
王M争 :今天这篇文章来给大家分析一下Tab。其实它隶属于产品导航体系的一部分,所以你要了解Tab,必须要它放在导航体系中来分析。希望这篇文章可以帮助大家以后更合理的去使用Tab。
看完本文你会学到:
1. Tab有哪三种类型
2. 怎样设计Tab
3. Tab的适用场景有哪些
Tab的分类
为了更好的了解Tab,我们首先要对Tab做一个分类,这里我所分类的依据是位置。那么根据Tab在界面中所处的位置我们可以把Tab分为三类:
- 顶部栏Tab
- 侧边栏Tab
- 底部栏Tab
当然在导航体系中我们会说成顶部栏菜单、侧边栏菜单和底部栏菜单,都是一个意思。

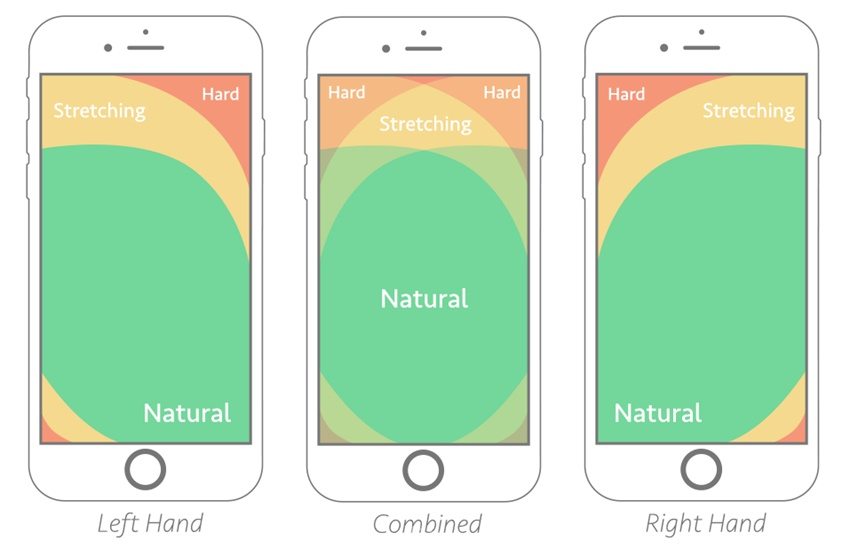
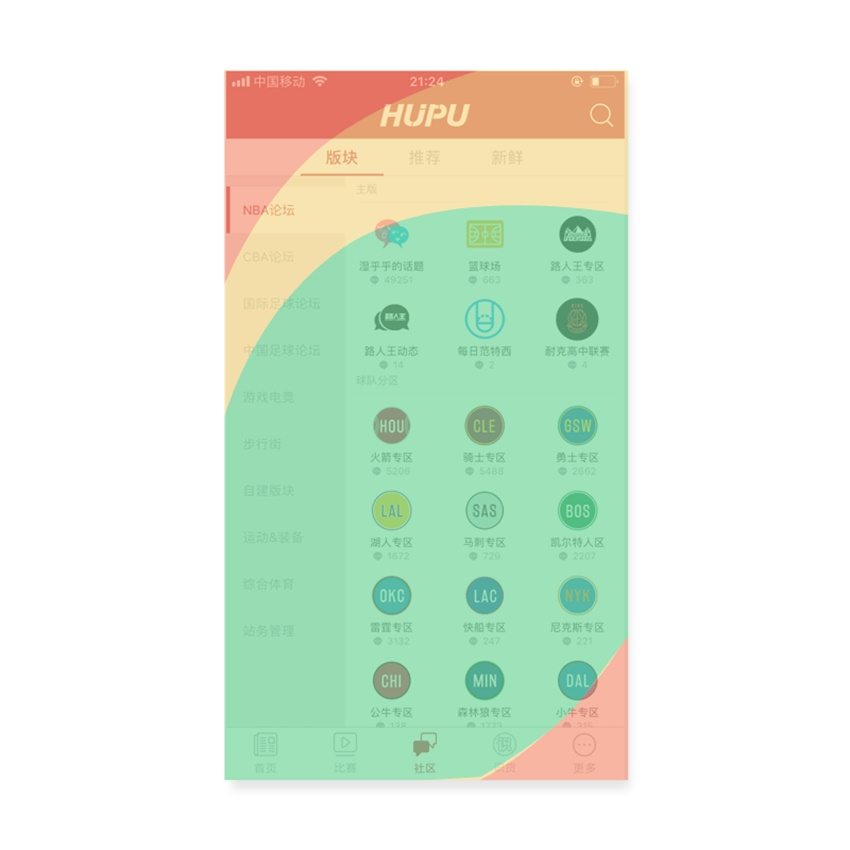
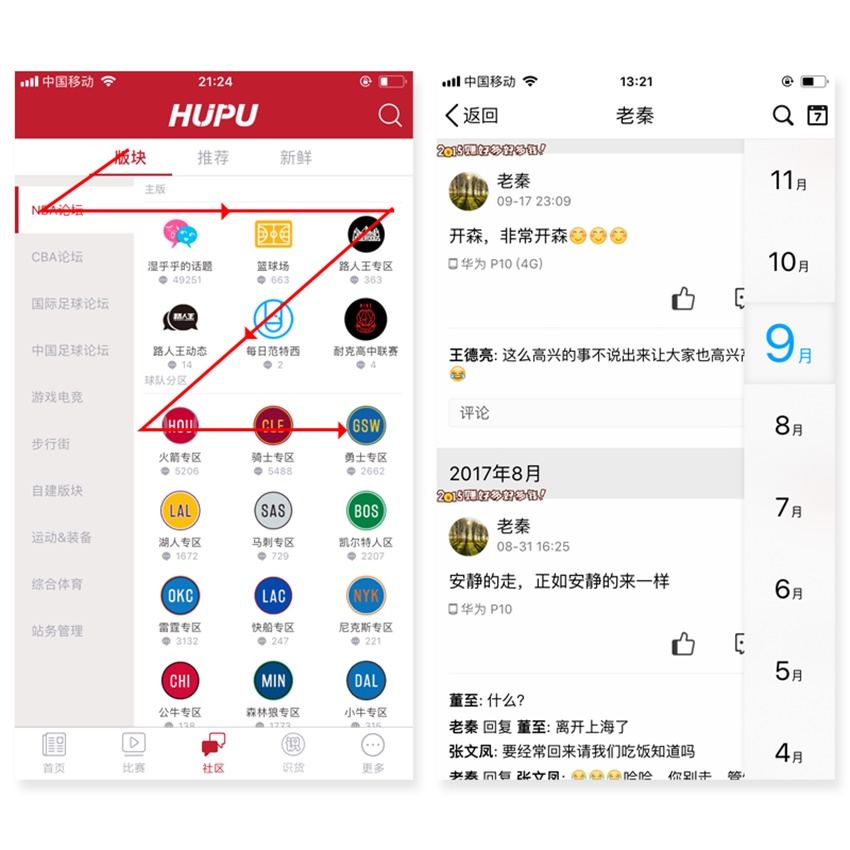
虎扑的这个界面非常具有代表性,因为三种Tab样式出现在同一个界面里,方便我们进行分析。从导航体系的层级来说,底部栏属于一级导航,顶部栏属于二级导航,而侧边栏属于三级导航。这种划分标准的其实是跟用户的拇指活动范围来决定的,或者说是拇指法则。

「拇指法则」是资深交互设计大神Steven Hoober在2013年对1300名手机用户的调查研究后提出来一个新名词。
他通过研究发现,49%的用户都是单手拿着手机,使用拇指进行操作。甚至某些大屏手机使我们不得不进行双手持握的时候,多数人也还是倾向于使用自己的拇指。Josh Clark在另一项研究中也得出了类似的结论,他指出:75%的手机交互都是由拇指完成的。因此我们也可以说,对触摸屏手机进行交互设计,用户主要使用的就是拇指。
拇指设计法则:《经典好文!如何为拇指做设计?》

一级导航用户使用最频繁,所以用户的拇指必须很容易就能操作,而侧边栏和顶部栏相对来说都属于「边陲地区」,用户拇指很难够得着,手小的用户甚至要借用左手或改变握持姿势。这肯定不是一个令用户满意的体验了。
其实这个也给了我们一个启发,在给移动端产品设计界面的时候,你一定要把图放在手机上看,自己尝试「操作」来测试易用性。你的产品必须要让用户的手指操作起来很舒服,或者可以解放用户的手指,让用户可以单手很方便的完成操作。
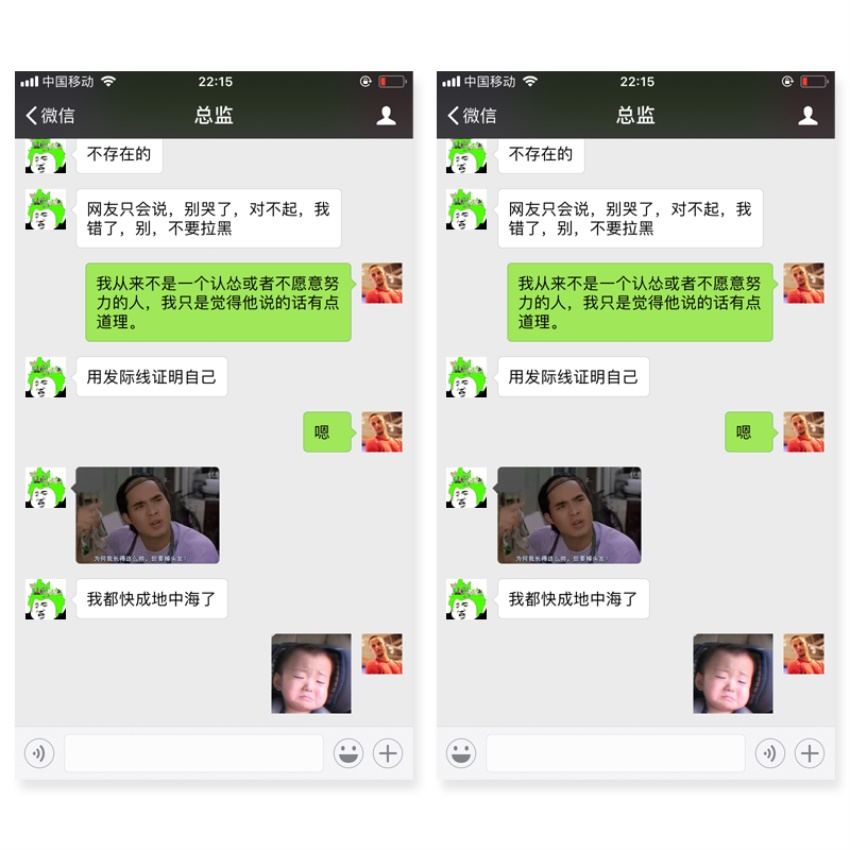
我可以给大家举一个例子,我之前听到一个朋友抱怨说,微信发语音不方便,因为右手单手握持操作的时候拇指很难够得着。我尝试着把语音和表情的图标对调了位置,发现并不理想。

虽然发语音更方便了,但是斗图就很困难了。现在这个全民斗图的时代,用户发表情包的频率肯定要比发语音的要高得多。所以微信这里语音功能放在左边虽然难点击,但是我觉得没有毛病。
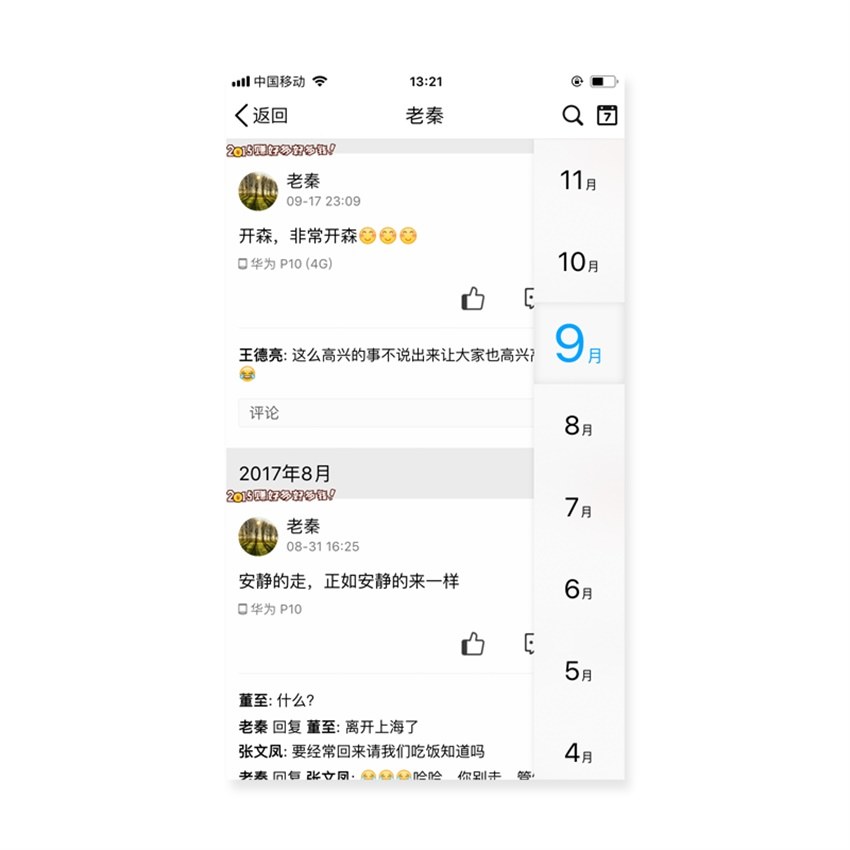
对于侧边栏Tab,我们一般习惯于出现在界面的左边,但是也有放在右边的,QQ空间的月份Tab就是这么做的,这样做的一个好处就是用户(右手单手握持)更容易操作了。

既然侧边栏Tab在右边更方便操作,为什么大部分界面设计中侧边栏还放在左边呢?在我看来,侧边栏Tab放在界面左边还是右边取决于Tab标签与内容的关联性。
举个例子,如果你想在虎扑里找到金州勇士队的专区,那么你得先找到NBA论坛,再去找勇士专区。从上往下,从左到右,符合Z型浏览习惯。

如果你把侧边栏Tab放在左边,那么用户的浏览方向是反Z字的。而QQ空间的话,用户不用看左边的Tab项也能知道这条动态的发布时间,所以放在右边更加合适。
Tab的两种状态
上面主要说位置对于Tab的重要性,接下来我们主要说Tab的设计。在设计Tab之前,我们可以进行一个解构,任何一个Tab项其实都可以由文字和icon组成,其中icon是非必需的。从信息传递的角度来说,再牛逼的icon也比不上文字。
Tab可以分为选中状态和非选中状态,一般来说为了凸显选中状态,我们主要有三种方法:字色,线条和背景色,其中线条的位置可以在文字上方也可以在下方。

我看了一下目前手机的应用,发现使用线条的频率要远远的大于背景色。在我看来,导致这种现象的原因有两个。

其一:加线的tab的样式都是全贯通的,比较适合用于展示层级较高的导航。而导航都是由上而下的,所以设计师会优先考虑使用线条,然后层级较低的导航为了区分会使用背景色来区分。

其二:色块的视觉权重更大一点,会分散用户的注意力。而Tab属于导航体系,是为了让用户更方便找到自己期望使用的功能,所以Tab做的太显眼没有必要。这也是设计师优先考虑线条的原因。
例如,下图中的Tab可以放大、居中,但是会侵占内容区域,所以还是舍弃。

以上就是我自己所总结出来的两个原因,其中第二的原因涉及到信息的优先级。这里我觉得我需要再延伸一点其他的内容。
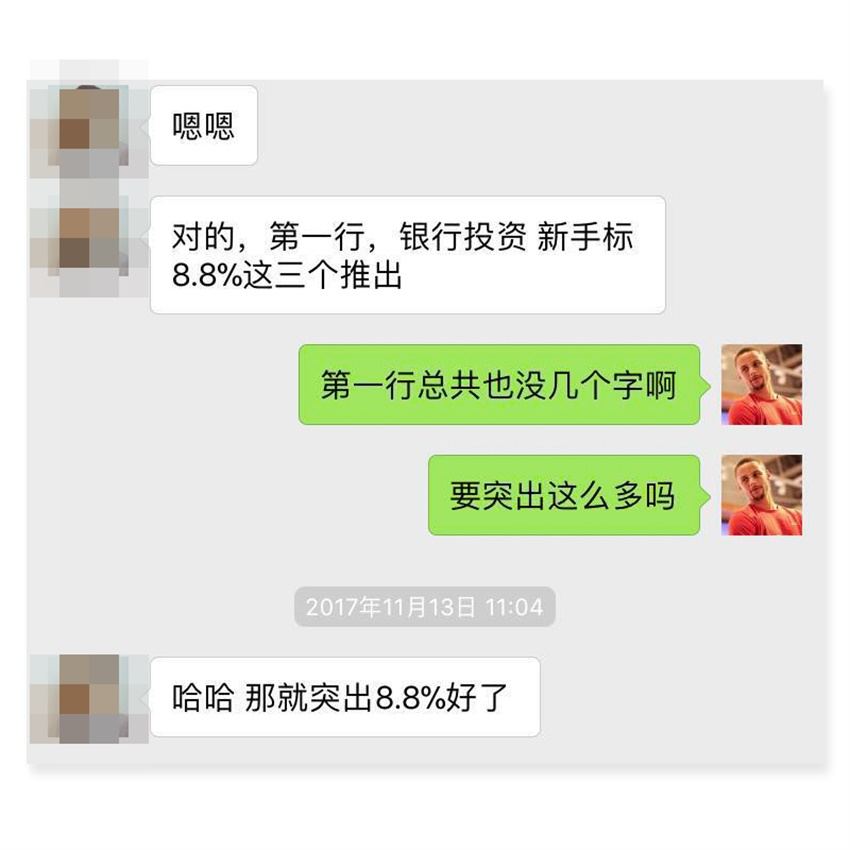
设计师在日常工作的时候,最讨厌的一件事情莫过于甲方临时改需求。一个稿子来回反复的改,那么设计师如何避免这种情况呢?
在我看来,设计师在拿到需求之后一定要跟甲方进行充分的沟通,确认好需求。当然这里的确认需求,不仅仅是跟对方核对字段是否出错这么简单。而是要弄懂甲方这份需求中的信息层级和设计风格,说白了就是这个界面/banner风格你想走什么风格,你要突出哪些内容。

很多时候,甲方虽然给你需求了,但是他们自己根本不知道自己想要什么?他们的期望是让设计师先做出一稿,他们在这个稿子上进行反复的修改最后达到他们心中所期望的效果。这种做法无异损害了设计师的利益,因为当甲方都不知道自己想要什么的情况下,你的初稿是根本没有任何通过的可能性。所以通过询问信息层级和设计风格这两个问题,促使甲方具象化自己的需求,这样也省的设计师来回的返工。
Tab的使用场景
任何一个设计组件/元素我们进行分析的最终目的都是为了更好的使用。「更好的使用」不仅仅是知道如何使用,也意味着要明白使用的场景,知道什么时候该用什么时候不该用。
文章开头就说了Tab属于导航体系,而它在导航体系中是属于万金油,基本都能用,但是也有用不了的时候。例如QQ邮箱,这是少数没有使用底部栏菜单的产品。这里使用的是列表式菜单,这是因为QQ邮箱是核心功能流程比较单一的产品,主界面就可以满足用户核心场景下的需求,不需要通过底部栏菜单来在几个功能模块之间来回切换。

简单的用不了Tabab,也不意味着复杂就一定可以用。
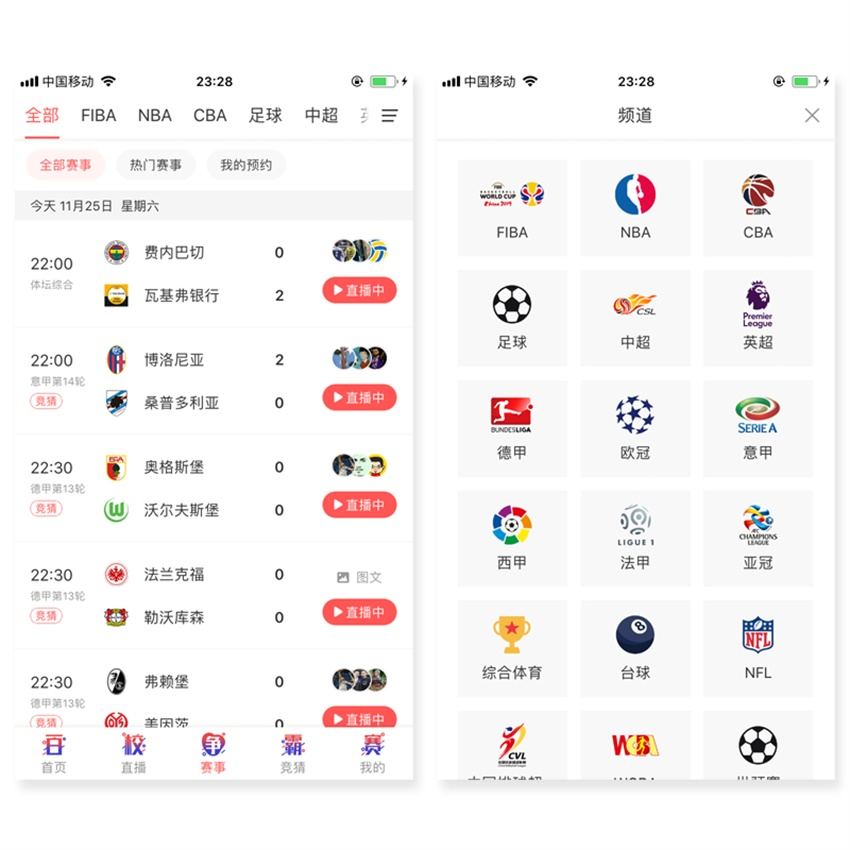
我再举一个例子,Tab项过多情况下用户可以滑动,但是有的情况下tab选项实在是太多了,这时候Tab就不太合适。企鹅直播这里可以切换成弹框进行选择,这个解决方法就很棒。

所以说Tab的使用场景还是很复杂,一篇文章的篇幅肯定说不了,这里我也只是给大家开了一个头,更多的还是要大家多下App去分析。
欢迎关注作者的微信公众号:「王M争」

优设人气专题
解析导航栏设计 | iPhone X 学习指南丨优设独家专访丨在线抠图神器丨灵感大全
Sketch神器 | 免费图库丨配色神器丨读书计划丨PPT 神器丨鲁班设计
iOS 11 学习指南丨人工智能丨PS 教程丨AI 教程丨C4D 教程
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓