
三木自习室:在我一开始接触 UI 设计的时候,会把 UI 设计单纯地理解成平面设计的电子媒体化,直到后来逐步接触和学习到了交互设计和用户体验的知识,才慢慢明白这些才是 UI 设计中最与众不同的地方。不仅如此,在实际工作中,我慢慢学习到了一些「不务正业」的知识,虽然看似和 UI 设计关系不大,但却是在真实工作中慢慢了解到的,今天这篇文章,我就和大家分享从我的工作中收获的一点不正经的 UI 工作方面的知识。
一、APP到底是如何工作的?
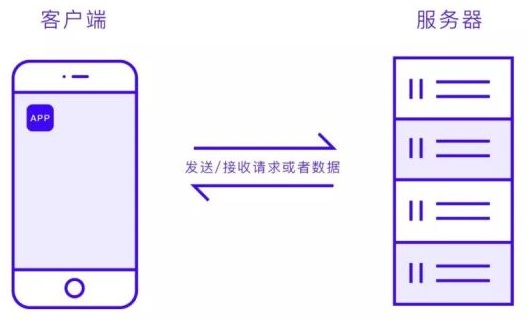
正常情况下,一款上线的内容型 APP 要能正常的使用,一般会有客户端(就是我们的 APP)和服务器,不过有一些纯工具类的 app 只要有客户端就能正常使用,不需要服务器配合。

1. 客户端
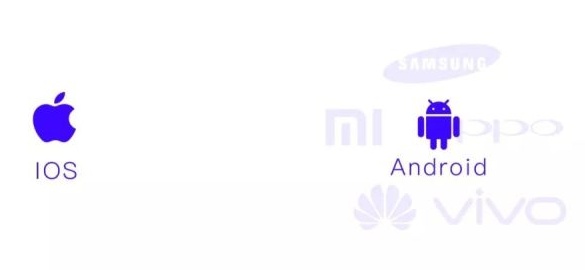
客户端就是我们苹果手机上或者安卓手机上用的 app,客户端一般有 iOS 端和 Android 端,现在市面上基本上除了苹果手机是 iOS 端,其他的都是 Android 端,只不过 Android 因为是开源的,所以有各种各样的深度定制版本,比如三星,华为,VIVO,小米其实手机系统都是Android系统。

因为二者开发的编程语言是不同的,负责 iOS 端开发的就是我们的 iOS 开发工程师,而负责 Android 端的是我们 Android 开发工程师。
2. 服务器
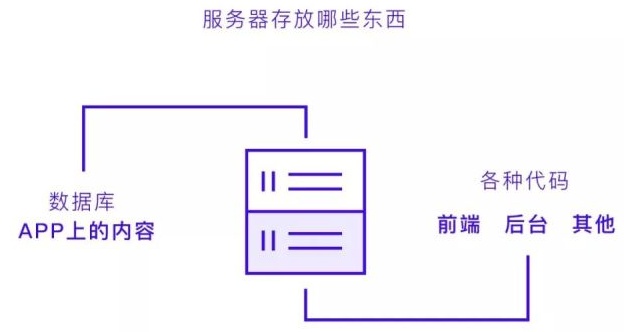
服务器主要储存的是两类东西,app 的内容资源(数据库)和各种前后端的代码。其实服务器就是一堆的电脑主机里的硬盘,只不过都分布在各个地方的数据中心。除了客户端,基本上所有的和 app 运行相关的数据都保存在了服务器。我们平常 APP 的内容一开始都是在服务器上,只是当你打开 App 时,app 会向服务器发送一些请求,告诉服务器,我这里要一些新的内容,你赶紧给我发过来,服务器接到指令后就会向 app 发送相应的内容,然后该内容才会通过 app下载下来,在 app 上显示出来。

3. 后端
后端,也叫后台,你可以简单地理解成负责 APP 后勤的部门,它负责了客户端和服务器端各种数据的传递和交流。比如说个性化推送这个功能,其实就是后台代码根据你的搜索记录,然后按照代码的算法,把他它觉得你会有兴趣的内容推送给你。
后台功能的实现主要是由后台开发工程师负责。
4. 内容管理系统
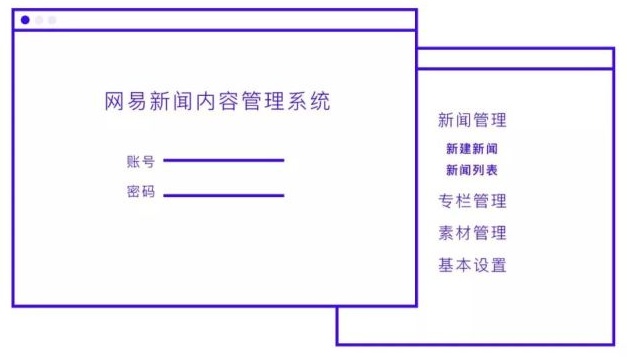
内容管理系统就是一套网站系统,专门用来对 APP 服务器上的内容进行增删改查。比如我们可以每天在各种新闻网站上都看到各种各样的新闻,它背后就是有一个新闻内容发布管理系统,也就是个网站,各个新闻编辑可以登录那个网站发布和管理各种各样的新闻内容,只有发布的内容才有可能会被推送到你的 APP 上。而像一些社交类 APP,它们的 app 本身就兼具了一定 cms 的功能,我们发布的信息和照片,都会上传到相应的服务器,然后其他人的 app 再从服务器上把我们发布的信息获取下来,这样别人就能看到我们发的动态了。

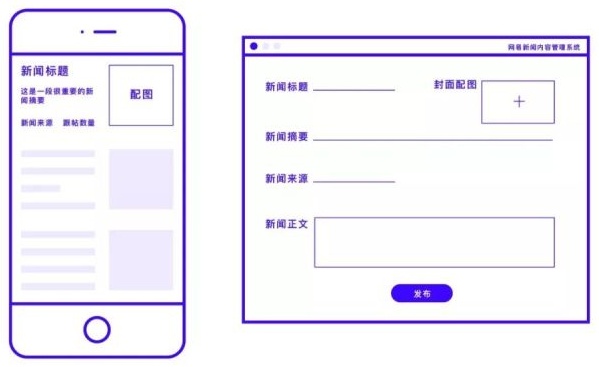
内容管理系统的设计与开发主要是一整套完整的网站开发的流程,不仅需要产品经理整理网站的功能需求,也需要 UI 设计师负责页面的交互逻辑和 UI 界面,而开发工作主要由前端开发工程师和后台开发工程师配合,前端工程师主要实现 UI 设计师设计好的后台管理网站的图形界面,而后台开发工程师则负责搭建内容仓库以及仓库与外界交互等等一系列的功能。
举两个例子:
就拿简单的一个下拉刷新的功能来说,首先我们在客户端里下拉,下拉之后触发了客户端向服务器端发送了一个请求,客户端对服务器中的后台说,「哥们你帮我看看你的内容库里面有没有新的,我这里没有的,有的话就发给我」,后台接到指令后,检查了一遍自己的内容仓库,发现刚刚有人通过内容管理系统添加了一些新的内容,符合客户端的要求,于是就很爽快地把新的内容发给了客户端,客户端接收到之后就展现在了 app 的页面里面。
再比如搜索这个功能,我们在 app 中输入我们想要搜索的内容,然后点击搜索,客户端会把这个文字发送到服务器中的后台,让后台进行匹配处理,看看内容库中有没有相应的东西,如果有的话,后台就会把相关内容发送到客户端上。
二、重要知识点:字段
字段这个概念也是我在正式参与 APP 设计和开发的工作当中才了解的。它在整个产品的开发过程中是一个很重要的概念。从产品整理需求开始到开发完成,每一个环节它都有着重要的作用。
我把它理解为,字段是所有 app 页面当中由内容管理系统控制或者由后台动态生成其显示内容的元素。简单地说,就是这个元素的具体内容是可被改变的,那这个元素就是一个字段。

在一般的内容型 app 的页面中,展示的所有元素的内容,有些是会变的,有些是不会变。会变的一般来说,一是通过后台管理系统来控制内容的显示,比如新闻标题,新闻摘要,新闻来源等等,二是通过后台计算后产生的变化数据,比如说一篇文章的点赞数、评论数,阅读数等等。而不变的一些元素一般就是在客户端内写死的,这些写死元素的内容只有通过更新客户端的版本才能进行修改。
APP 页面中有哪些字段是每个岗位都需要知道的,因为这涉及到后续的一些列设计和开发工作。产品经理一开始就需要把产品页面中所有字段整理出来,告知设计师。
设计师要清楚知道页面中的字段,比如说文字字段,文字的内容是会改变的,在排版的时候要考虑字数最多和字数最少的情况;图片字段,你要考虑图片是会不断变换的,图片的风格和处理方式对于后期真正 app 上线运营的效果都会有很大的影响。
有一些字段是可以根据设计师自身设计的要求来定义的,比如同样一个商品的标签的字段,你可以用纯文字的方式,也可以用图标的形式,当设计稿确定之后,这些字段的具体要求都需要梳理出来。比如我这个字段是文字的形式还是图片的形式,如果是文字,最多字数是多少,能不能不显示,超出这个字数如何显示;如果是图片,图片的尺寸是多少等等一系列的具体问题的解决方案,把这些整理好形成一个文档交给产品经理,以及客户端工程师和前后端工程师。
客户端工程师需要知道你的设计稿中哪些是字段,哪些是写死的(不可通过内容管理系统更改的)。如果设计稿中某个元素是活动的字段,他们在编写代码的时候会在该元素的代码中留下一个「接收器」,用来接收以后从 CMS 或者后台中传过来的数据,这样才能通过 cms 或者后台来动态控制元素中显示的具体内容。再比如,如果一个字段限制十个字,如果后端传过来的数据超过了十个字,客户端工程师也要知道这样的情况该如何处理,是用省略号,还是让文字折行或者直接不显示多出的文字……
前端工程师,CMS 的网站是前端工程师写的,产品经理或者交互设计师会出 cms 的后台原型,原型中会告知前端工程师所有的字段,包括输入文字的字数限制,上传图片的尺寸限制,以及哪些是必填项、哪些是选填项等等各种各样的具体要求。
后台工程师也要知道有具体哪些字段,他们会跟客户端工程师、前端工程师进行沟通,这样他们才能知道把服务器的数据传到客户端中的哪个接收器中去,如果有需要,他们也能对一些数据进行预处理。
三、怎么改版,才能不让开发想打你?
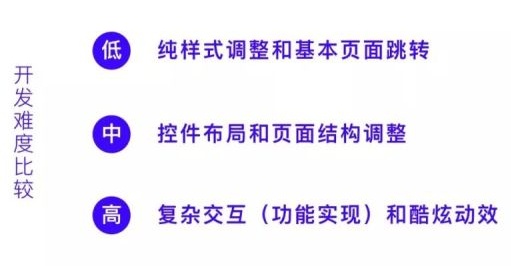
在我自己的工作中,经常会遇到各种页面改版的问题,在原有基础上进行调整,是最考验设计师和程序员友谊的时候,如果你稍微不控制一下自己的脑洞,可能你觉得很简单的一个改动就会让程序员忙活大半天。对于开发来说,新写容易调整难,调整代码是一件很费时费力的事情,这有点像我们好不容易合成好一张海报,然后甲方跟我们说,我觉得这个光源的方向应该改一下,这下好了,所有场景里物体的光影都要重绘。所以,调整代码并不是像外人想象的那么容易,很多代码调整的过程中会出现很多新的问题,开发人员都需要去一一解决。

1. 保证交互流程不变
在页面改版的时候,除非是产品提出需要,不然尽量要在保持原有交互逻辑和功能的基础上对页面进行改版。如果一定要动交互,最好和开发人员进行一定的沟通,让他们对改动的方向有一些了解,让他们有一些心理准备,同时也可以把你的思路和开发人员进行探讨,说不定一些有经验的开发者会告诉你一些更好的解决方案。
2. 保持视觉一致性,建立基本的设计系统
一致性不仅仅是为了视觉上的美观和统一,在开发过程中,也可以大大减少程序员的工作量,如果你的页面的组件都是统一或者有一定逻辑性,程序员在开发过程中就可以按照你的设计逻辑进行开发,建立各种统一或者有一定逻辑变化的模块组件,后期代码调整过程中就能做到像 sketch 中 symbol 的作用,只要简单地改组件的参数,就能应用到大部分界面里了。
作者的个人微信号:sking51
欢迎关注作者的公众号:「三木自习室」

「UI新人必看的好文」
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备: http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓