
在过去的几年当中,网络上所流传的各种设计和开发资源,在素质上有明显的提升。其中有一些已经几乎成为了设计师和开发者必备的工具,但是其中绝大多数由于其应用范畴的局限,或者传播不够广,导致它们大多并广为人知。将这些素材集中到一起,很大程度上是希望它们的目标用户能够明白,需要这些工具的时候,上哪儿找。
这次的前端干货合集内容也很齐全,仔细看看,总能找到几款你所需要的。
MuzzleApp

Muzzle 是之前 CodeKit 的开发者的新产品,是一款应用在macOS 平台的应用,当你和别人共享屏幕的时候,它可以帮你关闭通知和其他的私密信息,避免尴尬。无论你共享屏幕时候的平台是Skype、Google Hangouts 还是 Slack,它都能让macOS 进入“免打扰”模式。
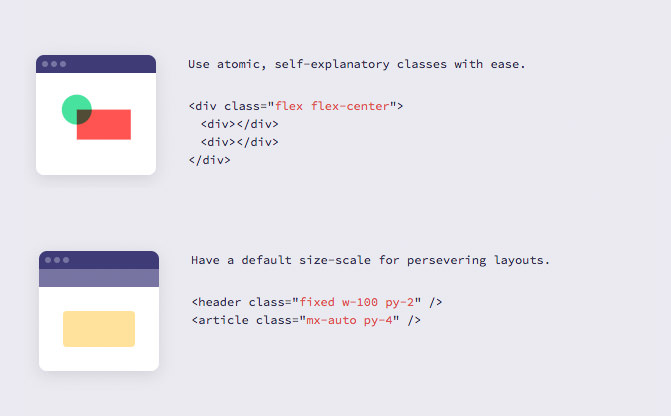
Fractures

Fractures 是一个CSS类 合集,可以帮你快速创建网页原型。Fractures 是基于原子设计模式来构建的,样式表被分割为小段。
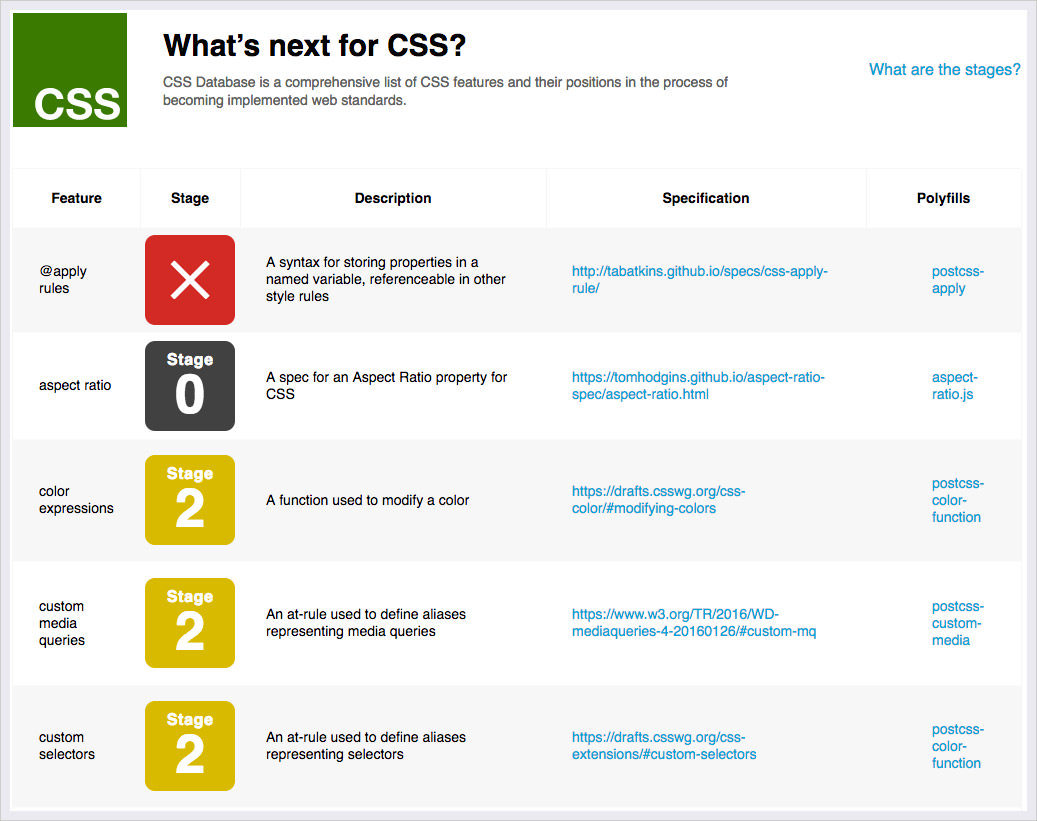
CSS DB

CSS DB 能为你列举出还在不断开发中的CSS特性列表以及目前的状态,让你可以更好地使用CSS选择器。
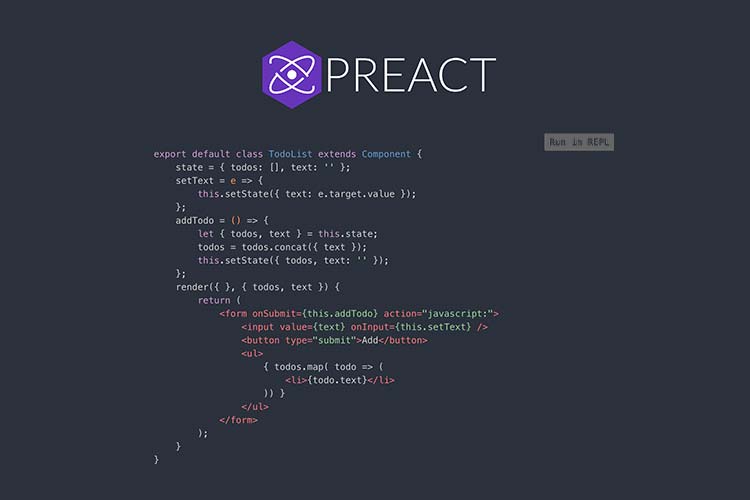
Preact

Apache 最近宣布禁止将 BSD+专利许可证分发给 ReactJS 和类似的项目,如果你的产品受到类似的专利许可证的影响,可以考虑 Preact 这样的 ReactJS替代品。
Pell

Pell 是一款用来构建所见即所得编辑器的JavaScript 库,默认情况下,它会带有常见的富文本编辑器的按钮。Pell 是使用ES6来构建,它不会像jQuery 那样需要大量的依赖库,体积小巧,可维护性强,还兼容 IE9。
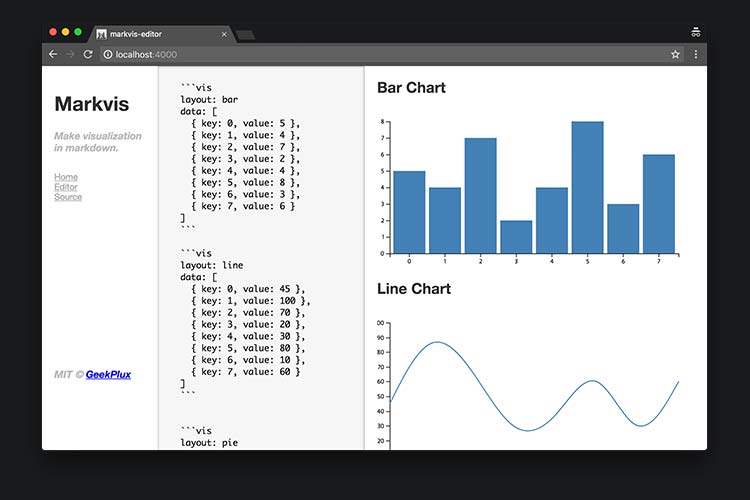
Markvis

Markdown 在语法和功能上是有限制的,而Markvis 在它的基础上增加了图表的功能。
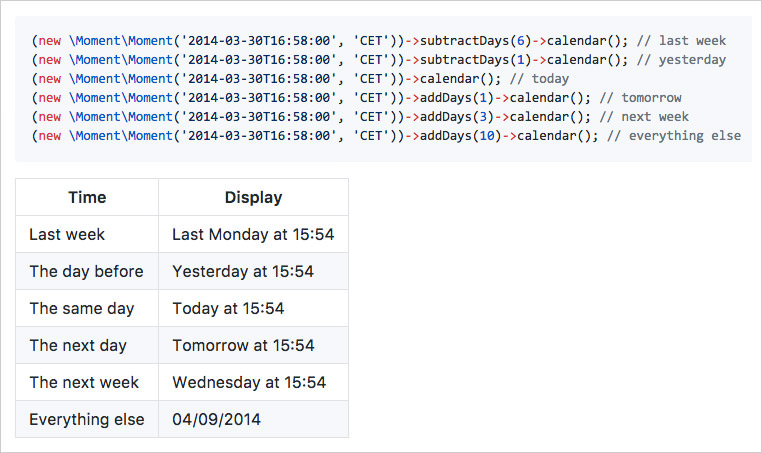
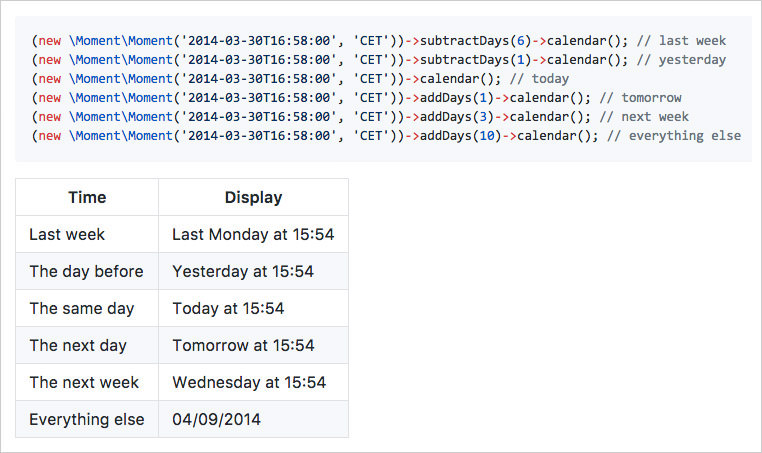
Moment PHP

Moment 是一款 PHP 库,用来处理日期和时间,类似于 Moment.js 之于 JavaScript。这个库的使用也很简单,可以快速设置时区、时间和显示方式。
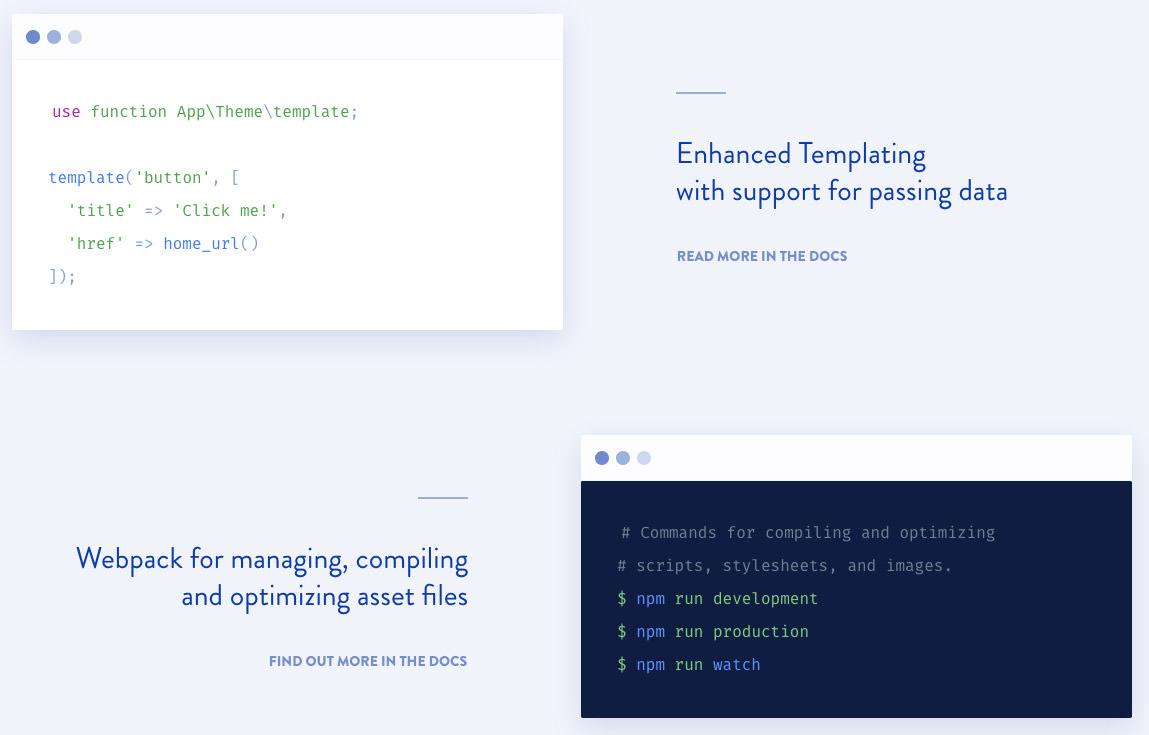
Tonik

这是一款使用现代PHP来构建的Wordpress 新手主题,它充分利用了命名空间,自定义模板,自动加载器,WebPack 以及一大堆现代Web开发的优点。
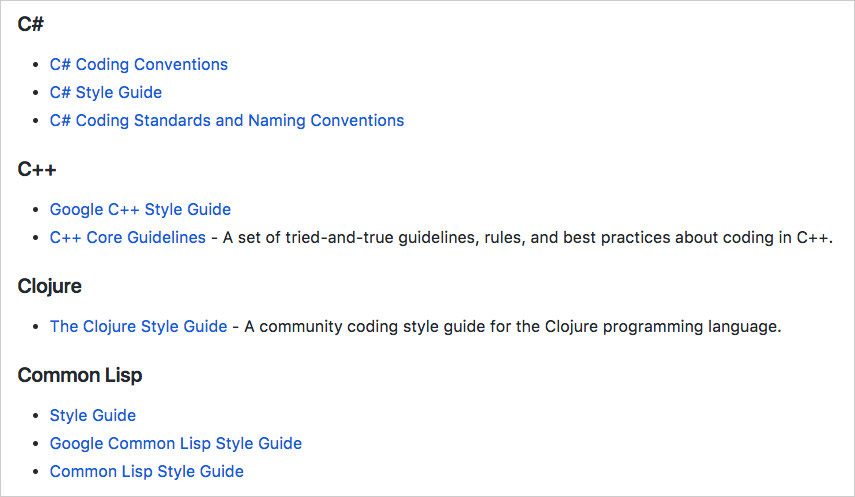
Awesome Guidelines

这是一个包含了许多编程语言标准的列表,其中包含了C语言,JS,PHP,Ruby,甚至包括Visual Basic。这些标准能够帮你的代码保持简洁、干净。
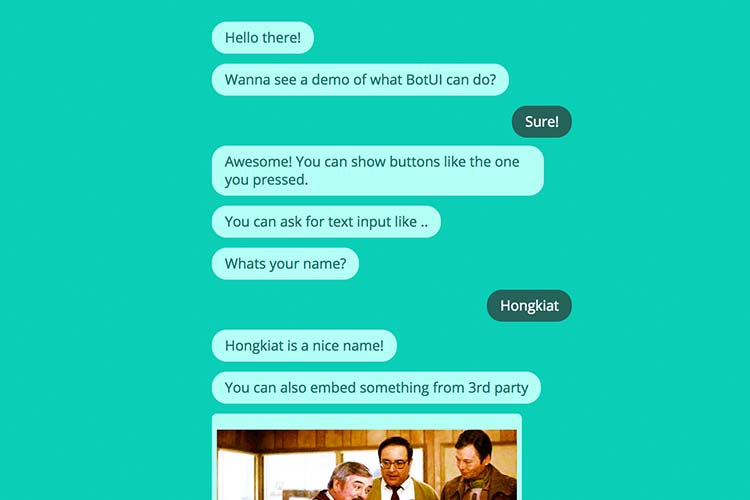
BotUI

聊天机器人已经逐渐成为主流。这款 JS 库能够帮你构建对话式UI,这个库比起传统的“表单”体验更加优秀。
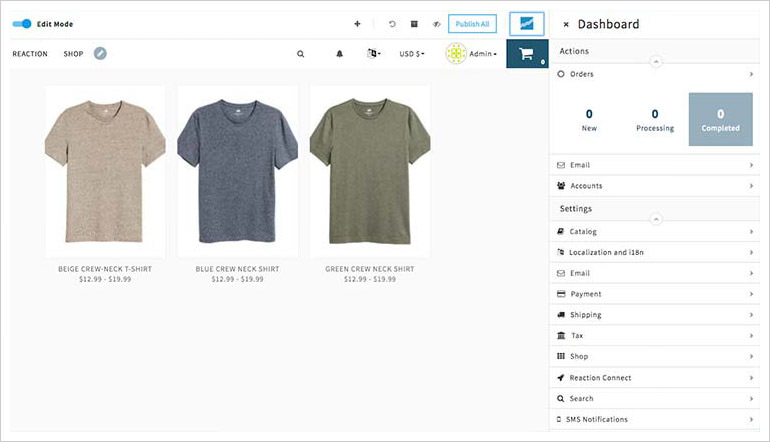
Reaction Commerce

开源的内容管理系统这些年变化并不大,其中绝大多数都是基于PHP来构建的。
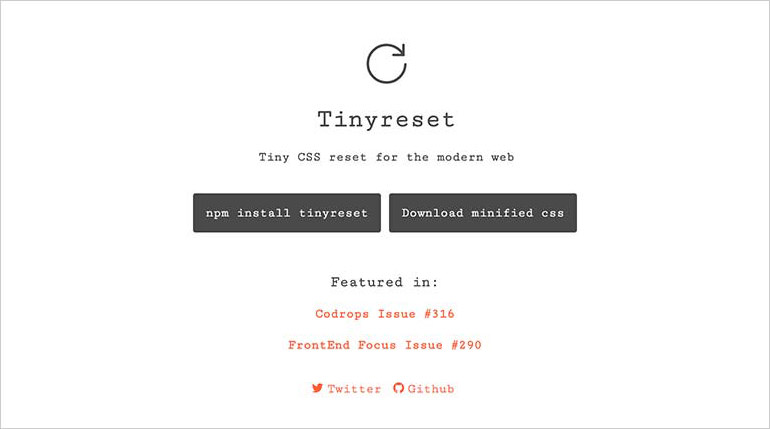
TinyReset

这是一款非常小巧的 CSS resetter,它可以作为 Eric Meyer 所创建的reset.css的替代品。
Martinet

Martinet 是一款用来构建静态网站的命令行工具,其中包含了诸如 Webpack、TypeScript、Pug for templating、LESS和 NPM 这样的现代工具。它的存在让设计者不用担心网站配置,只需要正常使用 Martinet 就能对网站进行调整。
Billboard

BillboardJS 是一款基于 D3.js 来构建的交互式数据可视化数据库工具,它可以用来创建可视化的柱状图,饼图,折线图等。
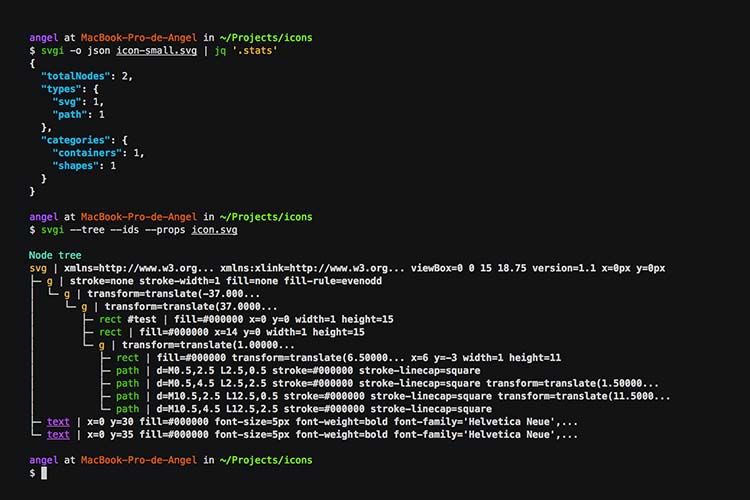
SVGI

SVGI 是一款用来查找SVG元素和文件的命令行工具,安装它之后,你可以采用svgi 命令来检索 SVG 文档的大小、元素、层次结构和节点列表。
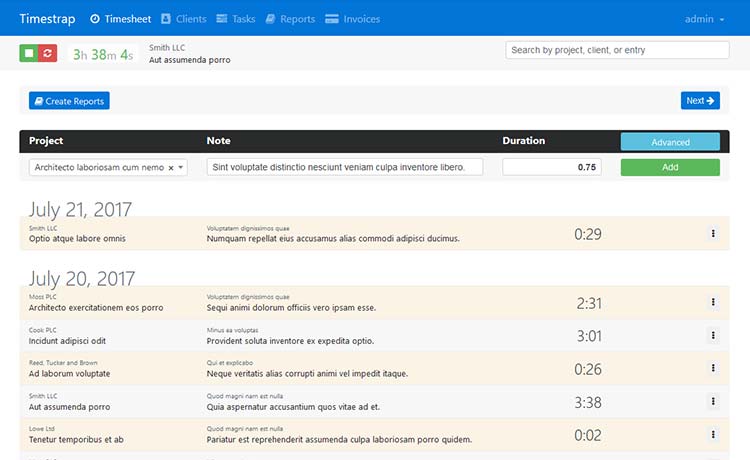
TimeStrap

TimeStrap 是另外一个非常实用的开源平台,它可以像 WordPress 一样可以在任何地方运行和访问的发票系统。对于喜欢自己控制而不希望使用外部服务来管理发票的用户而言,这是一个很好的选择。
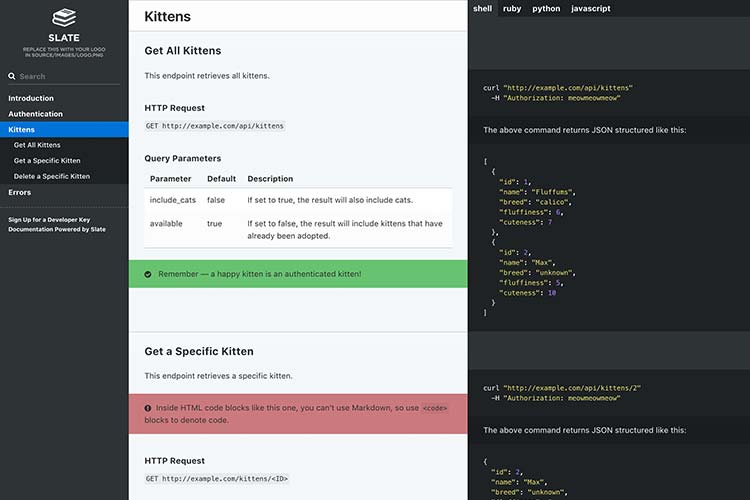
Slate

Slate 是一款为API 文档创建静态网页的工具,诸如 WooCommerce、Travis-、CoinBase甚至 NASA 都采用了这一工具。
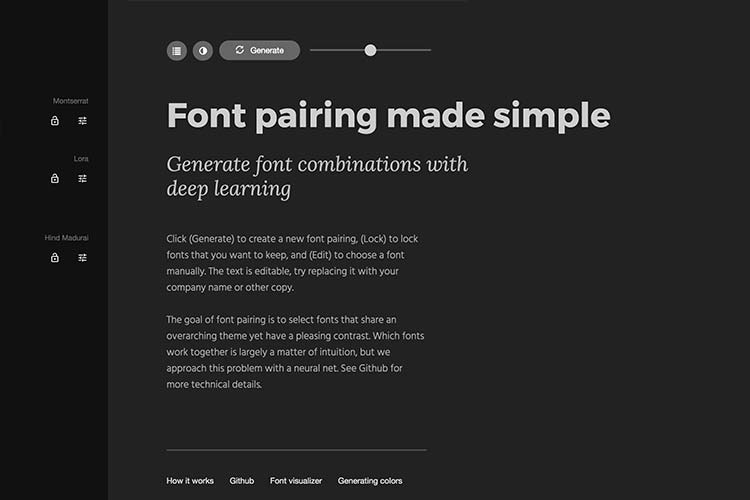
FontJoy

FontJoy 是一款能够生成大量有效字体组合的工具,点击“Generate”按钮就能生成许多新的字体组合。有趣的地方在于,这款工具还有具备深度学习的功能。
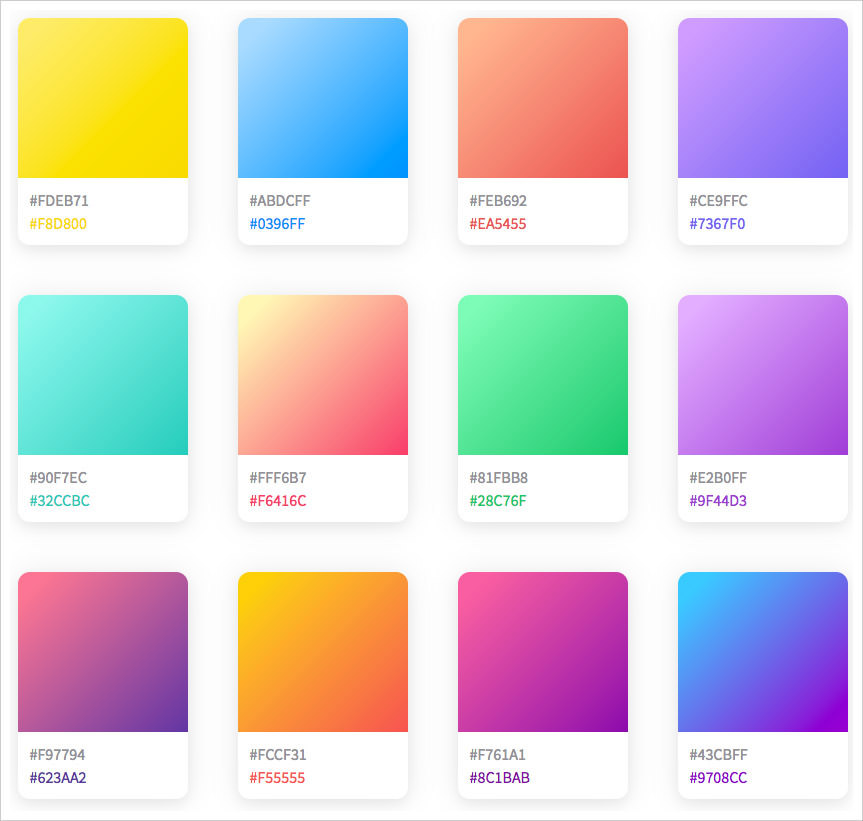
CoolHue

毫无疑问渐变色再一次回归主流,而CoolHue 是另外一款非常优秀的渐变色生成工具。
FrontPress

FrontPress 是一款前端框架,可用来控制 WP-API 和 AngularJS。如果你想创建一款用于 WordPress 的内容管理系统,可以从 FrontPress 着手。
【2016年干货大合集都在这里】
- 《干货|2016年11月开发者超实用干货大合集》
- 《设计师专场!2016年10月设计圈实用干货大合集第二波》
- 《开发者福利!2016年10月设计圈实用干货大合集》
- 《再来一发!2016年9月设计圈实用干货第二波》
- 《开学福利!2016年9月设计圈超实用干货大合集》
- 《高温福利!2016年8月设计圈最新干货大合集》
- 《再来!2016年7月设计圈干货大合集第二波!》
- 《超赞!2016年7月新鲜出炉的设计圈实用干货大合集》
- 《精准投放!2016年六月设计圈超实用干货大合集》
- 《月底福利!2016年5月第二波超实用设计圈干货》
- 《上手就用!2016年五月设计圈新鲜干货大合集》
- 《姗姗来迟!2016年四月设计圈干货大合集》
- 《质量保证!2016年三月可靠实用的设计圈干货》
- 《多多益善!2016年二月设计圈实用干货第二波》
- 《开工福利!2016年二月设计圈实用干货大合集》
- 《干货干货干货!2016年第二波设计圈干货大合集》
原文地址:hongkiat
原文作者:Thoriq Firdaus
优设译文:@陈子木
本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓