
交互设计师在设计交互稿的时候,时常需要一些反馈手段,以提示用户操作的结果。Toast是其中很常用的一种:它简单、小巧、对用户的打扰小。然而现在很多应用中,存在对于toast过度使用的情况,并且常常出现Android样式的toast出现在iOS应用中(反之亦然)的情形。在研究了iOS和Android的规范之后,笔者惊人地发现iOS中其实是没有toast这种部件的。到底我们在设计的时候应该处理这种部件呢?且看下面的分解。
提示框(Toast)对比
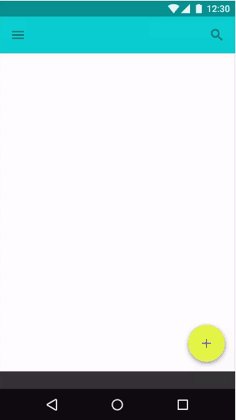
Google的Material Design规范中,是把toast和snackbars归为一类的。下面是规范中对snackbars的定义:Snackbars包含一行与进行的操作直接相关的文案(文案前不可有icon)。它可以包含一个操作。

△ Snackbar示例
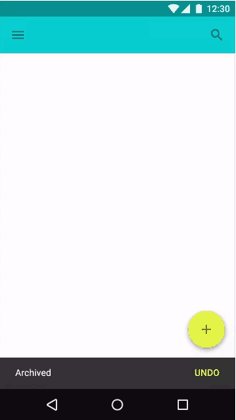
规范中对toast的定义:
Toast优先适用于系统提示。它也在屏幕下方出现,但是不能被划出屏幕外(而被清除)。

△ Toast示例
行为
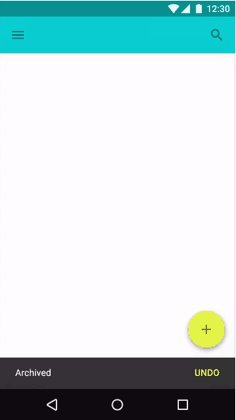
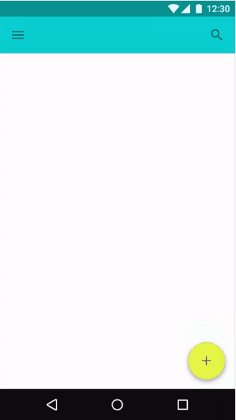
Snackbars/toast从屏幕底部向上出现,经过设定的秒数后消失,或者用户进行了别的操作它们也会消失。

△ Snackbar出现和消失
简洁
提示的文案要简短,包含的操作按钮最多只有一个,或者没有。(注意,snackbar不能包含使其消失的“取消”按钮!)。

△ 左边是正确的,右边是错误的(因为多了“取消”按钮)
不可重叠
snackbar与floating action button不能重叠。

一次只出现一个
如果出现了一个snackbar,这时候用户进行了操作,需要出现另一个,则第一个snackbar从上向下退出,之后第二个snackbar从下向上出现。

△ 反例:不能同时出现两个snackbars
以上是Google Material Design中对于snackbars和toast的定义。
对于iOS系统,在研究了iOS的规范之后,笔者有个惊人的发现:严格地说,iOS规范中没有Toast这个部件。笔者找遍了iOS的人机交互设计规范,都没有找到对于Toast这种部件的介绍,与之最为接近的,是Alert(警告框)。但警告框的使用场景与Toast不同,之后将另开一篇文章介绍。在iOS系统中,与toast对应的是“HUD”(透明指示层)。

△ iOS系统中的HUD弹窗
iOS的HUD与Android的Toast的区别有:
- HUD出现在屏幕的中央,Toast在底部。
- HUD可以有icon,Toast不能有icon,只能用文字。
- HUD一般是毛玻璃透明,Toast一般是灰黑或者黑色半透明。
- HUD中内容可以变化(如调节音量时),Toast中内容不可变化。
研究了iOS的设计规范,发现规范中“feedback(反馈)”一节中,也没有提到Toast或者HUD,笔者认为,苹果对于Toast这种形式,是比较谨慎的。在介绍反馈时,苹果提到:
潜移默化地将状态改变或者其它类型的反馈放进你的界面中。理想的情况是:用户可以不用进行操作或者被打扰,就能得知重要的信息。
Unobtrusively integrate status and other types of feedback into your interface.Ideally, users can get important information without taking action or being interrupted.
而且举了苹果自家邮件应用的例子:

在应用的底部操作栏,展示了当前邮件的状态:“刚刚更新,2封未读”。我想,这正是符合苹果“不操作、不打扰”的原则。相比之下,在屏幕中间出现HUD,虽然也不用操作,但是打扰的程度却严重了许多。因此,在对iOS的应用进行设计的时候,操作的反馈最好是这种打扰程度比较小的,或者通过操作本身就能看到结果的,比如下面这个例子:

用户进行删除操作之后,短信就消失了,这时候就不需要再弹出HUD提示“已删除”。
以上对比了iOS和Android设计规范中对Toast这类提示框的用法说明。有一点还想提醒大家:规范是官方给出的最标准的做法,但是具体的运用还是要看场景的需要。很喜欢初中老师说过的一句话:“学数学要会‘死去活来’,要死死的掌握住公式,然后灵活运用”。对于规范,也是这个道理。
警告框(Alerts)对比
在iOS的设计规范以及Android的MD规范中,都有警告框(Alerts)这个组件。笔者研究了这个组件,发现在两种系统中,它们有以下两个共同点:
1. 都出现在页面的中央且自带蒙层

△ iOS和Android警告框
2. 警告框的选项通常是两个,且应避免“是/否“这样的选项,选项应明确告知用户操作的结果。
在其它方面,两种规范都存在着各自的特点。下面我们来一起探究一下。
Google Material Design
先来说说设计师相对不熟悉的Android。MD规范对于警告框的定义是这样神儿的:
警告框是一种紧急的打扰(提示),以告知用户一个发生了的情况。
需要注意的是,警告框和之前提到的snackbars都是在用户进行操作之后出现的提示框,那么同样是提示框,他们出现的时机有什么区别呢?警告框可以看作是操作的确认,可以理解为操作的“最后一步”,只有当用户点击了“确认”按钮这个操作才算是真正完成;但snackbars是当用户真正操作完了之后才出现的提示信息,其信息的重要程度比警告框要低。另外,在很多情况下,snackbars会有“撤销”按钮,留给用户反悔的余地。
MD规范把警告框分成两种:有标题的和没有标题的。
MD规范认为大多数的警告框应该都是没有标题的,用一到两句描述一个告知决定的文案。在写这句文案时,有两点需要注意:
1. 使用疑问句,例如:“删除这个对话?”。
2. 文案与警告框中的按钮文案要相关联。
按钮的文案,应告知用户操作的结果。尽量避免使用“是/否”这样的文案。如下图:

△ 左边的警告框,按钮文案“删除”明确地告知了操作的结果;右边的按钮文案,回答了上面“删除草稿吗?”这个问题,但是没有告知操作的结果(其实也就是告知的不直接),所以不被建议使用。
对于有标题的警告框,MD提出,“只在高风险的操作时使用(如,操作将导致网络失去连接)”。并且,用户通过标题和操作按钮,就应该能明白是在做什么选择。
对于标题,需注意以下两点:
1. (与无标题的Alerts一样)使用询问操作的疑问句,例如,“清除USB存储内容?”
2. 避免道歉或者有歧义的问句,例如,“警告!”、“你确定吗?(Are you sure?)”

△ 有标题的警告框
以上是MD规范中对于警告框的介绍。
iOS Human Interface Guideline
在iOS规范中,对于警告框的定义是酱紫的:
警告框传达了你的应用或设备某种状态的重要信息,并且常常需要用户来进行操作。
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。如下图所示:

△ 几种警告框
关于警告框的使用,苹果给出了两个原则:
1. 尽量少使用。苹果认为警告框只用在重要的场景下,像是购买、删除、报错。警告框不常出现,确保了它能够引起用户足够的重视。一定要确保每一个警告框都提供重要的信息和有用的操作选项。
2. 确保警告框在竖屏、横屏条件下都显示正常。
关于标题、描述信息和按钮这三个元素,苹果又分别给出了指导原则。
标题和描述信息
由于这两部分都是文案,所以苹果放在一起进行了介绍。
标题要尽量简洁,字越少越好。标题可以考虑使用疑问句或者简短的陈述句。对于描述信息,首先它不是必须的。如果一定需要描述信息,则尽量保证描述信息尽可能短(一到两行)。另外,在写这些文案的时候,要尽量避免显得“指责”、“审判”和“羞辱”(国内应该没有哪个应用敢出一个有羞辱意思的警告框吧,不要命了吧,呵呵呵呵)。因为用户都知道,警告框的出现,是来告知他们出现了问题或者比较危险的情况的,所以文案要明确地告知这些信息。It’s better to be negative and direct than positive and oblique(传达坏消息但文案直截了当也比传达好消息但文案表意模糊要更好一些)。最后,尽量避免使用“你”、“你的”、“我”、“我的”这样的文案,有时候它们会被理解为带有羞辱意味或者高傲的。
按钮
对于按钮的设计,有以下几点需要注意:
1. 通常情况下,使用两个按钮。只有一个按钮的警告框通常用于告知(重要信息)。如果需要三个按钮,苹果建议考虑使用上拉菜单(action sheets)。
2. 按钮的文案建议使用能够描述操作结果的文案。避免使用“是/否”这样的文案。(这一点和MD规范相同)
3. 一般来说,左边放“取消”按钮,右边放用户最可能点击的按钮。苹果建议左边那个表达取消操作的按钮都叫作“取消”,不要使用别的词(“撤销”、“不要~~~”🤓 之类)。如果想强调取消按钮,可以将它加粗。如果按钮中包含毁灭性操作,如删除,则在样式上应该让按钮文案体现出这个感觉。
4. Home键自带取消警告框功能。如果页面上有一个警告框,此时用户按了iPhone上的Home键而退出了应用,那么用户再次回到应用,警告框应该消失(相当于在按了Home键的时候取消了警告框)。
以上介绍了iOS和Android规范中对于警告框的规定。还是那句话,规范是最标准的情况,场景是千变万化的,具体运用的时候还是需要根据场景来灵活应用。这就像先掌握数学公式,之后遇到不同的题目,运用公式来灵活解题。
欢迎关注作者微信公众号:新设计青年

「如何看懂iOS 10 的设计规范指南」
- 看趋势变化丨《从IOS 10设计指南变化看设计的新趋势》
- 看交互启示丨《从IOS 10 的交互设计中学到的3个设计启示》
- 看使用方法丨《一份超详细的「IOS 10 UI KIT」使用手册(附源文件)》
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量200万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 737 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓