
编者按:这个系列的教程有125个实用的网页优化技巧,每一个技巧都有案例对比,保证简单易懂。今天@企业官网设计精选 翻译了第二部分 —— 在网页设计中帮助用户实现目标,一起来涨姿势!
第一期回顾:《有图有案例!125个提升网页可用性的优化小技巧(一)》
让常用功能和重要数据信息更接近用户
预测用户的意图,让他们尽可能接近目标。

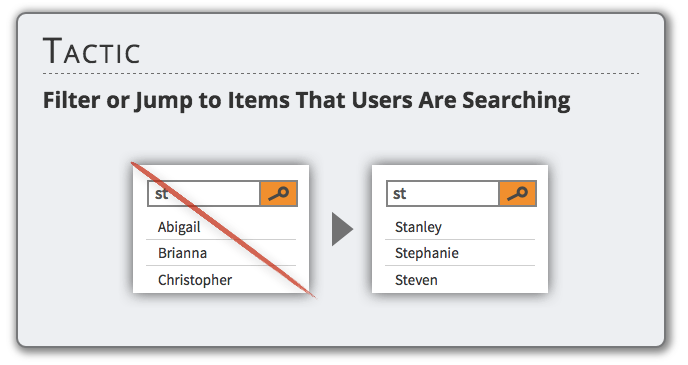
△ 筛选出或跳至用户正在搜索的条目

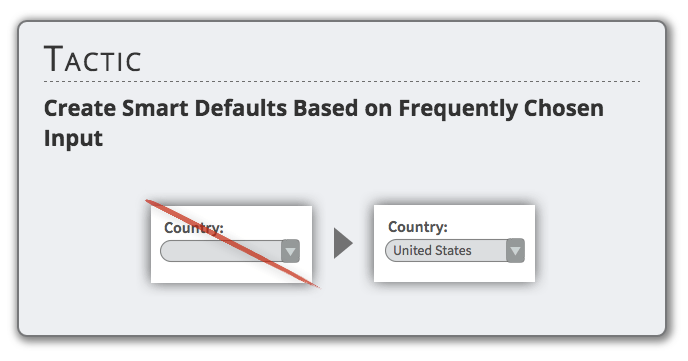
△ 将用户常选项目列为默认选项

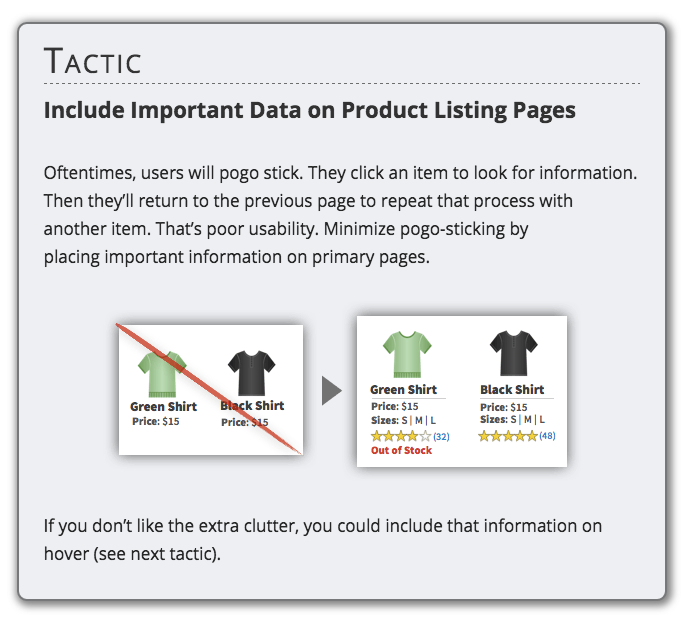
△ 产品列表页上把重要数据信息展示出来
很多时候用户需要像踩弹簧高跷杖一样,点击一个产品,查看信息,返回上一页,再反复操作以查看其他产品。这种设计的可用性差。应把重要信息直接放在主要页面,减少用户反复操作的次数。
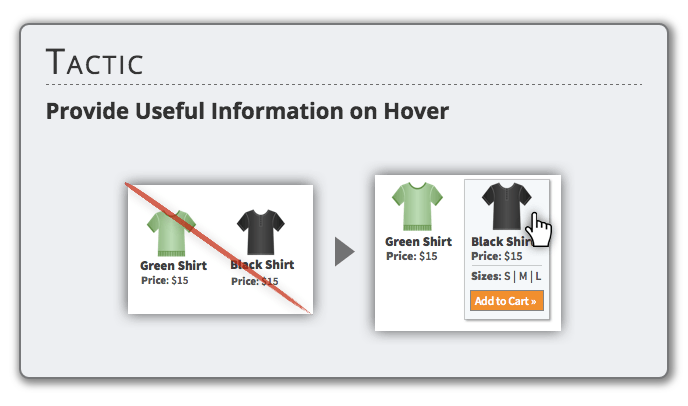
如果你怕这样页面会杂乱,也可以设计成鼠标悬停时显示(如下面这样)

△ 鼠标悬停时显示有用信息

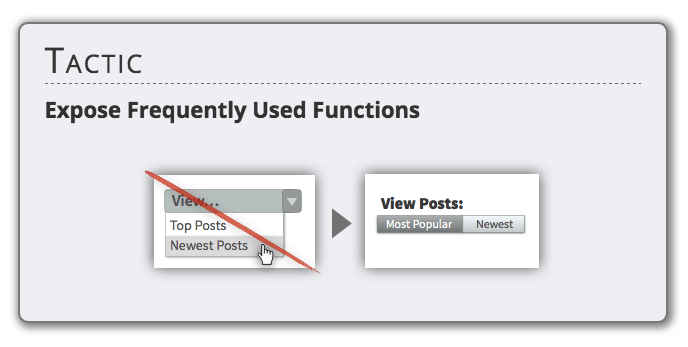
△ 常用功能直接展示出来

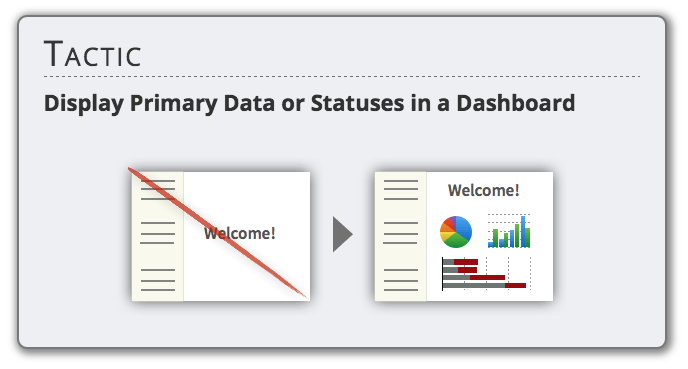
△ 用仪表面板方式展现主要数据和状态

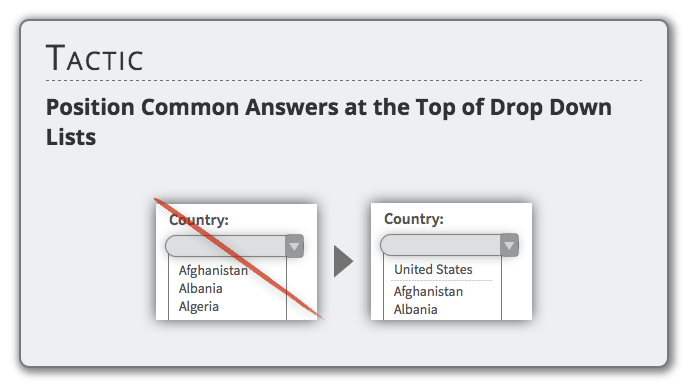
△ 把常见答案放在下拉列表的头部
交互状态的及时反馈呈现
通过传达所有相关信息减少不确定性。

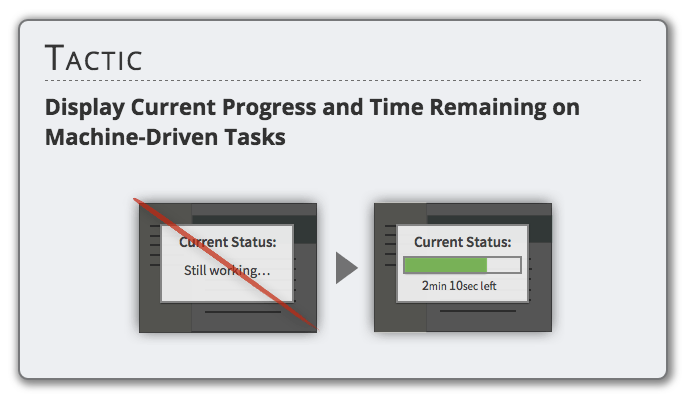
△ 在机器驱动的任务中显示当前进度和剩余时间
如上传文件是系统在处理,用户不知道内部运作情况,通过显示进度条可以让用户知道进展。

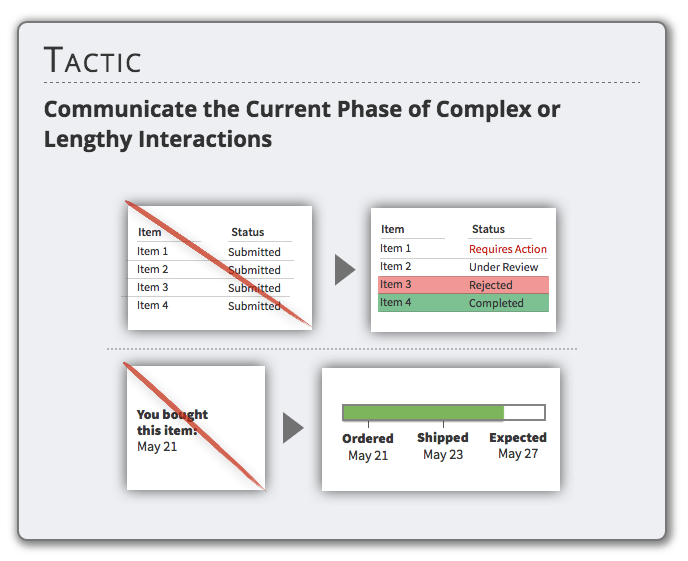
△ 复杂或冗长的交互状态要及时反馈呈现

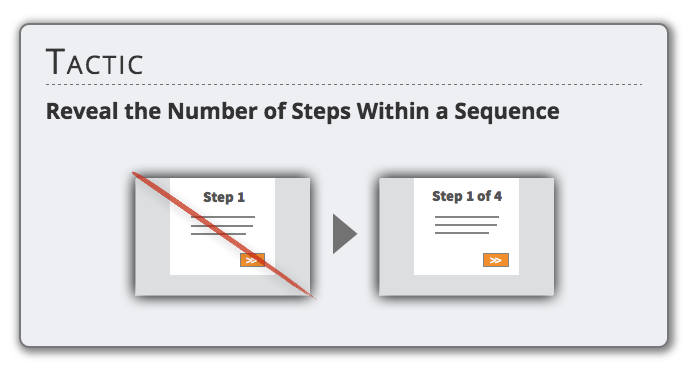
△ 按次序显示操作步骤总数

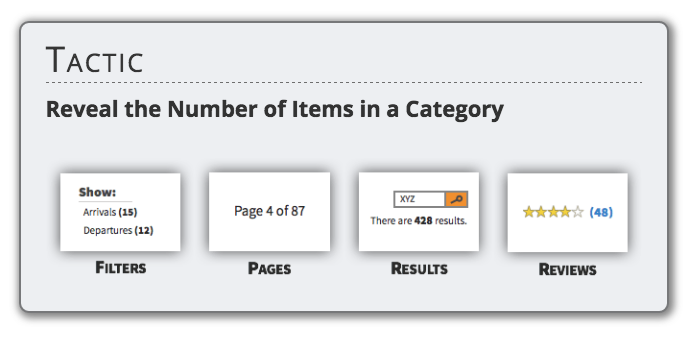
△ 显示类目下的条目数
同一任务,可为客户提供多种完成方式
用户喜欢的操作方式不一样。为同一目标提供不同路径,让用户选择最符合他们自己的方式。

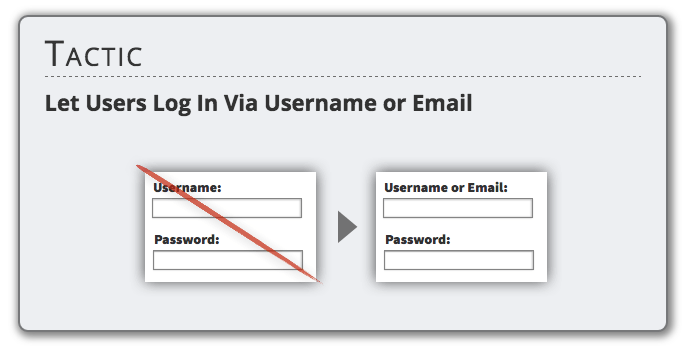
△ 用户可通过用户名或电子邮件登录系统

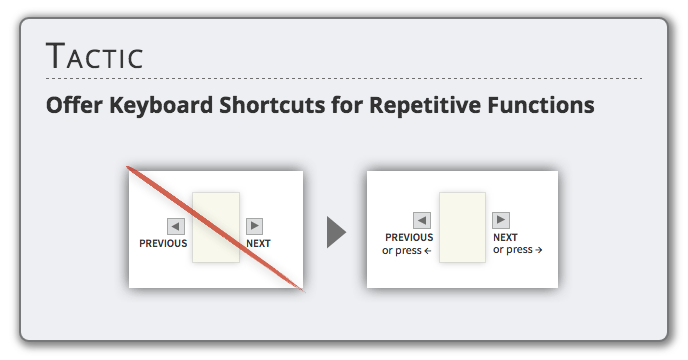
△ 为重复操作类功能提供键盘快捷键

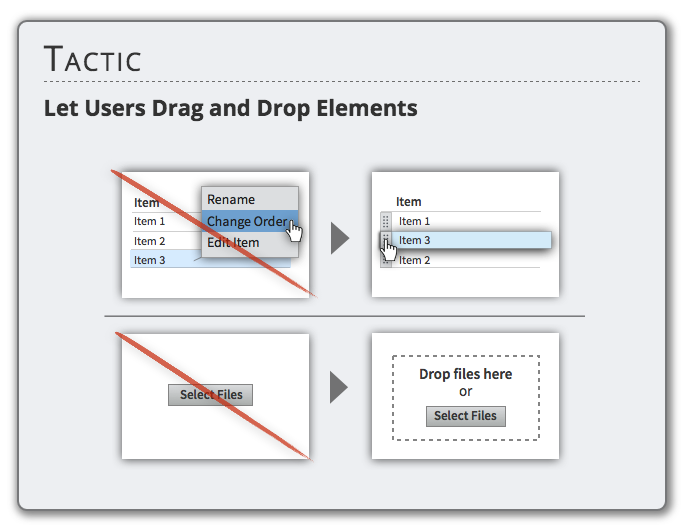
△ 让用户可以拖拽元素

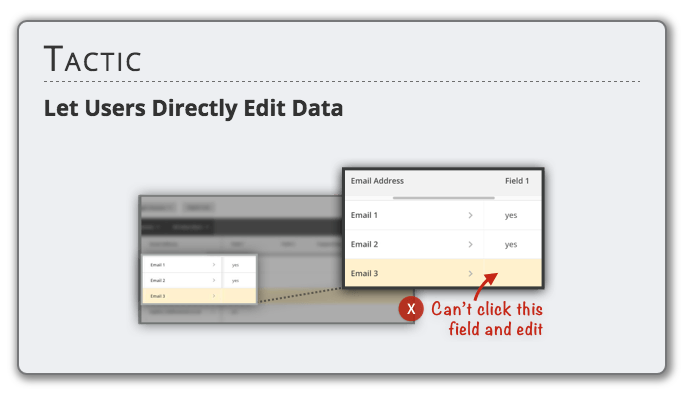
△ 让用户直接编辑数据信息
反馈呈现交互动作的限制条件或参数要求
为每一个交互动作做好准备。用户需要什么?他们如何继续?

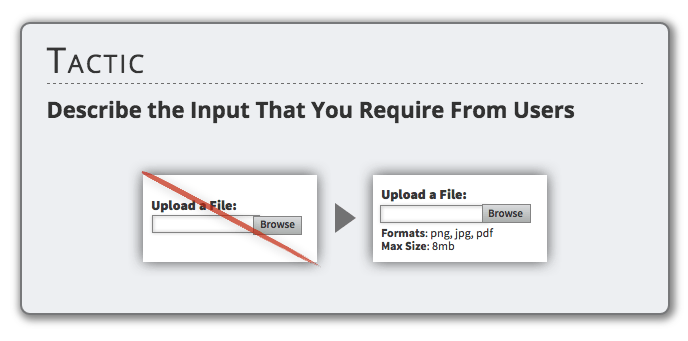
△ 描述清楚你需要用户输入什么

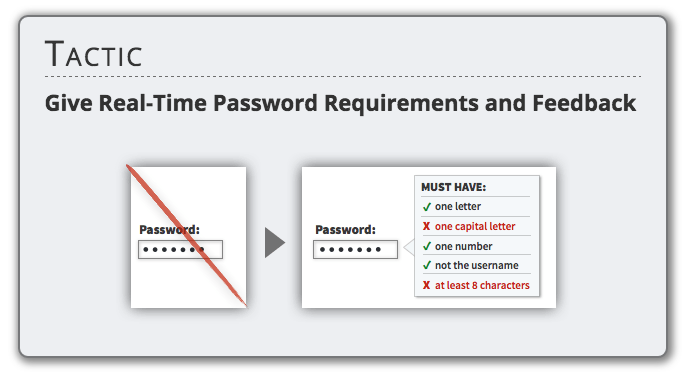
△ 实时显示密码要求并反馈输入状态

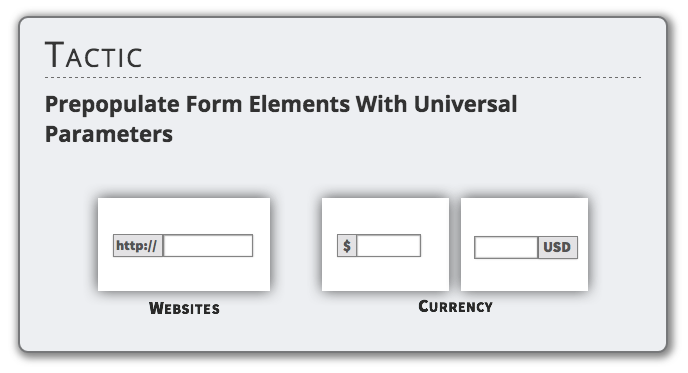
△ 为表单元素预填通用参数

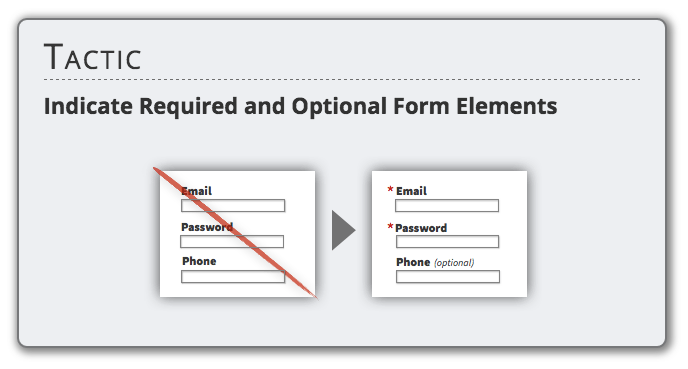
△ 显示表单的必填和选填信息
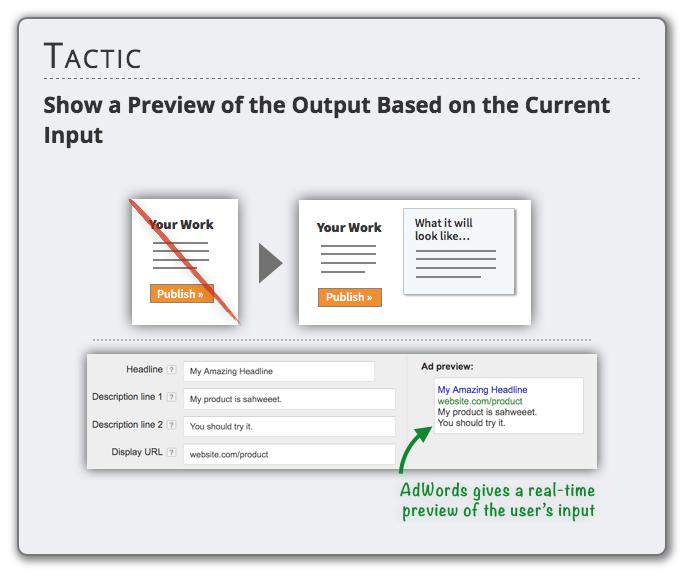
反馈显示交互动作的预期结果
在用户进行交互操作之前,他们应该了解预期结果是什么

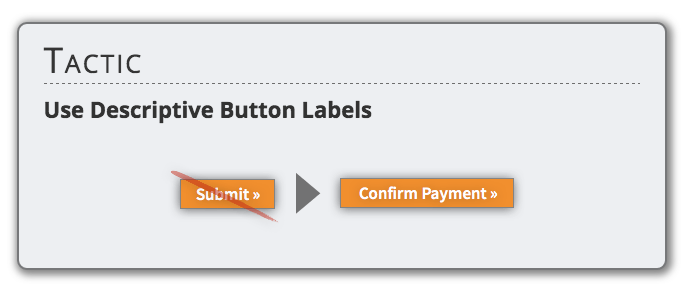
△ 使用描述性按钮标签

△ 根据当前的输入,显示结果预览

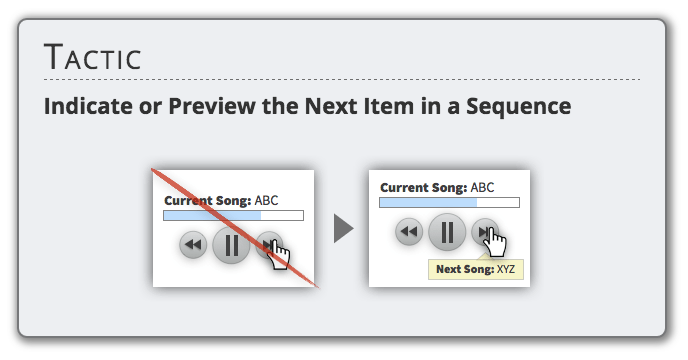
△ 按次序显示或预览下一个项目

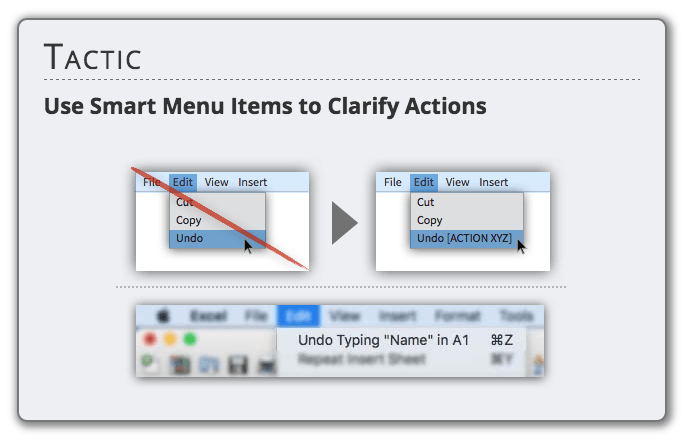
△ 使用智能菜单项明确操作内容
当用户取得进展时,给予奖励或肯定
用户取得进展了吗?他们的交互成功了吗?让用户知道,同时引导他们继续。

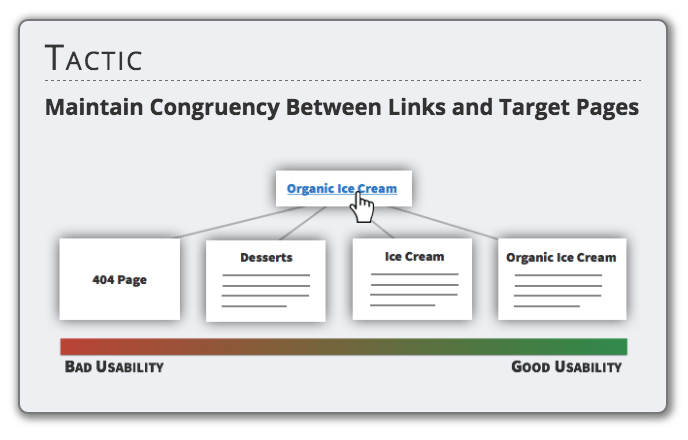
△ 保证链接与目标页面的一致性

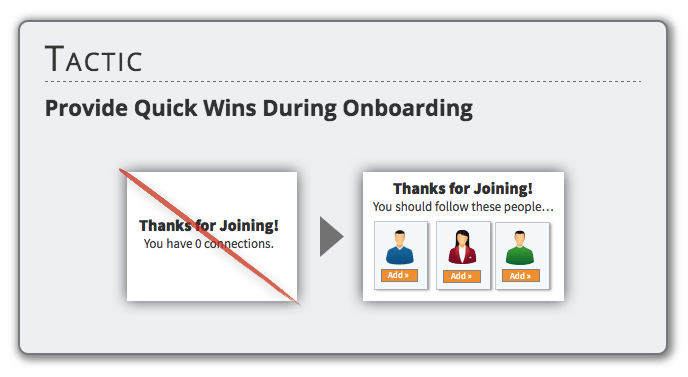
△ 为新加入用户提供速效指引环节(如迅速建立人脉)

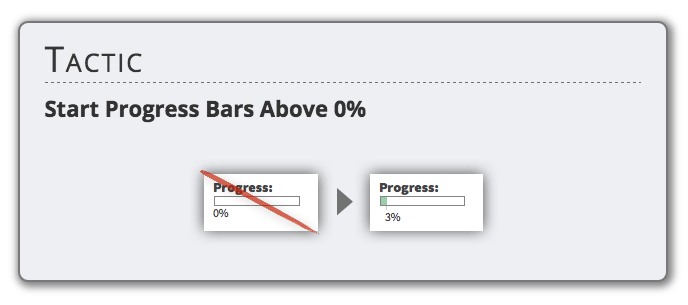
△ 进度条从大于0%的地方开始
解决用户的核心需求
很多时候,我们只解决了用户的表层需求。深入下去,探究为何用户需要某些功能或信息,然后解决他们的底层需求

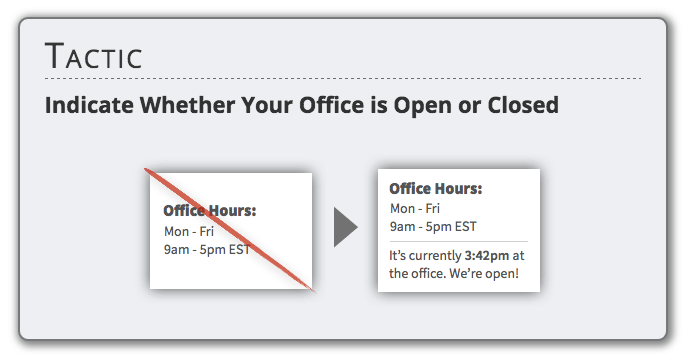
△ 显示当前时间办公室处于开放还是关闭状态

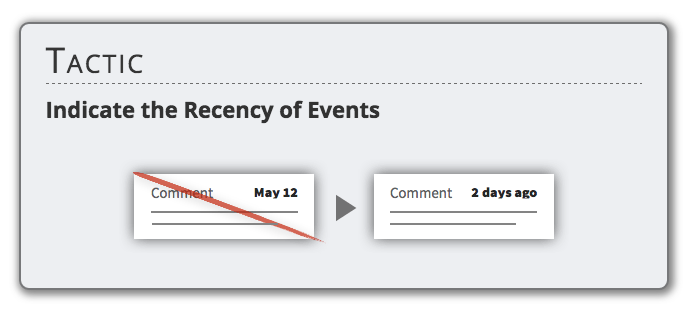
△ 显示事件的新近状态
如最近发表的评论,显示为几天之前而不是具体日期,用户可明确感知是新评论。
未完待续…
「技多不压身的设计师才有高薪资!」
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
原文地址:nickkolenda

【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================
"优设网uisdc.com"是国内人气最高的网页设计师学习平台,专注分享网页设计、无线端设计以及PS教程。
【特色推荐】
设计师需要读的100本书:史上最全的设计师图书导航:http://hao.uisdc.com/book/。
设计微博:拥有粉丝量112万的人气微博@优秀网页设计 ,欢迎关注获取网页设计资源、下载顶尖设计素材。
设计导航:全球顶尖设计网站推荐,设计师必备导航:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 775 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓