
编者按:这个系列的教程有125个实用的网页优化技巧,每一个技巧都有案例阐述,保证简单易懂。今天@企业官网设计精选 翻译了第四部分 —— 在网页设计中兼顾所有用户和场景的3个技巧。一起来收!
往期回顾:
尽可能兼顾不同用户的知识和技能水平
用户可能是新手、专家或介于两者之间,要根据用户情况设计界面。

△ 使用适当的新人引导(四种主要的新人引导策略)
这四种用法刚好可以用一个2*2的矩阵来表示。根据下方图示选择最适合你界面的方式:


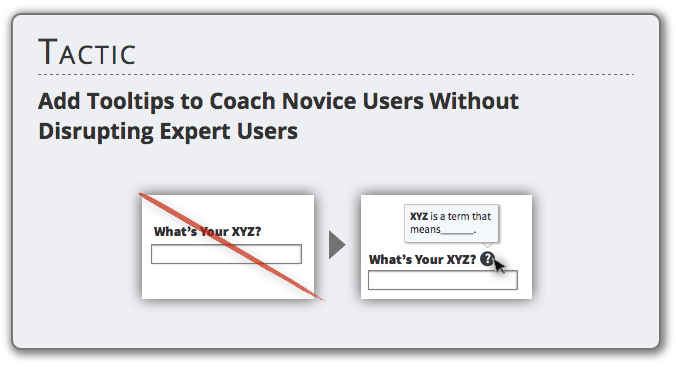
△ 为新手用户添加提示而不干扰专家用户

△ 使用卡片分类构建信息架构
若你想了解用户如何确定或概念化菜单分类,使用开放式卡片分类;
若你想了解用户如何将现有元素归类到预制分类,使用封闭式卡片分类;
尽可能适应用户的操作流程
用户会有不同的需求,根据不同操作流程调整界面设计。

△ 让用户控制数据的呈现方式

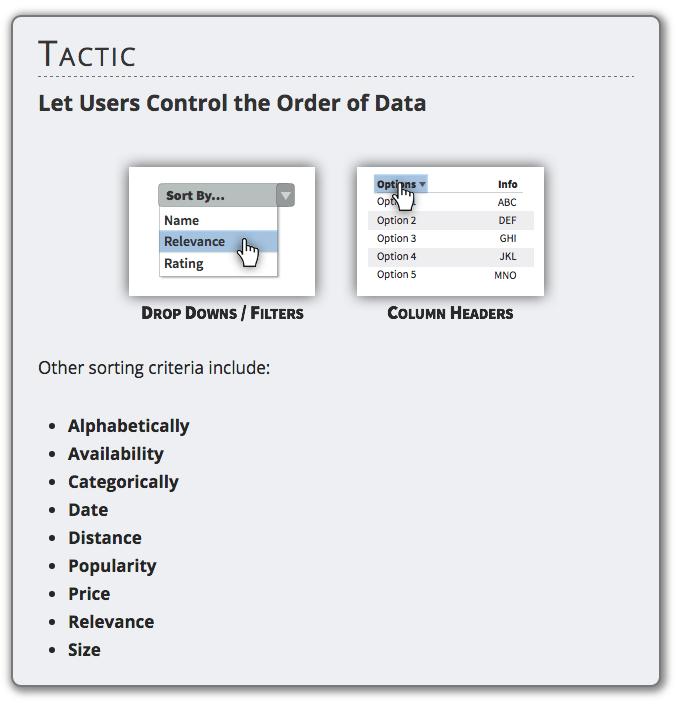
△ 让用户控制数据的排序方式
其他排序标准包括:
- 按字母顺序
- 按可用性
- 按分类
- 按日期
- 按距离
- 按热门程度
- 按价格
- 按相关性
- 按大小

△ 让用户控制数据显示的数量

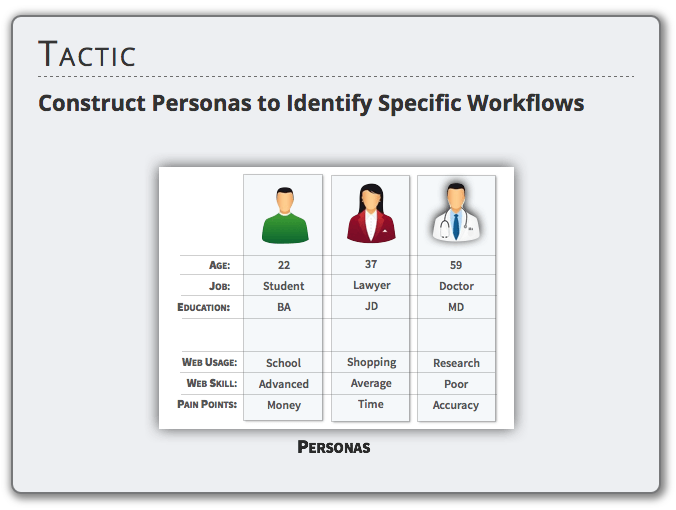
△ 构建用户画像以区分具体操作流程

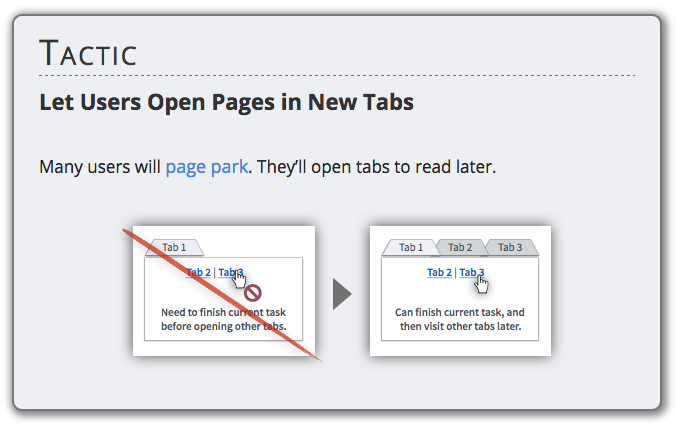
△ 让用户通过新标签页打开页面
很多用户习惯先打开页面,后续再去浏览。
尽可能提高网页的可及性
让残疾人群也可以访问使用你的界面。这不仅是好的做法,还可以避免法律后果(看你做的是什么产品)

△ 在HTML5中使用语义标签

△ 使用多种提示来沟通反馈信息
大约8%的男性是色盲(Chan, Goh, & Tan, 2014)。不要单独通过颜色来传达信息,提供多种提示。
尽可能兼容各种输入和极端个例
应该允许用户输入各种信息而无后顾之忧。

△ 解决自动生成信息带来的不好结果
(译者注:上图客户旅游目的地是奥斯威辛,通过模板消息“<目的地名称>玩得开心”,会生成“奥斯威辛玩得开心”的提示,但奥斯威辛集中营是个负面的联想,“奥斯威辛集中营玩得开心”,会让用户不爽。保险起见,改成提示“旅途愉快”)

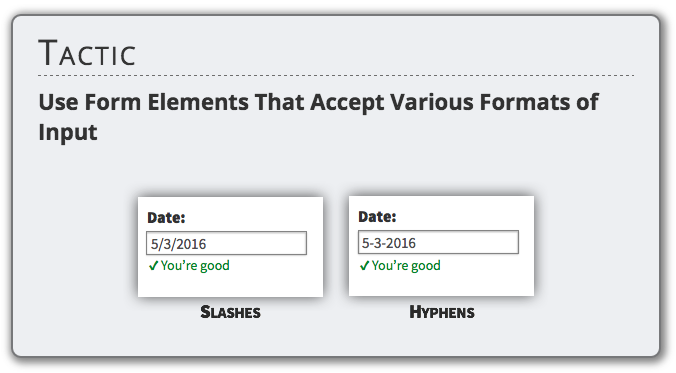
△ 使用支持多种输入格式的表单元素

△ 显示能解决搜索者需求的结果

△ 使用能处理错别字、同义词或变体词的搜索
尽可能兼容所有媒介
界面需要在各种环境都能运作(如不同设备、浏览器等)

△ 根据用户浏览器定制不同的操作指引

△ 在小型设备上使用单窗口深入的方式
未完待续…
友情宣传下,阿里UED 新开了个公众号,已经发了不少干货,欢迎关注哟:

「技多不压身的设计师才有高薪资!」
- 平面设计:《超赞!设计师完全自学指南》
- 交互设计:《交互设计师修炼指南!教你从零开始成为优秀交互设计师》
- UI设计:《超实用新手指南!零基础如何自学UI设计?》
- 前端开发:《天猫高手来教你!零基础如何系统地学习前端开发?》
- 抠图技巧:《从菜鸟到高手!PHOTOSHOP抠图全方位攻略》
- 配色方案:《色彩搭配速成!3个实用方法帮你全面搞定配色》
- DPI指南:《基础知识学起来!为设计师量身打造的DPI指南》
- 交互设计自学路径图:《零基础入门!给非科班生的自学路径图之交互设计篇》
原文地址:nickkolenda
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓