
什么是设计规范,设计规范到底有什么用?如何看懂设计规范?今天@Jaret_杰瑞特 结合实际工作中的体验,帮你快速上手设计规范。

“设计规范”这个话题似乎在这1,2年里大家最常讨论到。基于智能设备的人机交互方式已经渐渐的走向成熟。在经历了最初大家一起一股脑儿摸爬滚打的时期之后;在进行越来越多、越来越频繁的UI/UX工作之后,许多方式方案开始慢慢沉淀,被认可,被整理出了一系列具有参考性及可沿用性的东西。

大家对“设计规范”所起的作用多少都有些了解。时常听到的声音包括有:“让工程师能清晰的知道如何去实现还原设计”;“设计团队有新小伙伴加入时能尽快熟悉相关产品的属性环节,快速上手。”具有一种对内、对外兼具的作用。



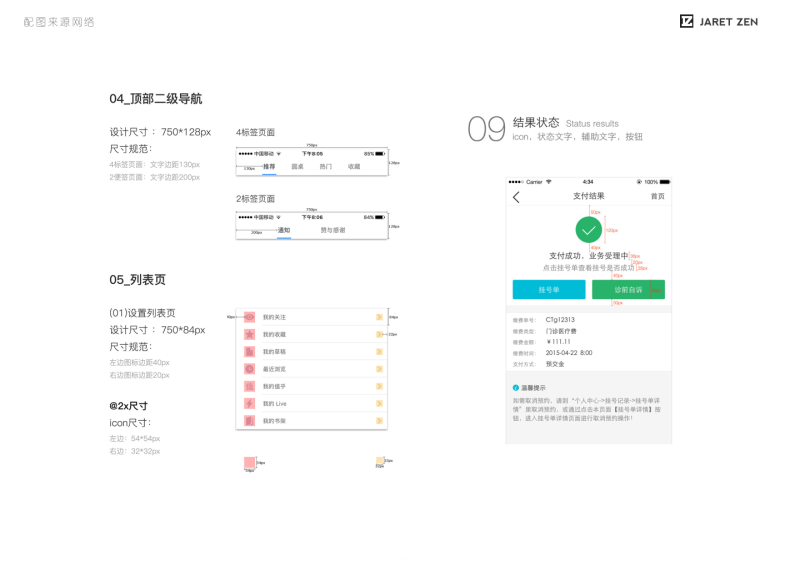
在网上一些设计交流共享平台上简单搜索了一下发现,绝大部分看到的“规范”都是类似这样的一种展示方式

大部分的规范我能清楚的明白设计控件的尺寸规格。对于前端的开发人员来说照着做是没有任何障碍的。
但当想要通过“规范”去认识当前的产品;或期望通过“规范”来帮助我进一步获得一些认知时,我发现变得不再那么容易。似乎除了对于刻板标注的数字理解外,就不再有其他的任何信息了。

回忆起我在学习阅读Material Design时的感受,我突然发现“设计规范”的大体可以归类为两大部分-“设计指南”和“设计规格”



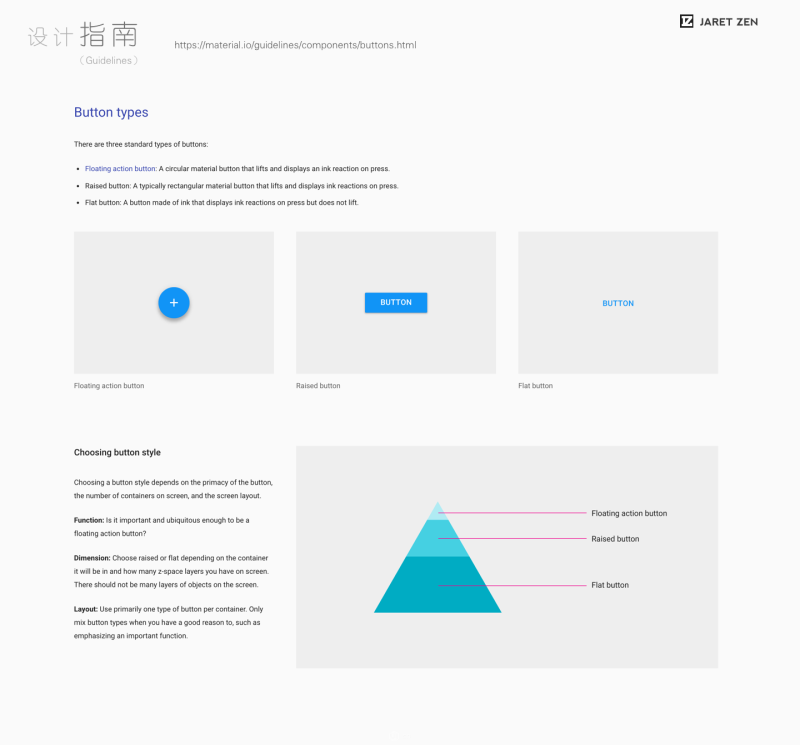
“按钮”是最常见的一种控件。随着设计风格的不断更新,按钮的样式也在最近几年中出现了明显的变化。看似最简单,没什么可说的“按钮”或许有很多我们会忽略的地方。


在Material Design中,“按钮”的“指南”部分先大致阐述了“按钮”主要的几个类别,以及各类别在整个产品环境中所使用的频次概率以金字塔的方式呈现出来。并提供了几个简单但典型的场景表述。

以完整界面的正反例形式,补充之前提到的在场景中的使用方式。



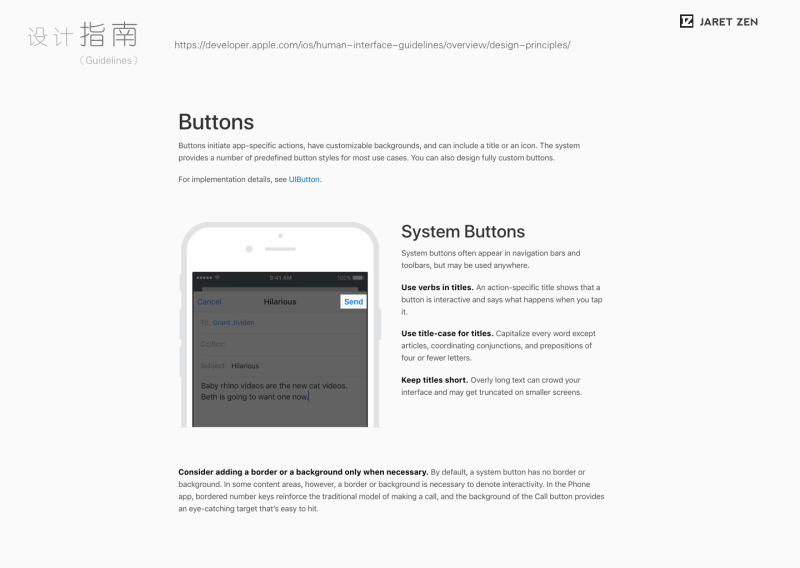
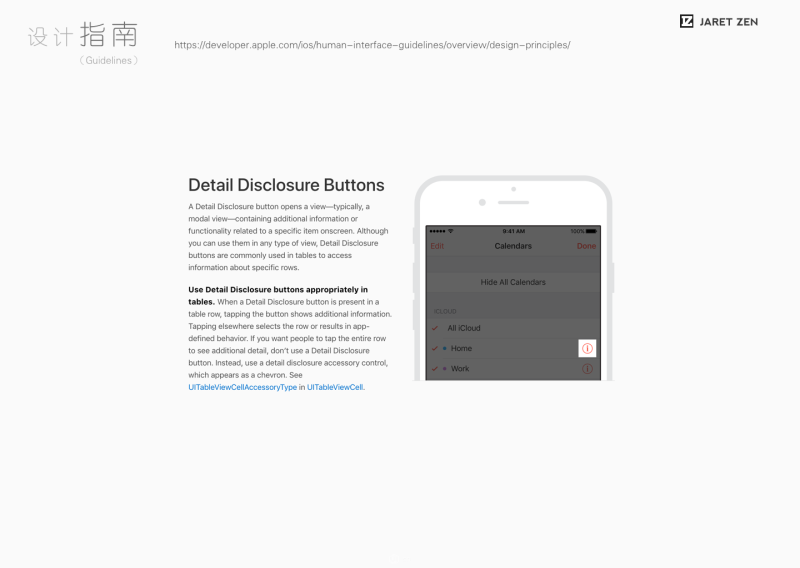
同样,苹果的iOS人机交互指南中也简单的大概描述了一些几个典型按钮的作用。(但和Material Design的指南比起来还是属于比较含糊和笼统的。)

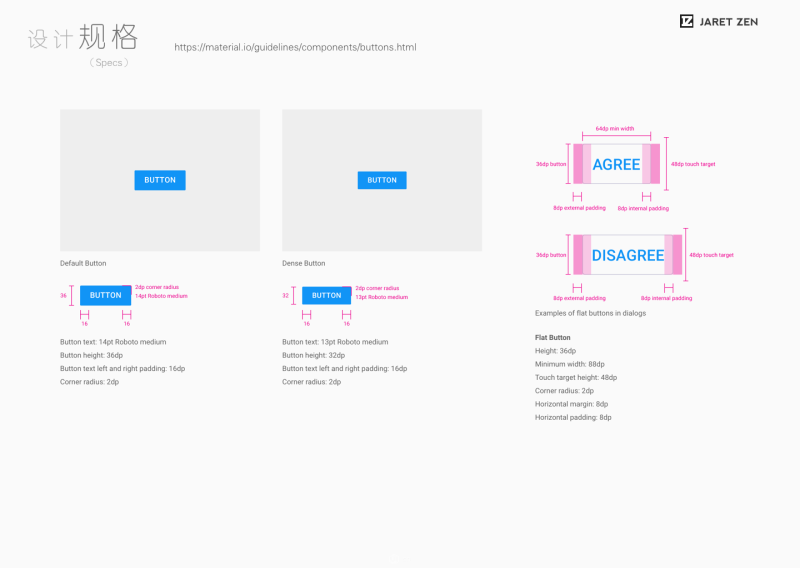
“设计规格”是我们大部分时候比较热衷和有“把握”的部分,毕竟设计师对于细节的追求有着一种与生俱来的天性。


在“设计规格”中,Material Design把“规格”中的原则性也尽可能的表述了出来。比如建议(至少)的最小尺寸,按钮所属的文本属性等。
我在阅读到从网上分享平台中搜索出大部分的关于“按钮规范”的这一部分时,发现这两类呈现方式在理解和实际工作中有着明显的差异,前者像是一种产品和信息传递的媒介,后者更像是一种写给自己的关键数据备忘。

我发现现在在很多产品中对于给予用户的一些文本描述、反馈等语言类的设定越来越重视。简练、易懂切合场景的文本表述可以提高用户的认知和学习门槛,提高用户行为效率。复杂难懂的语言表述则会破坏用户的行为流程,甚至在关键操作上给用户造成损失。




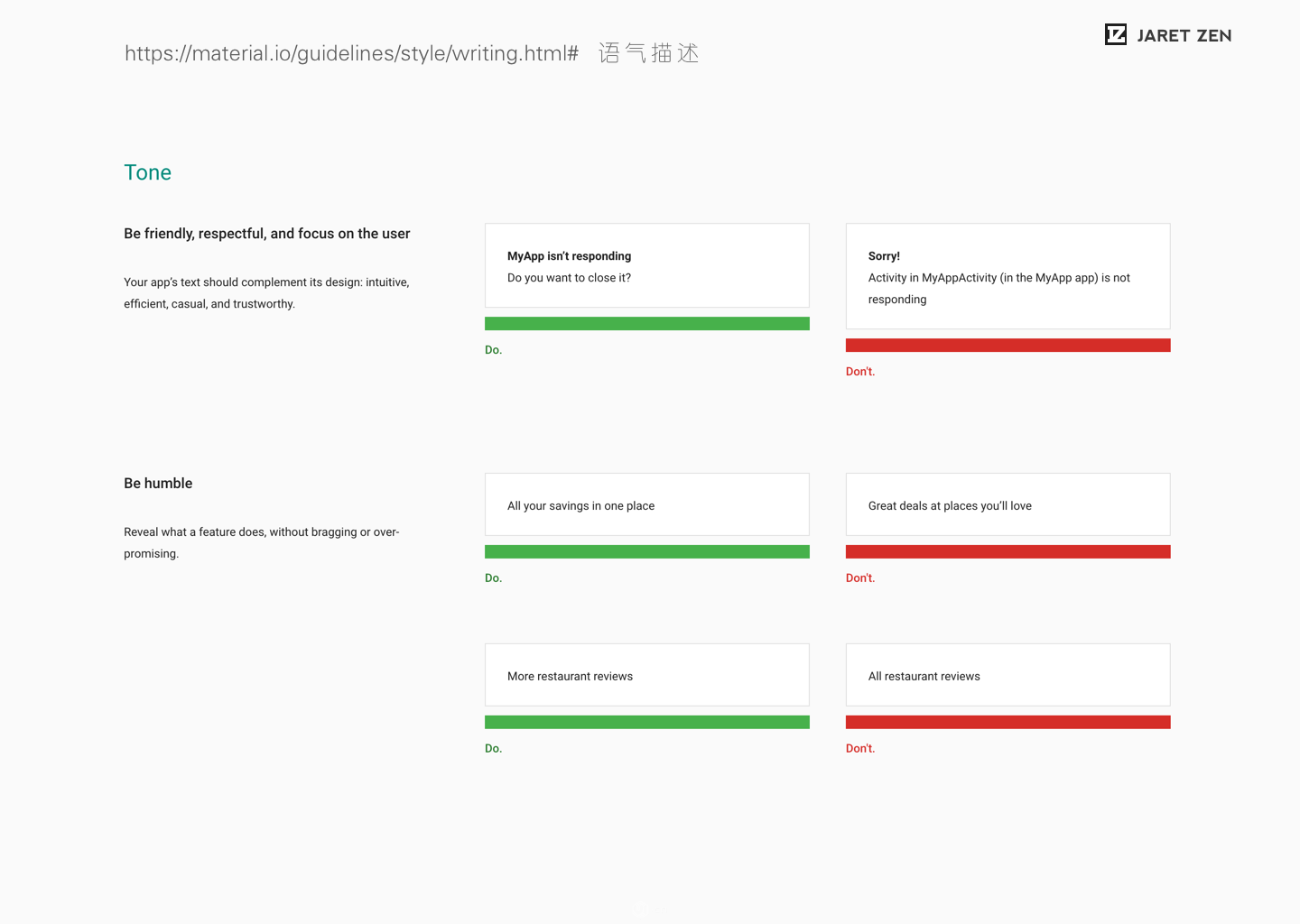
Material Design中对于语言文本的描述从用词本身到语气语调,甚至到标点的使用都有详细的建议。

情景式的表达在设计规范中很难找到的原因是,基于一些动态化展示的组件和功能时,情景式的表达可以快速的让阅读者理解产品和设计上的一些特性。
设置一个“人物”,讲述一段故事,引出一个使用实例,展示一张场景下的界面不失为一种有效的表述方式。
另外,情景式表现方式也可以用在日常的设计评审工作流程中。相比较直接看一屏的线框界面加各种串联的线,一段典型使用场景的描述更有利于大家理解设计的意图,从用户场景出发去考虑、看待和讨论一些设计和需求的定义。
欢迎关注作者微信公众号:

「如何看懂iOS 10 的设计规范指南」
- 看趋势变化丨《从IOS 10设计指南变化看设计的新趋势》
- 看交互启示丨《从IOS 10 的交互设计中学到的3个设计启示》
- 看使用方法丨《一份超详细的「IOS 10 UI KIT」使用手册(附源文件)》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量190万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AIGC互联网产品设计实践
已累计诞生 755 位幸运星
发表评论 为下方 1 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓