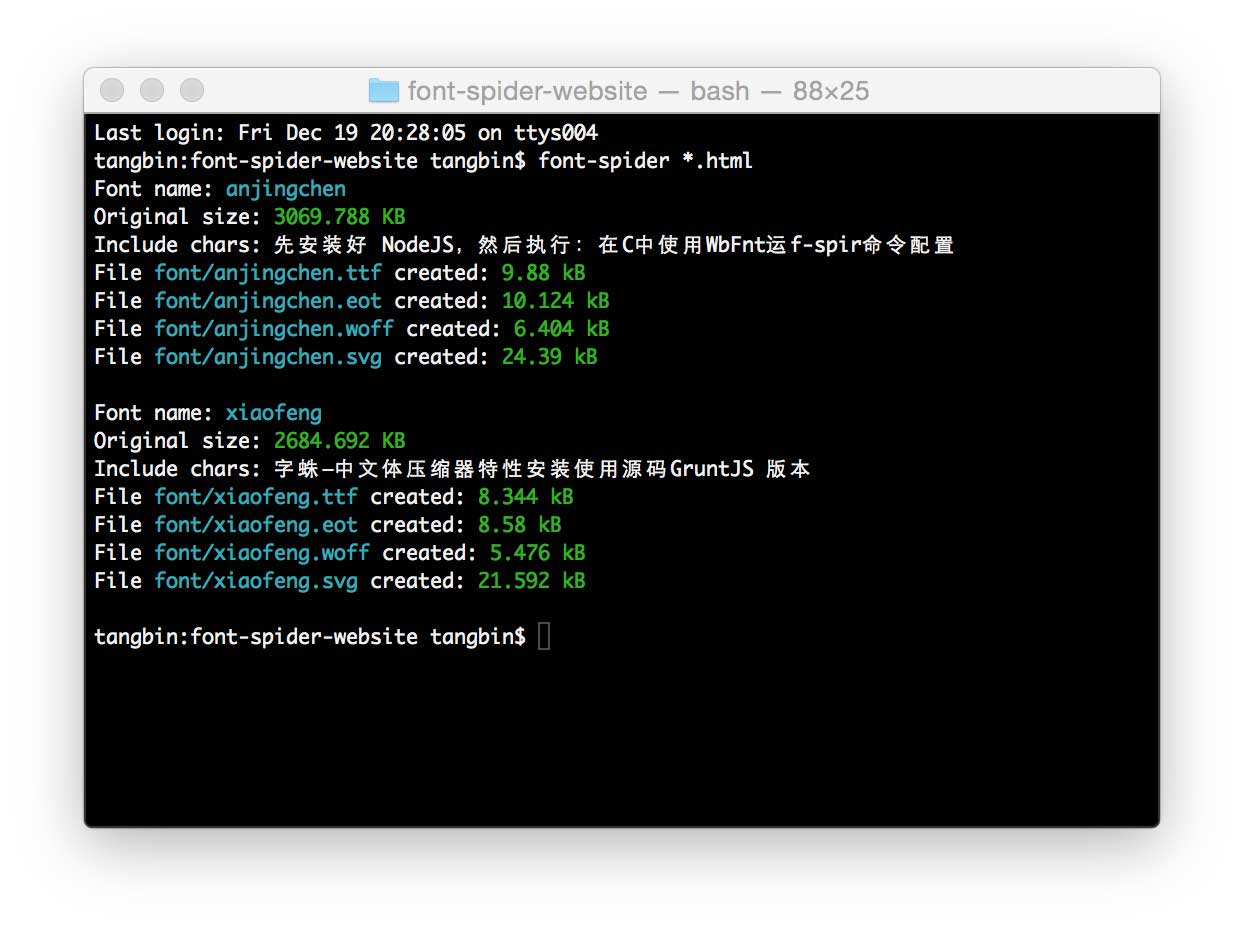
成果

指定 HTML 文件路径就可以自动化的压缩与转码字体,过程中完全无需人工干预,可以方便的集成在前端发布系统中。
开源
不断的完善后,我们将工具命名为——字蛛(Font-Spider),并回馈给开源社区,希望它能够为中文 WebFont 的发展出一份力,让更多的中文站点可以使用精美的字体。套用一句话来结束本文:技术方案会迟到,但从不会缺席。
- 字蛛官网:http://font-spider.org
- 项目贡献者:@糖饼 @fufu @kdd
【设计师常用快捷键大全】
还有一篇秘密的快捷键:《30个提高效率的PHOTOSHOP秘密快捷键》
原文地址:w3ctech
作者:裕波
【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量88万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
官方微信:想在手机上、被窝里获取设计教程和各种意想不到的"福利"吗?添加优设哥微信号:youshege

复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓