
今天从 Apple 官网看了 iOS 11 的介绍,发现有不少的更新哦,比如控制中心、Siri、Live Photo 等等,总体来说都有很多不错的体验,不过本文不介绍功能,只说视觉界面。
在 iOS 11 的新 UI 界面中,重大更新的界面主要有 App Store,所以我从应用商店的UI设计也能看出一些大概细节。

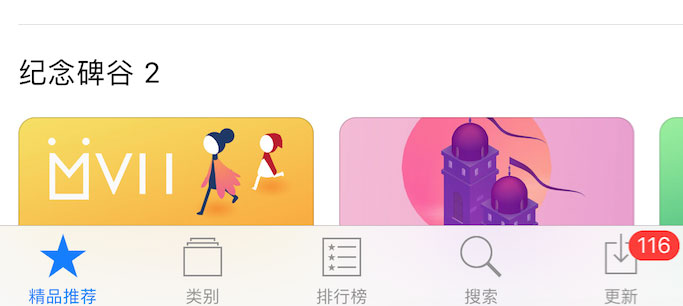
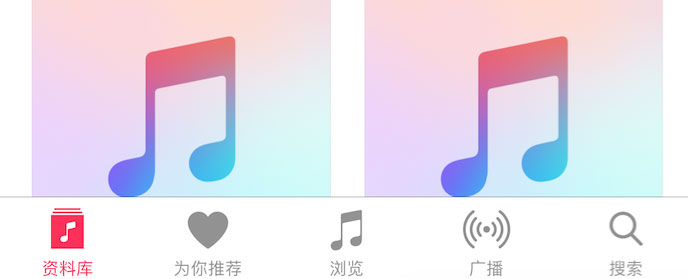
图标:从线性改为面形
新版 Store 的图标从线性改为面形,图标也加入了圆角,看起来更加圆滑,同时和 iOS 10中的 iTunes 相关应用风格也统一了。
Icon 颜色比原来的线性浅了一点,这样做看起来就不会过重,所以大家在使用面形的图标设计时,颜色要把握好。

△ iOS 10 App Store

△ iOS 11 App Store

△ iOS 10 iTunes
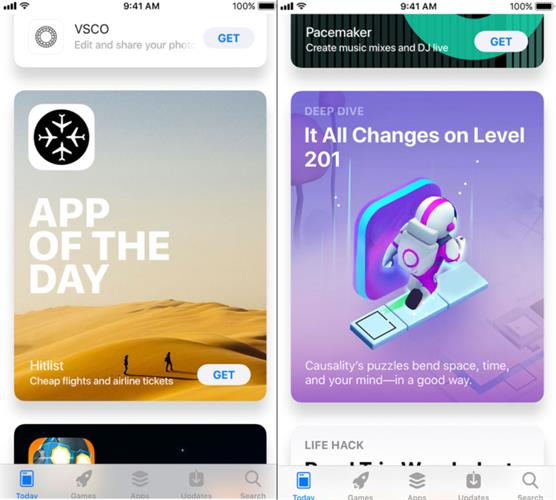
卡片式设计
在新版的 iOS 11 界面,有不少的地方采用了卡片式/宫格式排列,卡片式的设计非常适合图文排版,并且在手机端有不错的阅读体验。
在 Material Design 中也是很重视卡片式设计,所以日后可以多考虑使用卡片式风格。


大投影
当转为卡片式设计后,为了提升层级表现,界面也增加了大块投影,是不是和 Material 风格有点像?
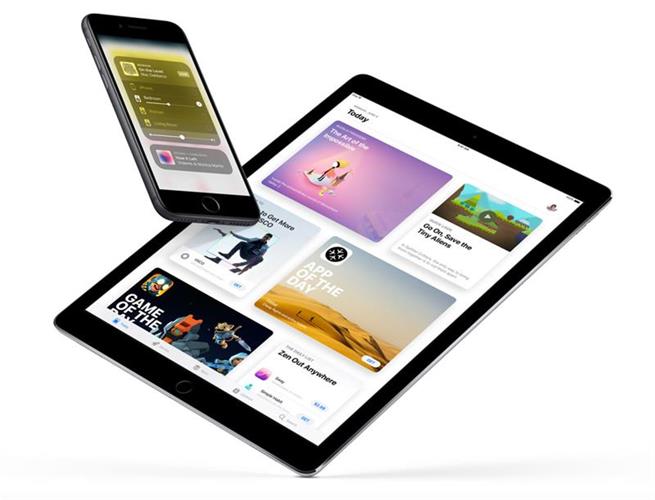
小编细看了下, APP 在 iPad 的封面与手机端的尺寸不一样,一个是横,一个是竖(工作量又增加了……)

△ iPad 的封面是横的

△ iPhone 手机端封面(竖)
为了美观,而增加了人力成本,到底值不值?这个封面就像一个网站的文章封面图一样,一篇文章要做2张封面图,这不仅增加人力成本,还增加运维成本。
无处不在的圆角
圆,像曲线一样,有圆滑、活泼、动感、柔和的感觉,更容易让人亲近。亲和力有了,吸引用户就更多了,iOS 的圆角在不同 UI 上使用的圆角大小略有不同,这就是细节,看来 iOS 在圆角的运用已到了出神入化之境。
Material Design 虽然也存在圆角,但要么圆角太小了,要么就是直角。
而 Windows 的扁平化,就是一块方形。

想做出让人亲近的界面?学会用「圆」也许是很大的秘诀。
好了,坐等升级 iOS 11,Are you ready?
早在16年优设就发了多篇预测这类趋势的文章,感兴趣的可以看看:
- 腾讯ISUX 设计师的预测:《热门好文!从iOS 10设计指南变化看设计的新趋势》
- 蘑菇街设计师的分析:《热门趋势!从IOS 10 的交互设计中学到的3个设计启示》
- 首个归纳这个趋势的设计师:《设计新趋势!超越扁平化设计的「化繁为简」有哪些亮点?》
原文地址:shejidaren
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
AI辅助海报设计101例
已累计诞生 776 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓