
我们总是能在Dribbble等网站看到一大堆酷炫吊炸天的动效。而在现实的App中却很难看到。除了它们都有些过度设计的倾向之外,很大一个原因是因为做不出来。
现在很多小公司的实际情况是,你能想出100种动效方案,工程师就能给你说出101种做不出来的原因。
至于这101种做不出来的原因里,一大部分原因是动效真的很难写。为了写个动效,用上几百行代码也是常有的事。如果你还不说清楚动效的具体原理,直接扔个视频给工程师,让他看着办。那么就是写出来了,十有八九也不是你想要的效果。弄到最后只能用GIF,而GIF对使用的场景又有着极大的限制。

如上面的飞机尾焰,是整个设计的最大亮点。如果你是用了AE里内置的一些特效做出来的,也就是说你也不能很清楚的描述飞机尾焰产生的具体原理,那你在和工程师沟通时会显得特别困难,毕竟你总不能让工程师在开发的时候调用AE里面的功能吧。
一年前,Airbnb着手准备解决这个动效做不出来的难题。现在他们给出的解决方案是Lottie,并已将它开源。
Airbnb是这么介绍Lottie的:
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images.
大概意思就是说它是一个第三方library,可以实时渲染After Effect里做出来的动画,用起来就像调用切图一样方便。这里可能会有一个误区,它并不是直接将AE里的动画转换成iOS或者Android的代码,然后工程师直接复制进去就可以了。

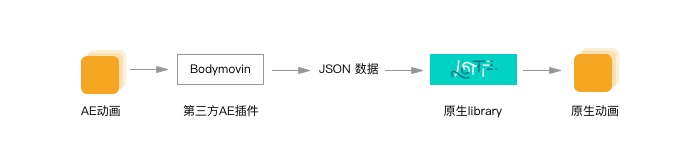
△ 动画转换原理
以iOS 为例,首先你需要通过第三方AE插件Bodymovin将你的动画导出成JSON格式的数据,然后再在iOS 开发的时候使用Lottiet将JSON格式的数据转换成原生动画。
下面就举一个具体的列子来说明下如何使用Lottie。
首先我在AE里面做了这样一个动画。

第一步使用Bodymovin,将动画转换成JSON格式的。这个AE插件其实是为了将动画转成Web格式的,转好以后其实已经可以放到Web上去了。

△ 导出的JSON文件
我们的目标是让动画在原生的环境下播放,这个时候就该Lottie出场了。
首先在你原有的iOS 项目里面加入Lottie,同时将你之前导出的JSON文件也加进去。
然后在自己的项目里import Lottie,接下来只需要创建一个LOTAnimationView就可行了,你可以简单将它理解为是一个放图片的容器,正常情况下我们使用的是一个imageView作为容器,并将设计师提供的切图放在里面。而这个LOTAnimationView里面放的则是我之前导出的动画。
let animationView = LOTAnimationView.animationNamed(“demo”)
上面的”demo”就是AE里导出的JSON文件的名字,接下来只需调用一下播放就能开始播放动画了。
animationView?.play

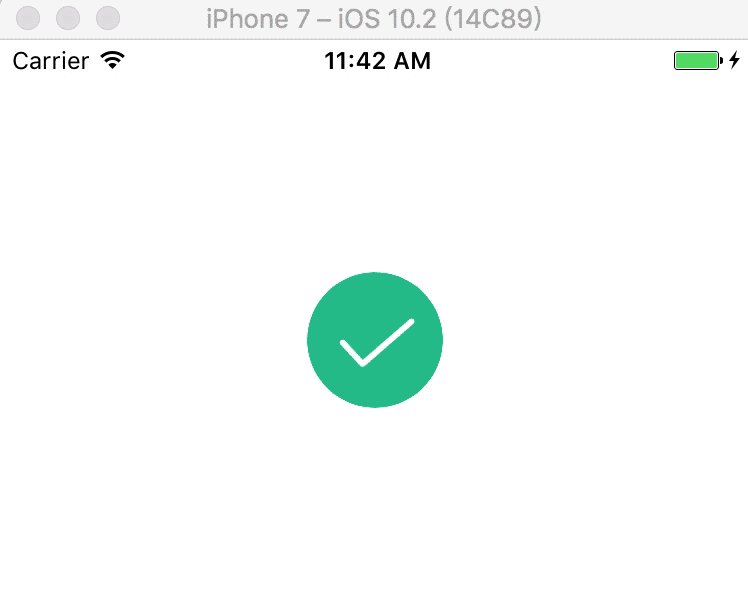
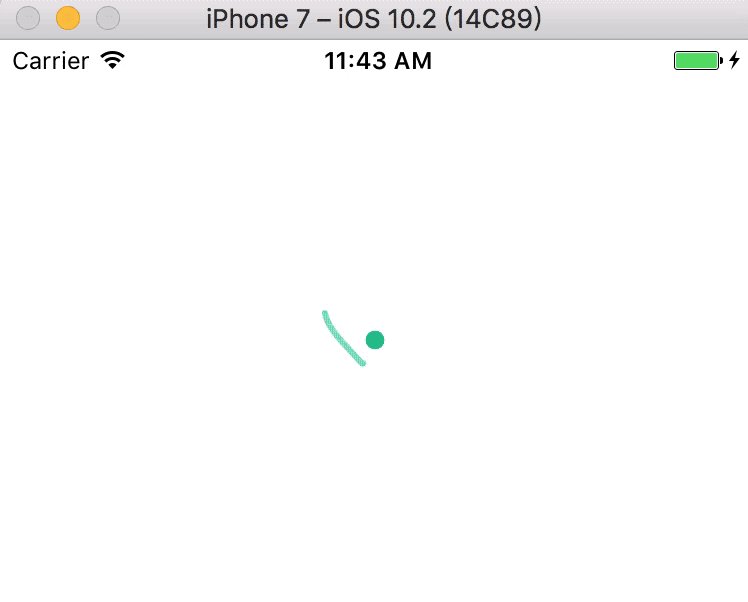
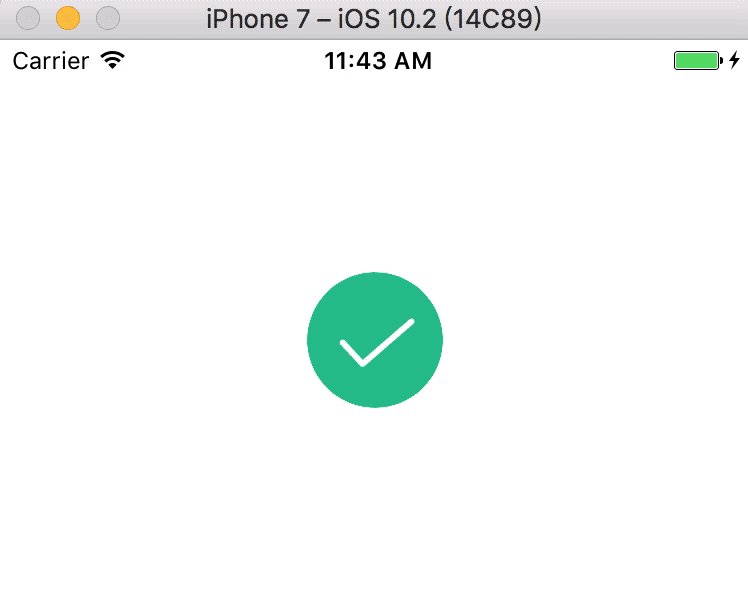
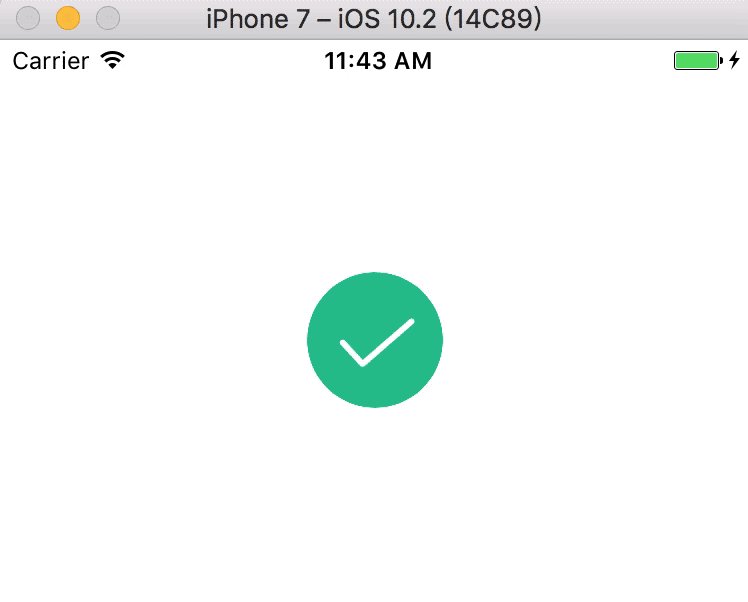
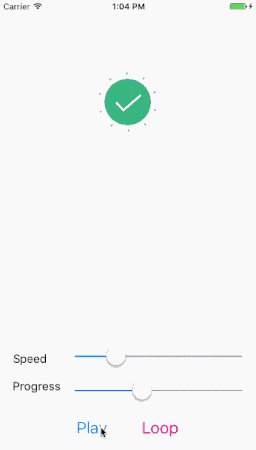
△ iOS 下运行的效果
可以看到这个动画和AE里的有些区别,最后炸开的效果没有了。炸开的效果我是用Repeater做的,实际上只是做了一个,其它的都是重复这一个的效果。显然Lottie并不支持Repeater。Airbnb说他们会尽量让Lottie支持更多AE里面的功能(想了解支持的AE里的功能可以看这里:https://github.com/airbnb/lottie-ios)。虽然现在并不能做到只要你能在AE里做出来的,就能转成原生动画,不过个人认为,现在支持的功能也够用了。
既然最后炸开的效果不能用Repeater做了,那就老老实实自己一个个复制出来后再调整。调整好后重新导出JSON文件,放到iOS项目里,这次就可以正常播放了。
那么Lottie到底支持对动画进行哪些操作呢。我暂时还没有在官网找到详细的API说明,根据我实际的试用和一些介绍,大致找到了这些主要功能:
play/pause 暂停/播放。
resize 缩放。因为整个图都是根据代码生成的,所以不存在放大失真的问题,可以任意缩放。并支持aspectFit, aspectFill scaleFill缩放模式。
loop 循环,可以让动画循环播放。
Duration 动画时长,对的,即使AE里导出的文件已经包含时长了,但是你还是可以通过代码重新调整时长。
speed up/slowed down 加速/减速 可以控制动画的播放速度。
Progress 动画进度,数值为0-1,这个相当于是动画的进度条,你可以通过手势等一系列方式来控制动画的进度。

△ LOTTIE 主要功能
通过试用,大概可以把Lottie理解为一个动画播放器。和我们常用播放器一样,你可以播放,快进,拖动进度条等。而从AE里面导出来的JSON 文件就是播放的内容。
了解了上面这些东西,就可以分析一下Lottie的使用场景了。
尽管Lottie提供了很多种控制方式,但是却不能改变播放的内容。回到文章开头的飞行动效,能否使用Lottie来实现呢?答案似乎是否决的,即使可实现Calgary到Moscow这条飞行路线,一旦换一下地点,Lottie就无能为力了,毕竟动画的内容里只有这一条路线。
总结:Lottie能让AE里的动画在原生环境下播放,同时还支持对动画的一些交互,大大地节省了开发的时间。即使它并不支持AE里所有的功能,但是对于App的动效来说也是足够用了。Lottie并不支持修改动画里面的内容,对于内容会变化的动效,Lottie并不适用。Lottie最合适的使用场景是做动态图标,引导页面等内容相对独立的动效。
欢迎关注点融设计中心DDC微信公众号:「ID:DR_DDC」

「动效设计全攻略」
【优设网 原创文章 投稿邮箱:yuan@uisdc.com】
================明星栏目推荐================
优优教程网: UiiiUiii.com 是优设旗下优质中文教程网站,分享了大量PS、AE、AI、C4D等中文教程,为零基础设计爱好者也准备了贴心的知识树专栏。开启免费自学新篇章,按照我们的专栏一步步学习,一定可以迅速上手并制作出酷炫的视觉效果。
设计导航:国内人气最高的设计网址导航,设计师必备:http://hao.uisdc.com
复制本文链接 文章为作者独立观点不代表优设网立场,未经允许不得转载。




发评论!每天赢奖品
点击 登录 后,在评论区留言,系统会随机派送奖品
2012年成立至今,是国内备受欢迎的设计师平台,提供奖品赞助 联系我们
DeepSeek实用操作手册
已累计诞生 778 位幸运星
发表评论 为下方 4 条评论点赞,解锁好运彩蛋
↓ 下方为您推荐了一些精彩有趣的文章热评 ↓