
尼尔森中国区总经理韦邵曾在尼尔森消费者研究报告中说到:随着消费者收入递增,他们越来越希望买到另他们感到愉悦的有品质的商品。
消费升级是今年各大电商平台都在热议的的话题,在这个大背景下,作为电商领头军的天猫,一直不断挖掘与迎合消费者的诉求优化产品形态,来更好的契合优质用户对更好生活追求的意愿。
天猫APP的本次升级就是符合这个大背景下的产品体验改造的一个开端。
人群消费特征
在改版伊始,我们对目标人群重新进行了定义。天猫APP要更多的服务于品质用户,追求品牌的年轻消费群体。
通过这些用户的一系列购买数据的研究发现,他们更喜欢购买B类商品,更注重购买效率,浏览更少的商品就可以进行决策购买。
因此,商品的展示形态上就对设计师提出了更高的要求:一方面通过各种个性化等手段,让用户更快的定位到自己喜欢的商品;另一方面,通过形式的设计,要帮助天猫商家凸显售卖商品的商品力,让目标用户可以快速get最关键的商品信息来判断是否需要购买。
天猫品牌
5月23日天猫品牌升级发布会盛大召开,天猫slogan正式更名:理想生活上天猫。天猫希望从一个卖货平台的形象逐渐升级成为理解方式的倡导者形象。升级后的天猫和目标人群的消费形象特征所匹配,整体的品牌形象定位更国际化,年轻化,品质化。
这对设计师要求也就成为:天猫APP的产品设计表达是天猫品牌和消费者的一个核心沟通媒介,我们要让用户在端上的内容消费、购买行为能够感知天猫带来的品牌新主张。
电商平台的品质障碍
天猫是一个B2C的电商平台,跟自营电商内容产出和控制上有巨大的差异点。即内容的产出根源在商家手中,展示给用户的商品的信息如商品图等在之前很长一段时间内都是由商家提供平台,平台进行具体展示。商家的设计师水平似乎基本决定了商品展示的最终设计质量。
天猫平台的设计师也逐渐意识到商品内容本身的设计的重要性(比如商品图),如果没有质量强控,对平台的整体设计品质伤害巨大。我们要提升设计品质,仅仅依赖产品框架设计,是不可能实现的。正视并良好解决商品内容质量的障碍,是这次改版的一个巨大挑战。各品牌质量要拉到一致水平,并且也不能丧失各品牌的特征是必须坚持的内容处理原则。
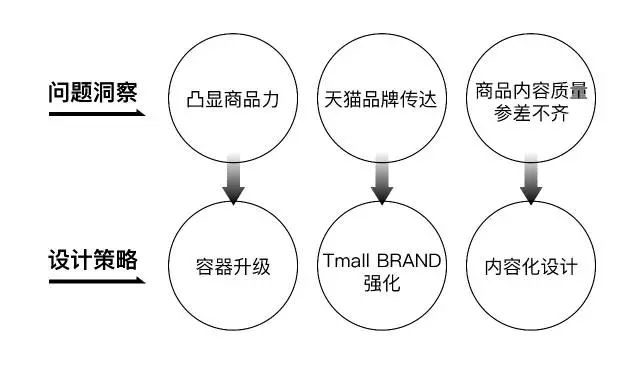
以上部分都是改版的背景和现实状况,我们在本次猫客首页上分别制定了对应的设计策略。

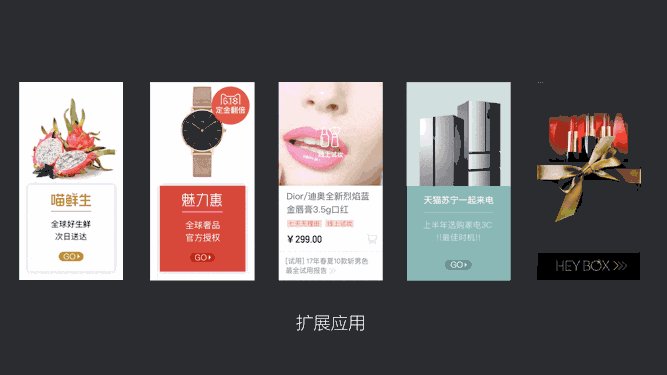
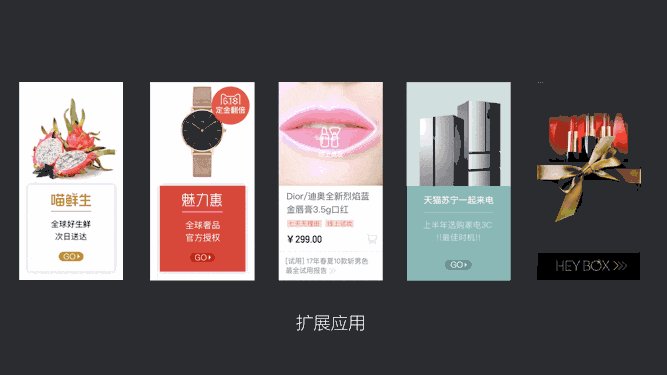
容器升级
我们认为商品是任何购物性平台与品牌与消费者之间最原始的链接。同时我们也希望能用最简单的方式来降低用户认知成本,不再是一层一层的进入入口,而是能直接触达商品,通过凸显商品本身优势属性,来达到效率购物的目的。
所以在容器升级上主要做了两件事情:框架扁平化与商品坑位升级。

框架扁平化
新天猫APP从一级导航开始,每一个tab都聚焦一件事,用户认知更清晰。

为了加强商品表现力,在容器的信息表达上相较于老版也更加扁平,从复杂错落的入口变为了坑位的组合,结构极为简单。利用大数据推荐精选商品,让用户与商品直接触达。

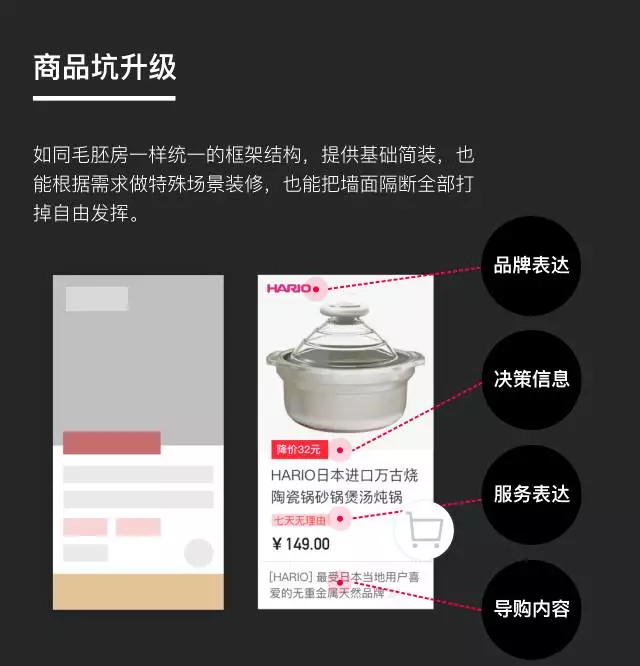
商品坑升级
在简单易懂的页面框架下,我们重新思考了商品展现以及组合方式。
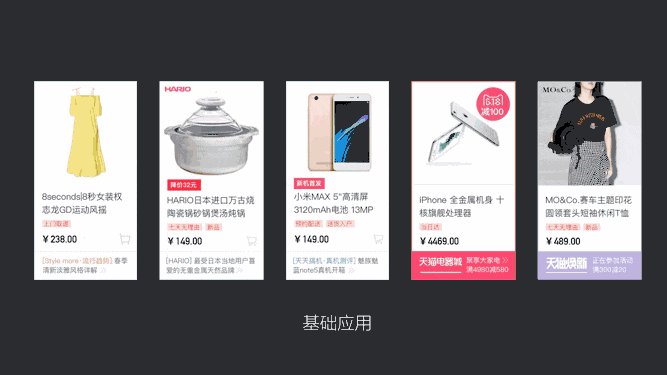
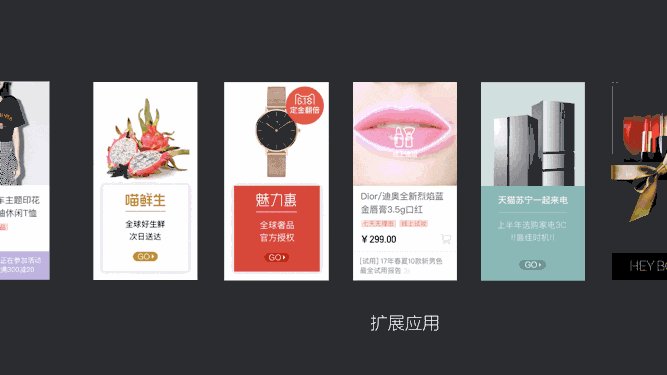
我们在商品容器上构建明确的分区,制定出稳定的结构,便于理解和记忆,达到能不断的透传商品价值的目的。同时也对商品容器做横向扩展,去满足不同业务及场景的需求。


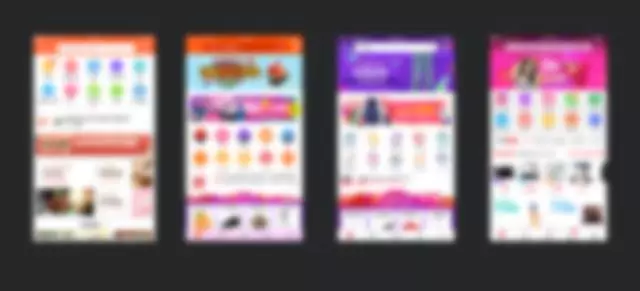
Tmall BRAND强化
大家一起来猜猜哪个是天猫?
(↓从左到右依次为:大众点评、淘宝、天猫、京东)

在电商APP界面越来越趋同,以及天猫品牌升级的大背景下。
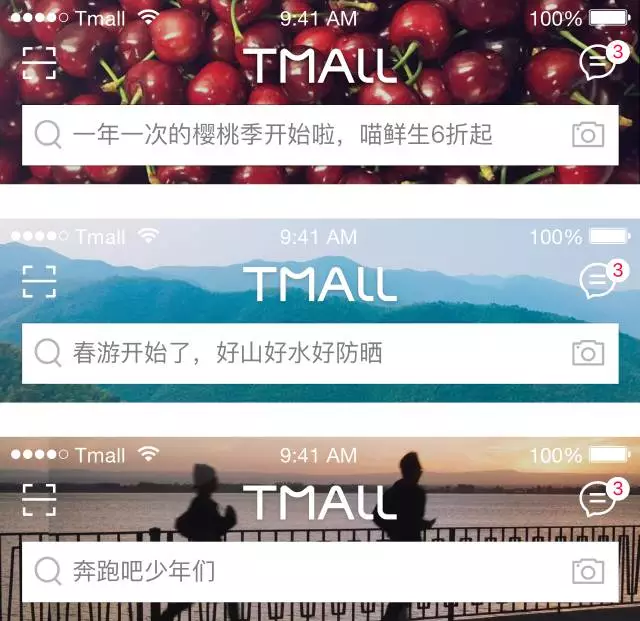
此次猫客首页改版以“Tmall”为载体一直贯穿,从用户打开APP开始不断强调Tmall,同时把Tmall提升到首页的核心区域并赋予更多情感化及商业化的功能,让用户从第一感官以及认知上知道这是天猫。

打开天猫APP,从闪屏到首页

Doodle的运用

能支持热点事件营销,并结合搜索关键词产生商业价值,成为品牌活动的一个新流量阵地:

支持多种格式文件:

内容化设计
为了保证整个天猫平台最终呈现给用户的品质,不能仅依赖于产品设计,更应该对内容做优化设计。
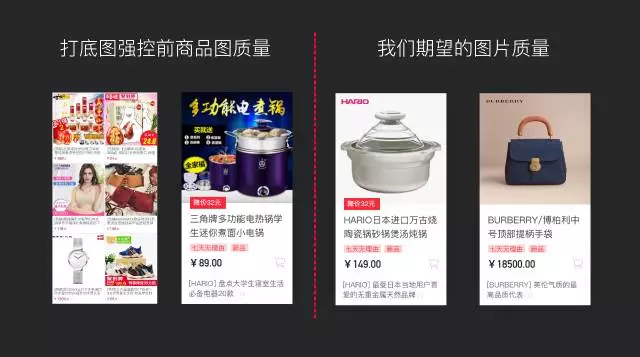
以针对商品图优化为例,我们做了两件事情:商品图排版建议与商品打底图强控&白名单。

商品图排版建议

商品打底图强控&白名单
为了避免首页出现下图左侧情况出现,我们制定了平台商品图规范输入给商家,强控产出:首页所有的商品都保证有一张白底图作为打底素材。同时为了保证优质商家品牌调性及平台丰富度,我们特地组织成了设计师审核小分队,大家一起来人工筛选出那些商品图有自己调性,品质高的商家,为他们开通绿色通道,允许不使用白底图,使用带有品牌特色的商品主图。
这样就不仅保障了平台商品内容的整体品质,也让品质商家保留了自己的品牌调性。

实施商品打底图强控&白名单后首页图片质量提升效果:

细节打磨
在设计过程中,我们也挖掘了很多体验上的小创新,希望能带给用户更有品质的小惊喜的体验感受。下面举两个例子分享。
首焦banner视差
在新banner模板基础上衍生出分层产出即可实现视差及重力感应效果,让整个产品更生动富有细节。

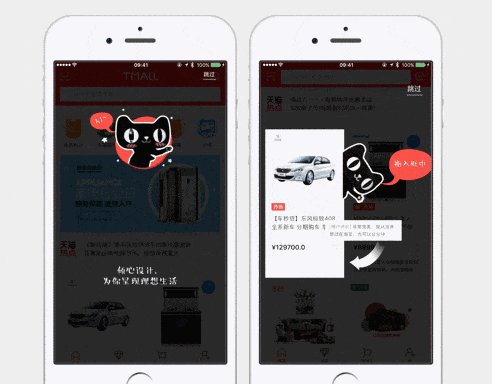
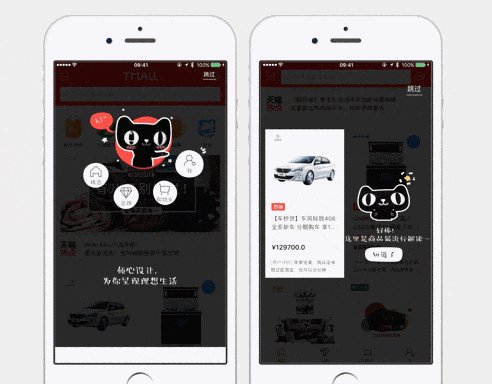
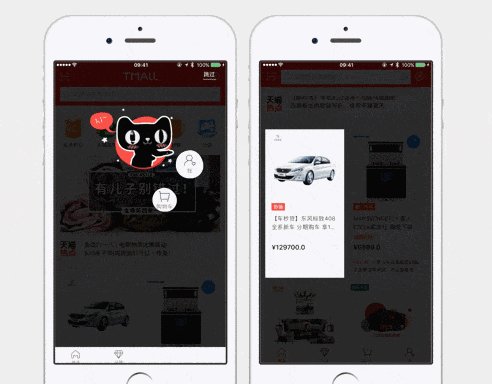
新人引导
由于此次改版最大亮点在于商品力的表现上,所以在新人引导这块我们用了轻互动的形式,让用户可以通过小游戏的方式,通过滑动信息模块来感受商品坑每个区块的含义。

首页整个从设计到开发上线的过程背负着很大的压力。就像标题中讲的,这次改版可能是天猫app史上的最大的改版,是面向消费升级的第一次大尝试。在过程中,项目组的每个成员都抱了最坏的打算,即使出现极大的反弹,我们也要坚定的往这个方向走。
上线之后,我们也在各个舆情平台上听到了很多用户声音。有很多鼓励的说天猫跟其他电商终于不一样了,也有批评的说那么多入口有些找不到了。我们一边聆听用户,一边在加速进行迭代优化。
大家一定能看到越来越好的天猫APP!
希望大家读完本文,能够了解到我们的设计过程。也能通过这些设计探索理解天猫App的愿景:做最好的品质购物App。
希望同行业的UED小伙伴们可以多评论,多给建议哦!
欢迎关注阿里巴巴UED 的微信公众号:

「干货超足的5个改版实战经验总结」
- LOGO 改版:《揭秘LOGO设计流程!超详细的腾讯云LOGO 改版记录全过程》
- 官网改版:《QQ官网全新蜕变!IM QQ 改版(第一期)设计总结》
- Pinterest 改版:《改版实战!聊聊PINTEREST官网再设计过程的经验思考》
- QQ 新版表情:《腾讯ISUX丨揭秘QQ 新版表情背后的设计故事》
- 提升数据:《腾讯ISUX丨通过优化,我们将QQ会员付费用户数提高了5倍!》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓